
Pixels of the Week – December 27, 2020
Every day, I share on twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Yeah I’m on holiday for a week, so this is the last session of weekly links of the year. Take care people.
TL;DNR the one you should not miss
#Color
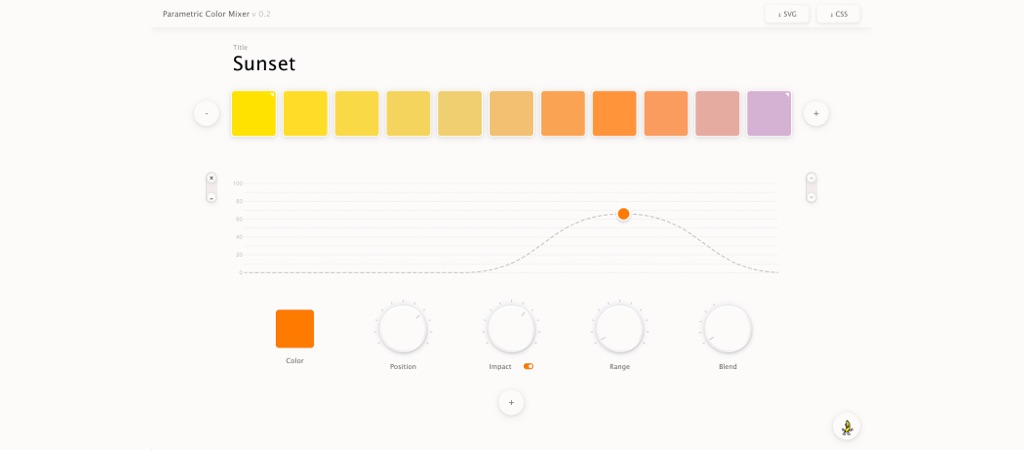
A nice color palette mixer that lets you choose 2 colors as base, then extra colors to mix them with. I really like how smooth this is. (created by @dawidwoldu)
Interesting article
#Strategy
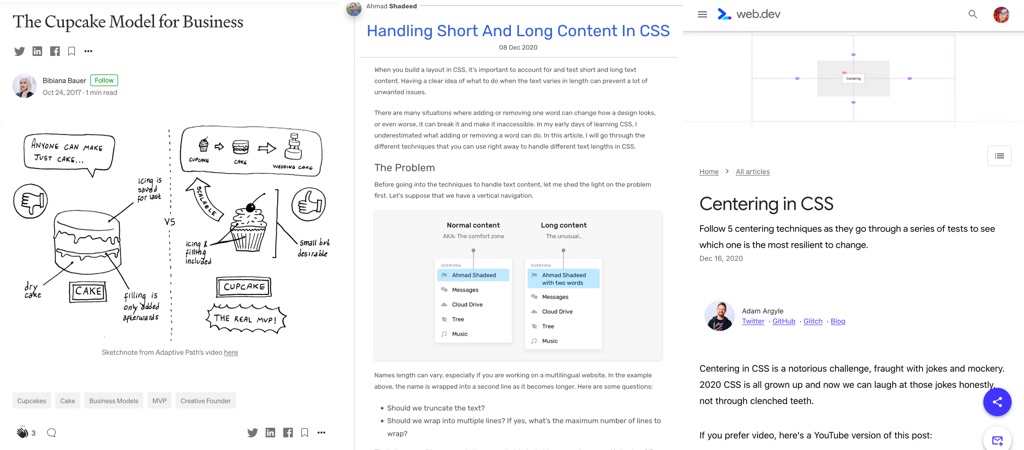
I really like this idea of “The cake model of product strategy”: a video to explain it by Brandon Schauer and a nice sketchnote to sum this up by Bibiana Bauer
#CSS
- “Handling Short And Long Content In CSS“, some nice CSS tips to handle content that might be too long, overlap, etc. I still think designers should also think about what might happen with different lengths of content as well 🙂 By @shadeed9
- Centering. Stuff. In CSS. 5 different ways. That also work in rtl and vertical rtl too. Yeahy. (by Adam Argyle @argyleink)
#Design
“This used to be our playground” a great article by Simon Collison (@colly) on design, personal websites and self expression. Love the garden comparison, this is how I treat my site: a fun garden where I plant things, test stuff, remove them, etc.
#Interactions
“What if GUI elements were not limited to boxes? Thinking outside the box model in GUI design.” The ideas presented here are interesting but I wonder how would users discover the unusable interactions et react to those.
(by Daniel Buschek)
Inspiration, fun experiments and great ideas
#Game
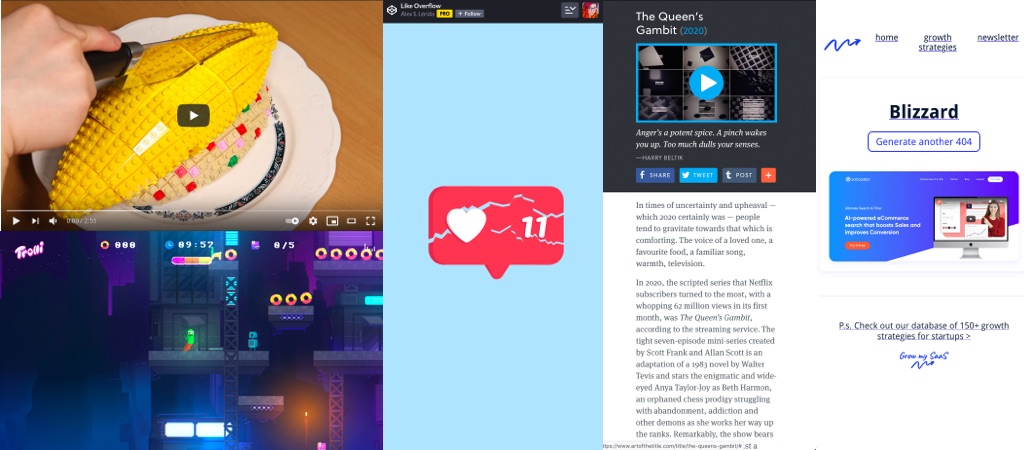
Hum, a deliciously dark neon pink game in the browser around the Trolli candies
(trigger warning: lots of bright colors, animations and sound, might be an issue for people with epilepsy)
#Processing #Inspiration
I loved the opening of The Queen’s Gambit and I was wondering how they created that. Here is the answer with a few words about Processing and generative design
#Music
I have only one thing to say: Cat Pop Bohemian Rhapsody
#CSS #JS #Demo
“Like Overflow“, click a few times on this little heart bubble to break it
#CSS
RGB to HSL/HSL to RGB converters entirely in CSS
#Inspiration
Some 404 nice pages for your inspiration
#Lego
Remember when everything was cake? Maybe I present you the “everything is lego food” instead
Podcast
#Product Strategy
“Designing for Complex Products“, in this episode, Kate and Laura talk about why you can’t focus on the “delight” features until you have nailed the important shit that actually make users want to buy your product!
Tutorials
#CSS
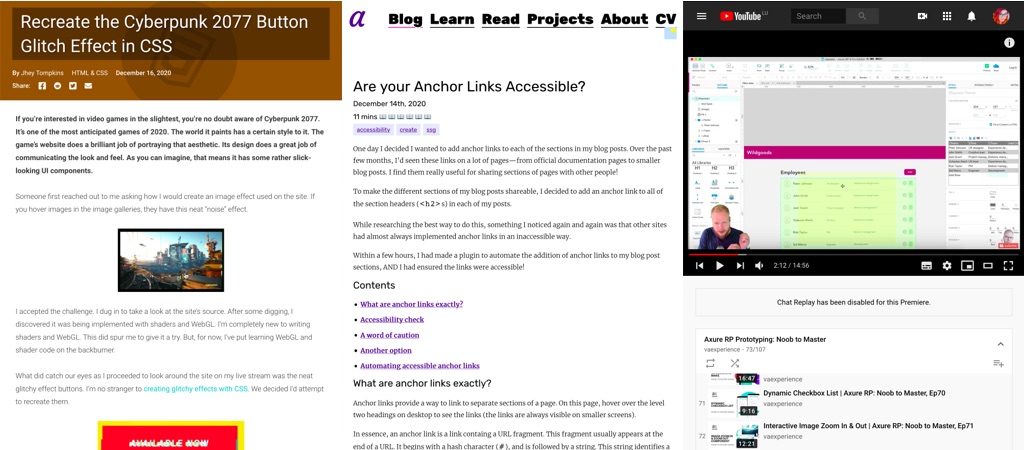
“Recreate the Cyberpunk 2077 Button Glitch Effect in CSS” this is technically awesome (trigger warning: that animation and colors could trigger seizure for some of you, be careful before opening the demos)
#Axure #Tutorial
In case you were looking for a “how do I add filters to repeaters in axure because you are creating lists that users need to filter or something similar” tutorial, that person got you covered ^^ (yeah I know it’s a really specific search haha)
#Accessibility
“Are your Anchor Links Accessible?” hum, I’ll have to double check, thanks @ambrwlsn90 for the great article
Useful tools and resources that will make your life easy
#Pattern
This is another really cool pattern generation tool, you can chose patterns, colors, different transform options and then export to PNG, SVG, CSS background or more
#Inspiration #GameUI
Another great place to find some game UI inspiration
#CSS #Animations
I like this cool little toolkit to help you build animations for your websites. Just be careful that most super heavy flipping and bouncing animations might become annoying quite quickly or even damage user experience 🙂
#Typography
A website to help you understand and use variable fonts with plenty of more resources to start digging
#Illustrations
Search for some illustrations for your project in different styles, colors and concepts (some are free for commercial use)