
Fun places to learn CSS Layout – Part 1: Flexbox
When I started learning CSS, it was all about playing with floats and hacking things around absolute and relative positioning to kind of achieve what you wanted to do. Today we got cool new tools to create layouts: Flexbox and Grid Layout. If you forget about IE9 and older, Flexbox is supported pretty much everywhere and can be used to create flexible and stretchable layouts. For the moment Grid Layout, it is not supported everywhere, but still quite promising if you are looking for a way to build complex and versatile responsive grids.
Both modules can be a little scary and tricky to master. Fortunately, some nice people built quite a few and even fun tools to help you learn and master those so that you will be ready when they will be supported everywhere.
Update April 2023
This is the first article on a series to help you learn CSS layout possibilities. Today we will concentrate on learning Flexbox.
If you looking for a French version of this article you can take a look at “Apprendre le positionnement en s’amusant – Partie 1 : Flexbox“
Games to learn Flexbox
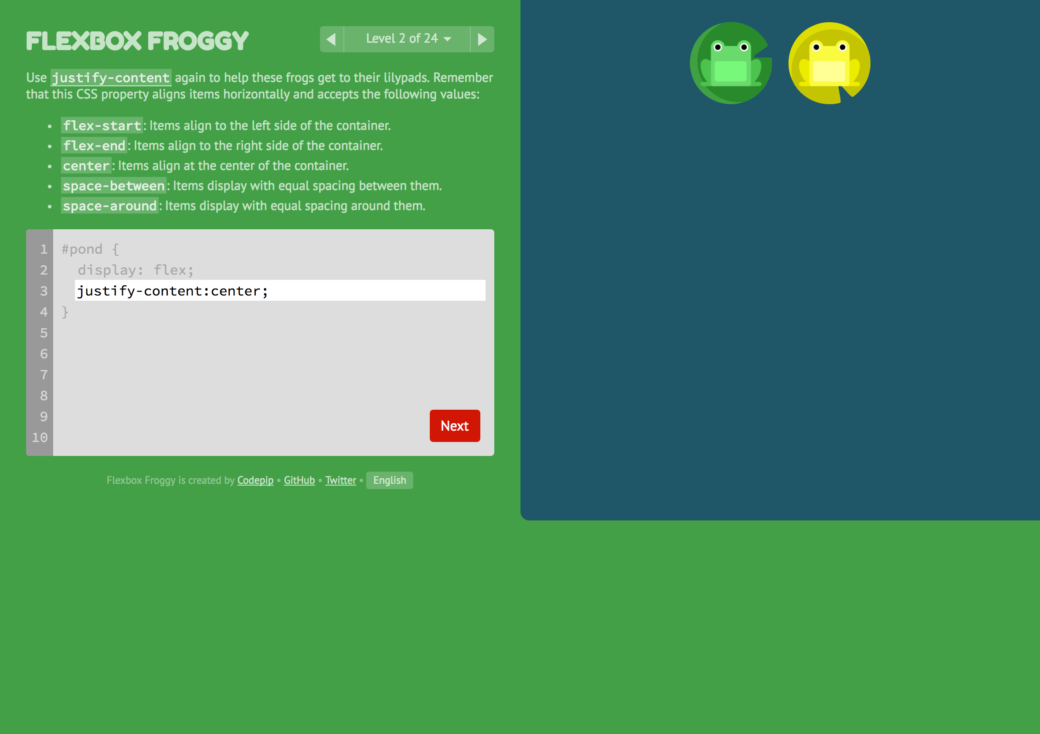
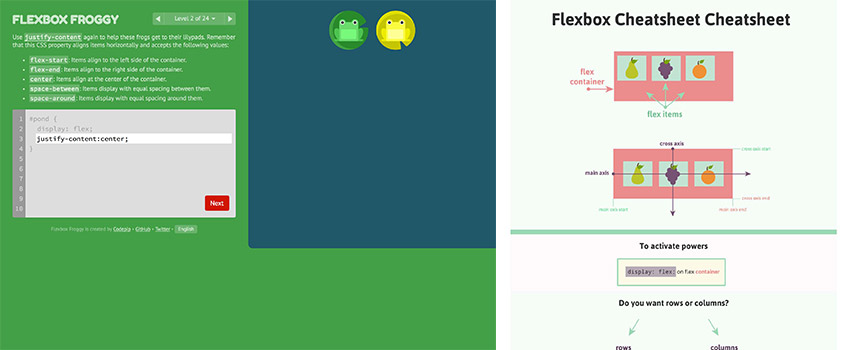
Flexbox Froggy Game
Flexbox Froggy is a fun little game. You are going to need to use different Flexbox properties to bring the cute little frog to the lily pads. (By Thomas H. Park)
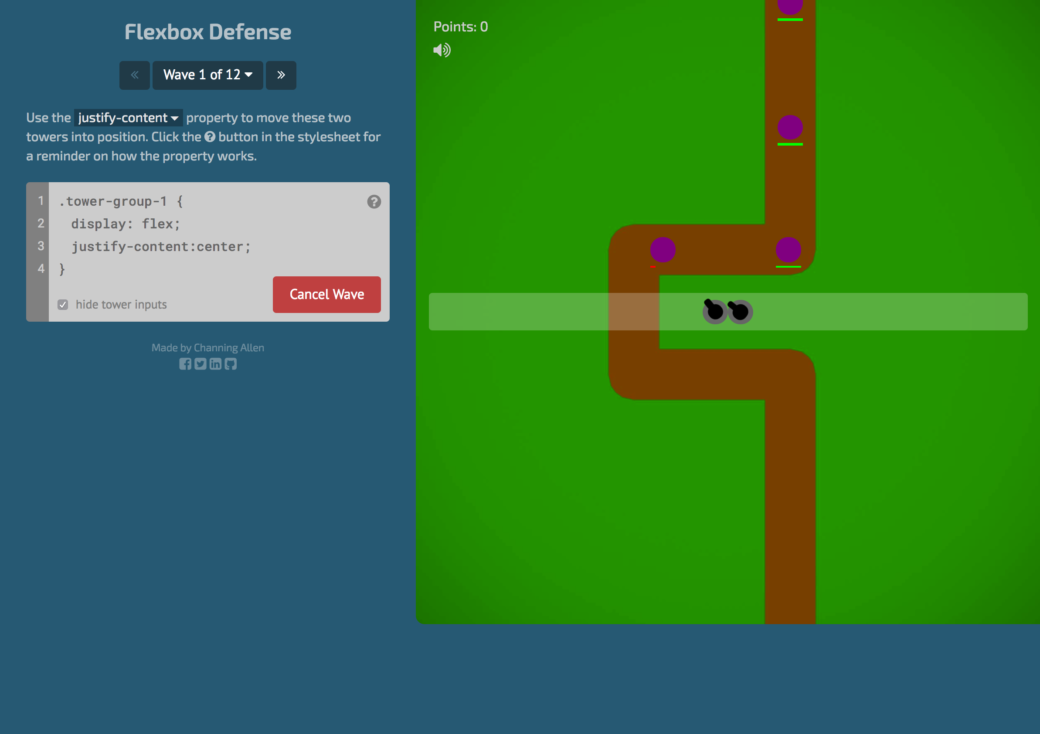
Flexbox defense Game
Flexbox defense is a little game where you will use Flexbox to stop the incoming enemies from getting past your defenses. (By Channing Allen)
Flexbox Visual Playgrounds
Sometimes the best way to learn is to experiment By yourself. Here are a few visual Flexbox playgrounds where you can explore and break things to better understand the syntax.
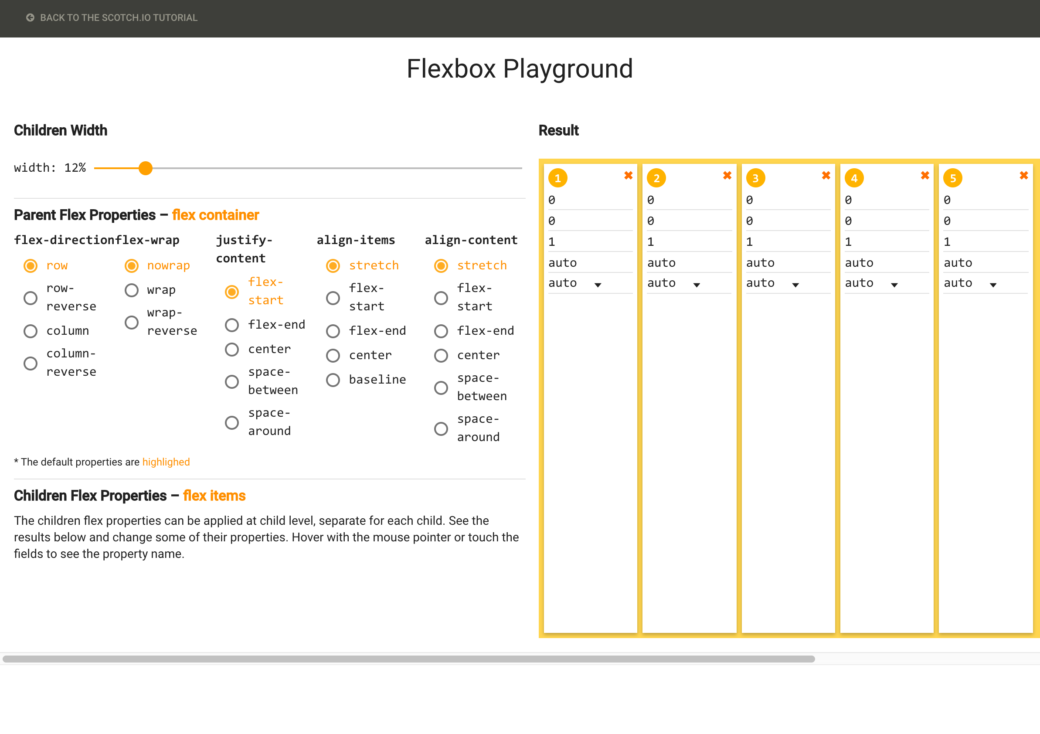
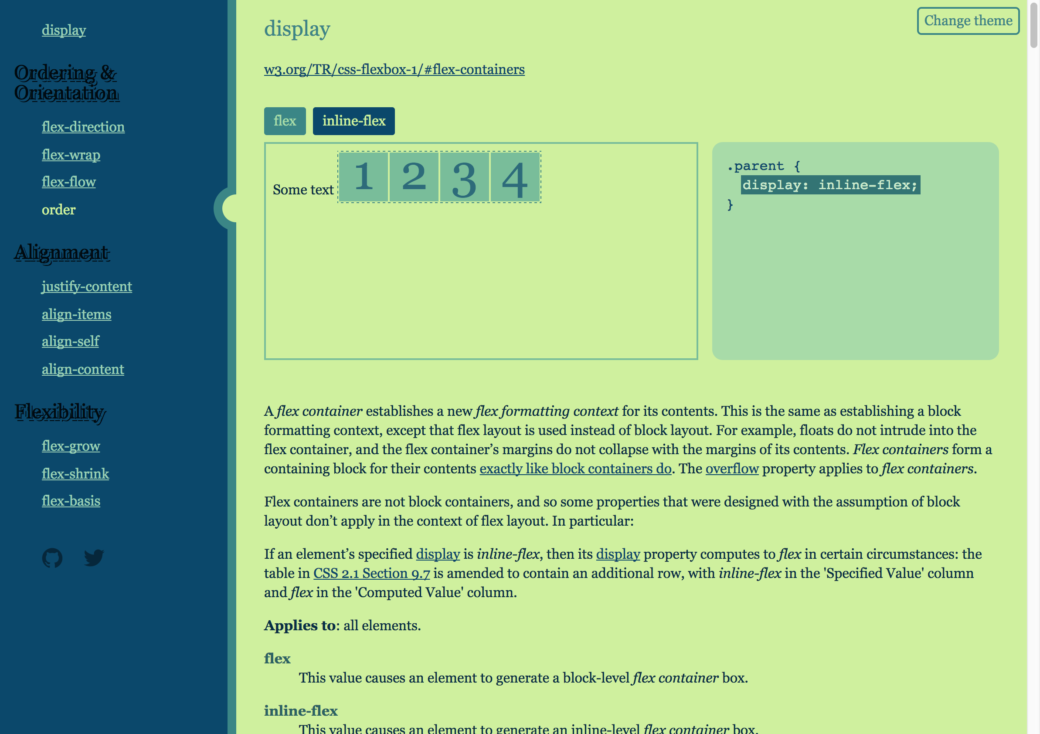
Visual Guide to CSS3 Flexbox
Add and remove children, position them and test all the Flexbox properties you will need to build layouts. (By Dimitar Stojanov)
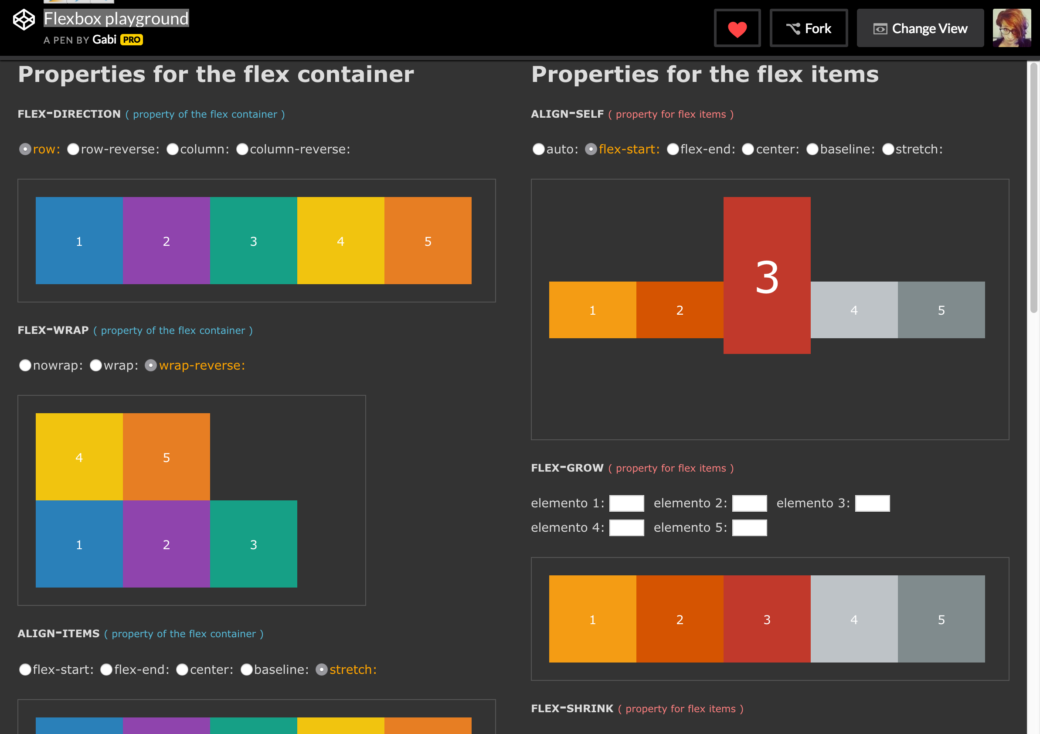
Flexbox playground
On this codepen playground By Gabi, you will be able to test different Flexbox properties and play with their values to see the results.
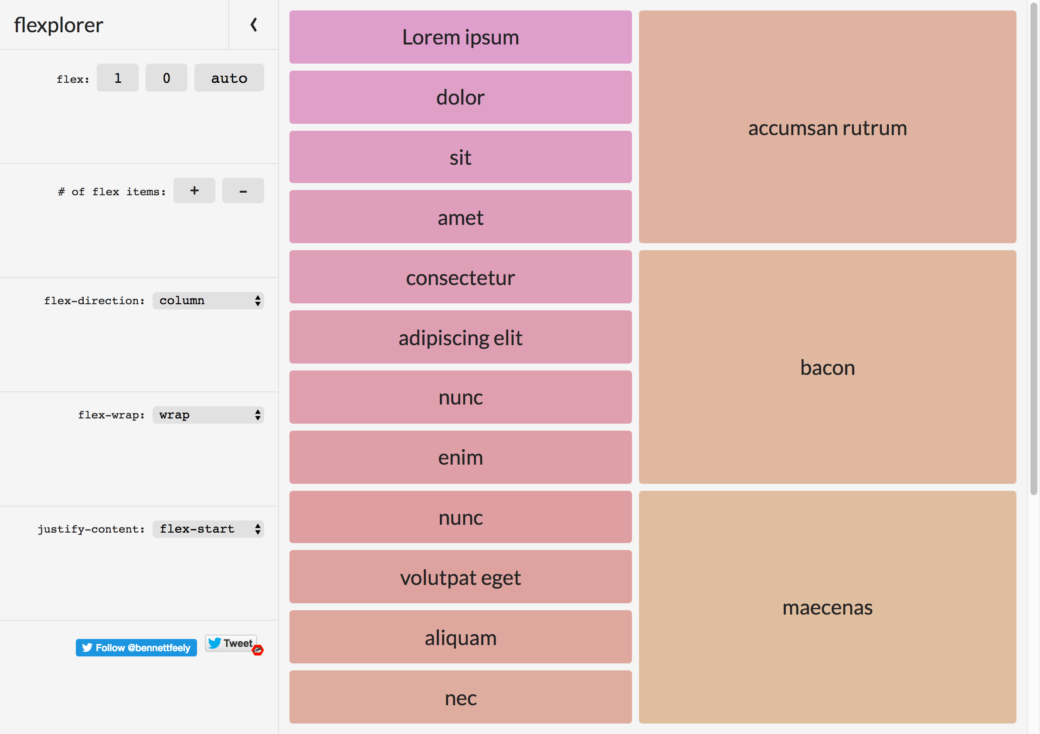
Flexplorer
Another small visual playground By Bennett Feely where you can test and play with different properties to explore the possibilities of the Flexbox CSS module.
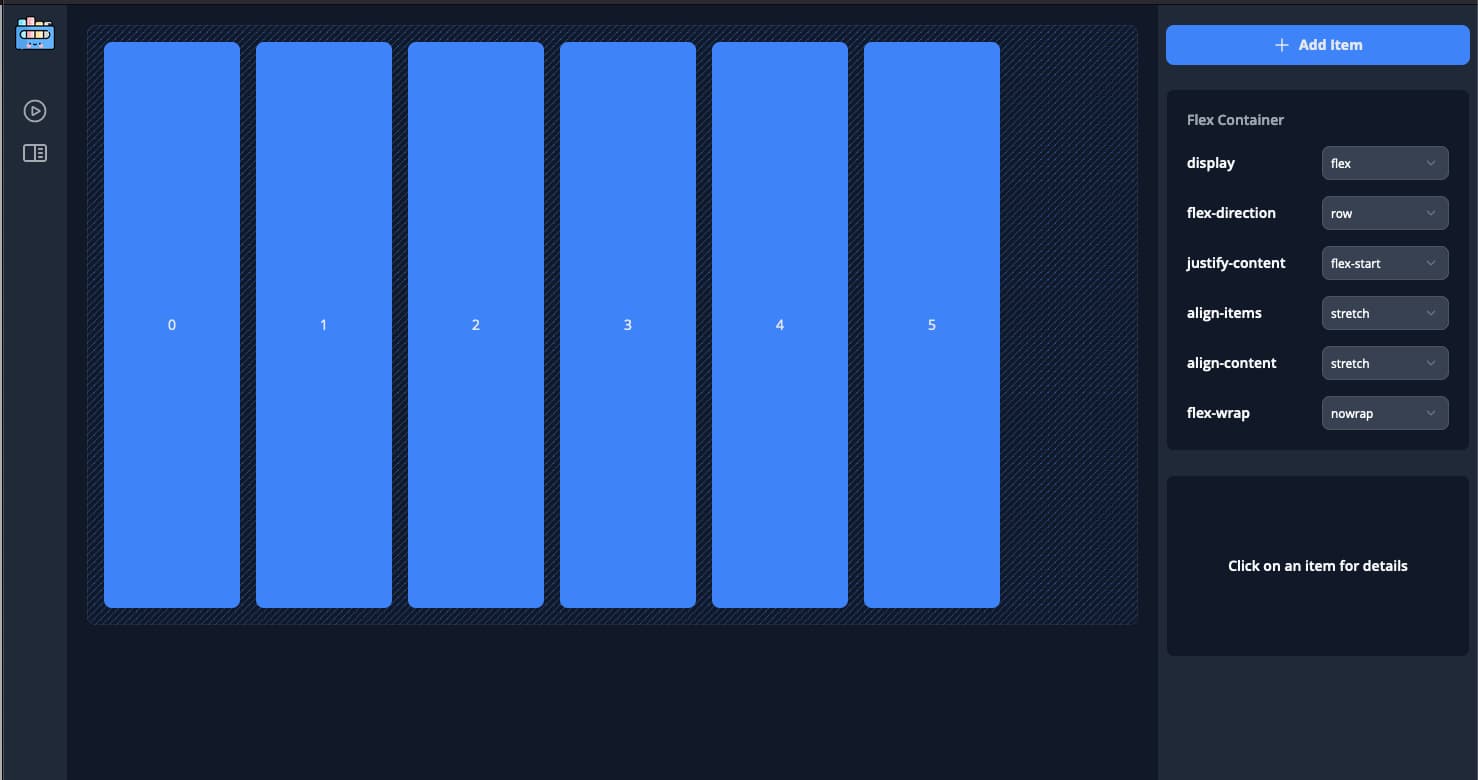
Flexbox.fun
Another fun playground where you can add, remove items and test different alignment
What Flexbox can help you achieve
Solved By Flexbox
Vertical centering used to be a nightmare before Flexbox, this site will show you a few tricks on what can now be easily solved By Flexbox. (By Phil Walton)
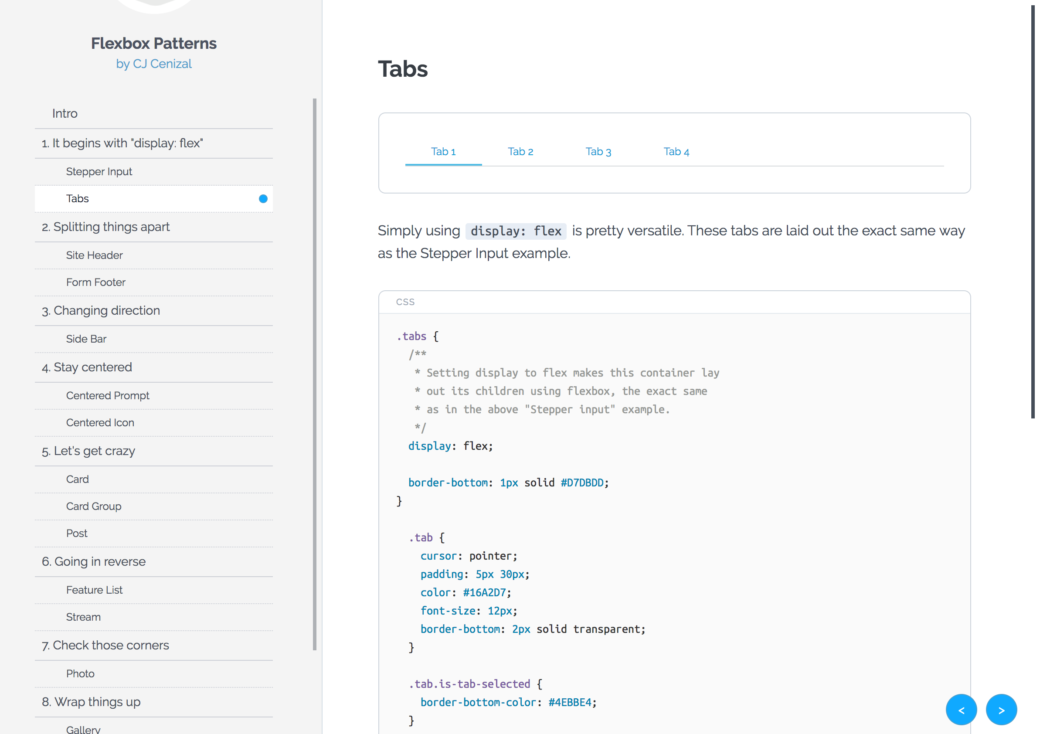
Flexbox Patterns
Building layout is nice, but what about more complex patterns like tabs or cards? Flexbox patterns got this covered for you. (By CJ Cenizal)
Flexbox Cheatsheets
The Flexbox syntax is not always easy, here are a few cheatsheets to help you remember the different properties and values.
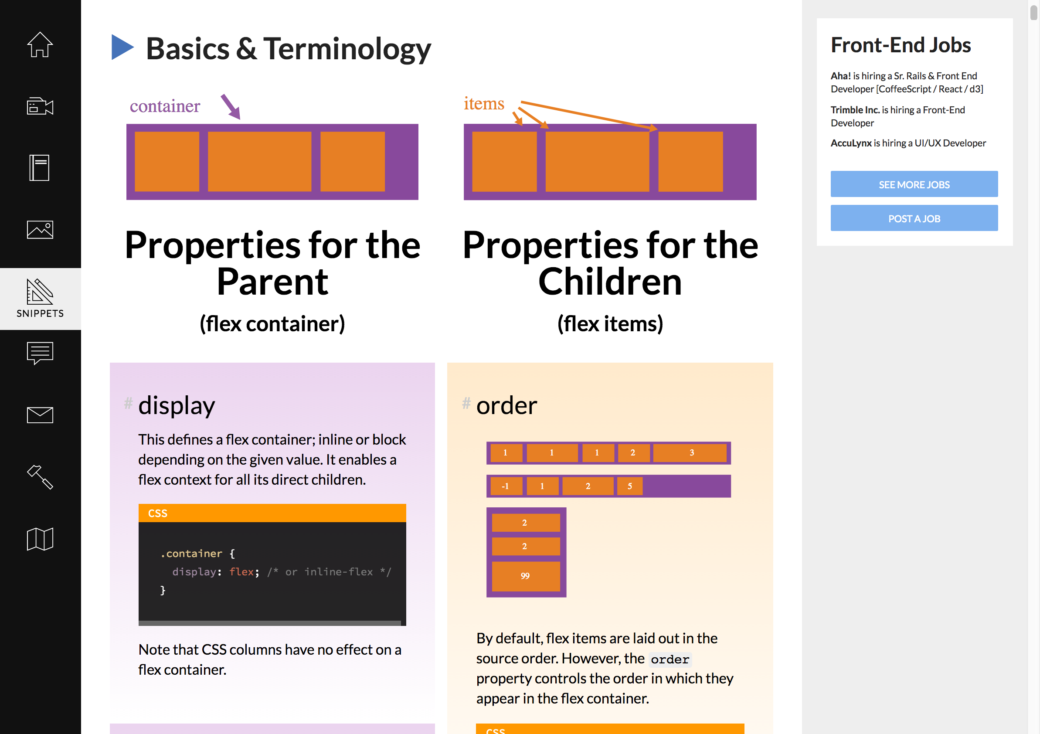
CSS tricks Guide to Flexbox on CSS tricks
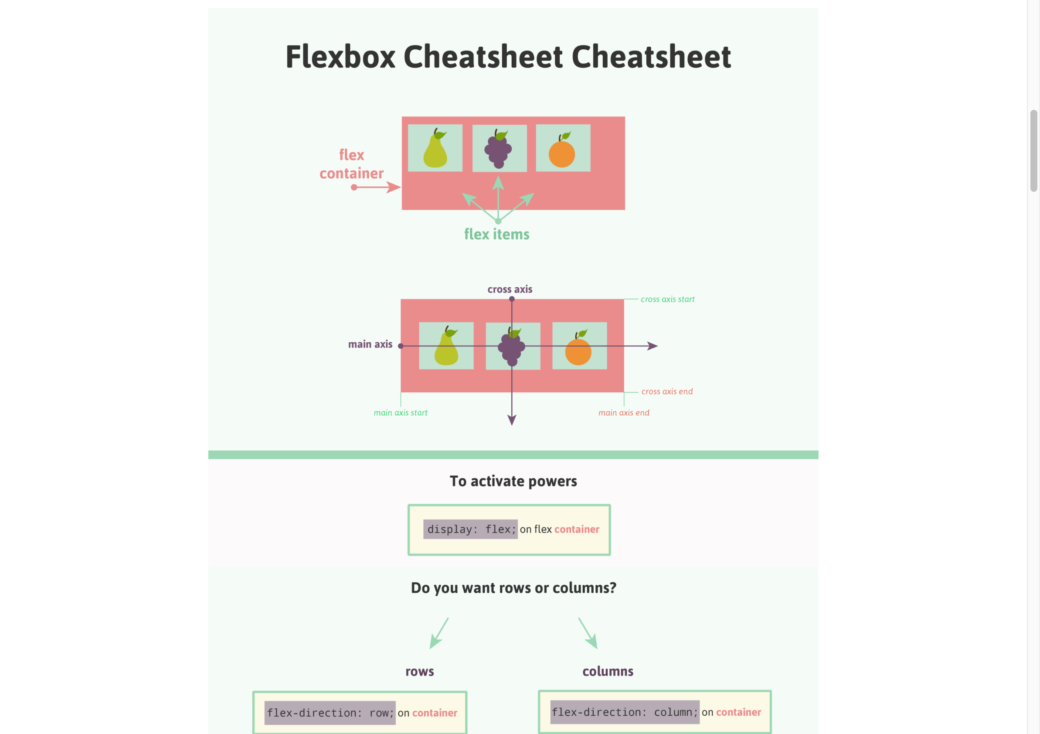
Joni Bologna’s fruity Flexbox Cheatsheet
Flexbox Cheatsheet By Yoksel
Need moaaar visual help?
Wes Boss created 20 free videos to help you learn Flexbox and you can also look at this article which explains Flexbox with some animated gifs.
This is for Flexbox, see you later for the second part on Grid Layout.