Pixels & code #6 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read

-
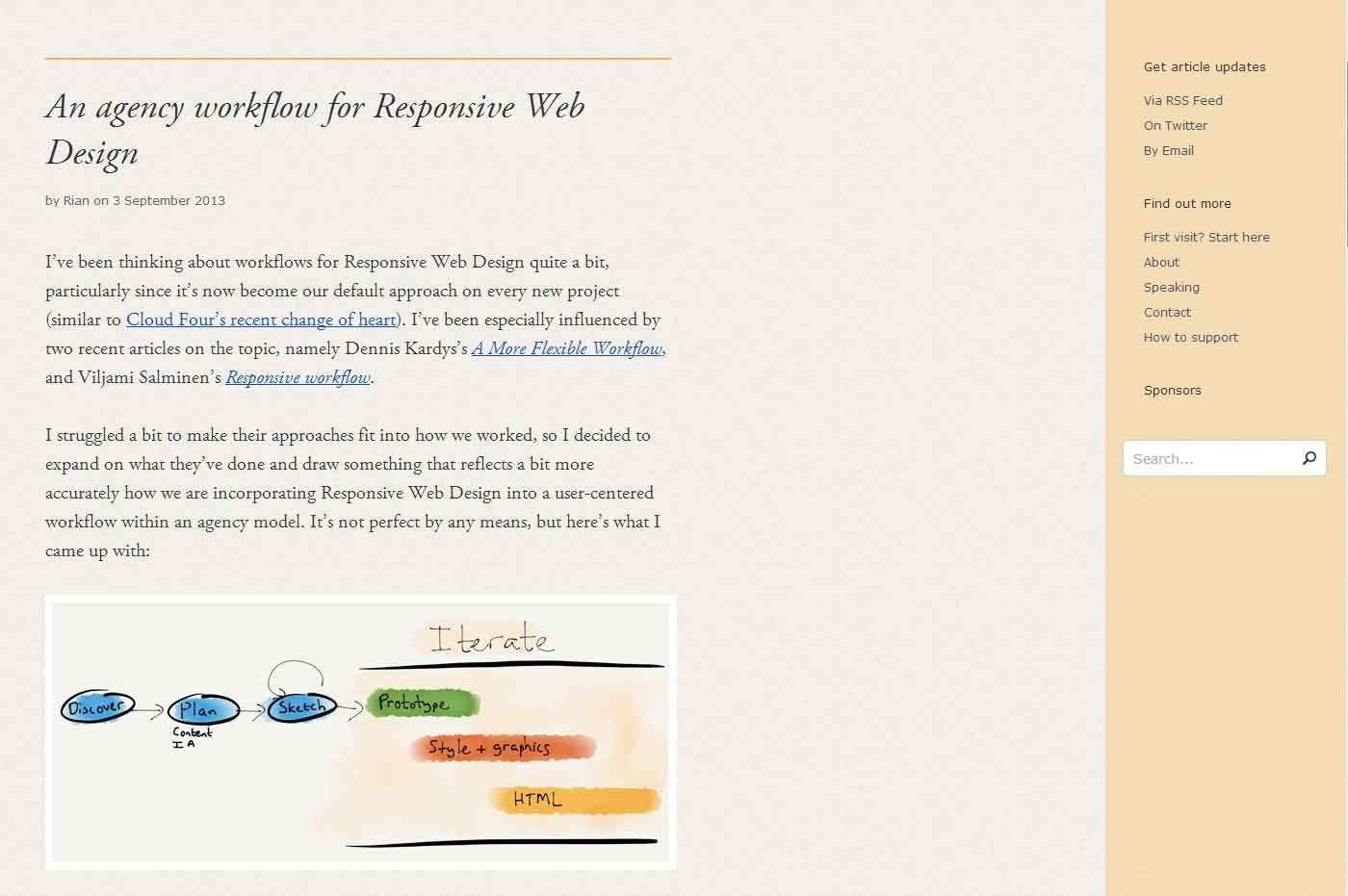
#Responsive Webdesign – An agency workflow for Responsive Web Design
-
#Mobile – Consumers More Likely to Shop On Mobile Devices Than PCs
-
#Progressive enhancement – Progressive Enhancement. Still Alive & Kickin’ the author of sighjavascript.tumblr.com explains why he created the site and how to add progressive enhancement
-
#Smashing Magazine – The Seven Years That Changed Everything
Inspiration
-
#Branding – Zimmerei Pensold – Branding & Web Design
-
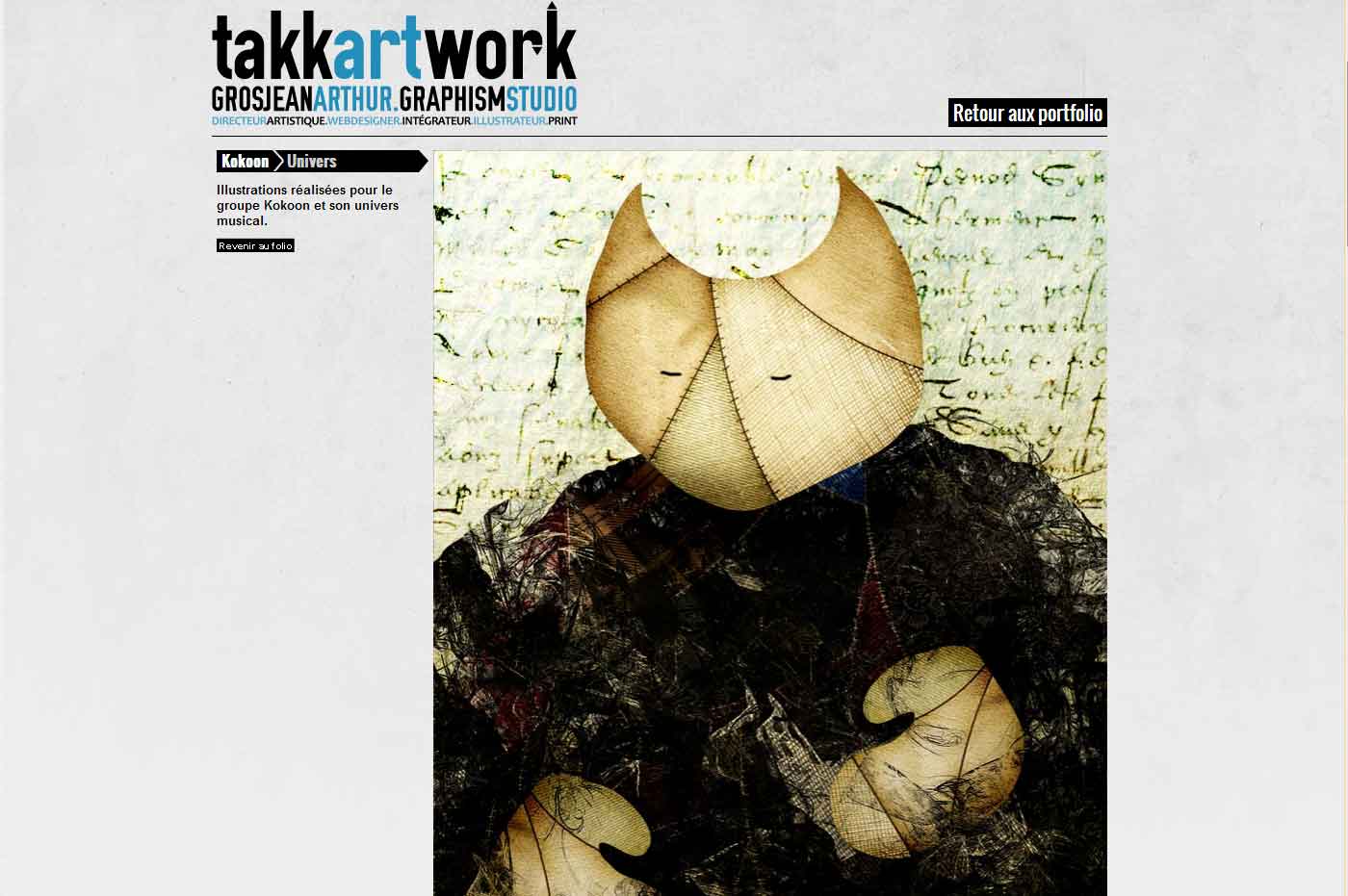
#Illustration – Kokoon Univers some very nice illustration for music group. You might want to check this ones too
-
#Illustration –tizieu.fr the portoflio of Nicolas Lemercier aka Tizieu
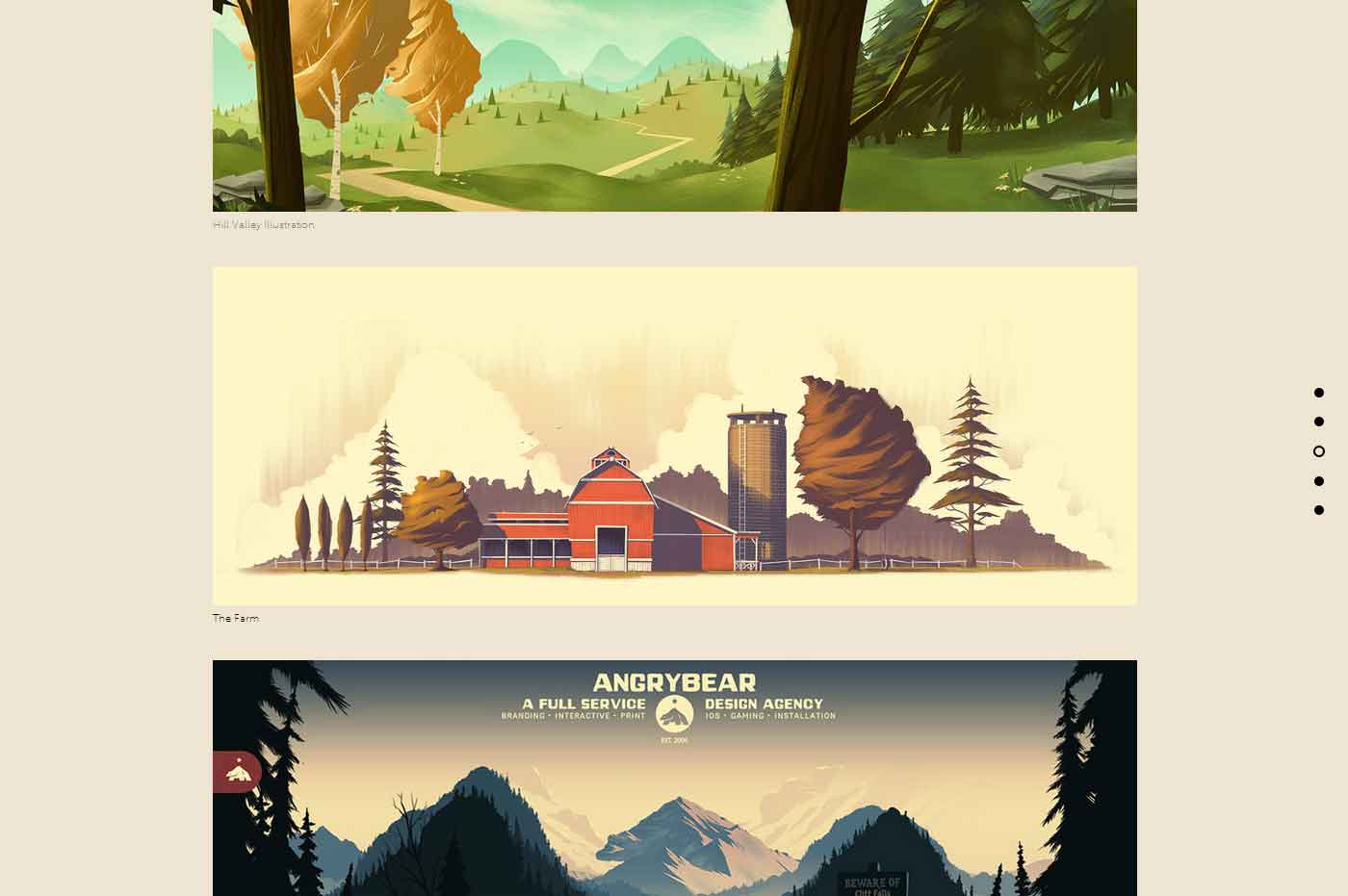
- #Illustration – Orlin Culture Shop , portfolio of Brian Edward Miller
-
#Android – Kitkat is the name of the 4.4 Android version, and it gets a special site for the occasion
Tutorials
-
#Layout – Sliding Horizontal Layout A slider-like layout where the neighboring sections are positioned horizontally next to each other.
Freebies
-
#WebDesign – The Shape of Design is now available for free as an ebook
Tools and plugins that will make your life easy
-
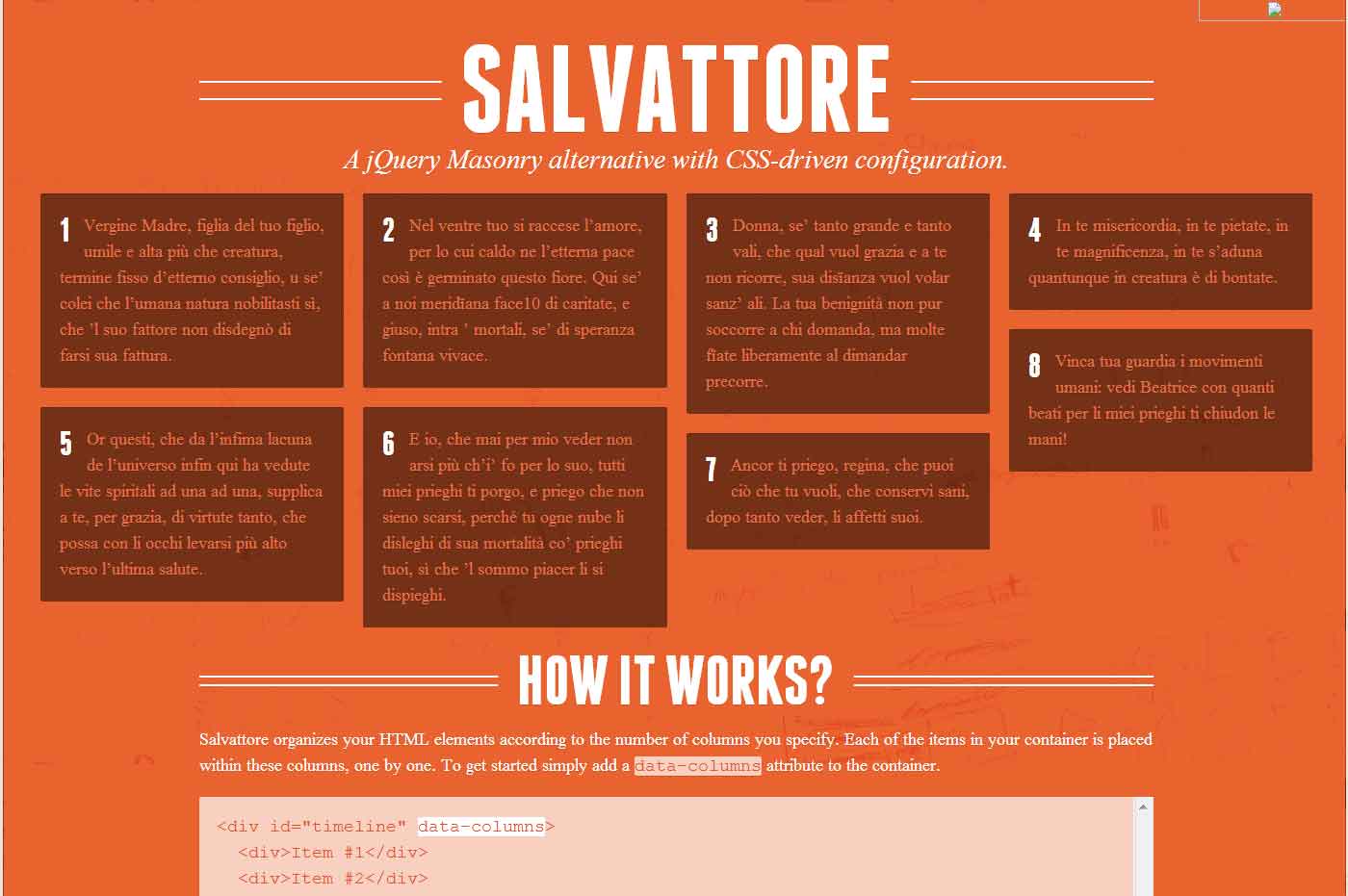
#Grid –salvattore.com A jQuery Masonry alternative with CSS-driven configuration.
-
#Feedback- Red Pen, a cool online too to get client feedbacks on a mockup gets now a login option
The read you can’t miss:
And last but not least, some kitten with tiny paper hats. That’s internet, yeah.