
Pixels of the Week – August 21, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

I’m having fun updating but also preparing some brand new exclusive templates for the participants of my “Designing Better Products Masterclass“. I will also be speaking at Inclusive Design 24 about how designers can document different aspects of accessibility to help everyone build better products on Sept 22. It’s a free 24 hours online conference. And there’s a lot of other awesome talks as well.
I also I gave Midjourney a try, but I think AIs are NOT ready for a “dinosaur eating cheese in synth wave style”. I put different versions and variations of that prompt and it gave me the most amazing strange results. Check the twitter thread for all the pictures.
TL;DNR the one you should not miss
#Accessibility
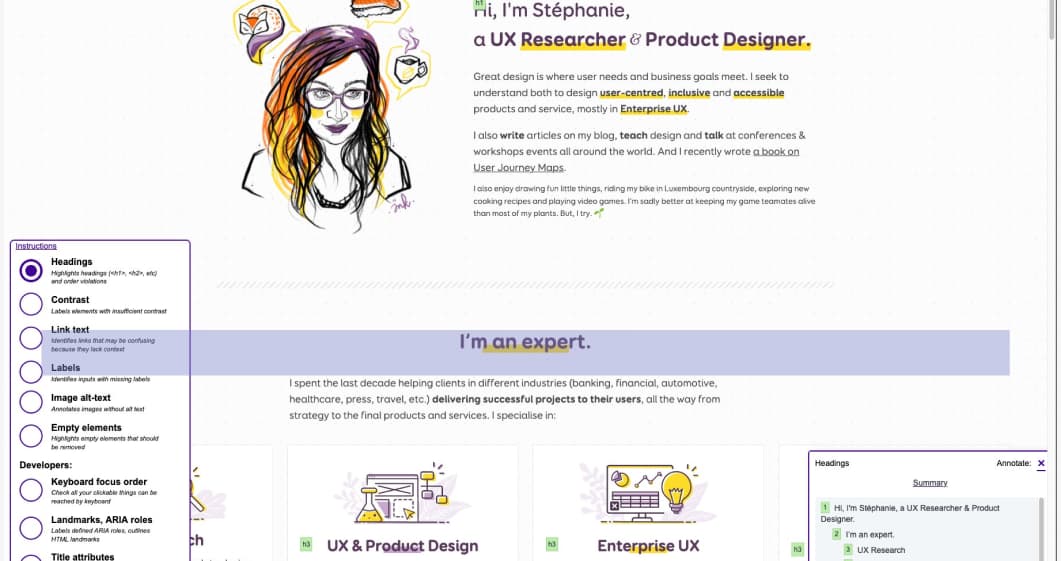
Tota11y is a cool little bookmarklet to show the most widespread web accessibility errors on a site
Interesting article
#Design
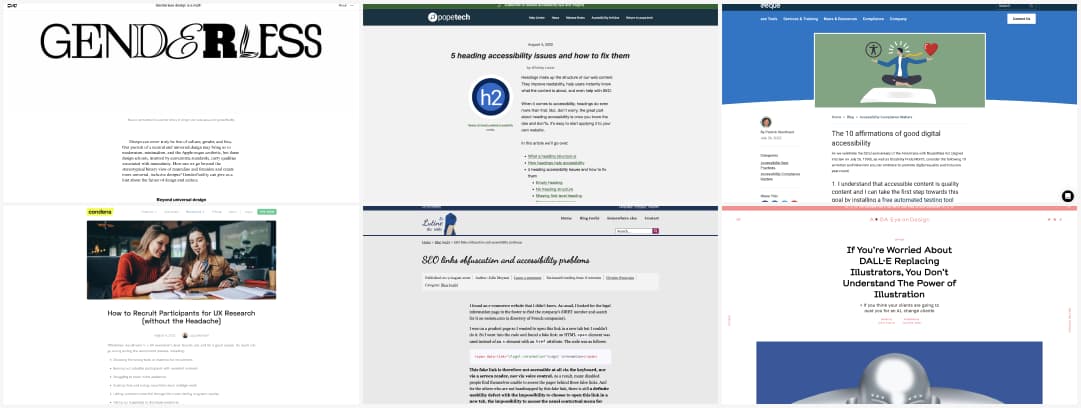
I loved that article and the concept of Gender fuckery for design and beyond: Genderless design is a myth. How to deconstruct the gender binary in design and make space for genderfluidity, by August Tang
#Research #Recruitment
How to Recruit Participants for UX Research (without the Headache), Interesting article by Lizzy Burnam on how to recruit participants for you UX research and what to be careful about.
#Accessibility
- “5 heading accessibility issues and how to fix them” by Whitney Lewis
- What is WAI? The Web Accessibility Initiative. WAI, W3C, WCAG, WAI-ARIA, what are those how are they linked all together? Great introduction on the initiatives and consortiums trying to make the web a more accessible place
- 10 activities and behaviors you can embrace to promote digital equality and inclusion year-round
- SEO links obfuscation and accessibility problems by Julie Moynat.
#Illustration #AI
If You’re Worried About DALL·E Replacing Illustrators, You Don’t Understand The Power of Illustration. The good old “we will be replaced by robots” debate is back with Dall·E 2 and illustrations. TLDNR: no, but the issue is that people don’t understand what illustrators are capable of. I saw the same claims for UX. Same answer from me: if you think Dall·E 2 will replace UX researchers and designer, you don’t understand what we do ^^
Inspiration, fun experiments and great ideas
#Gift
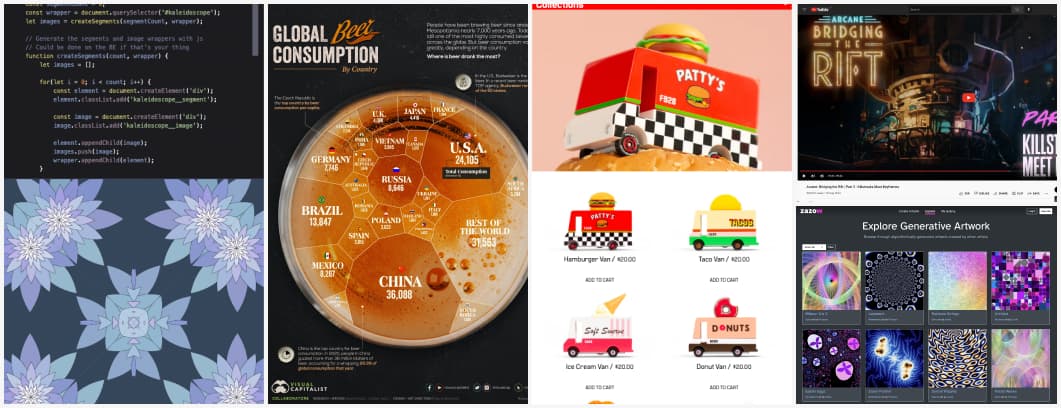
I know it’s not Xmas yet, but those cute little American food truck wooden cars are so cute, perfect gift for kids (and adults who loves cute little cars)
#Dataviz
Random knowledge, here we come: Visualizing Which Countries Drink the Most Beer
#Arcane #MakingOf
The third episode of the Arcane making of is just amazing. The voice acting, the story boards, the animators recording themselves to see what emotions and body movements can look like for the scene. Wow.
#Art
This is fun and strange at the same time: algorithmically generated artwork
#Inspiration
I love this demo: SCSS/JS kaleidoscope animation by Natalia Szafraniec. Warning: content moving on hover that might trigger motion sickness
Useful tools and resources that will make your life easy
#Cognitive Biases
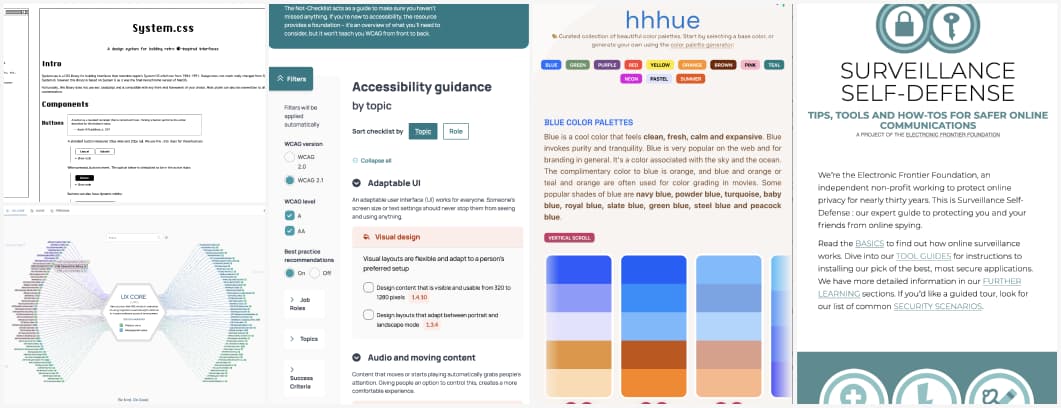
UX Core, an interesting tool that lists and categorizes 105 cognitive biases and puts them in the context of product related questions with some usage examples.
#Accessibility #Checklist
Accessibility Not-Checklist, a checklist that guides you to make your you haven’t missed anything regarding the accessibility of a site. I like that you can filter by role, for example, what should designer pay attention to?
#Color
Need some inspiration for a color palette? Here you go: Hhhue. As always: many combinations are fun, but if you use any of those on a site, make sure you have enough contrast ^^
#CSS
Feeling nostalgic about old school UIs? Meet System, a CSS library for building interfaces that resemble Apple’s System OS which ran from 1984-1991
#Privacy
Surveillance Self-Defense: a free expert guide to protecting you and your friends from online spying.
Videos and Conferences
#Accessibility
Automation and Accessibility – What You Need To Know, interesting video on the importance of testing accessibility, but also how QA people often become big accessibility advocates due to the nature of their work by Crystal Preston-Watson
#Conference
UXRConf 2022 Videos Are Now Live! 🎉 You need to create an account on JoinLearners, but it’s totally worth it!
Tutorials
#CSS
Wee, the family selector, aka “parent selector” arrives, meet :has()
#CSS
This is really fun, some fantastic CSS border animation (some might trigger motion sickness though so please use prefers-reduced-motion)