
Pixels of the Week – August 25, 2019
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: user interviews, worse user research ideas ever, an opinion that bad designer hiding behind the term “UX”, designer vs corporation, turning into design leaders, a few articles on accessibility, 2 articles on online harassment and power dynamics, a great read on shifting ethics of softwares, a nice variable font, do we still need responsive design, CSS animations, :empty selector, the guardian digital styleguide, native lazy-loading for the web, voice notepad tool, mobile inspiration, etc.
#Now – what I’m up to
I spent a few days on holidays and also started working for a new client in August: I assess their design process and needs and help them build a design team. There’s a lot of challenge, that’s why you didn’t hear about the weekly links for 3 weeks.
I also printed a batch of foxy stickers, if you are around ParisWeb in October or Beyond Tellerrand in November, come and say hi to get one!
Last but not least, thanks to RSSMailer, you can now get the RSS of the blog directly in your mailbox:
TL;DNR the one you should not miss
#UX #UserResearch
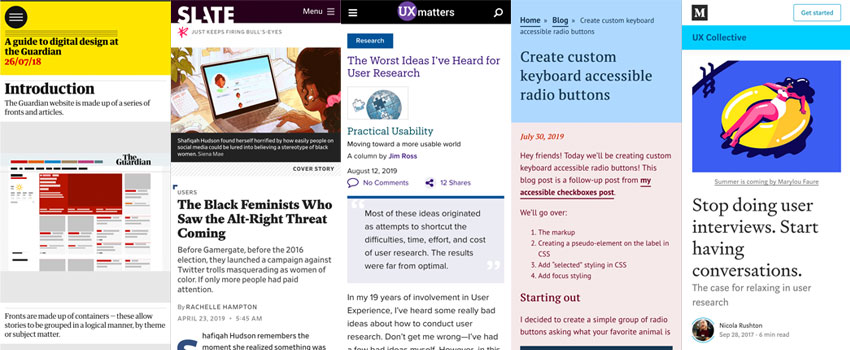
“Stop doing user interviews. Start having conversations – The case for relaxing in user research“, relax, enjoy the conversation, it will be alright (but don’t forget about the basics, not asking leading questions, give them space, etc.)
Interesting article
#Design #UX #Opinion
Are bad designers hiding behind the term “UX”? It depends, in Luxembourg most companies don’t get what UX design is so they want to hire UI designer who can also create wireframes (and might never see any users). Those people are usually not bad designers. On the other hand everyone wants to become a UX for some reasons now I see “PO/UX” “PM/UX” “Scrum Master/UX” people & as mentioned at the end of the article, those people most of the time know nothing about UI and design language. We are so lost in translation when it comes to what “UX” means.
#User Research
“The Worst Ideas I’ve Heard for User Research“: Let’s Offshore Our UX Work, Let’s Hire Someone Off the Street to Moderate Usability Tests, Let’s Use Bob from Accounting as a Participant. He Uses the Software, Let’s Do the Research in a Conference Room and more…
#Design #Corporate #Lead
- “How Designers Turn Into Design Leaders” interesting article that highlights the different with managers, why company need designer leads and why stakeholder support is crucial here
- Designer vs Corporation – great read on keeping pushing and trying to make things better when you design in a big corporation.
#Accessibility
- “Web Accessibility Overlays Don’t Work“
- Using Progressive Enhancement to Design for Accessibility, interesting article even if it’s quite hard on designers
- “Accessibility Strategies for Your Content Team” read this, share it with anyone who need to put content in a site at some point, we need to educate our content writers about simple heading semantics, alt texts, etc!
#Opinion #Online harassment
- “Five years ago, a series of vile events changed the way we fight online.” an article to understand how online bullying tactics and abuse campaigns led by armies of unknown internet users made the internet a toxic place for a lot of people
- “The Black Feminists Who Saw the Alt-Right Threat Coming” the interesting story of Hudson and Crockett using the hashtag #YourSlipIsShowing to expose
trolls masquerading as women of color on Twitter in 2014. It didn’t get better since.
#Ethics #TechIndustry #Product
Great read: “What the Superhuman Controversy Reveals About the Shifting Ethics of Software“. The e-mail startup isn’t the only company learning that a product can be powerful and elegant without being good.” And since I’m tired or reading “We did not consider potential harm our product could do”.
What you do about this?
- Hire designers, people who care about users, ethics, build a more diverse team
- FUCKING LISTEN TO THEM
- Check ethicalos.org to help you anticipate impacts
#Visual Design
7 simple & effective methods to get better at Visual/UI Design:
- get familiar with design patterns
- train your eye
- learn by copying
- apply what you’ve learned
- practice
- find mentors
- share and seek feedback
#CSS
The Differing Perspectives on CSS-in-JS, an interesting wrap up
#Responsive
“Should we still be selling responsive web design?” Responsive evolved beyond adapting to screen size with CSS grid, modular content, container queries, etc. For me we can still call this responsive & have the definition of the word evolve with technology
#Mobile #UX #Ecommerce
Mobile E-Commerce UX: Deemphasize ‘Install App’ Ads or Avoid Them Entirely #Design #Communities
How Design Companies Build Communities
Inspiration, fun experiments and great ideas
#Tatoo #AR
A super cool experiment with AR and tatoos
#Icons
This week I got confused by the sparkling water icon of the water fountain at work. But how about Japanese user of Microsoft Excel asks “Why is the SAVE ICON a ‘Vending Machine w/ a Beverage dispensed?‘
#CSS Game
Cassie Evans build a 30-50 hog game in CSS
Tutorials
#CSS #Animations
“Figuring out CSS animation properties with a magic kittencorn” haha everything you need to know about CSS animations and a cute little cat
This Ain’t Disney: A practical guide to CSS transitions and animations, a good small introduction
#CSS #:empty
“CSS :empty Selector”, great read, it’s still super strange to read sentences like “Having children element also counts as not empty” I always imagine people outside of the dev community reading those and wondering what is going on with us ^^
#Performance
Native lazy-loading for the web: In Chrome 76, you can use the loading attribute to completely defer the loading of offscreen images and iframes that can be reached by scrolling. Interesting spec, this will be a game changer for performance and ads. And yes this is not an official w3c spec (yet?). I think it has a huge potential though
#Accessibility #Forms
Create custom keyboard accessible radio buttons, a really handy article
Useful tools and plugins that will make your life easy
#Mobile #Patterns
UISources – A great place to find mobile inspiration based on different industries
#Ressources
Webgems is a goto place for devs and designers to find new resources and more.
#UX #Survey
The AttrakDiff survey helps us gauge how the attractiveness of the product is experienced, in terms of usability and appearance and whether optimization is necessary
#Speechrecognition
Voice Notepad – An interesting tool that lets you talk to the browser and does a live transcript of the conversation.
#Font #typography
Lexend — A Variable Font Designed for Reading
#tool #SVG
Get Waves – Create SVG waves for your next design
#documentation #inspiration
The Guardian digital design style guide is amazing and really well built
#Ebooks #Zombies
A cool place to learn programming with the help of zombies
#Characters
CopyChar – Copy special characters to your clipboard
#RSS
RSSMailer lets you get your RSS feeds in your inbox
#Politics #Fakenews
Nobias – a chrome extension that tells you if the media you are reading is right, left, etc, to help you jauge, credibility, authenticity, and politics in the press you read.