
Pixels of the Week – April 6, 2025
Learn UI basics, rethink UX strategy and play with chickens!
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to

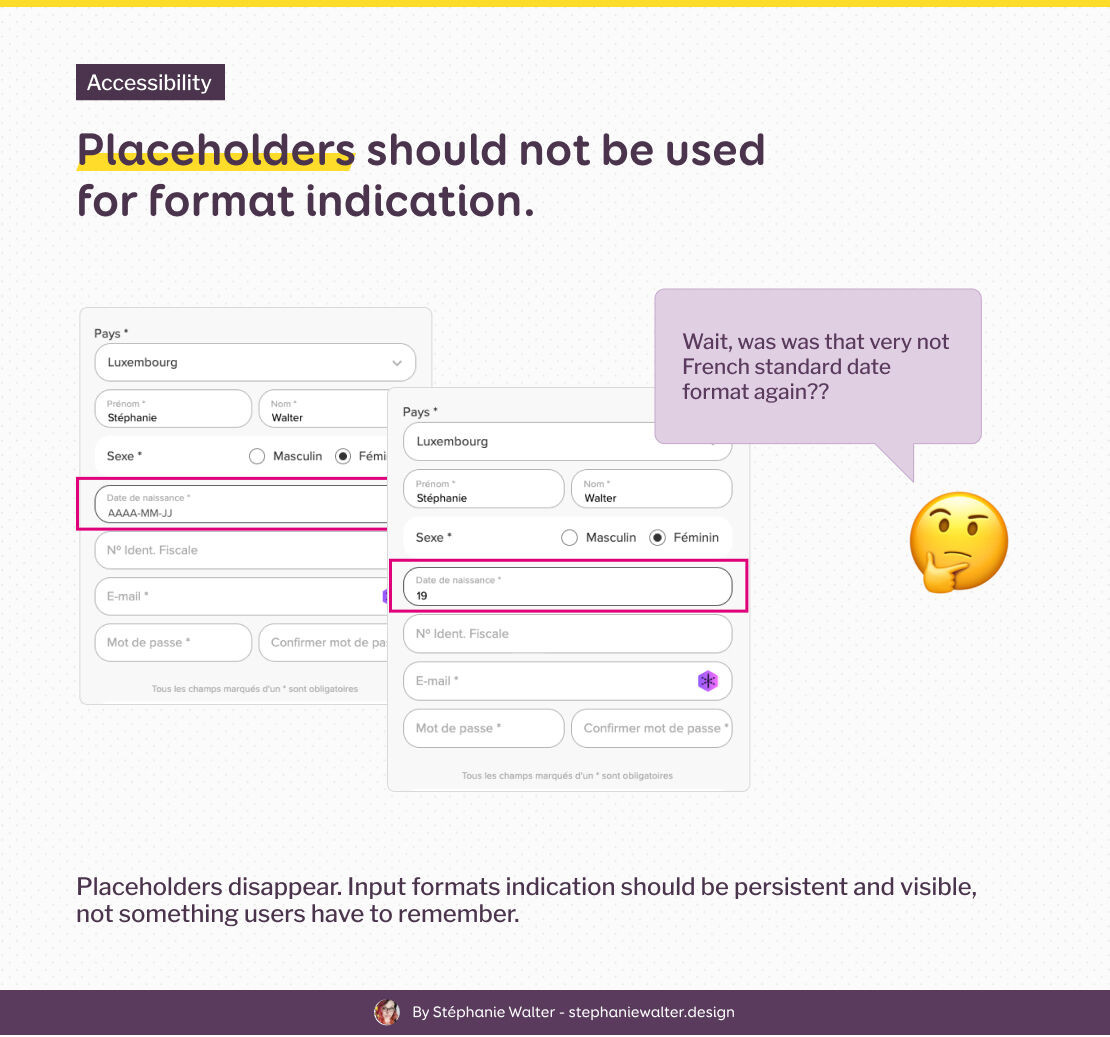
This week I shared a form that was using placeholders as date format indication, and explained how it can be an issue for users with cognitive disabilities, among other users. Check the full threads / posts on bluesky, mastodon and LinkedIn (I’ll eventually bring those to the blog, maybe)
I also gave Figma’s new built in color contrast checker a try, but, I can’t figure out if I’m missing the option to change the background and not the text/ foreground in a combination, or if they didn’t think this should be an option. You can participate in the posts on bluesky, mastodon or LinkedIn.
Most popular content this week
The Practical Guide to Improving Visual Design (10min) Some nice advice to help design beginers improve your UI and visual skills: get the basics right (typography, color, hierarchy, etc.), study design language (from other products and design systems), build muscle memory by recreating other designs, remix your previous works, explore different products and styles. by Filippos Protogeridis
Interesting articles that caught my attention
The Go-To Guide for UX Writers and Content Strategists (10min) If you’re curious about the skills behind great UX writing and content strategy, Awen Wen put together a nice guide. It’s based on classic books and real-world experience.
The name doesn’t matter (that much) (2min) Apple and Nike are not great names, but, they do the job. What’s important is the brand identify and strategy, chose a good enough, and focus on those instead. by Seth Godin)
We built UX. We broke UX. And now we have to fix it! (18min) UX lost its strategic power by obsessing over process instead of outcomes, leaving trust, clarity, and user needs in the dust. To fix it, we need to stop acting like pixel pushers and decorators, and start designing with purpose—before AI and deceptive patterns finish what we started.by Dan Maccarone
Inspiration: fun experiments, beautiful art, and great ideas
severance: a closer look into the mid-century, brutalist, and retro-futuristic universe of lumon (10min) if you like interior and office design and that TV show, you’ll love all the references.
Coloringbenji (Instagram) I love the chill blue and pink/orange lo fi sunset vibes of how Benji colors cute coloring books. I’m also highly impressed by his shadowing / lightening skills.
368 Chickens It’s almost the end of the week!! Here’s a browser game, where you need to align 3 times the same chicken, to get them all.
Useful tools & resources
Accessibility Tags The Accessible Games Initiative is a collaboration between major gaming companies to provide clear, standardized tags that highlight accessibility features in video games. The tag page and the PDF guide at the bottom, are a great introduction, to the different features you can put in place, to make your game more accessible.
Vibe working is a Figma plugin that lets you listen to different YouTube powered lofi beats, while you work in Figma. I’m not sure if I need that in Figma directly, but, I’m happy it exists.
European alternatives for popular services, everything is in the title, but, basically, a list of alternatives, hosted in Europe
Variable Color Style Guide I like having nicely documented color cards in my design system, and so far, this is my favorite plugin to do so.
The 14 Types of Onboarding UX/UI Used by Top Apps (20min) a very useful resource when you are looking for onboarding inspiration, by DesignerUp. They also offer a free Figjam and Notion template, with the 14 patterns ordered by use case, pros and cons, with examples. Love it!
Tutorials
When to Use Lists for Better Accessibility (4min) a short breakdown of when to use which list type, and when not to use lists. This is crucial for accessibility, especially for screen reader users. by Scott Vinkle