
Pixels of the Week – December 12, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Weather is shit, I’m not a big fan of Xmas (expect the food), so I’m just happy drawing and writing from the couch those days. I also got Just Dance 2022 and I think the 2022 playlist is one of my favorite so far. I’ve a soft spot for Believer from Imagine Dragons. I’m also currently preparing a 5 parts article on user journey maps for an external publication. And I’m planning interesting things for next year: teaching classes, a few conferences and meetups. As usual I’ll announce those on social media.
TL;DNR the one you should not miss

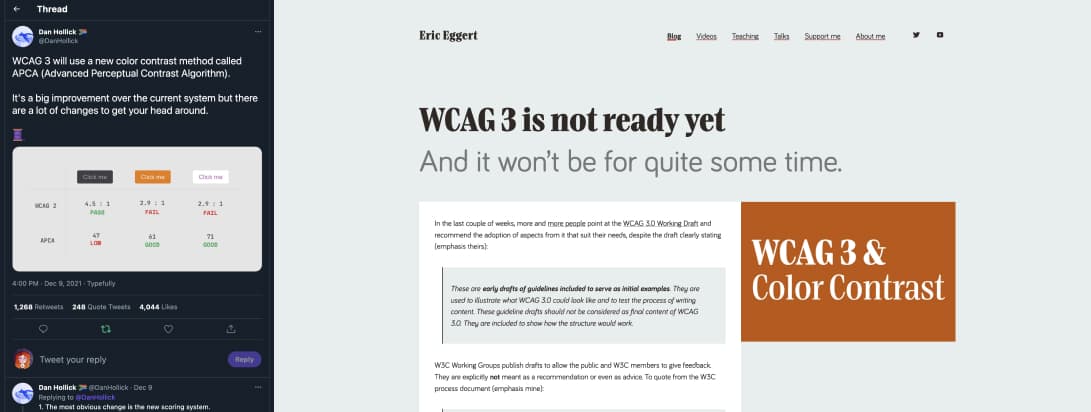
#Accessibility
Eric Eggert’s reacting on the color announcement everyone is talking about on the web community: WCAG 3 is not ready yet and it won’t be for quite some time.
Interesting article
#Notes
Interesting tips on taking notes during the interview. This is for the person conducting the interview, if you are observer though you can take more detailed notes. I like to create a grid before the test so that I can just check things during test
#HTML #Localisation
“Don’t Forget the “lang” Attribute”. True. I wish more tools let you change it. A lot of tools put en by default, with no other way to change it. I wish tools would offer better language options.
#Payment UX
Payment Method UX: How to Design the Payment Selector, some good tips on improving the payment part of ecommerce process
#Reading Research
Line length revisited: following the research, some interesting new studies have shown that we continue to read efficiently despite errors in locating the beginning of a new line. More research still needs to be done on the topic.
#Inclusive Design
Inclusive design’ has become so widely used that it’s meaningless. That has to change: “A design process seeking to include the disability community should focus on employing disabled people as equal participants. This is a clear difference between inclusive design and what some refer to as disability design or disability-led design.”
#Social Media
China’s queer internet is being erased: LGBTQI groups found rare freedoms online, but this year, many were shut by censors. It feels like slowly being sanded down, said one member.
#Colors
Building a color palette that works with all needs, matches all tools in the design system and is accessible is not an easy task.
#Random Knowledge
From sausage food poisoning to Botox injections in Hollywood, the story of the world deadliest thing (botulinum toxin)
Inspiration, fun experiments and great ideas
#Inspiration
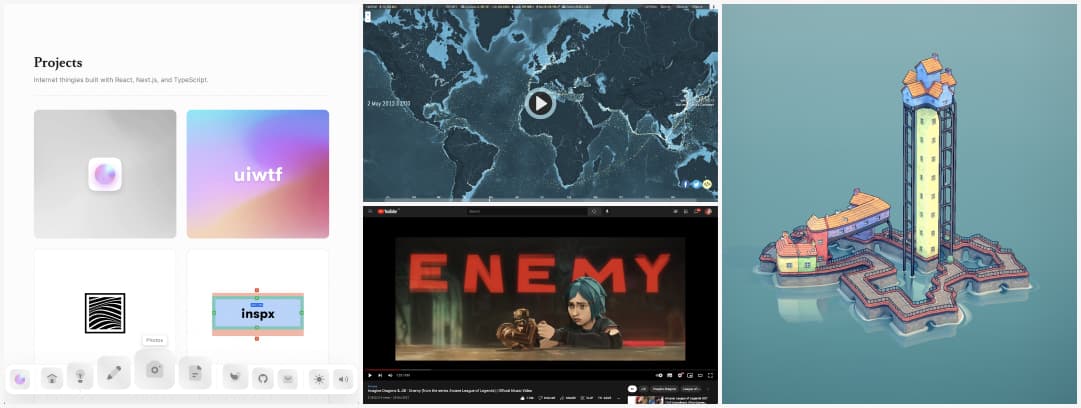
The video for Enemy by Imagine dragons is, I think, my favorite music video this year. The lyrics work so well with this beautiful stunning animation, and the lighting, wow, the lighting.
#Game
A demo of “Townscaper” in the browser, a relaxing game where you can build a small city on the water
#Dataviz
An interactive map that shows the global traffic of cargo ships all around the globe. I love such projects
#Interaction Design
I just really like @raunofreiberg’s new website. The navigation looks like a macOS dock with subtle animations and little sounds
#Tools
A place to find different tools ordered by category to help your workflow and make your designer live easier
Useful tools and resources that will make your life easy
#MacOS Launcher
Not a big fan of the “productivity” argument, but I still like little tools that let me control a lot of things directly from the keyboard in mac, so here’s Raycast launcher
#Illustrations
Some more than 100 free business illustrations, fully customizable for your project
#SVG
How about a little bit of noise, I mean, SVG noise, to bring back some subtle textures to your website. Am I the only one missing nice subtle textures?
#Image #Performance
I am currently using squoosh cli for image optimization. If you prefer a nice little drag and drop GUI (I do haha) this Image Optimizer tool is your new image performance friend
#Webtechnologies
The 2021 web almanac is back. It’s an annual repository of public knowledge about the state of the web. If you want to learn about different technologies, this is a nice place to start
#Emojis
A fun project: visualize emojis to scale. The chicken is not bigger than the car anymore! Rooster
#Regex
A nice place to learn Regular Expressions. I wish this existed when I was a student!
Tutorials
#CSS
Zero Trickery Custom Radios and Checkboxes with accent-color, oh yeahy (by @chriscoyier)
Podcast and Videos
#Consistency
Kate @katerutter and Laura @lauraklein are back for a podcast (transcript available) about consistency, why matters, why it doesn’t with a really nice part about how communicating process with your team.
News in the industry
#CSS
Chrome announced the UI Fund , an open source fund designed to provide grants for folks who work on design tools, CSS, and HTML