
[Freebies] Mobile Touch Areas
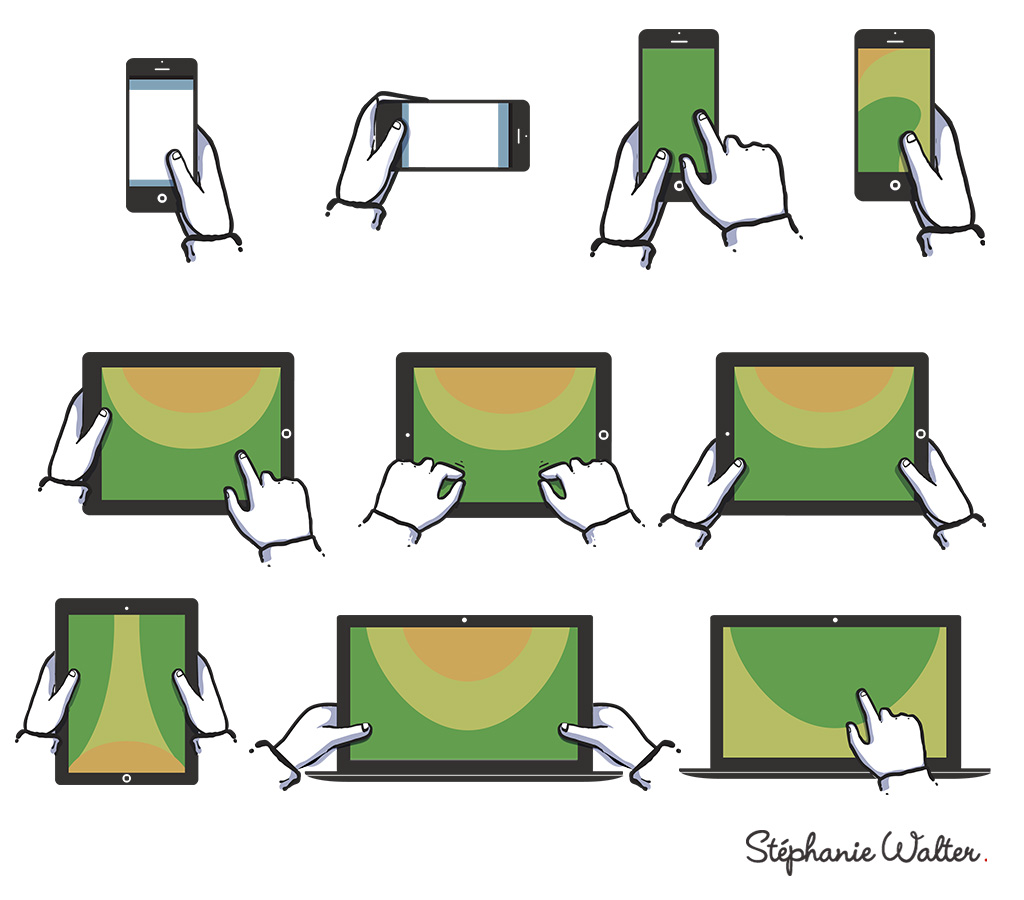
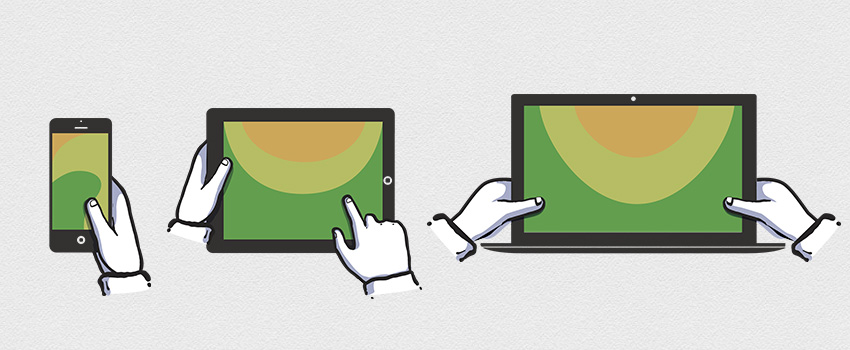
I needed some nice touch areas icons for a presentation and ma teaching at the university so I simply made them. I based the areas on different datas I collected from different articles and books:
- Responsive Navigation: Optimizing for Touch Across Devices by Luke Wroblewski
- How Do Users Really Hold Mobile Devices?
- Josh Clark’s chapter “Designing For Touch” for the Mobile Book by Smashing Magazine
On the top of the touch areas, they are two extra templates for portrait and landscape mode.
The gestures are based on Julian Burford’s great gesture pack (with some little tweaks)
The devices come from my own template that I updated for the occasion and put into .AI an .EPS format.
You can download the whole files for free here, available as .AI, .EPS and .PNG :
Download Mobile Touch Areas (.AI, .EPS, .PNG)