Pixels of the Week – December 18, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: why you might not need a mobile application, webdesign trends for 2016 and 35 UX articles of this year, a little bit about mobile forms and nice articles on design, CSS grids, CSS, SVG (SMIL / JavaScript / Clip-path) animations. You’ll also find an history of the fonts used in Star Wars, some accessibility basics, some JavaScript functions to replace jQuery and a little reminder of CSS properties used for typography.
TL;DNR the one you should not miss
#Mobile
[Freebies] Responsive Retrofitting VS Mobile First Responsive Strategy Illustration, and illustration under creative commons based on Brad Frost’s article the Responsive Strategy
Interesting article
#Design
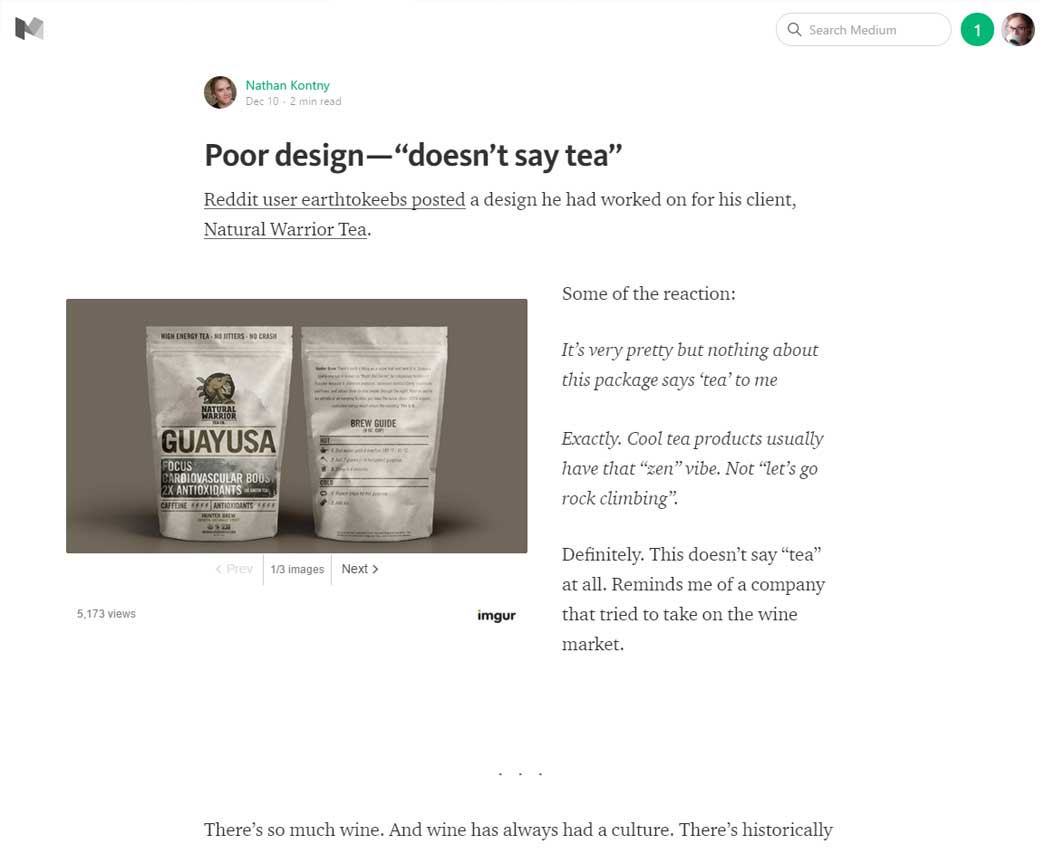
Poor design — doesn’t say “tea”, on beeing bold enough to try something different
#Design #Code
THANK YOU <3 “Should Designers Code?” — The final Word. Unique evidence that might finally settle the age old debate
#Mobile
Interesting feedback: Why you shouldn’t bother creating a mobile app.
#App
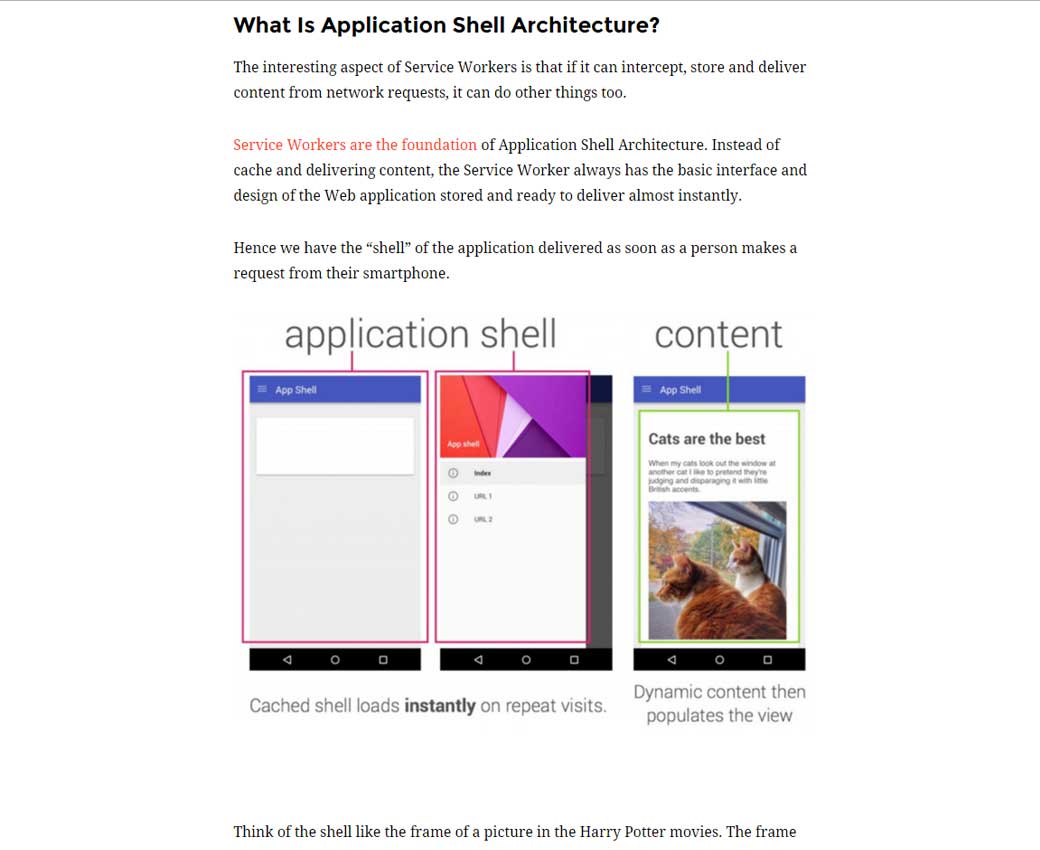
A must read: Why Progressive Web Apps Are The Future Of Web Development
#E-commerce
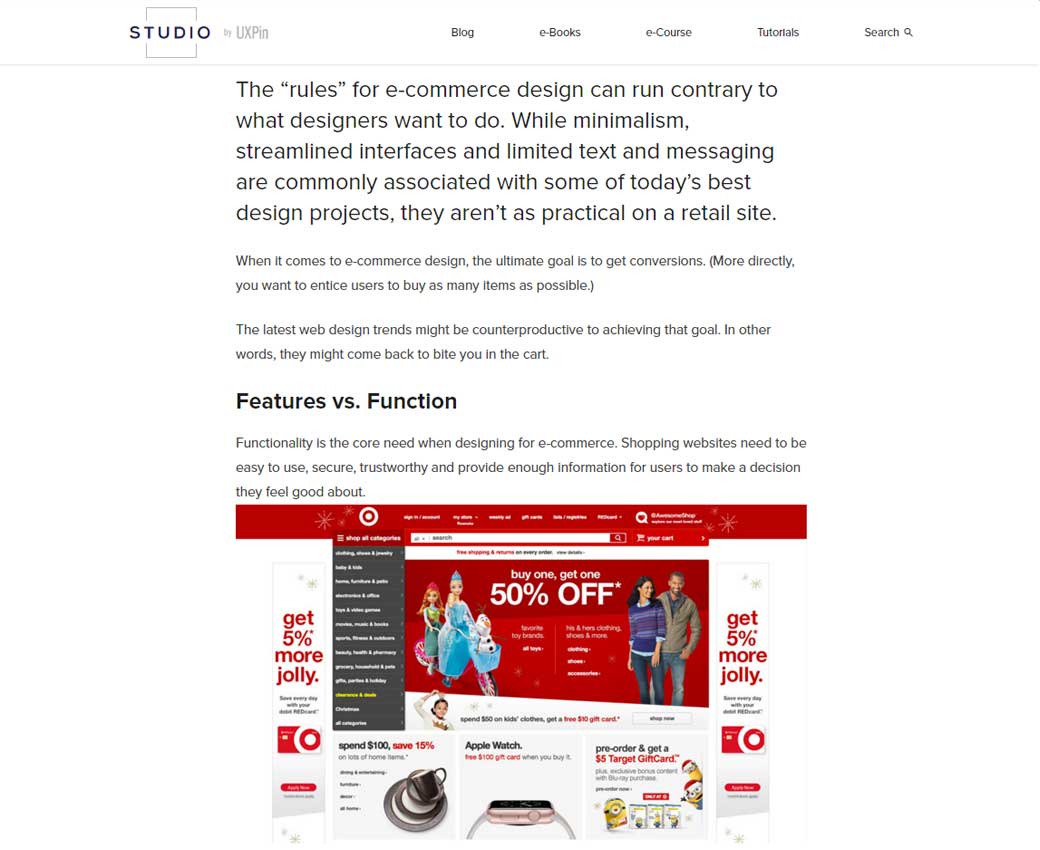
Don’t Overdo Web Design Trends on Your E-Commerce Site
#UX #Top
The 15 Most-Loved UserTesting Articles from 2015, plus The Hipper Element: Top 10 UX Articles of 2015, no you got plenty of articles to read during the holidays 😀
#Mobile
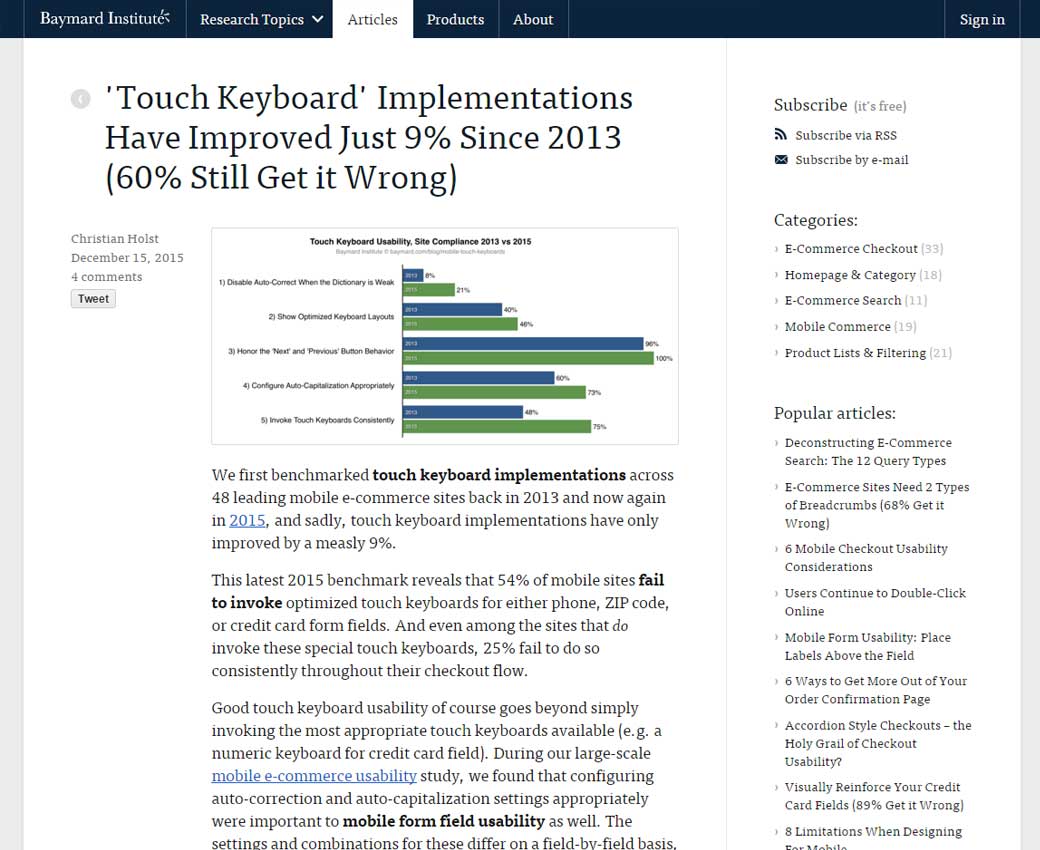
‘Touch Keyboard’ Implementations Have Improved Just 9% Since 2013 (60% Still Get it Wrong)
#Work
How to Work From Home Without Losing Your Mind
#Conversion
Hum, I’m not quite convinced about some of those, what do you thing? “2016 Web Design Trends to Boost Conversions”
#Performance
Smaller, Faster Websites, a talk on web performance and images
Designer news
#iOS
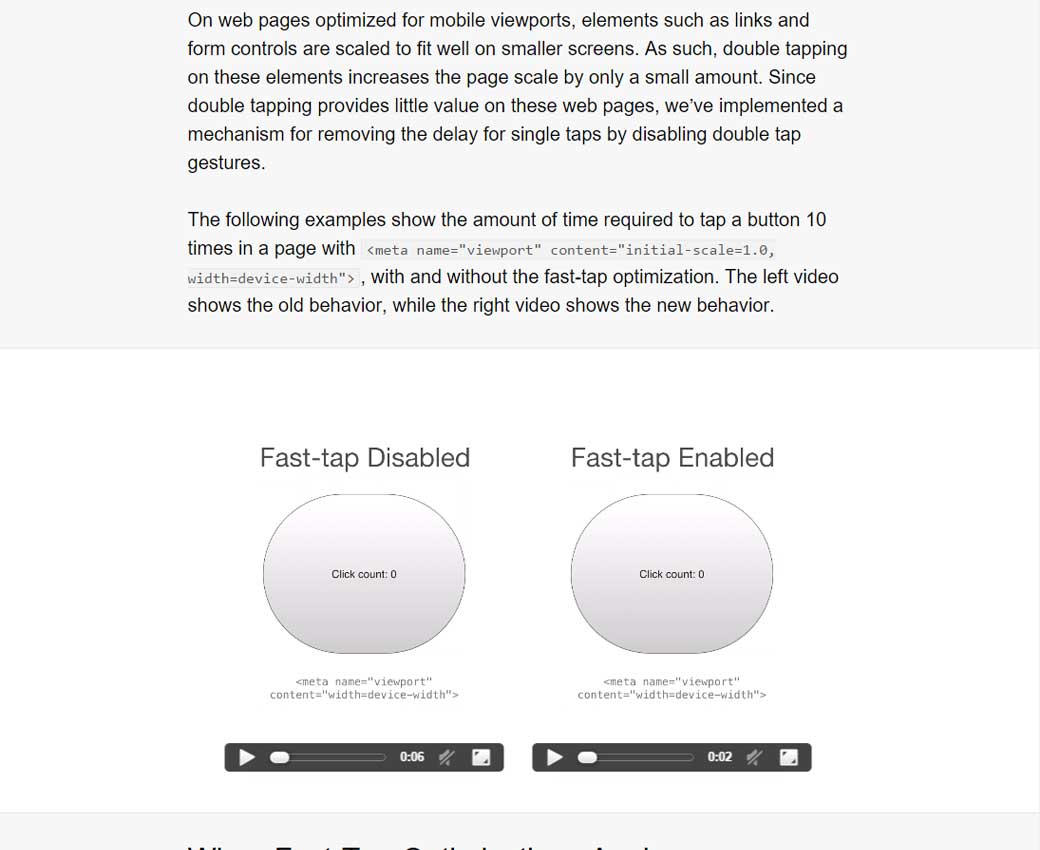
More Responsive Tapping on iOS – Putting touch-action: manipulation; on a clickable element makes WebKit consider touches that begin on the element only for the purposes of panning and pinching to zoom
Inspiration and Great ideas
#Font #Star Wars
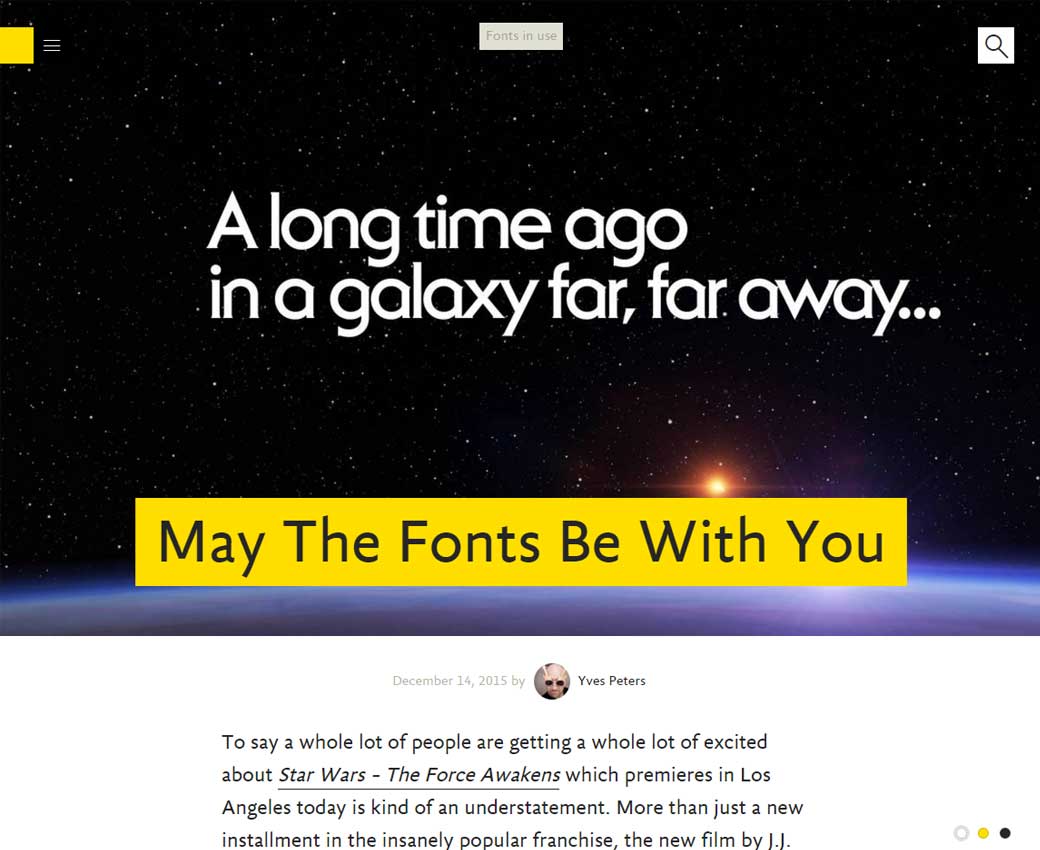
May the Font be with you, the different fonts used across Star Wars movies
#Portfolio
Blakerutledge.com this portfolio has a delightful motion effect, don’t let me spend my morning play with it
#Photo
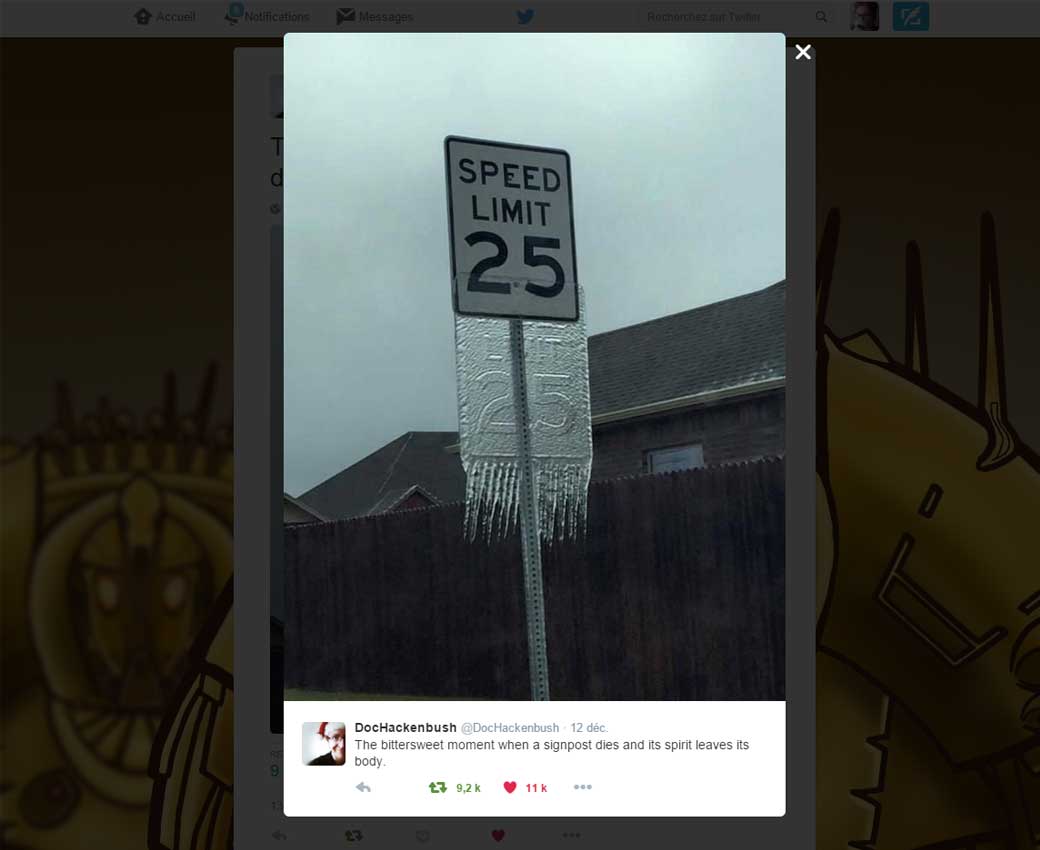
The bittersweet moment when a signpost dies and its spirit leaves its body.
Tutorials
#CSS
Using Multi-Step Animations and Transitions
#CSS #SVG
SMIL is dead! Long live SMIL! A Guide to Alternatives to SMIL Features
#A11Y
The web accessibility basics, I swear, it’s easier than you think (at least the basics are) 🙂
#SVG
A nice introduction with detailed examples: Animating Clipped Elements In SVG
#CSS
Grid, Flexbox, Box Alignment: Our New System for Layout – looks perfect for Pinterest card like design
Useful ressources, tools and plugins that will make your life easy
#Dribbble
If you need to schedule dribbble shots: drubbbler.com 🙂
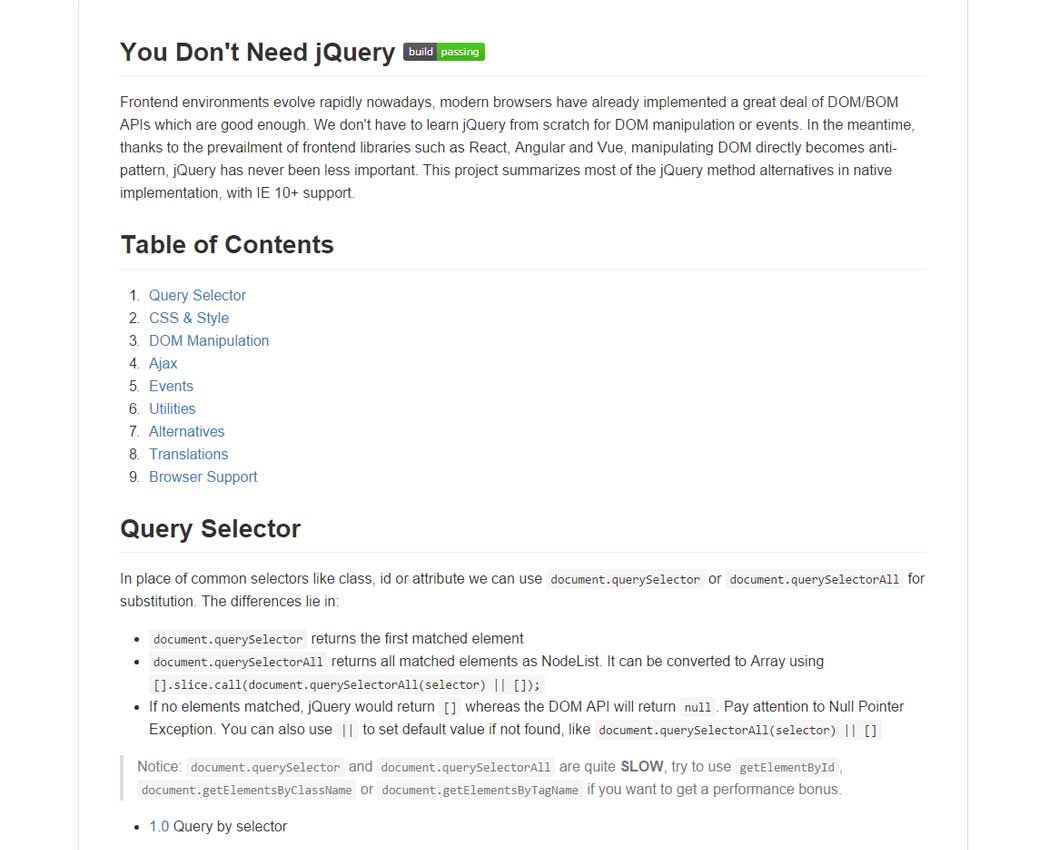
#JavaScript
You Don’t Need jQuery – jQuery method alternatives in native implementation, with IE 10+ support
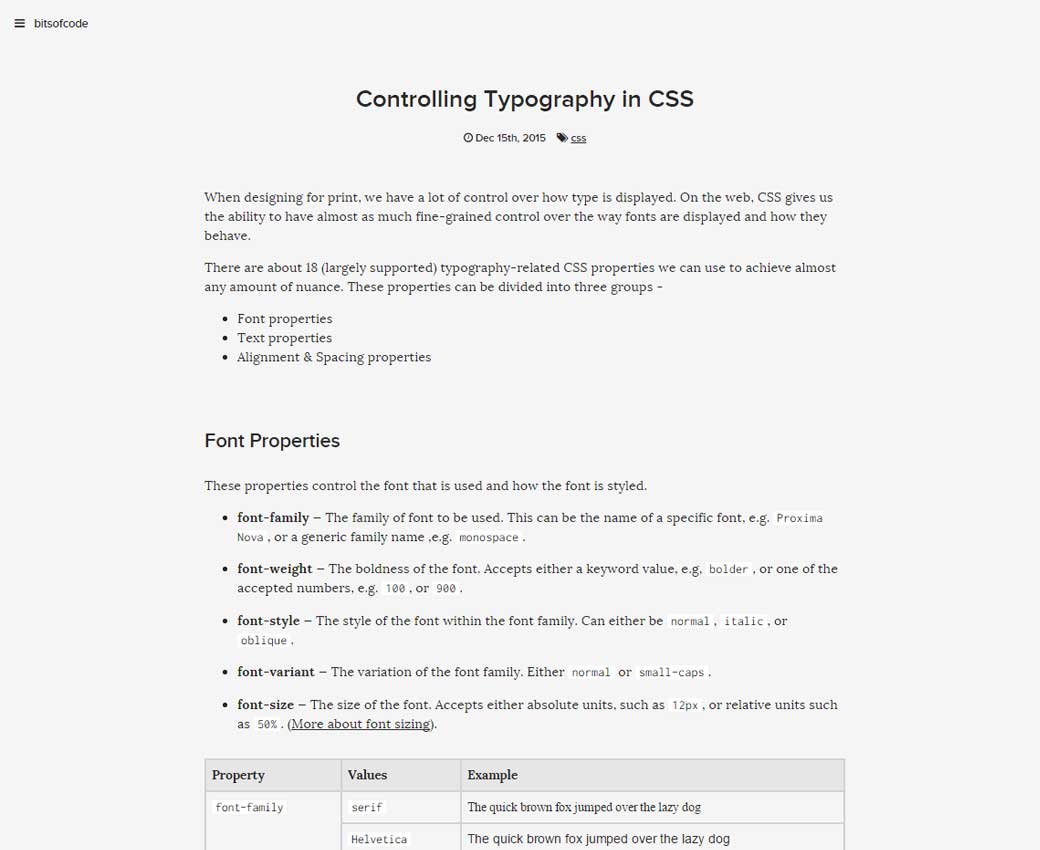
#CSS
Controlling Typography in CSS, a quick cheatsheet
![[Freebies] Responsive Retrofitting VS Mobile First Responsive Strategy Illustration](https://stephaniewalter.design/wp-content/uploads/2015/12/retrofitting-EN.jpg)