
Pixels of the Week – August 1, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
This week, I got a purple succulent and a snake plant, I hope I can keep those alive. If you speak French I posted a (long) article on how to design reusable components. I am preparing and English version as well, but it’s a longer one, maybe 4 parts, so stay tunes (and subscribe to the email notifications if you don’t want to miss it).
Also, last week I was invited by Debbie from @Delta_CX to talk about Enterprise UX: the fun and challenges of working on internal tools (and tools targeted towards business users). The replay is available in case you missed it!
My 2 tips of the week: don’t let people stop you from writing or sharing something because they think it’s “old” or everyone knows that, and keep a log of user verbatims.
TL;DNR the one you should not miss
#Design
Designing for the Unexpected, an amazing article by Cathy Dutton, on how to use media-queries, container queries, flexbox, grid and more CSS properties to design more intrinsic layouts that can adapt to a lot of unexpected situations
Interesting article
#Design
- Debunking the whole “Faster Horses” quote by Henry Ford (who never said that)
- “Meeting the User” a short story that reminds us the importance of understanding user mental models by Jorge Arango
- “Are UI Tips the New Clickbait for Designers?Sparkles“, yes, don’t it. Next?
Okay, seriously, be careful with those, as the article explains, most tips are don’t have real product context, authors don’t have a solid UI background or are stolen.
#Accessibility
- “From A Colourblind Designer To The World: Please Stop Using Red And Green Together” by Andrew Wilshere
- Accessibility Strategy for Product Management, some tips to help you focus more and convince your team to focus more on accessibility
- “How will Long-Covid Change the UX Accessibility Landscape?“, we need to make a more intersectional view into supporting different audience needs, since a lot of people might not even consider themselves as disabled with some of the symptoms
#WomenInTech
Why women in tech are so angry all the time: I’m simply a woman who works in tech and posts about it online. In exchange, I receive hoards of angry comments ranging from annoying trolling to death threats.
#Process
Sometimes, working backwards can help you arrive where you want to go.
#Usability #Gestalt
Principle of Closure in Visual Design: people tend to fill the gaps to see a complete object, so using this principle to help people understand there’s more content (in slides for example) is quite efficient
#CSS
Web Features That May Not Work As You’d Expect , yes, that :visited one, I learnt it the hard way after 1hours trying to figure out what was happening ^^
#JobSearch
This is quality advice from @sallylait: “Questions to ask on a new job search”
#WTF
This week, in the “what could possibly go wrong” category: Citizen is now paying New Yorkers to livestream crimes.
Inspiration, fun experiments and great ideas
#Illustrations
I really like the style of those absurd illustrations that make sense that you can use for your projects
#UXGurus
Haa, now I get where all of those UX Guru quotes come from: uxbullshit.com
#Music #Dataviz
Put your location to discover the most popular songs in your area. I honestly never heard the one in Luxembourg, but it’s a fun dataviz tool
#Inspiration
Tired of UI inspiration? Here is a curated gallery of visual design patterns (made by @J__Rosen)
Conferences, videos and podcasts
#Accessibility
The Case of the Ouch! Demonstrating Inaccessible UX to Bring Organisational Change, a great talk by Angela Hooker on evangelizing accessibility and inclusive design by showing people usability testing sessions with disabled users
#Disability
James Robinson, shows what it feels like to live with several disabling eye conditions that have defied an array of treatments and caused him countless humiliations.
Tutorials
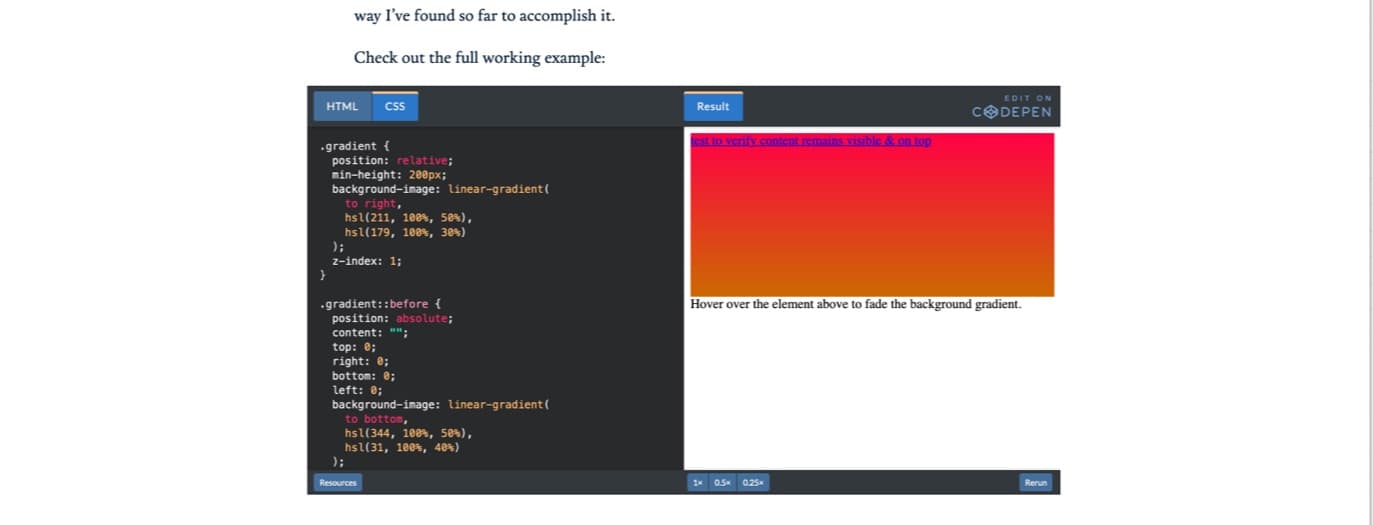
#CSS
This is a cool little trick that uses opacity to fake a transition on a CSS gradient by @keithjgrant
Useful tools and resources that will make your life easy
#Icons
Everyone loves icons, so here is another nice set of vector icons crafted for designers and devs
#Volunteer
If you are looking for an experience in design to fill your portfolio for example, you could volunteer you skills on this site, the filter “webdesigner” brings also some usability audits, prototypes, etc.
#Tool
Miro now has a Zoom integration, this is cool
#Unicode
A collection of unicode arrows you can copy/paste and, get as jewelry ^^