
Pixels of the Week – August 16, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: accessibility guidelines for designers, my free user journey miro template, user researchers skills, proximity design principle, difference between different CSS, HTML and JS properties, CSS borders with background-image gradients, CSS grid masonry solution, CSS content-visibility and performance, CSS Drop-Shadow filter, Figma for presentations, fun design quizz, CSS explained with comics, media accessibility bookmark for twitter, etc.
#Now – what I’m up to
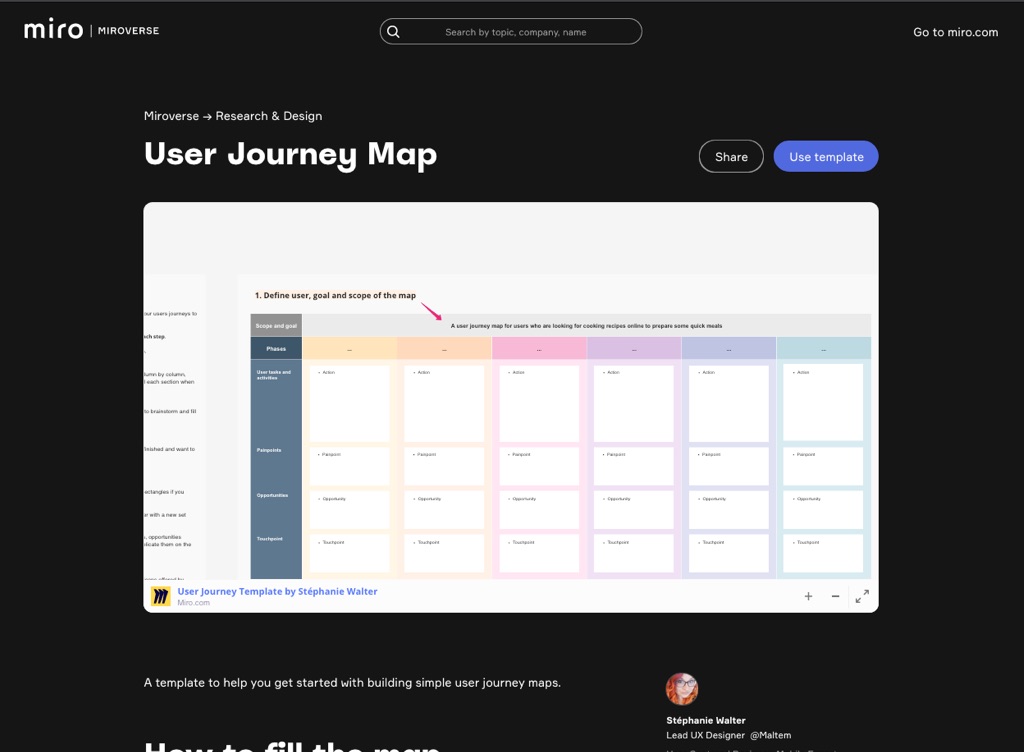
#UserJourney #FreeTemplate
My user journey map template is now available directly on Miro as part of the Miroverse templates. You can now import it as starer template for your own projects!!! You can also check my Introduction to User Journey Map to understand better the how and why to create one.
Also, this sentence resonates with me a lot: “Anybody can ask questions, good user research is about asking the right questions, the right ways, to the right people, at the right time” — Michele Ronsen from Curiosity Tank
TL;DNR the one you should not miss
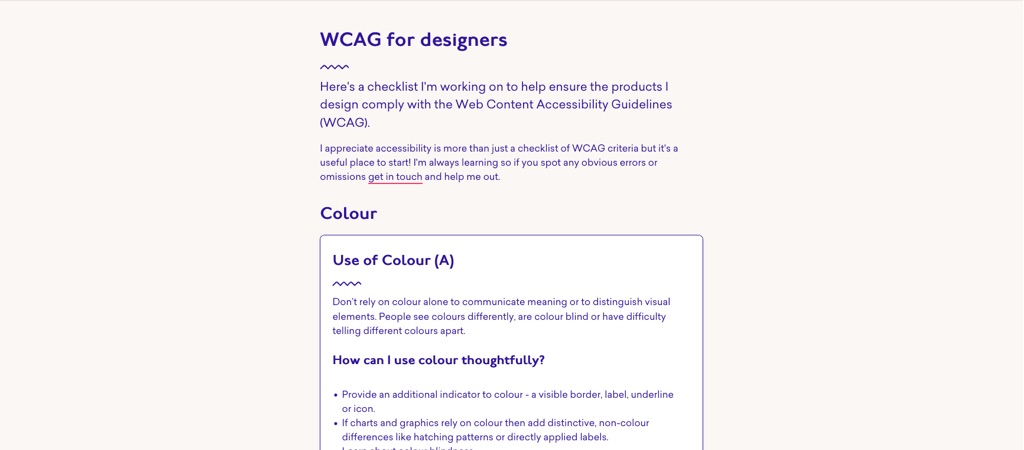
#Accessibility
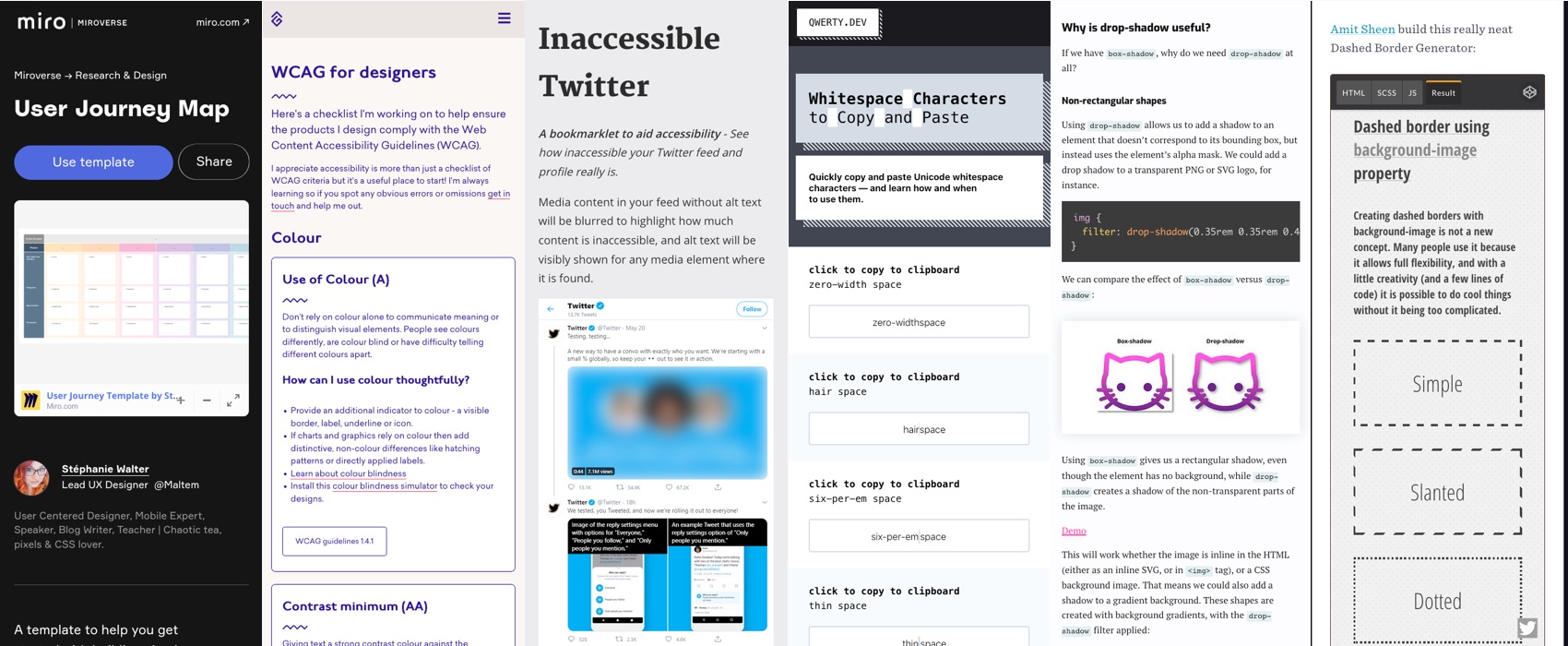
Accessibility guidelines are sometimes hard to understand, here’s a checklist by Geri Reid to help ensure the products she designs (and the products you design now) comply with the Web Content Accessibility Guidelines (WCAG).
Interesting article
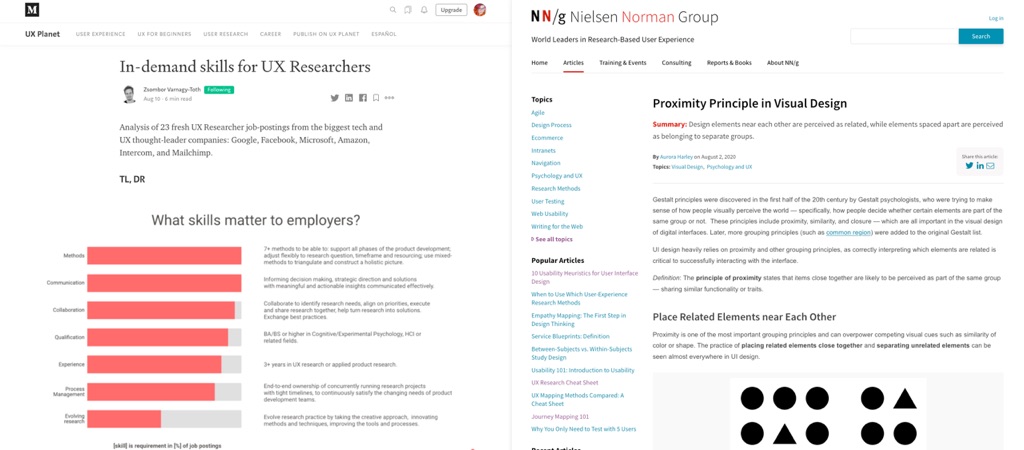
#UserResearch #Skills
“In-demand skills for UX Researchers” an analysis of 23 UX Research job posting from big tech companies, interesting results, this should help a lot of HR people understand what is actually expected from a User Researcher
#VisualDesign #Psychology
“Proximity Principle in Visual Design“, one of the Gestalt design fundamentals that let users understand what elements belong together illustrated and how to respect this on responsive sites as well
#Sketch
“9 things you (probably) didn’t know you could do in Sketch”
#Speaking
Want to be a better speaker? Learn from 5 marketing & creative keynotes
Inspiration, fun experiments and great ideas
#Design #Fun #Quizz
Yeah look I’m a Edna type of designer, logic thinking and number, who would have predicted that (literally anyone who knows me haha). Still like this little fun quizz from the “Designing User Interface” book
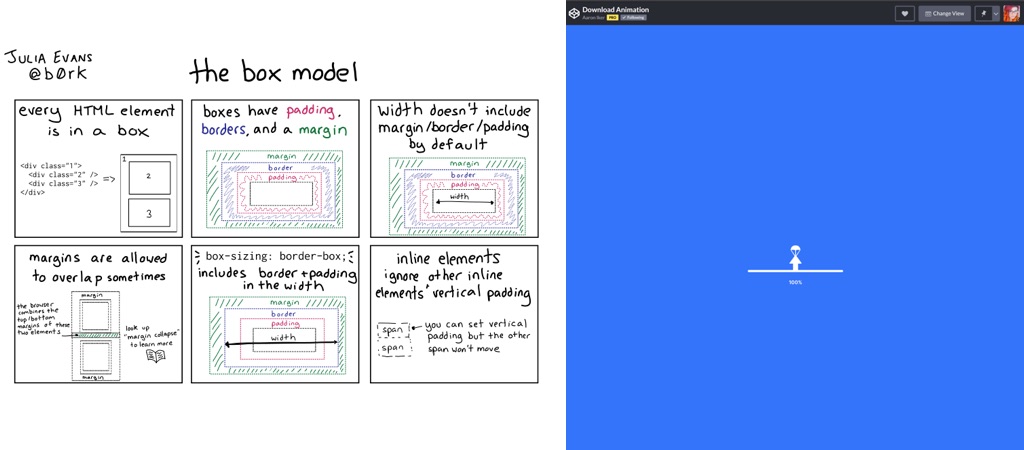
#CSS #Comics
A few comics that explain the basics of CSS: box model, units, selectors, absolute positioning, inline vs block by Julia Evans
#Animation #GSAP
This is a cute little download animation that transforms into a hot hair balloon
#Culture #Cinema
“The History of Queer Coding” (in cinema, nothing to do with programming language ^^) by Jessica Kellgren-Fozard. She also has interesting videos about disability (deafness, chronic illness) for people interested in accessibility.
News in the industry
#CSS #Performance
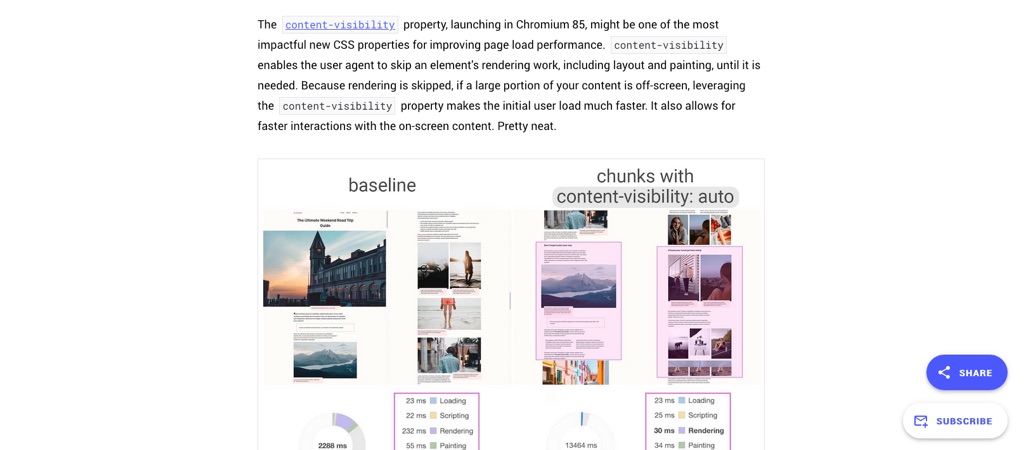
content-visibility enables the user agent to skip an element’s rendering work, including layout and painting, until it is needed (Chromium 85), this is an interesting boost for performance 😮
Tutorials
#CSS
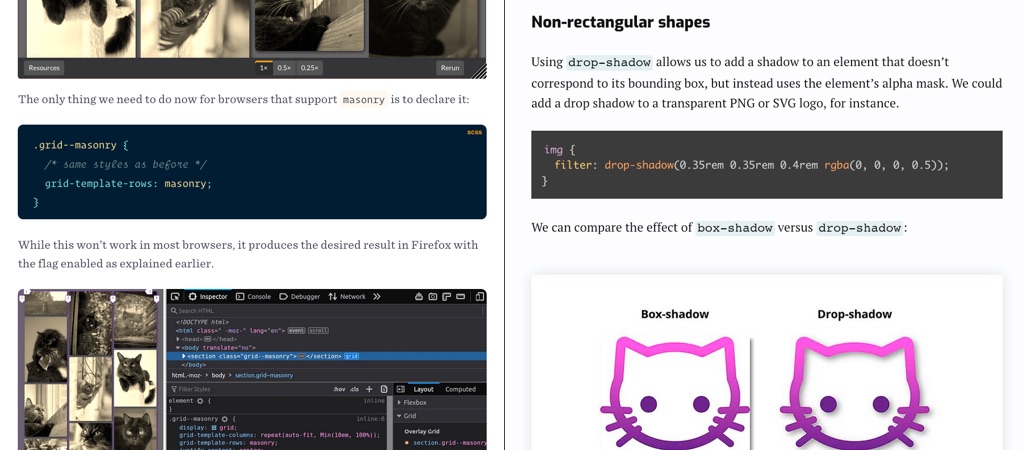
“A Lightweight Masonry Solution ” by Ana Tudor. Using the (currently under flag) grid-template-rows: masonry; with a JavaScript fall back to build a masonry grid, yeahy
“Drop-Shadow: The Underrated CSS Filter“, drop-shadow doesn’t have the spread parameter but it lets you do cool things like non rectangular shadows
Useful tools and resources that will make your life easy
#Accessibility #Medias
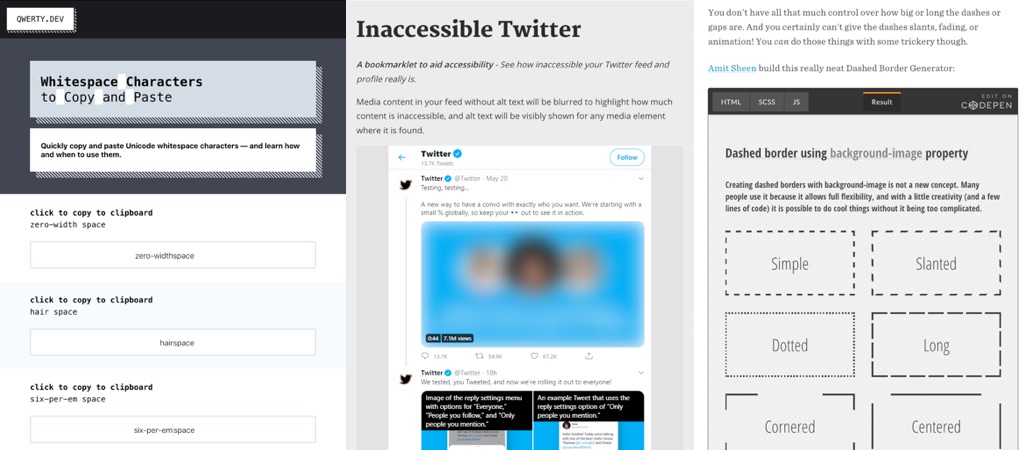
Interesting proof of concept: a bookmarklet that blurs inaccessible medias and overlays alt text to help you see how inaccessible your Twitter feed and profile might be.
#FrontEnd
What is the difference between :active & :focus? Between currentTarget and target? Between alt and title? between == and ====? thisthat.dev has the answer
#WhiteSpace #Tool
Quickly copy and paste Unicode whitespace characters — and learn how and when to use them.
#CSS
“More Control Over CSS Borders With background-image” by Chris Coyier, this little generator by Amit Sheen is really cool, you can do so many variations by playing with spacing, slanting, fade, etc.
#Figma
If you are using Figma for your presentations (I know some of you are ^^) here are some nice free presentation templates