
How to Convince People to Care and Invest in Accessibility
Making the Case for Accessibility: Empathy, ROI, and Real Change
I care about accessibility. Not just when I build products, but also when I work with teams. I want more people to understand it. And to care about it too. I’ve spent years trying to convince people that accessibility isn’t optional, it’s essential.
This talk, article, is for anyone who’s ever said “we need to make this accessible,” and got ignored, brushed off, or told, “We’ll do that later.” If you’re not in a leadership role, if you’re not officially “the accessibility person,” but you still want to drive change, this is for you.
What you’ll read here is the full transcript of a new talk I presented for GAAD (Global Accessibility Awareness Day). All the images here are screenshots of my slides. If you want me to present this talk again, at your company, a meetup, online or in-person somewhere in the world, reach out. I’d love to do it.
Quick Access:
- Understanding the Diversity of Disabilities
- What is accessibility?
- Accessibility is Good For Business
- Handling Pushback: Rethink, Reframe, Respond
- Growing an Accessibility Movement from any Role
- 3, 2, 1: Action! Start Small. Drive Change. Make Accessibility Real
- Conclusion: Accessibility is Essential
Understanding the Diversity of Disabilities
Let’s start with the basics. Accessibility is about people. It’s about making sure digital products work for everyone. Including disabled people.
The World Health Organization, estimates that there are 1.3 billion people globally with significant disabilities. That’s 16% of the population. One in six. And yet, accessibility often isn’t prioritized.

Imagine the needs of disabled people as a rainbow. Each type of disability has specific needs. But together, all the accessibility adjustments create a cohesive whole. The W3C organizes disabilities in 5 categories:
- Auditory: Some people have trouble hearing. It can be mild or total hearing loss. Background noise makes it harder. This can include people using hearing aids.
- Cognitive, Learning and Neurological: ADHD, autism, dyslexia, mental health conditions, and brain injuries all fall here. These affect how people take in, remember, and use information. Keep in minde that, this has nothing to do with intelligence.
- Physical: Weak muscles, tremors, pain, missing limbs, or paralysis. All of this can make it harder to move or use devices.
- Speech: Some people find it hard to speak clearly. Others might speak softly or in a way that is hard to recognize for others or by voice recognition softwares.
- Visual: Some have low vision or are blind. Some can’t see certain colors. Others are sensitive to light. Not everyone sees the same.
There are many reasons why someone might experience a disability in their life:
- Age-related impairment: Older people may lose hearing, vision, or motor skills. They may need assistive tools but might not know how to use them.
- Health condition: things like chronic pain or fatigue can affect how people use computers or make it harder to stay focused
- Temporary impairment: injuries, surgery, or medicine can cause short-term problems. People might not know how to find or use accessibility tools.
- Situational limits: bright sun, loud places, or not having the right tech can also make it hard to use the web.
Also, remember that, some people have several disabilities. For example, someone who is deaf and has low vision might need big, clear captions. And, abilities can vary and change over time / depending on their condition: some people need help only on some days. Their needs can change depending on how they feel, how much energy they have, etc.
Disability is complex and context dependent. According to the World Health Organization: “Disability is not just a health problem. It is a complex phenomenon, reflecting the interaction between features of a person’s body and features of the society in which they live.”
What is accessibility?
Accessibility is about people. About meeting the needs of disabled people in the real world. And, accessibility is a universal right.
Digital accessibility means making sure people with disabilities can use the web and technology. That includes:
- Perceiving content
- Understanding it
- Navigating it
- Interacting with it
- Contributing to it
Accessibility is about making sure disabled people can use the web, technology, service. Inclusion is broader. It’s about providing a good user experience for diverse people, from different backgrounds, ages, cultures, abilities, genders, geographic location, etc. We need both.
So, how do you convince people to care about accessibility?
Accessibility is Good For Business
Let’s be real: not everyone is moved by empathy. But business cases? Those get attention.
Accessibility can boost market reach and revenue growth
Market Size and Economic Impact
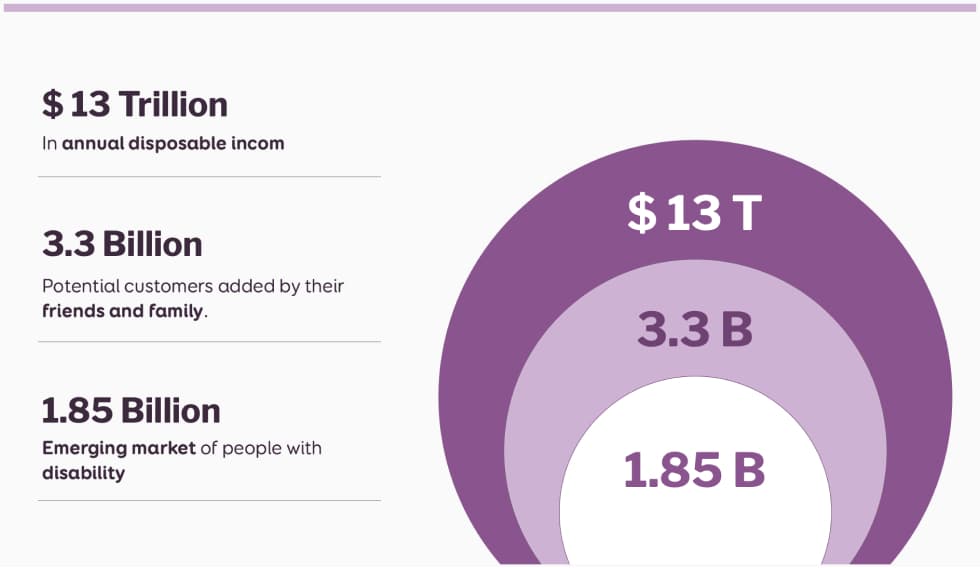
2020 “Return on Disability” report says that:
- An estimated 1.85 billion people around the world currently live with a disability, and this number is estimated to grow to 2 billion by 2050. This is an emerging market larger than China.
- Their Friends and Family add another 3.3 billion potential consumers who act on their emotional connection to people with disabilities.
- That’s 73% of consumers, controlling $13 trillion in annual disposable income. Yes, Trillion, with a T!
That’s quite, an interesting market, right?
It also means, that, you’re losing potential revenue by excluding some users, both today and in the future.
The Aging Population
Globally, the population is aging. By 2050, over 2 billion people will be aged 60 or older. Many will experience reduced mobility, declining vision or hearing, or cognitive changes. At Age 65 in the EU:
- Women can expect to live an additional 21.6 years, with approximately 12.6 of those years free from disability.
- Men can expect an additional 18.1 years, with about 11.3 years without disability
Building accessible products, also means tapping into that growing market today. Also, let’s be real. You’re going to get older too. So maybe build for your future self?
Revenue Lost and ROI
A couple of more figures, to help you convince people:
- A 2019 Nucleus Research Report shows that 2/3 of e-commerce transactions are abandoned by people who are blind because of lack of accessibility. Same report estimated that inaccessible ecommerce websites lose $6.9 billion annually. This is because frustrated disabled consumers will take their business to competitors
- Gartner Research from 2020 estimate that, by 2024, accessible products will perform 50% better than their competitors
- A Forrester report from 2022 showed that $1 invested in accessibility (and UX) brings $100 return. That’s a 99% ROI, not bad?
What’s the strategy here? Tie accessibility to business KPIs (conversion, income, ROI, etc.)
Inclusion builds customer loyalty & satisfaction
People talk. About the bad And the good… And, the disability community is quite loyal. It’s sad, but there are so few products that are accessible, that, when we find one, we share it, a lot!
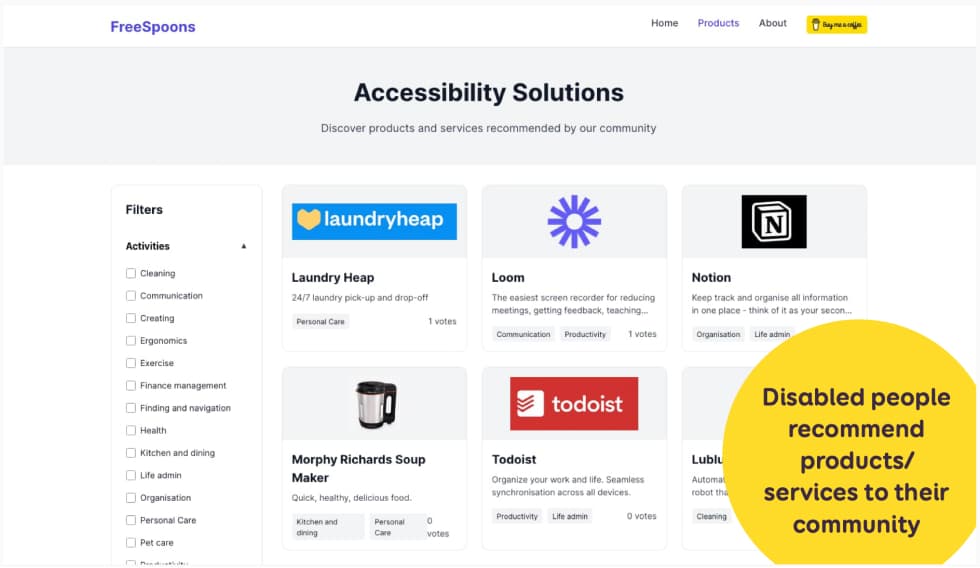
For example, freespoons is a collaborative site maintained by Ashley Peacock where people can suggest tools and services that make their disability lives easier. Such initiatives are quite common in the disability community.
But when a company breaks accessibility? People talk too. Sonos is a good example. Their speakers are used by a lot of blind people. But an update from 2024 broke Sono’s app for people using Voice Over (a popular screen reader on Apple devices). This made quite a buzz.
Higher satisfaction means stronger loyalty, advocacy, and retention. Accessible products mean happier users. Happier users stay. And they bring others!
So, what is your strategy to convince people? Tie accessibility to customer satisfaction KPIs. Also, Today’s consumers care about your values as much as your product. You can position accessibility as a trust-building opportunity with both customers and employees. For example: publish an accessibility statement, to show transparency and accountability.
Accessibility fosters innovation
Accessibility pushes teams to think differently. That often leads to better solutions. You’ve heard it before: when we build for the edge, we benefit the core.
The Curb Cuts Effect
Curb cuts on sidewalks is something we take for granted. But those were not always the norm in the US. After World War II, is the 50’s disabled veterans pushed to install them. They continued their activism in the 60s and 70. In the 70’s, Ed Roberts and a group of disability rights activists in UC Berkeley (a university) got fed up with how inaccessible the campus was. They took matter into their own hands, demolished curbs and laid asphalt at night to create curb cuts. Congress heard them, and passed a law to remove obstacles. (Read more on that in the article Curb Cuts)
These small concrete ramps were made so wheelchair users could get around more easily. But something interesting happened: people with strollers, suitcases, and delivery carts started using them too.
Suddenly, what was meant for a few is usefull for everyone. That’s the curb cut effect: when accessibility features benefit far more people than they were designed for.
Voice control technology
Voice control was first made for people with mobility disabilities. It let folks who couldn’t use a keyboard or mouse, use a computer. Early versions in the 80s and 90s were slow and clunky. But they worked. They gave people independence. It let them type or control a computer using just their voice.
As tech improved, big companies saw the potential. That same tech turned into Siri, Alexa, and Google Assistant. And now? Everyone uses voice control.
Want more background? Check out the research paper A History of Disability and Voice-Enabled Gaming from the 1970s to Intelligent Personal Assistants
The video transcript that benefits all
At the UK Ministry of Defence, video transcripts were added to help colleagues with disabilities. But they quickly became a favorite for everyone. People used them to skim content. To save time. To copy key info. To avoid headphones in noisy places.
What started as an accessibility fix became a useful tool for everyone. It also boosted SEO, because transcripts made the video content searchable.
You can read more in the article: Text (digitised) and videotape: video transcripts help everyone, not just people with access needs
Challenge your work!
Accessibility pushes teams to be more creative. It helps them solve problems in new ways. That often ends up helping everyone.
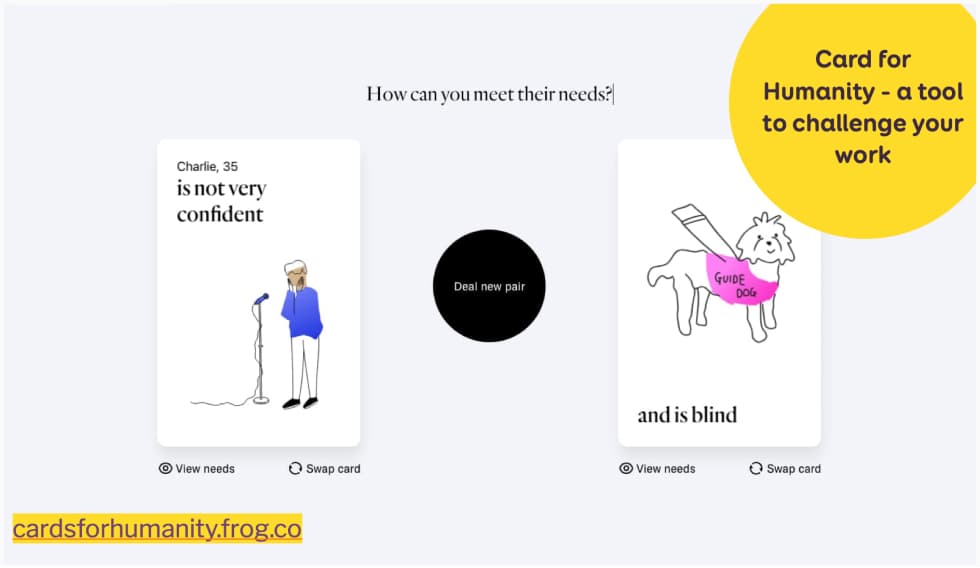
Need help thinking outside the box? Try Cards for Humanity. The tool deal you two random cards, a person and a trait. Your challenge? Find a way to meet that person’s needs.
The Legal Risk of Inaccessibility
Alright, we talked about the benefits. Now, the stick. Because let’s be honest, sometimes that’s what gets attention. Not being accessible is a risk. And that risk can get expensive. Most lawsuits happen in the US and UK, where the laws are stronger. But that’s changing. The European Accessibility Act is coming. More on that in a sec.
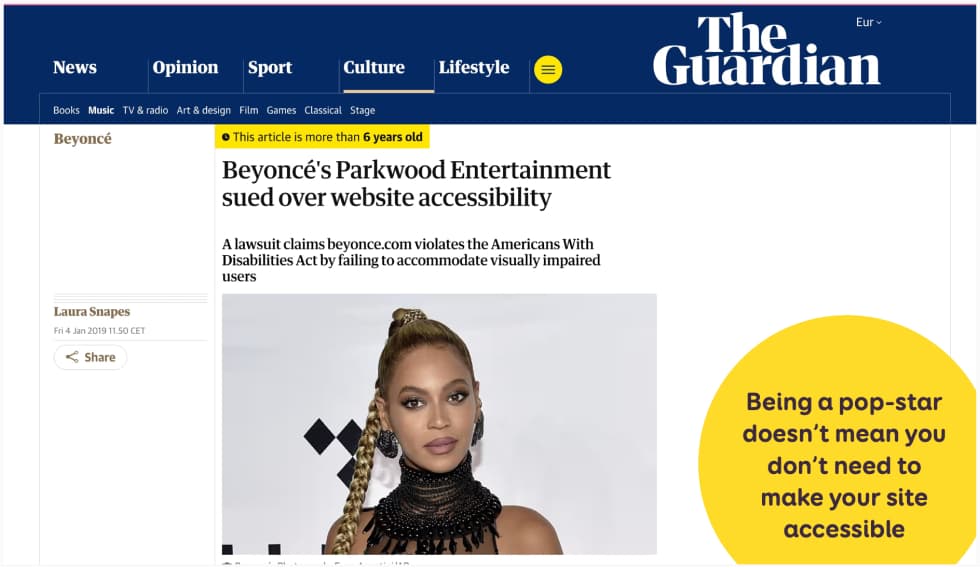
Beyoncé was sued over an inaccessible website

The user said the site kept blind fans from learning about her, buying tickets, and getting merch. Being famous doesn’t make you lawsuit-proof.
More in the article: Beyoncé’s Parkwood Entertainment sued over website accessibility
So, yeah, bottom line: being a pop-star doesn’t give you a free pass at inaccessible content!
Scandinavian Airlines “separate” website for disabled people
If you are a European company, doing business with the US, you might get sued too.
Here’s a wild one. Scandinavian Airlines made a separate website for disabled users. A separate. Website. I’m not even sure how someone had the audacity to propose that, and it didn’t get reject, but, here we are.
The U.S. Department of Transportation said that’s not okay, and fined them $200,000.
Separate isn’t equal, and one main site must work for everyone.
For more details, check Sheri Byrne-Haber, CPACC’s article Accessibility — Separate but Equal is Never OK.
An overlay solution won’t save you from a lawsuit
Eyebobs, an e-commerce selling glasses, used an accessibility overlay to fix their website. In case you don’t know what an overlay solution, check Overlay Fact Sheet. Yup, I’m biased, here, sorry not sorry.
A blind user still couldn’t use the site and filed a lawsuit. During the lawsuit, Karl Groves, an accessibility expert, wrote a 35 pages document, showing how the site was still full of barriers. As part of the settlement, the company had 3 years, to audit their site, train staff, and build a real accessibility strategy. So, nope, overlays are not enough, and you might still get sued.
For more details, The ADA lawsuit settlement involving an accessibility overlay by Sheri Byrne-Haber, CPACC
European Accessibility Act.
The EAA kicks in June 2025. It expands accessibility rules across the EU. It’s not just public sector anymore. Here’s a sample of what must become accessible:
- E-commerce websites and mobile apps
- Online banking and self-service terminals
- Telecom services like calls, SMS, and internet
- Transport ticketing and real-time travel information
- Streaming services and on-demand video platforms
- Smartphones and tablets, computers and operating systems ATMs, ticketing, and check-in machines
- Televisions and digital TV services
- E-readers
Yes, this is a big deal. And no, I’m not a lawyer. But if you want to learn more, I’ve got you:
- The European Accessibility Act: what businesses and app developers need to know : a good short summary, especially if you want to understand what services are impacted
- Understanding the European Accessibility Act (EAA) – TetraLogical a great summary of what you need to know
- The European Accessibility Act for websites and apps: great summary of what’s happening in 2025 and 2027
- The European Accessibility Act a short too long, didn’t read of what is coming in the EAA in 2025
- European Accessibility Act (EAA): Top 20 Key Questions Answered: it’s not easy to understand what is covered with the new EAA and how it will be implemented, this should answer as least some of your questions.
- An introduction to the European Accessibility Act (EAA) summary of what you need to know about the new European Accessibility Act
- #127 – Rian Rietveld on Understanding the European Accessibility Act and Its Impact on Websites a podcast on the impact of this new legislation that shall be in place by June 28, 2025 for all public service websites, products, and services in EU member states.
- Understanding the European Accessibility Act (EAA): Ensuring Compliance and Avoiding Penalties: a list of the penalties for non-compliance across different EU countries
- PDF of the norm: ETSI EN 301 549 – V3.2.1 – Accessibility requirements for ICT products and services
So, yeah, as I said, the stick, when the carrot doesn’t work. So, what’s the strategy? When the carrot doesn’t work, bring the stick. But be smart about it.
- Reframe legal compliance as foundational risk management. You wouldn’t skip security. So why skip accessibility?
- Explain to people that, including accessibility earlier is a risk management strategy: mitigating risk proactively is cheaper and safer than reacting after a violation.
- Don’t wait for a lawsuit or lost customer to make accessibility a priority. Start with an audit.
Accessibility boosts product quality
The last argument is more for your teams, than stakeholders: when people build accessible websites, they often care a lot about quality, from code to usable design.
This means, that, you can talk about the following metrics, to help convince people:
- Increased code quality: fewer bugs, less reworks.
- SEO/ discoverability: search engines reward clean, accessible site structures
- Support ticket reduction: more usable sites for everyone, means less support.
Handling Pushback: Rethink, Reframe, Respond
You brought all the good business arguments. You explained the benefits. And still… someone pushes back. What now?
Don’t worry, I’ve got you. Let’s look at the usual excuses, and how you can respond.
“Accessibility is too expensive.”
You will hear things like: “We don’t have the budget right now.”
What to say: “Fixing later is more expensive.”
What can you do?
- Reframe as cost avoidance.
- Explain that retrofitting slows down development and adds technical debt.
- Remind them they are already paying for it, just later—and at a higher cost.
Concrete step you can take:
- Run an accessibility audit now.
- Fix high-impact, low-effort items first (e.g., color contrast, heading structure).
“Accessibility will slow us down.”
You will hear things like:
“We have deadlines. Accessibility will just add friction.”
What to say: “Doing it right the first time avoids panic and rushed fixes later. For example, 67% of issues can be caught during design.”
What can you do?
- Push for including accessibility from the start to avoid launch delays.
- Add accessibility checks in mockups and code reviews.
- Show how this reduces bugs and speeds up QA.
- Use design system accessibility audits as examples.
“Accessibility is not our priority now, we’ll fix it later.”

“We’ll make accessibility part of the next release / quarter / after launch.”
What to say: “Risk, reputation, and reach are priorities. Accessibility directly impacts all three. Why would you not prioritize it now, then?”
Bonus metaphor: “You can’t sprinkle eggs on the cupcake after baking it.”
What can you do?
- Explain, again, that fixing later is messy and inefficient.
- Tie accessibility to business KPIs, that are priority like retention, reach, and brand value.
“No one has complained about accessibility issues”
You will hear things like:
“If it were broken, users would have told us.”
What to say: “Users can’t complain if they can’t access your site!”
What can you do?
- Remind teams that silence does not mean success. Introduce them with the concept of the survivorship bias: only those who get through can give feedback.
- Include disabled users in research and usability testing.
- Run accessibility audits to find out where you might have issues preventing people to even reach out to you!
“We don’t have disabled users.”
You will hear things like:
“Our users don’t need accessibility because we don’t have disabled users.
What to say: “Many disabilities are invisible, and users won’t disclose them. We can’t know if we have disabled users!”
What can you do?
- Remind people that 1 in 6 human has a disability. Many are invisible: cognitive, neurodivergent, chronic illness.
- Show, don’t tell: show videos of people using the web with different disabilities. The W3C has interesting videos they call “Stories of Web Users”, that represent the experience of some people with disabilities
“Accessibility is just a legal checkbox.”
You will hear things like:
“We just need to be compliant.”
What to say: “Compliance is the floor, not the ceiling.”
What can you do?
- Shift the focus to great UX that includes everyone. Talk about dignity, not just the law.
- Remind them accessibility is about people, not checklists.
- Explain the difference between “compliant” and “usable.”
“Accessibility is too complex.”
You will hear things like:
“There are too many rules. We don’t have the expertise.”
What to say: “It’s not about doing everything at once. Focus on progress, not perfection. Start small with semantic HTML.”
What can you do?
- Fix one low-hanging issue per sprint (e.g., alt text, contrast, keyboard traps).
- Reassure teams: accessibility isn’t all-or-nothing. Complexity is manageable with the right mindset and small steps. Focus on progress, not perfection.
- Emphasize learning as you go.
- Build momentum with small, visible wins.
“Accessibility isn’t my job.”
You will hear things like:
“I’m a designer / PM / researcher, it’s not my responsibility.”
What to say: “Accessibility is a team’s responsibility: if everyone helps a little bit, we can push it forward, all together.”
What can you do?
- Reframe: accessibility is a shared team responsibility.
- Encourage small contributions from every role.
- Start a grassroots movement if leadership doesn’t lead.
Growing an Accessibility Movement from any Role
Accessibility shouldn’t rest on one person’s shoulders. In a perfect world, it’s built into everyone’s role. But what if leadership isn’t on board? What if you feel like the only one who cares? You’re not alone. And yes, you can make a difference.
Accessibility is a shared job. Product managers, project leads, UX researchers, designers, developers, content folks, QA testers—everyone can do their part.
Let’s break down how different roles can help.
Developers’s role in pushing accessibility
Developers have a big role in making things accessible.
- Front-end developers should implement semantic HTML and build accessible UI components.
- They can push back against platforms or frameworks that generate inaccessible code.
- DevOps engineers can integrate automated accessibility checks directly into the build or deployment workflow.
Doing this early helps teams catch and fix issues fast. And keeps accessibility part of the workflow.
Designers’s role in building accessible products.
Designers also have an essential role. Here are a couple of things they can do:
- Include people with disabilities in your research and usability testing
- Audit mockups to catch accessibility issues before handoff.
- Clearly communicate accessibility needs to developers. Things like focus order, alt text for icons, and other design decisions should be shared and explained.
Good accessibility often starts with design. The sooner it’s included, the smoother everything else goes
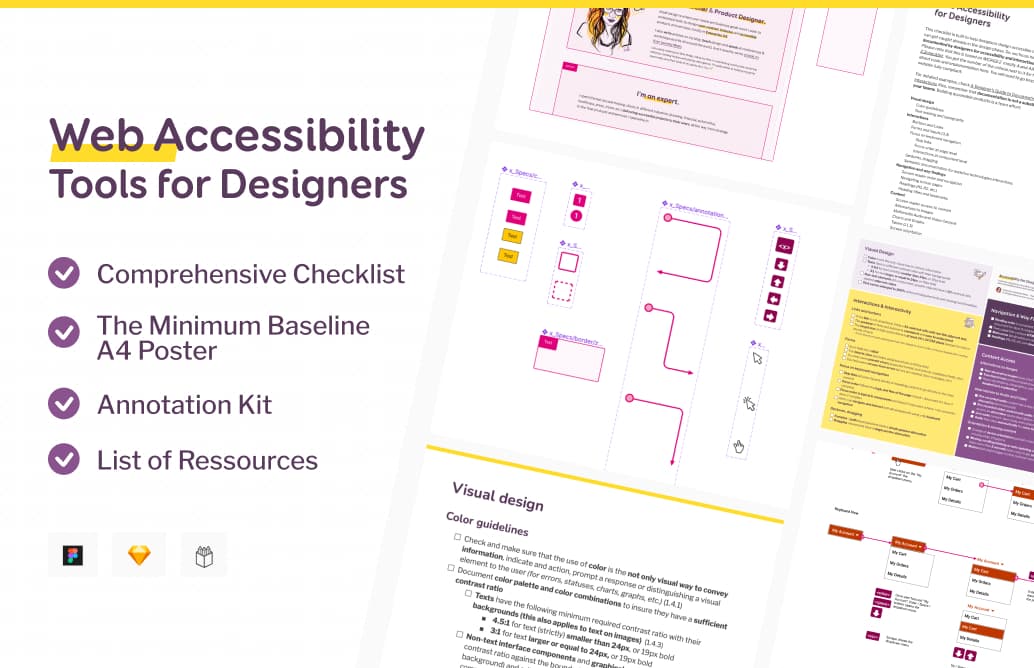
Annotate mockups with my Accessibility checklists & Interactions Documentation Kit
If you need helping, pushing accessibility as a designers, I prepared a checklist for you. And some Figma, Sket and Penpot Annotation kit, to streamline your design process and save you time. You can now get it on my brand new shop.
Get the Checklist and Annotation kit
If you are interested in more, check my content on accessibility for designers:
- A Designer’s Guide to Documenting Accessibility & User Interactions: a conference on what deigners can do, to help push accessibility, from checking colors to documenting mockups for accessibility and more.
- How to check and document design accessibility in your mockups: a conference on how to use Figma plugins and annotation kits to shift accessibility left
- Accessibility for designer: where do I start? Articles, resources, checklists, tools, plugins, and books to design accessible products
- Neurodiversity and UX: Essential Resources for Cognitive Accessibility, Guidelines to understand and design for Dyslexia, Dyscalculia, Autism and ADHD
- Color accessibility: tools and resources to help you design inclusive products
Raise Awareness Through Empathy
Let’s be honest: sometimes people need to see it to believe it. Or care. “Watching someone struggle is more powerful than 10 accessibility trainings.”
If you can, show how users with assistive technologies interact with your product. Observing real use reveals pain points.
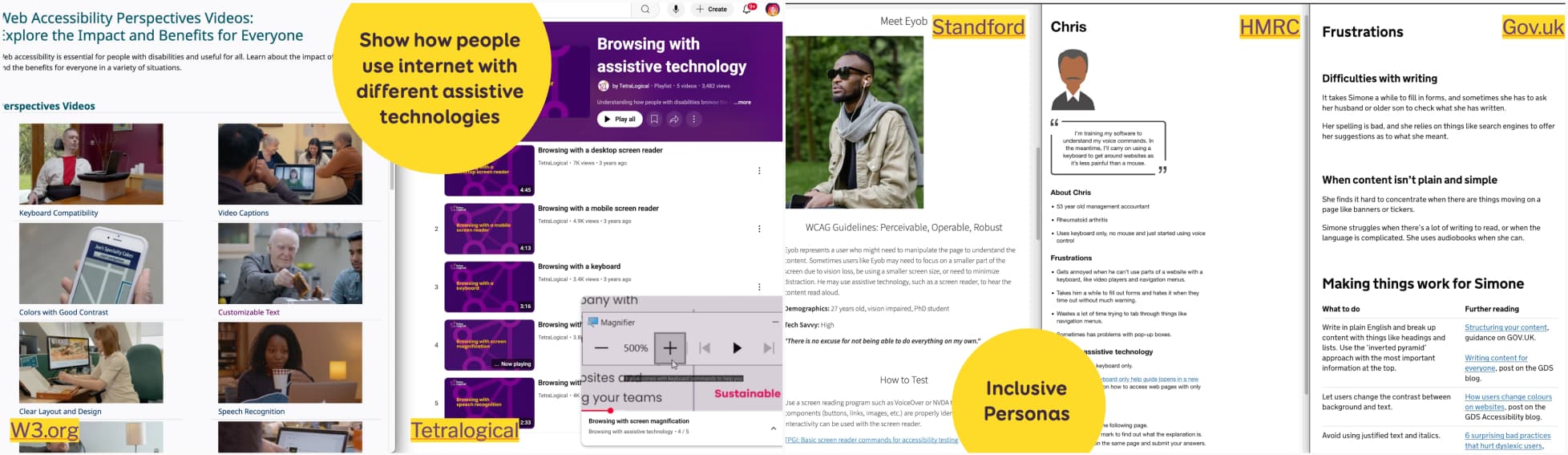
If you don’t have direct access to this kind of user testing yet, that’s okay. Start by sharing general videos to show teams and stakeholders how people with disabilities navigate the web.
Useful resources:
Inclusive Proto-Personas
Okay, I’m not a huge fan of personas. I’m not the biggest fan of personas. A lot of them are just wishful thinking. But, when done right, they can help teams build empathy.
Some orgs created great accessibility personas:
These personas show different disabilities, pain points, and what makes an experience frustrating or usable. Some even list what assistive tech that person might use.
Use them in workshops, design critiques, and planning sessions. They’re a good starting point.
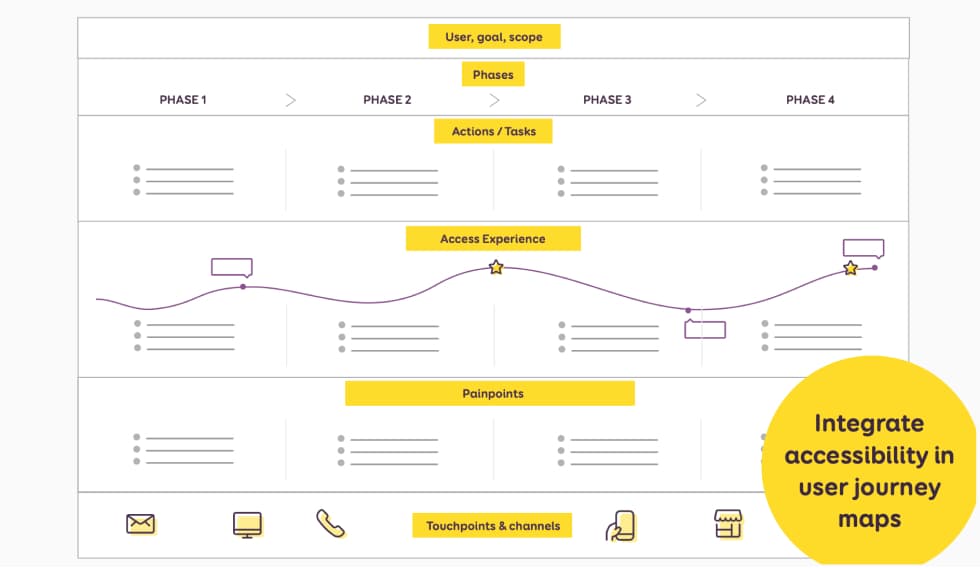
Include accessibility in User Journey Maps
Another idea, to raise awareness and design more inclusive products, is to integrate accessibility into your user journey maps.
Typical maps show:
- Phases
- Touchpoints & channels
- Actions or tasks
- Pain points
- User goals and scope
Now go a step further: highlight accessibility barriers at each step. Showing how difficult or frustrating the experience is in context helps teams understand the real-life impact of inaccessible features.
You can also note what already works well. That helps recognize effort already made and celebrate wins!
Other Team Members
Even if you’re not in design or development, you still have a role.
- PMs / POs: Include accessibility in your user stories. Add it to your Definition of Done (DoD) and Definition of Ready (DoR).
- Content and SEO teams: Write inclusive content. Add proper alt text. Use language that includes everyone.
- QA testers: Go beyond clicks and forms. Verify functionality with assistive devices and tools.
Everyone can help. Everyone should help. And the best part? You don’t need to wait for permission to get started.
3, 2, 1: Action! Start Small. Drive Change. Make Accessibility Real.
Accessibility doesn’t magically happen overnight. So let’s wrap things up with real, practical tools. Things you can use to take action, measure progress, and help build a culture where accessibility is part of everyday work.
Give Leaders an Elevator Pitch
If you’re already taking time to prepare presentations, slides, or demos to convince people, share them. Give your materials to people who already believe in accessibility. Let them help spread the message for you.
Even better? Create a simple, short elevator pitch. A couple of slides people can reuse. Make it clear, memorable, and repeatable.
You Can’t Fix What You Don’t Measure
If you want to change an organization, you need to track things. Measuring accessibility progress is essential to keep people accountable. If you don’t track, how do you know what’s working. Or where you need to improve?
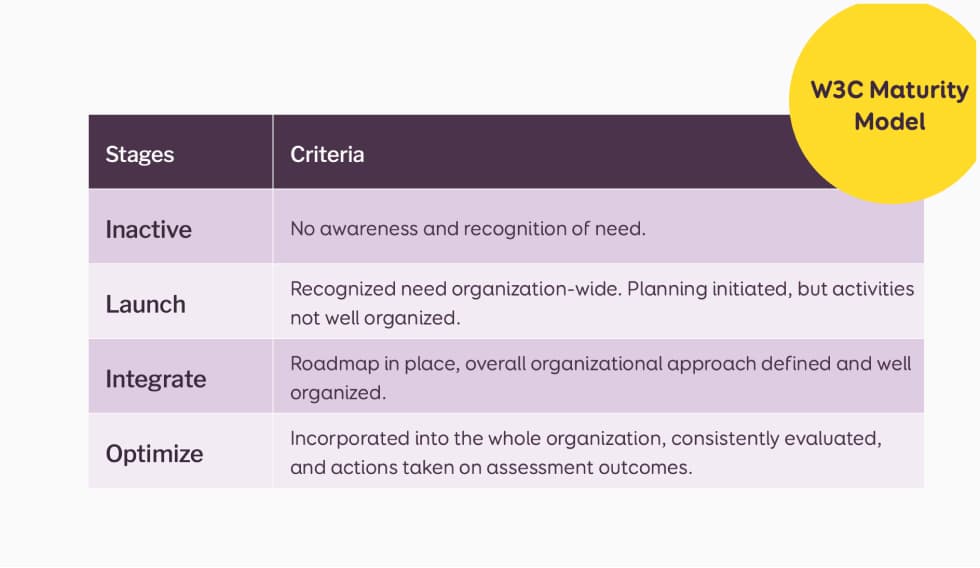
Use the W3C Maturity Model
The W3C Accessibility Maturity Model is a framework that helps organizations understand their current accessibility stage, and what it takes to move forward.
- Inactive: No awareness or recognition of accessibility needs.
- Launch: The need is recognized organization-wide, but efforts are scattered or unorganized.
- Integrate: A clear roadmap and defined organizational approach are in place.
- Optimize: Accessibility is fully incorporated across the company, and improvements are continuously tracked and acted upon.
I reworked them, to make them more user friendly. Use this framework to identify gaps, track wins, and justify investment in accessibility.
Please note there are other models out there. So, use the one that makes sens for your organization.
Useful Accessibility Metrics
Measuring the progress, within the company, is important too. And there are several quality metrics you can use to measure accessibility maturity. For example:
- % of employees trained in accessibility – Training is a great early sign that a company is growing in maturity.
- % of projects with end-to-end accessibility checks – From design to dev to QA.
- Issue reduction in new releases – Are fewer accessibility bugs slipping through?
- Time to fix issues – Are you resolving problems faster?
- Revenue from accessible products – Yes, you can measure impact.
- % of products/services that became accessible over time – Show long-term growth.
To learn more on this topic, check Stark’s Accessibility Metrics Scorecard Template
Celebrate Wins & Build a Culture
Public appreciation builds accessibility champions and spreads the word. Make your progress visible. The more people see it, the more they’ll join in.
- Share internal success stories.
- Celebrate milestones like training completion, compliance wins, or improvements.
- Recognize and thank contributors publicly.
This builds momentum and helps create a lasting culture of accessibility.
Start Small and Grow: Pick One Thing You Can Do Tomorrow
Remember: you can’t do everything at once. That’s okay.
Start with one small, high-impact task. Do it well. Build from there.
Here are concrete actions you can take immediately. I want you to Pick one of those. Do it tomorrow. And commit to it.
- Add an accessibility slide to your next internal talk.
- Host a lunch chat about accessibility basics.
- Share a video of someone using a screen reader.
- Add accessibility checks to your next design review.
- Include a disabled user in your next research session.
- Annotate one mockup with alt text and focus order.
- Run an automated audit on one page.
- Fix one small thing (like contrast, alt text, or heading levels).
- Add one accessibility item to your next sprint.
- Propose accessibility KPIs (like fewer support tickets).
- Publish or update your accessibility statement.
Accessibility is Essential
Change doesn’t have to start with leadership. It can start with you. Accessibility is everyone’s responsibility. And the good news? You don’t need to do everything. You just need to start. Show one video. Fix one contrast issue. Bring one disabled user into research. Those small steps add up.
Use this article as your toolkit. Refer to it when you meet resistance. Pull it out when someone pushes back. Share it with a teammate. Keep moving forward. It’s hard, but, know you are not alone! Because building accessible products isn’t just good for business, it’s the right thing to do. Accessibility isn’t a nice-to-have. It’s essential. It’s a universal right. Let’s not forget that.
Let’s make it real. One step at a time.