
Pixels of the Week – December 25, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
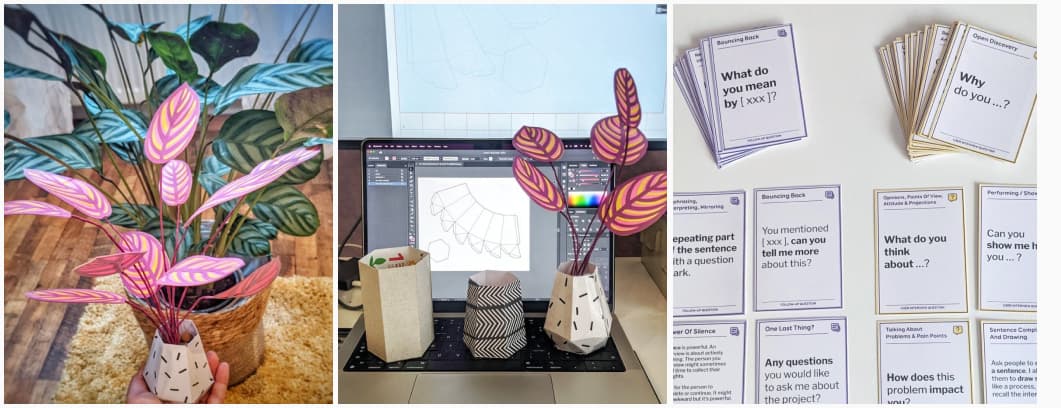
Yeah, happy end of the year festivities. This is the last edition for this year. I’m on holidays and I’m playing with my paper cutting machine. I’ve create some nice colorful paper calatheas based on my actual plant. You have the whole process on my Twitter thread, the final result and a nice video. Let me know if you are interesting in more craft and illustration content!
I’ve turned the content of my user interview cheat sheet article in some cards that I can use as reminders on my desk and in Miro workshops. And yes, I laminated the cards haha. I will run a “getting better at user interview” workshop next year, if you want to get notified when it’s ready you can leave your email here. I also added my mastodon account with a few other links in the footer of this site.
Starting next year, I might post less links on social media and post them all here. Which means: the weekly links article will have more content than my social median. This is because I’m a little bit tired of feeding algorithms that mess up with us anyway, especially the twitter one. At least here, all links are equal.
TL;DNR the one you should not miss
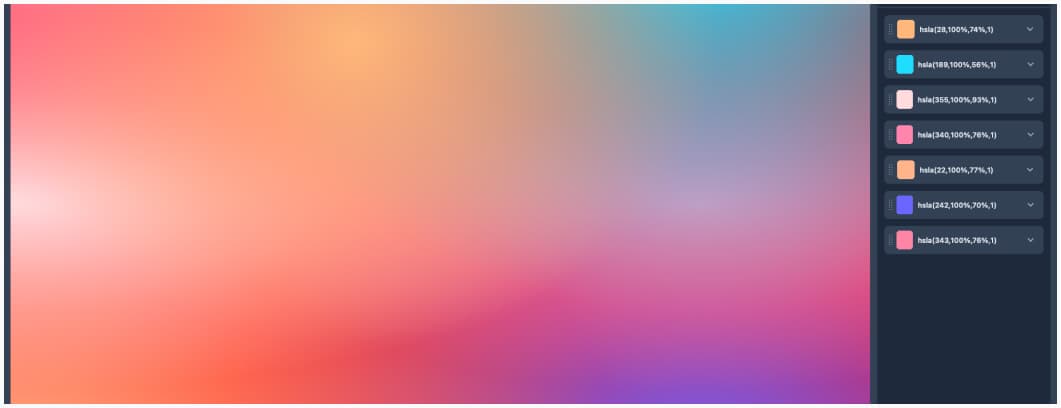
#CSS #Gradiant
Aww a cool tool to build some cool mesh gradients you can reuse in CSS
Interesting article
#UX Recruitment
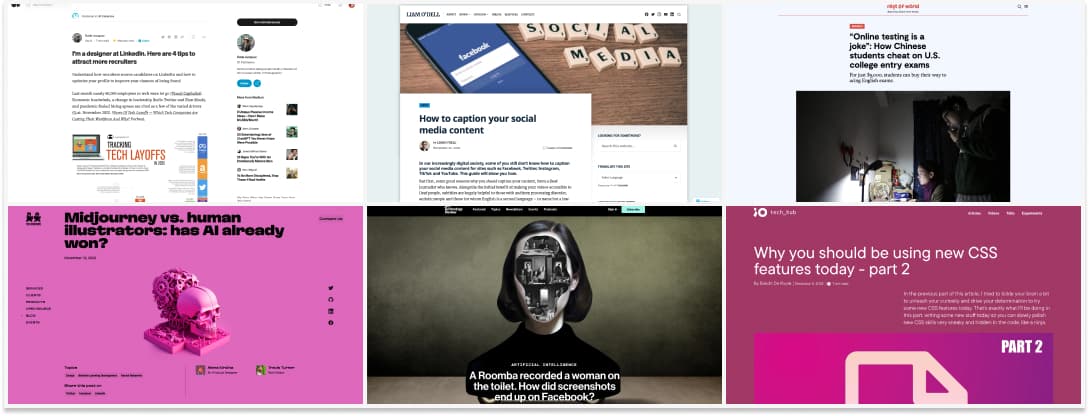
Some tips to optimize your LinkedIn profile to find a design job. My main issue with LinkedIn is the duplicated skills, especially in multiple languages, it’s a mess and dilutes the endorsements
#AI
“Midjourney vs. human illustrators: has AI already won?” I prefer the human version for the cat and the scale of balance, but honestly, the AI version of the martian spaceship is rad!
#Accessibility
- Landmarks and where to put them, interesting article explaining how landmarks work, how people use them to navigate your site and how to create them the right way
- Great article on how to caption your social media videos, with how to and tools for different platforms
- We need more companies to do the right thing, so here are some examples to show advertisement can be accessible
#Online Testing
“Online testing is a joke”: How Chinese students cheat on U.S. college entry exams.
#Psychology
Interesting read on our need to possess things, to buy things, but also, to gift things to other, and what we can do to help us have less stuff (well, if we want to go into that direction of course)
#CSS
“Why you should be using new CSS features today – part 2” cool useful features like cascade layer, container queries, :has(), logical properties and nesting are coming!!
#Robots
A Roomba recorded a woman on the toilet. How did screenshots end up on Facebook?. Apparently the robots here were specific ones and people were “aware” those could record, but, honestly, who reads the terms of services? The part about how companies train their models and data labelers is quite interesting
#Esport #Misogynoir
Sick of online abuse, Brazil’s top female esports player is quitting Ubisoft’s league
Cherna says being a Black woman has made her rise to gaming stardom a living hell.
Inspiration, fun experiments and great ideas
#Typography #Papyrus
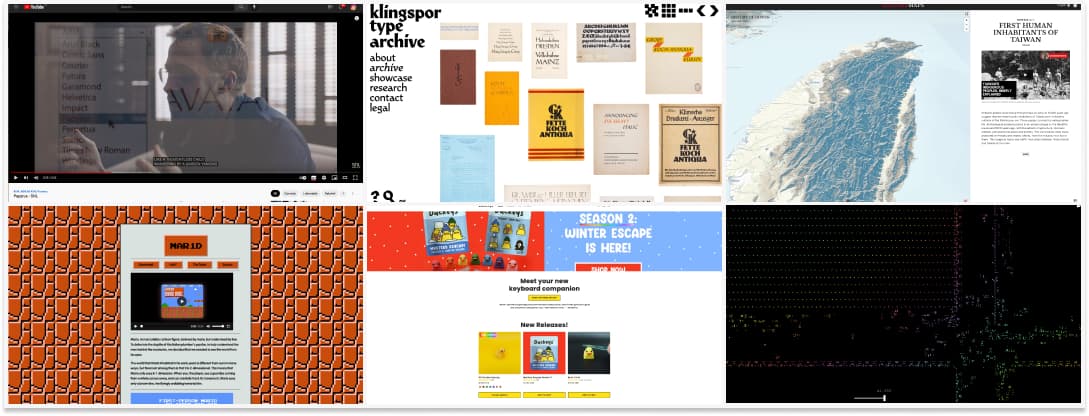
Since Avatar 2 is out, I would like to remind you that this video is the most awesome thing Ryan Gosling ever did. And, yes, we KNOW WHAT YOU DID…
#Videogame #Fun
Haha, what would Mario look like is you played it in FPS, but, in 1D. I don’t think I can play this, but for Mario fans who know all levels by heart, maybe?
#Typography
A treat for my typography lover friends: a project that digitalized historical material from the former type foundry Gebr. Klingspor
#Keyboard
I don’t like mechanical keyboards (well I love how they look like, but hate the noise) but, if I didn’t, I would totally go for some those cute duckeys. I wonder if I would get one just as office decoration.
#History #Maps
If you are a teacher, of just curious about history, History maps is a very nice way to learn history, through detailed maps and timelines
#Inspiration
Fun infinite scroll experience in pixelart and neon retro colors. (be careful, flashy colors and moving things, can cause motion sickness and epilepsy)
Useful tools and resources that will make your life easy
#Boxes #Paper Craft
In case you need to print some quick paper boxes or envelopes for your gifts wrapping, this awesome site exists and lists you all the templates you need.
#Tool
Interesting little tool: Hello, a search engine optimized for developers. It is able to build some “smart” snippets and shows you the source for each part of the snippet. I gave it a try with “CSS box model”, a little bit wacky but no that bad
#AI #Excel
Haa, finally an AI tool I actually need: “Transform your text instructions into Excel formulas in seconds with the help of AI.”
#Video Editing
So, I’m back to updating my mobile UX classes again, which means I take a lot of screen recording examples. If like me you just need basic user friendly video editing (cut parts of a video, crop, stabilize), I highly recommend CapCut. If you need a trans coder, you can use Handbrake on Mac.
Tutorials
#CSS
- This is a very cool idea, especially with variables: “new proposed CSS spec, style queries, in short, they let us query the style of a container, rather than the size only. This can be helpful in cases where querying the container size isn’t enough.”, say hello to CSS Style Queries.
- A great article introducing the concept of dynamic viewport: “If you want something to resize itself as the browser interface elements appear and disappear, you size with regard to the dynamic viewport.”
News in the industry
#PublicSpeaking
Womentalkdesign is creating a book: present yourself. It’s a community book full of advice from different people in the community. You can help and pledge on Kickstarter!