Pixels & code #14 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read

- #Usecase #iOS7 – iOS 7 Design Case Study,Adapting designs from iOS 6 to iOS 7 (very nice job on the navigation paradigm)
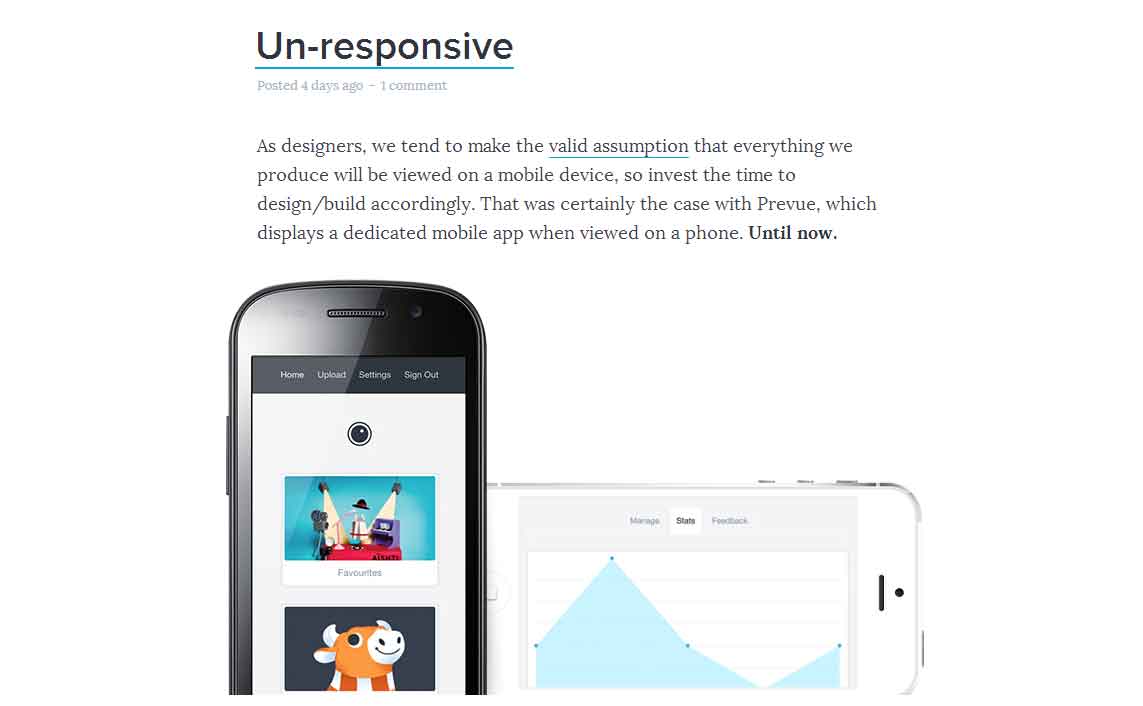
- #Responsive Web Design – Un-responsive, learn your mobile user habits to know what they really need
- #Responsive Web Design – Responsive Web Design: Relying Too Much on Screen Size
- #Illustration – workwankers.com while scrolling discover nice typography and beautiful illustration for you inspiration
- #Background – anime-backgrounds.tumblr.com a tumblr dedicated to beautiful anime backgrounds
- #Illustration – Gael Bertrand’s amazing portfolio on DeviantArt
- #Slogan – Honest Slogan, what people really think about brand
- #CSS – CSS Color Palette extractor, online tool to extract a color palette from your CSS
- #Favicon – Favicon Generator. For real – a beta online tool to automatically generate favicons for iOS, Android and Windows
- #Photoshop #Plugin – SpecKing, a plugin to measure and create design specs in Photoshop
Inspiration
Useful ressources
Tools and plugins that will make your life easy
The read you can’t miss:
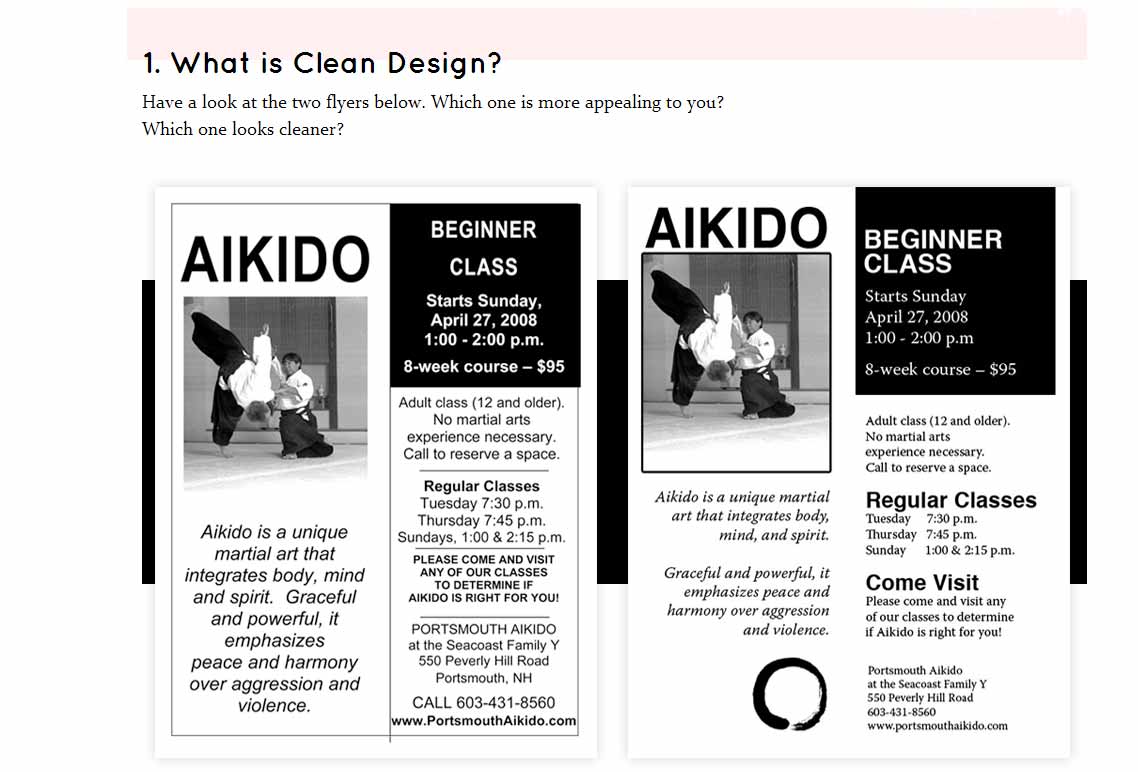
#Design – Might be old but still relevant “Clean Up Your Mess: a Guide to Visual Design for Everyone