Pixels & code #33– Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Responsive
What We Mean When We Say “responsive” une tentative pour définir ce que “responsive” signifie de nos jours par @lyzadanger
#Font
“Hey you, I can’t read your font. Please stop using terribly rendered web fonts.” YES !
#UX
27 ways to design the worst User Experience un site qui vous propose 27 façons – A fine place to learn how not to do it. 🙂
Designer Great news
Inspiration
#Logo
Logo Vol 01, some nice logos in video
#Applications
App.itize.us showecases well designed apps (you can browse by categories)
#Food
Pornburger.me some burger food inspiration with beautiful pictures
Useful ressources
#Logo
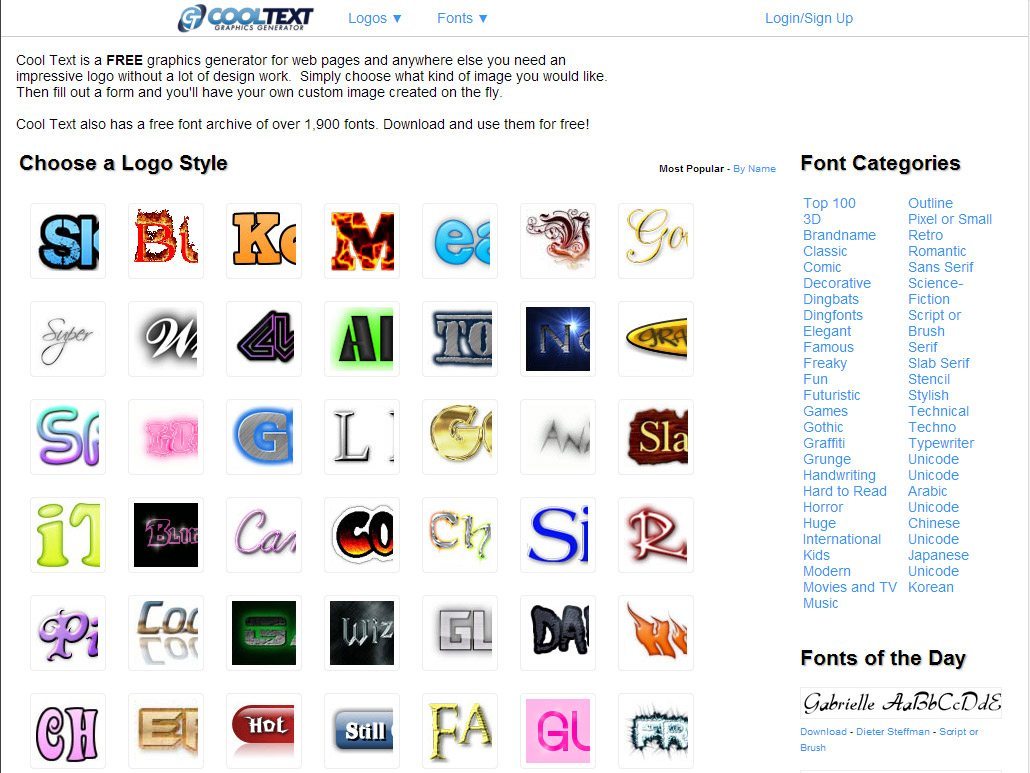
Cooltext.com, create a cool and impressive logo without a lot of design work 😉
Freebies
#Pictures
http://imcreator.com/free a curated collection of free resources (background patterns, pictures, etc.) all for commercial use.
#Logo
30 Free Vintage Logo Templates
Tools and plugins that will make your life easy
#jQuery
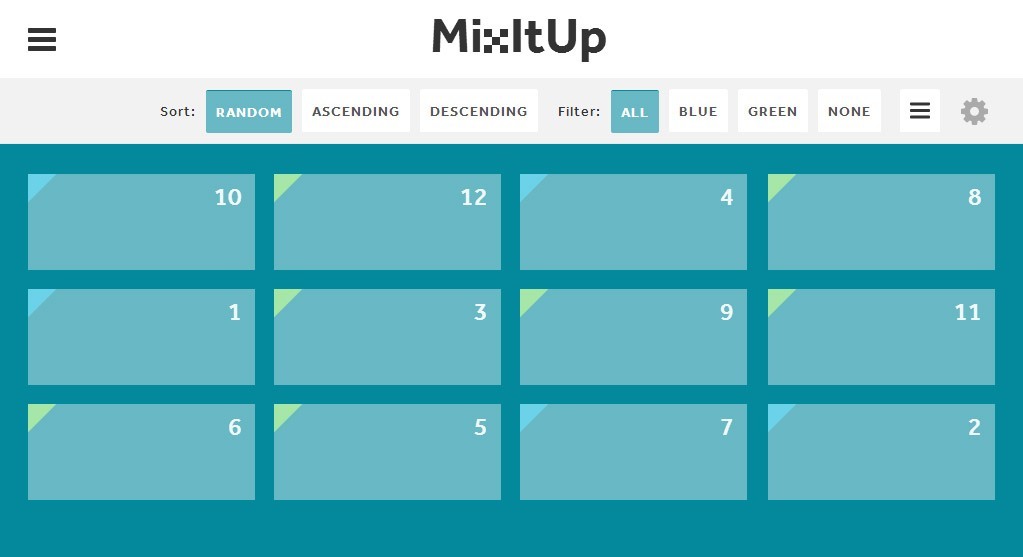
MixItUp, a jQuery plugin for filtering and sorting content
Fun and impressive demos
#Food
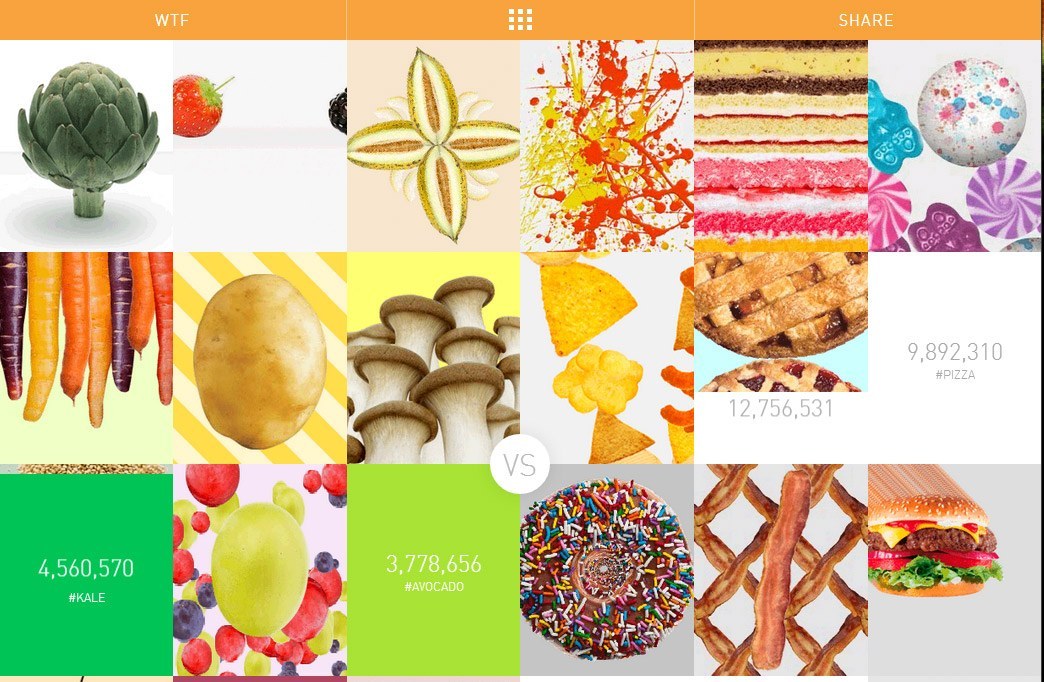
Foodpornindex.com a project tracking what kind of food pictures are shared to make #foodporn healthier with more vegetables and fruits 🙂
You should not miss
#Clients
What Clients Don’t Know (and Why It’s Your Fault) a nice conf by Mike Monteiro on how to work with clients