
Pixels of the Week – April 18, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
This week I had an amazing time talking at NantesJS (in French). I’m trying to focus on a few articles so expect one next week. Also, biking in Luxembourg is quite fun, and I hit my 500th km with the rad mini 🙂
TL;DNR the one you should not miss
#MobileUX
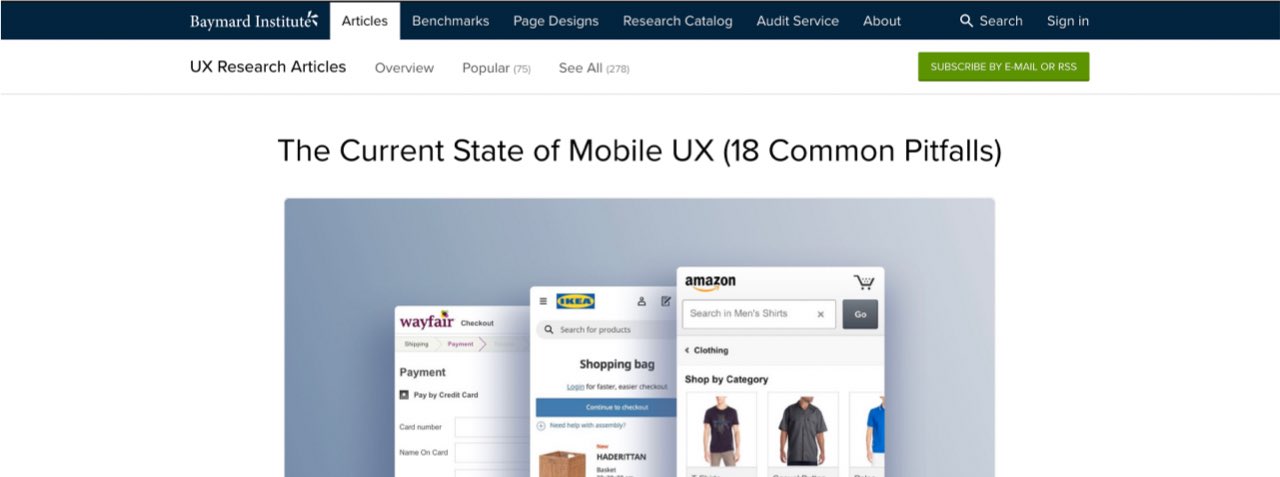
“The Current State of Mobile UX (18 Common Pitfalls)” a huge update of mobile guidelines by @Baymard (follow their blog, they always provide high quality content based on actual research).
Interesting article
#UXResearch #Evangelisation
“Escape Velocity: Finding Our Path in the Next Decade“, Molly Stevens on how oversharing and teaching everyone how to do research is a bad idea. 100% agree
#UI #Test
This is an interesting introduction on testing your UI components. I also test some components and UI compositions with actual users as design prototypes for complex and “high stakes” UI components
#Humor #EverythingisUX
I finally found time to read this and it’s indeed hilarious: “the UX on this Small Child is terrible”
#Blog
“Why My Blog is Closed-Source” an interesting article by @JoshWComeau
on a few topics including copycats (I agree it’s sad to see so many people steal & copy), how much his blog costs and other interesting details on why the code is not open-sourced
#Maps #Dataviz
This is really nice: “Case Study: The Evolution of Google Maps & Colour Picking Methodology” (By Jasmine Bilham)
#CLS #Performance
Diving Into the New Cumulative Layout Shift
Inspiration, fun experiments and great ideas
#Illustration #Inspiration
Let’s start the week with Jacky Winter (@jackywinter), a collective of 100+ artists spanning illustration, storyboarding, animation, 3D, type, stop-motion, paper and things
#Portfolio
If you are on twitter, take a break from doomscrolling and check #PortfolioDay, awesome artists creating illustrations, pictures, photos, art and more.
#CSS
3D CSS Printer demo, press to print 🙂
#VideoGame
Ubisoft explains the paper work behind the “Rare” (Séléna Gomez song) map of JustDance
#Inspiration
Hi, here’s some fun (I don’t like the word stupid) cats drawing on instagram
#Inspiration
I like the concept but I also LOVE the design of the homepage: Jam! Team up with friends and create a stash of shared accounts. Access more content and split the costs.”
Videos
#HCD
2018 but still relevant, a 3min video on the “Principles of Human-Centered Design” by Don Norman
News in the industry
#WordPress
Wix Goes After WordPress: One User’s Take
Tutorials
#CSS
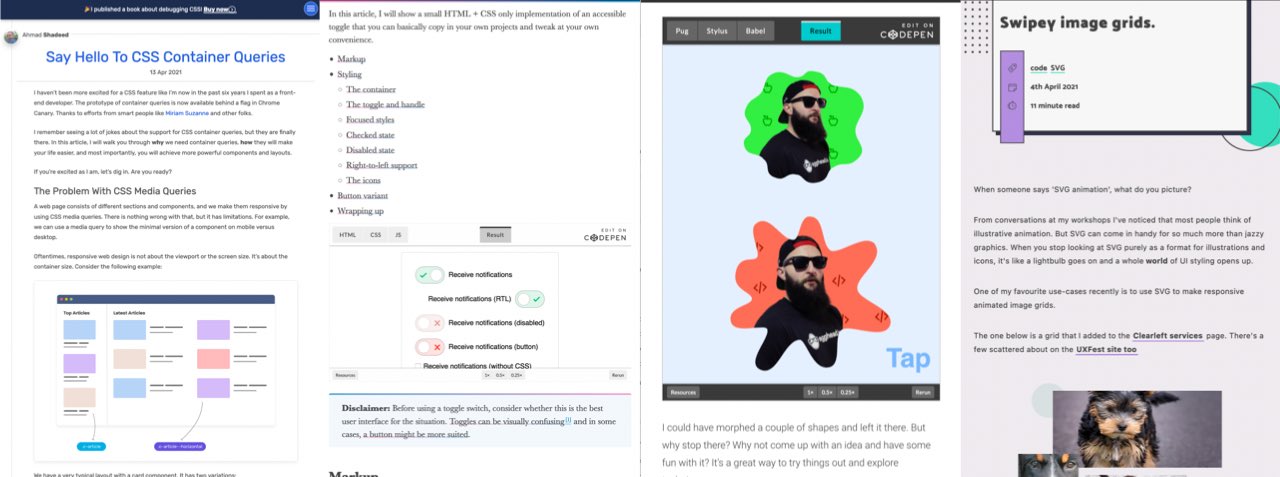
- “Say Hello To CSS Container Queries“by @shadeed9 hello yes I’m so happy that we will finally have those, it’s going to bring so much flexibility!!
- “An accessible toggle” by @KittyGiraudel
- “Squeaky Portraits: Having Fun with the CSS path() Function” by @jh3yy. This is a fun tutorial and effect (expect for the parallax but that’s just me getting nauseous with those^^)
#SVG
- Did you know you can mix images into SVG and build awesome little responsive mixed animations? Check @cassiecodes’s tutorial on that, bonus point for the puppies pictures!
- “Let’s Create an Image Pop-Out Effect With SVG Clip Path” more fun with avatars and clip-path, this time with some prefers-reduced-motion by @AdrianBeceDev
Useful tools and resources that will make your life easy
#Surveillance
“Am I FLoCed?”, a tool to test if you are one of the Chrome users Google is currently testing FLoC
#HTML
Oh I like that, let’s make HTML cool and trendy with this “30 days of HTML” challenge, bonus I’m sure you’ll learn a lot about different HTML elements, I sure did 🙂
By Jen Kramer and Erika Lee
#FreeTools
This is nice: “ Krita is a professional FREE and open source painting program. It is made by artists that want to see affordable art tools for everyone.”, also supports win, mac and linux 🙂
#License
This is a nice tool that let you check for a content license and extracts the most basics of what you can, cannot and must do to use the content. Please respect licenses!
#Tools
A lot of image, text CSS and coding tools all in one place, all in the browser. This is nice if you need to quickly crop or rework brightness of an image and don’t have tool on your device.
#GreenIT
“How is your website impacting the planet?” well I guess I have to plan a tree now, I’m bad at no killing plants though but I’ll do my best 🙂
#SVG #Animations
A moving SVG wave generator (could be a nice effect on some sites, just make be careful with accessibility like with most animations that move around).
#Ecommerce
I like the promise of that: BEP, an ecommerce platform with no backend. The demos are nice, but also the site is fun ^^