
Pixels of the Week – December 13, 2020
Every day, I share on twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

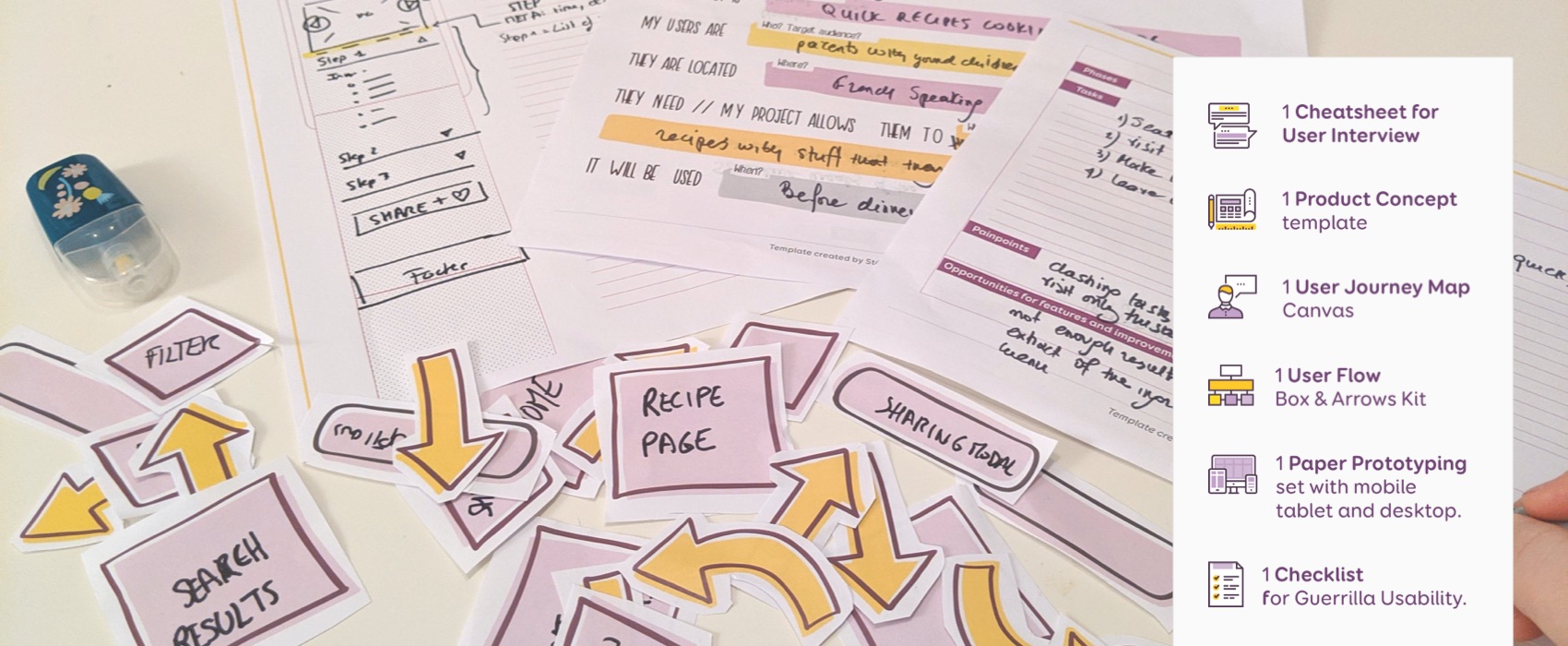
This week I published a little gift for you: my “User Research and UX Design Starter Kit“. New version includes: my user interview cheatsheet, some more user journey maps, more links to help you. (if you got V1 last year, I already emailed you the link to V2)
I also virtually attended the Chrome Dev Summit. They built a really cool little online world for participants to play with.
TL;DNR the one you should not miss
#CSS
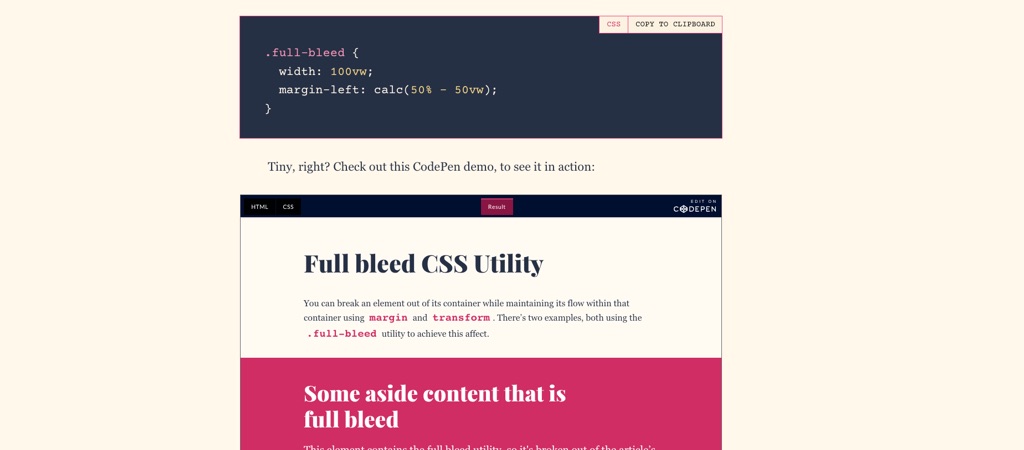
Creating a full bleed CSS utility (aka a block that can bleed out of the edges of the main container) by Andy Bell
Interesting article
#User Research
“User Research: Is It Worth It?” Yes it is. While I agree PhD level is not mandatory to do research, I don’t think it’s “feasible for anyone”: you still need a lot of skills (training) to conduct valuable research, those takes time to acquire.
#JTBD #Psychology
An interesting case study by @GrowthDotDesign on how Jobs-to-be-done are often misused (or not at all!). I’m amazed at how long and annoying the headspace user onboarding while users “just want to meditate”
#Design
I am smiling and nodding at most of the things written here: “100 lessons for the year to come“. Also now I have like 30 articles to read to point 8 might be hard haha. More seriously thank you @uxdesigncc for that nice summary.
#CSS
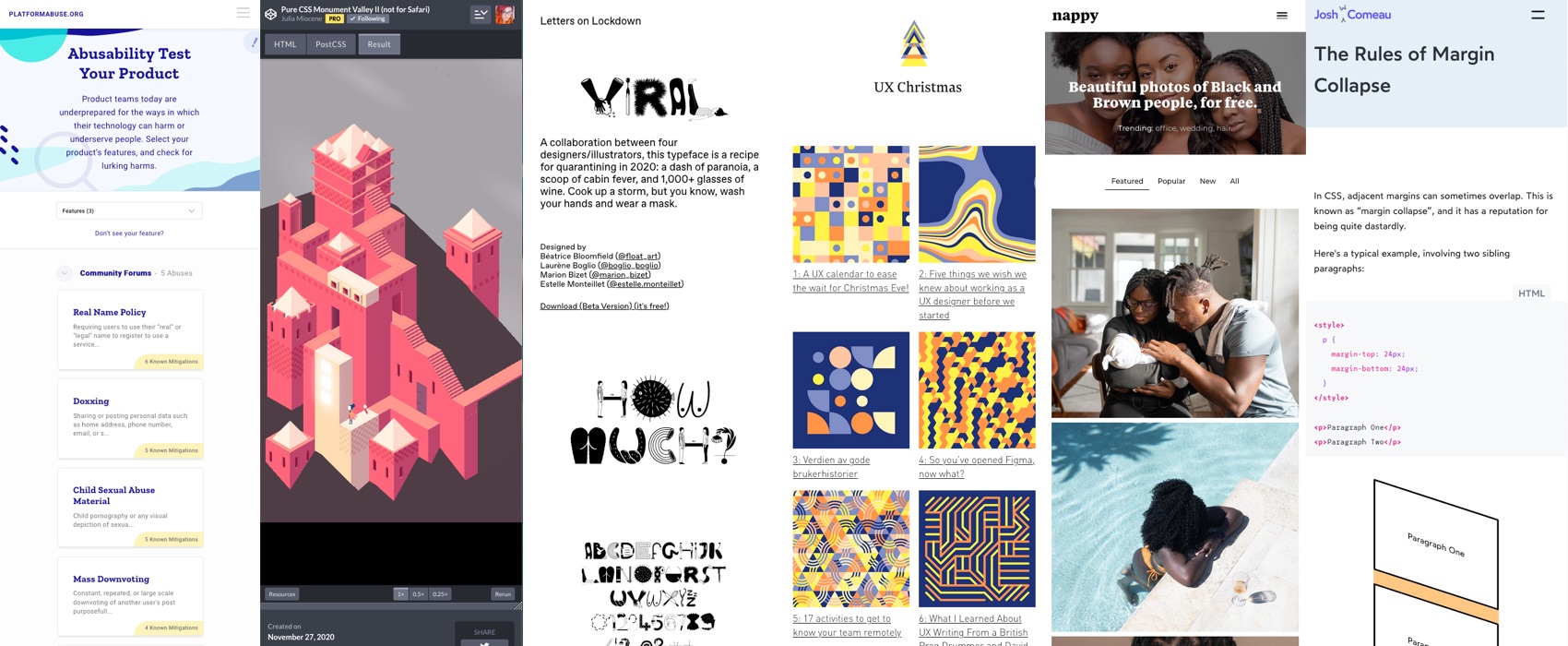
- Back to CSS basics people, today: “The Rules of Margin Collapse“, a great read on what margins are (and are not) and how they work. This is usually one of those “CSS aha moments” for many people ^^ by Josh W. Comeau (@joshwcomeau)
- More CSS aha moments: “What Makes CSS Hard To Master” by Tim Severien (@TimSeverien)
#Accessibility #AdventCalendar
Hugo “Kitty”Giraudel (@HugoGiraudel) shares one accessibility tip a day for the whole month in this really nice little accessibility advent calendar.
#Job Titles
“Design job titles explained“. This is based on an analysis of 200 job ads. I think it kind of reflects the current “job title mess”: whatever the title, companies expect designers who can do it all at different levels (research, ux designer, ui design,…)
Inspiration, fun experiments and great ideas
#3D
Paarsec is an italian graphic designer and 3D artist you should totally follow on Instagram
#Illustration #Typography
Viral – Letters on Lockdown is a collaboration between Béatrice Bloomfield, Laurène Boglio, Marion Bizet and Estelle Monteillet to create a typeface that illustrates the quarantining of 2020
#CSS #Animation
Wow, pure CSS Monument Valley II by Julia Miocene (@julia_miocene)
#Accessibility
#Food #Culture
I like the “I came for the food and stayed for the history”, so here we have “Fried Chicken: Easy Recipe, Complicated History” (Content Warning: racism, slavery and images of raw meat after 13′ where the recipe part starts)
Podcasts
#Podcast
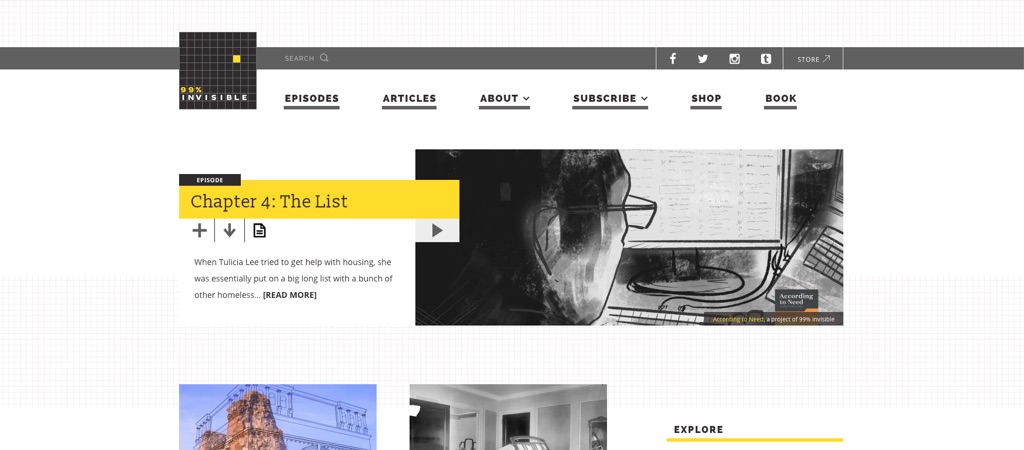
99% Invisible is about all the thought that goes into the things we don’t think about — the unnoticed architecture and design that shape our world. They currently have an interesting series of episodes on homelessness
Useful tools and resources that will make your life easy
#UX #Abuse
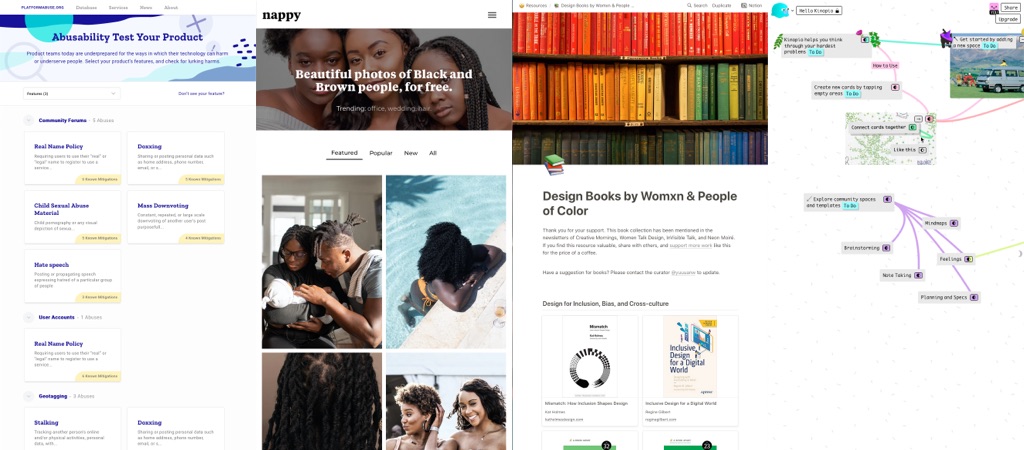
“Abusability Test Your Product“, a platform that tells you what potential harm or abuse can come out of some of the features you are building into your product.
#Photos #Diversity
Nappy is a collection of beautiful photos of Black and Brown people you can use for free in your projects. (created by @shademgmt)
#Books
We need diverse voices to build a better design industry. Here are some “Design Books by Womxn & People of Color”
#Tool #Mindmap
Kinopio is just the cutest mind mapping tool ever. I just enjoy drawing boxes and adding lines, it is kind of relaxing with this pastel design ^^
(created by Pirijan @pketh)
#Font
I love this Ellograph typeface so much! It’s a beautiful monospaced typeface that comes in roman and cursive italic
#Icons
eosdesignsystem is a pack with more than 1000 free icons for your project. There’s also a few animated ones in the list which is quite nice!