
Pixels of the Week – August 27, 2023
Common sense in UX, psychology of rock paper scissors & free UX/UI books
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
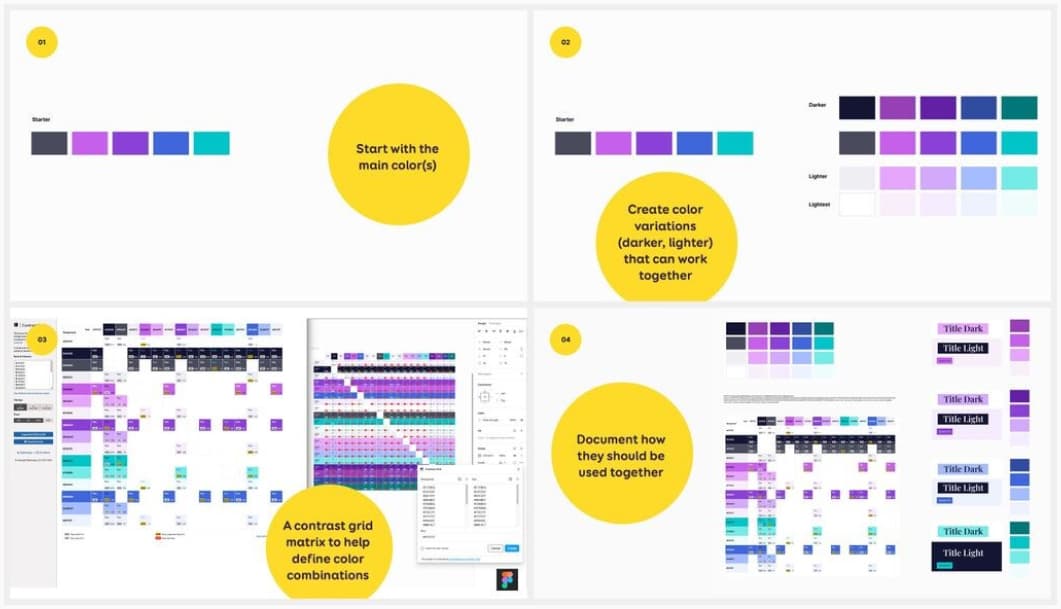
I share some slides from my upcoming talk on design and accessibility where I explain how to build and document an accessible color palette (on LinkedIn, Twitter and Mastodon). I was also featured in an article on AI in UX research, with a couple of other designers who have very interesting opinions on the topic. And gave a couple of advice to developers starting their journey on the GDE blog: “start with a project you are passionate about, or something you wish existed. It doesn’t have to be perfect”.
I’m almost done with my cognitive bias cards (yeah I’ve been saying this for weeks, sorry). I’m thinking about having a print PDF version, but also a Miro / Figjam board version for the teams who want to do remote workshops with those.
Last but not least, I’ve tested some new sticker paper, and the colors are awesome. If you are curious, here’s short instagram reel of my Silhouette, cutting a bunch of them. Also, if you want to buy them, I put the list of what I have available here, just reach out.
TL; DNR: the one you should not miss
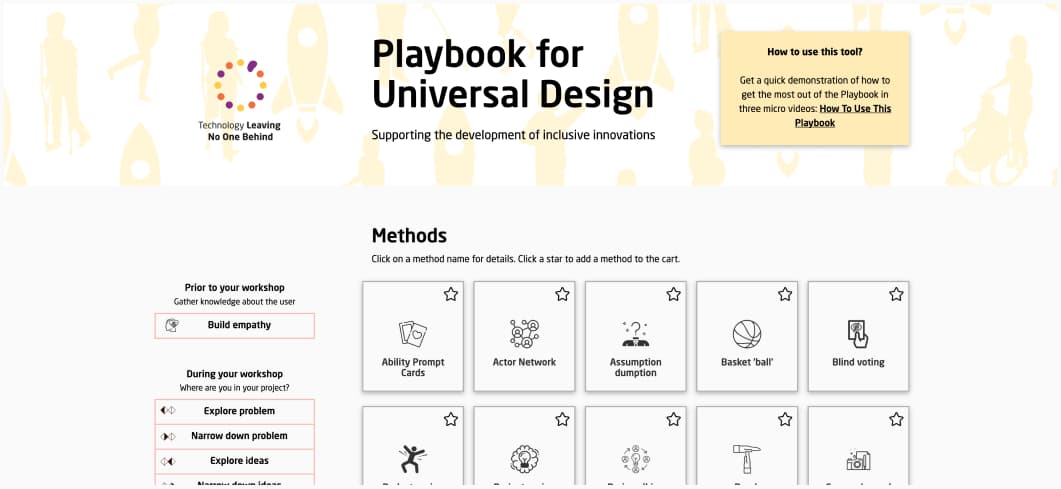
Playbook for universal design: a great place to find tools, methods, frameworks to include in your design process to build more inclusive and universal products and services. The methods can be filtered by phases of the design process (double diamond), types (warm ups, create ideas, etc.). This also comes with tips to facilitate workshops and a set of “ability prompts” to help understand the impact of different disabilities when you design. Created by DTU Skylab
Interesting articles that caught my attention
Design:
Taste (5min) great short read on subjectivity, gatekeeping, and the risk of leaving words undefined. Taste is the ability to identify quality. And it can be trained and acquired.
UX Research:
- Understanding Cultural Probes (8min) culture probes are a qualitative research technique that aims to gather contextual information about users’ lives, thoughts, and experiences. They are designed to bypass traditional questioning methods and engage users in a more indirect and creative manner
- What makes UX Research job interviews “horrible?” ‘(9min) what is wrong with current UX recruitment processes and some tips to make it better on both sides
- Striking the Balance: The Intersection of Common Sense and User Research in UX Design (14min) I’m one of those designer who is growing tired of hearing “common sense”. Common sense is subjective, biased, based on limited knowledge. And, often sadly, common sense neglects accessibility needs. Erik summarizes nicely most of the issue I have with the whole “common sense” idea and “just follow what other do, and you will be fine”.
- Scrolljacking 101 (16min): usability issues with scrolljacking (disorientation, frustration especially on mobile and task oriented sites) and some best practices to implement this in a more usable way
Accessibility:
- Pushing Boundaries Beyond the Five Senses with Artificial Intelligence (10min) some interesting ideas on technology and accessibility
- Adventures with BeMyAI (8min): Léonie Watson tested BeMyAI, a feature added to BeMyEyes using chatGPT4 to describe a picture. It’s still hallucinating of course, but still impressive. Also, I totally want stir-fry vegetables for dinner tonight too now.
- Color Contrast Resources: a couple of curated resources to help you design more accessible interfaces with sufficient contrast ratio, and a PDF cheatsheet to help.
- Why font-size must NEVER be in pixels a short reminder in accessibility
Inclusive design, psychology, and social media
- Why inclusive language matters in coding (7min): the importance and impact of more inclusive language in tech, in the tools we use too
- Why smaller, more private communities are thriving (8min) how small communities are thriving and what it means for design when you are designing a social platform
- How UX tricks in the grocery store contribute to overspending (10min) I wasn’t aware of the mist trick, I indeed thought it helped vegetables keep fresh. I’m also happy that I usually spend less than 20min in those.
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
The Psychological Depths of Rock-Paper-Scissors rock-paper-scissors is a game of player unpredictability in its purest form, for this single factor is the sole determinant of the game’s uncertainty, its raison d’être, and its cultural continuance.
Inspiration: fun experiments, beautiful art, and great ideas
- Grid Movie Posters: a fun creativity exercise, the idea was to create a very simple, modernist poster series for movie enthusiasts. The designs rigorously adhere to the same mold: a circle overlaid by two diagonals, all inscribed in a square
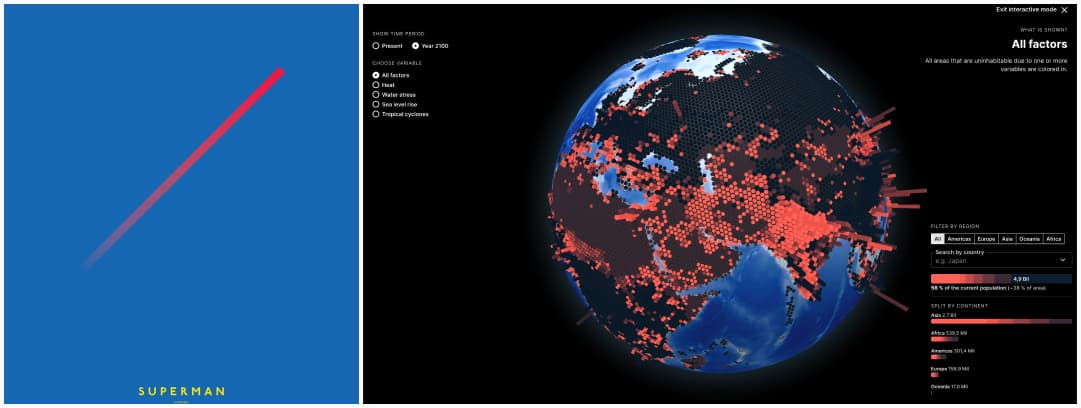
- Mapping where the earth will become uninhabitable: 3D interactive visualisation that show where populations are projected to be hit the hardest by the climate crisis (lethal heat, flooded coastlines, powerful hurricanes, water scarcity)
Books
Free Books For Interface & UX Designers, on everything from accessibility and typography to management, IA and content strategy.
Useful tools & resources
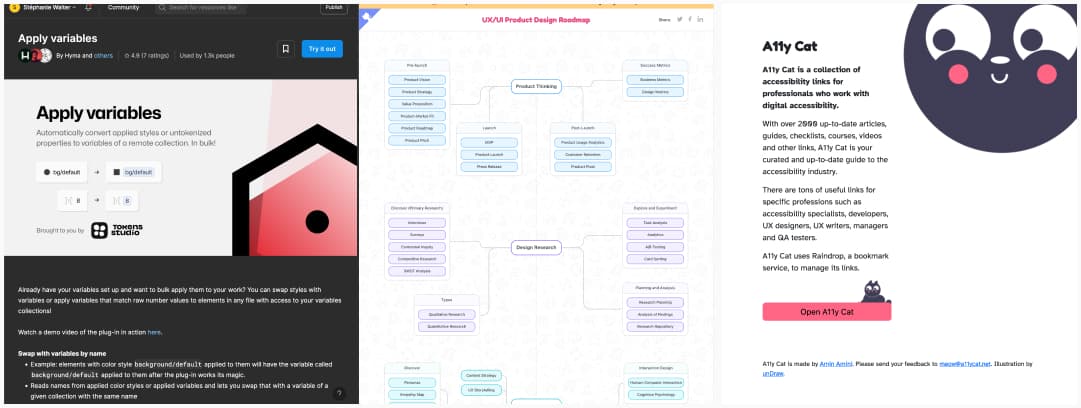
- Apply variables: a Figma plugin to apply variables to your mockups in bulk (for example, if you have a file that doesn’t use them and want to quickly migrate it to using variables)
- Product Design Roadmap: An interactive flow to help you understand what UX and design methods are used during which part of a design process. The map has 5 main sections: product thinking, research, user experience, user interface, communication.
- Accessibility cat: a collection of accessibility links for professionals who work with digital accessibility, curated by Amin Amini
Cool and Interesting Videos
- Key Considerations for Accessibility in WordPress: Amber Hinds gives super insightful advice on how to insure the accessibility of a site using WordPress, from choosing the right theme, plugins to training the editorial team and more.
- Accessible Charts Done Right: Great talk by Sergei Kriger to help you make your charts accessible, including those how are not just an image but really interactive ones (for my enterprise dashboard people)
Tutorials
2 video tutorials to help you get the best out of Figma variables: Using variables in prototypes 101 and Using variables in prototypes with modes and conditionals
Latest news in the industry
- These women fell in love with an AI-voiced chatbot. Then it died: kind of a sad story, when there is not business model, it dies.
- Ugly Numbers from Microsoft and ChatGPT Reveal that AI Demand is Already Shrinking (8min) the only areas where AI is flourishing are shamming, spamming & scamming