
Pixels of the Week – April 25, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
I had a lot of questions about images so I wrote a guide to help you make your blog images stand out, with a lots of tools, ideas and visual tips. This week, I also recorded a small video with Women Talk Design to help people who start public speaking build better slides. It will be part of the “start your public speaking journey” workshops. I shared some sneak peaks of the content on twitter. This should be an article available soon on the blog as well. Stay tuned. And next Friday we’ll talk about cognitive biases in a free event for students of Bentley (USA).
Also, I’m taking a break, so no weekly links next week.
TL;DNR the one you should not miss
#UserTesting
“Making Note-taking Easier During A Usability Test” by Justine Win, I really like the observation part, it helps “take notes” in a quick way especially if your are only 1 or 2
Interesting article
#UserResearch
“Quant or Qual Research? 27 Words to Help You Decide” by @MeasuringU Also, it’s good to think not “quant or qual” but “quant and qual” for a mixed-method research approach.
#Accessibility
- “Designing Custom Focus Indicators“, some quick tips if you really want to redesign the focus indicator
- “Six actions that will destroy disability/diversity ally credibility” by Sheri Byrne-Haber
#InclusiveDesign
“Inclusive teaching: audio describing your own presentations” some good advice on language and more to make your presentations more inclusive (by @feather)
#iOS #Android
“10 Steps to Translate Your iOS Designs for Android” good introduction if you want to understand basics UI differences between the 2 operation systems.
#Workshop
In the end, most workshop exercises can be summarized with the same basic activities and blocs described in this article (also, this applies to non DT workshops as well ^^)
#Figma
If you were wondering how Auto Layouts in Figma work and what they are capable of, this is a good summary
Inspiration, fun experiments and great ideas
#Miniatures #Inspiration
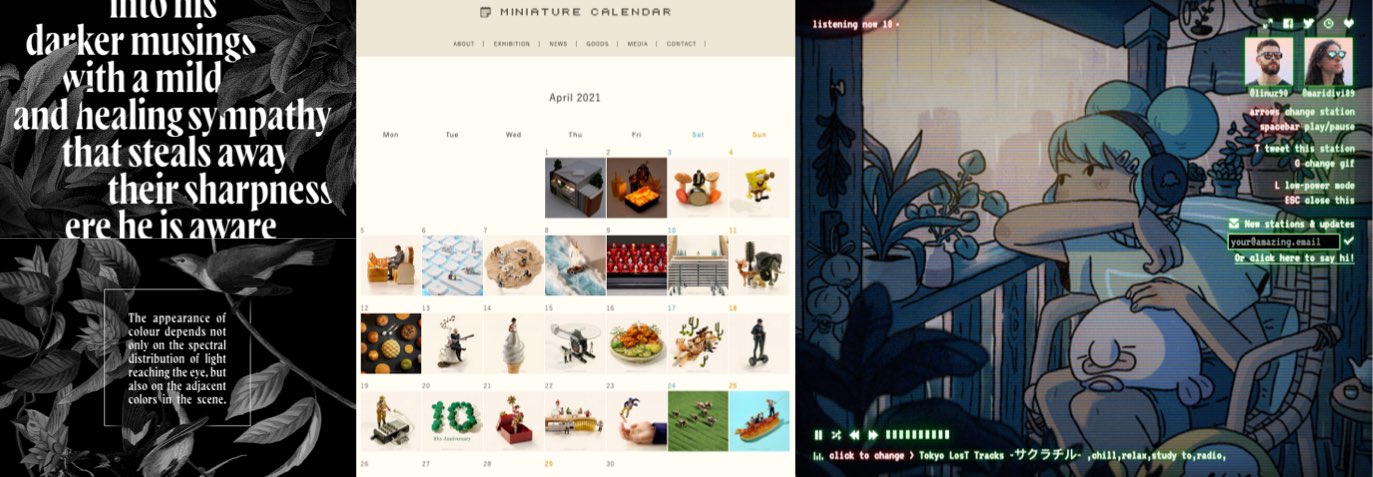
Some Friday cuteness with this calendar of cute little miniatures by @tanaka_tatsuya
#Music
This is a cool side project by @linuz90 and @maridivi89, it streams lofi musics with nice looping gifs to relax (open it Chrome and turn this into a webapp with Create shortcut > open as window)
#Typography
This font is beautiful, the website to present it is even more beautiful
News in the industry
#InclusiveDesign #Contrast
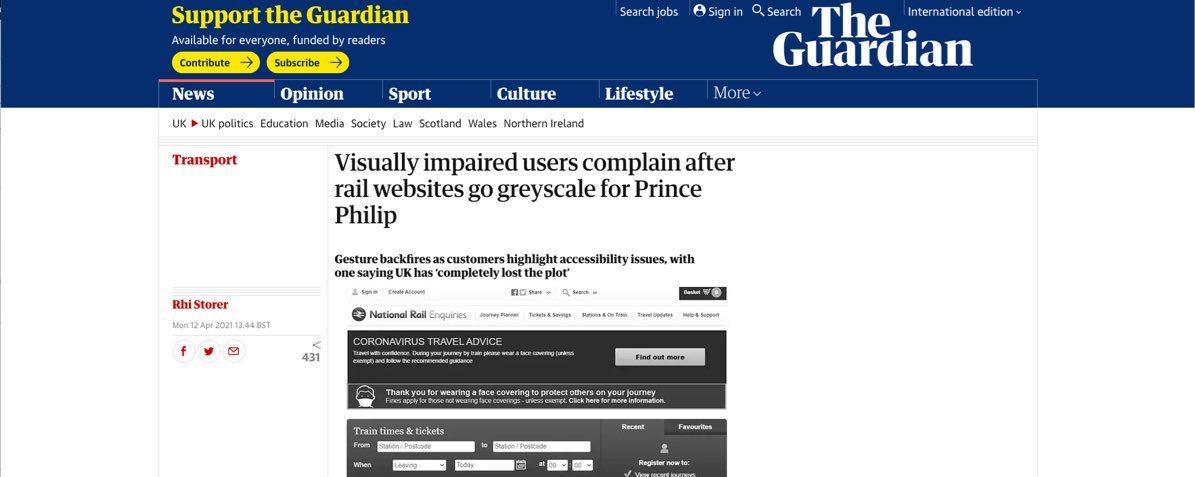
“Visually impaired users complain after rail websites go greyscale for Prince Philip” in case you still wonder why you need more diverse teams
#CSS
- Oooh, Safari now has a really cool CSS Grid Inspector
- No more CSS jokes with overflow-clip, now supported in Chrome
Videos and podcasts
#Empathy
“Vivianne Castillo left counseling to become a UX researcher. What she found was an industry that talked a lot about empathy—but wasn’t very good at practicing it. Now she’s building a company dedicated to changing that.” Awesome episode
#DesignThinking #Collaboration
“Why is a committee bad and collaboration good? Didn’t we just rebrand it (Design by Committee)?” @katerutter and @lauraklein summarized nicely something that’s been bothering me for a while now!
#UserResearch #Replay
“User Research Demystified“, the replay of an awesome 1h30 workshop by Michele Ronsen to help you understand the different concepts around user research (you need to sign up to access but it’s free to rewatch)
#UXTraining #HR
This is a FREE training program with over 8 hours of content to help HR people better hire (and retain) CX and UX talents by @Delta_CX. Check it out, send it to your RH people!
Useful tools and resources that will make your life easy
#Accessibility
@getstarkco(design accessibility tool) acquired @a11yresources and now has this as a library of articles around accessibility topics!
#Toolkit
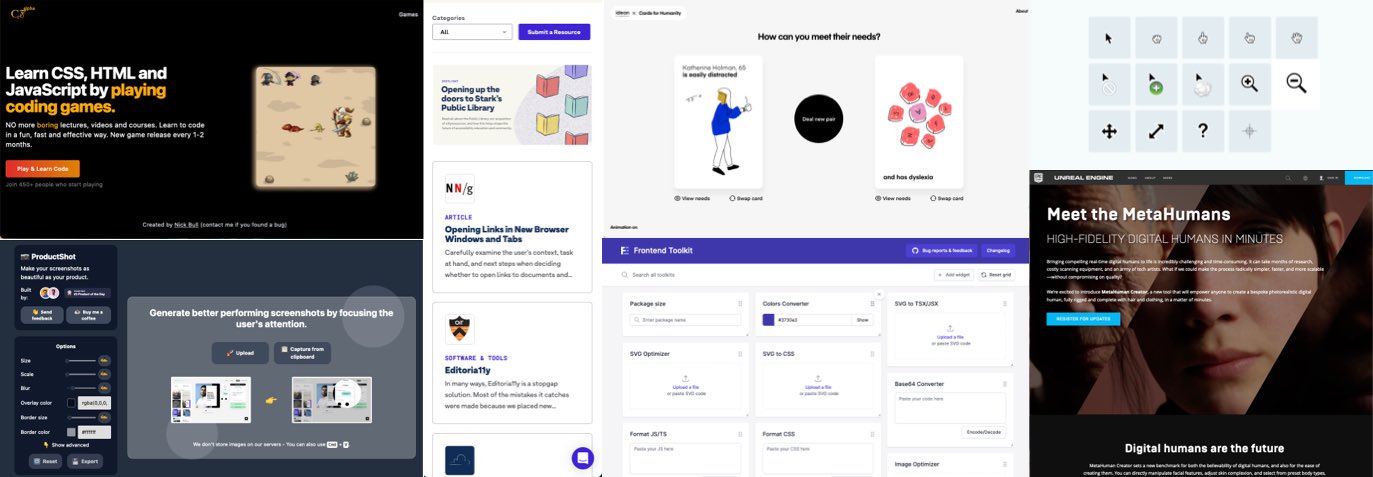
This is nice: a lot of small Frontend tools in the same place (color converter, SVG optimizer, CSS and JSON formaters, etc.)
#HTML #CSS #Game
“Learn CSS, HTML and JavaScript by playing coding games.” a really cool idea by @nickbulljs
#Cursors
In case you need the mac cursor in SVG for your mockups, here we go (expect for one of those that you don’t want in your mockups ^^) Also why does the cursor on mac look like a Mickey Mouse han?
#Tool
A tool that blurs the background of a screenshot and put a lens focus on some area. I would not use it for a portfolio, but I sometimes need such shots for FAQs for our users (or release notes on new features), so, cool tool ^^
#InclusiveDesign
“Cards for Humanity“, 2 random cards with a person and a trait to challenge your work. It should not replace actual research and inclusive design efforts, but it’s a nice start to go beyond you assumptions
#Gamedev
Unreal engine’s “MetaHuman creator” for video games is super impressive.