
Pixels of the Week – December 29, 2019
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
#Now – what I’m up to
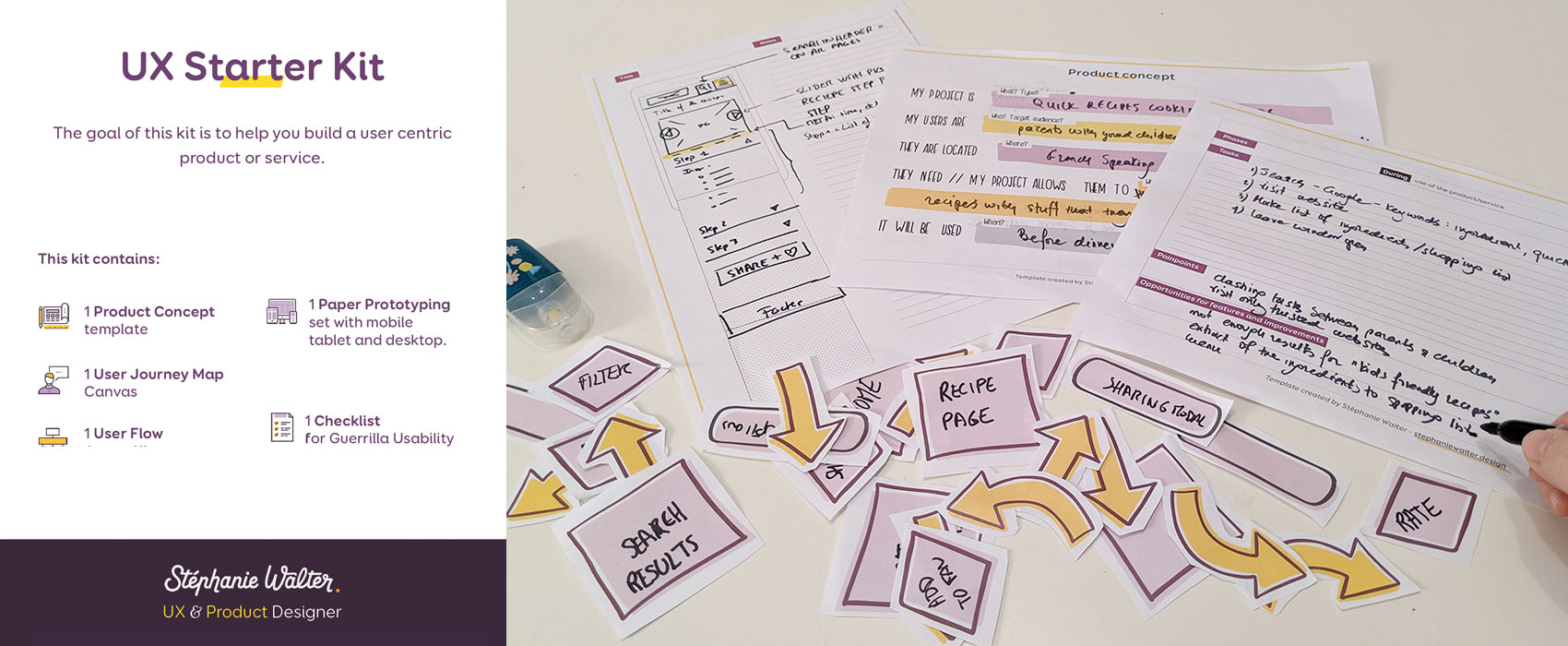
 I gave a workshop a few weeks ago to explain UX methods and concepts to a public of entrepreneurs (but also students). For this workshop I created a small UX kit that contains templates to build a product concept, a user journey map, a user flow kit, some mobile, tablet and desktop templates for paper prototyping and a guerrilla usability testing checklist. You can download the kit and see the slides of the workshop here: UX Starter Crash Course: a workshop & free UX kit templates
I gave a workshop a few weeks ago to explain UX methods and concepts to a public of entrepreneurs (but also students). For this workshop I created a small UX kit that contains templates to build a product concept, a user journey map, a user flow kit, some mobile, tablet and desktop templates for paper prototyping and a guerrilla usability testing checklist. You can download the kit and see the slides of the workshop here: UX Starter Crash Course: a workshop & free UX kit templates
Also in case you where wondering why I keep a strange character in my name on social networks, it’s to help me make the difference between bots and people.
TL;DNR the one you should not miss

This is amazing: batux.design a comic strip that explains a user centric process by using the redesign of the Batman’s outfit as an example. No more excuses to say “yeah but I don’t understand what you people do” now!
Interesting article

“deceptive patterns, dark times“, the best thing we can do is raise awareness, but honestly most of the time the people in charge will still want the deceptive pattern because they are convinced it will make them money 😟 For every deceptive pattern I see online I wonder how many designers and devs in the team tried to fight against it and lost the battle 😟
#DesignSystems
- Designing for Design Systems a great introduction on starting small with colors, typography, button and documenting design decisions into guidelines
- “Reimagining Design Systems at Spotify” I like “one foundation with design tokens and different systems for different teams/devices” approach. For a design system to work, it needs to embrace the company’s characteristics and peculiarities
- Yeah, if you don’t have anything left on Netflix to watch, Invision has a nice series of videos with tips from Brad Frost Dan Mall and Josh Clark on how to build a design system
#Color
“Thinking about color” how cloudflare brings color consistency across all their sites. I’m amazed by the amount of work here, really well documented, big attention to details, something as “simple” as color can become quite complex when product grow
#Design #Evolution
“The Decade of Design – How 10 years transformed design’s role in tech” interesting article but USA centric. I feel like in France or Luxembourg, it’s still hard to make people understand value of design and very few actually invest, it’s still code first mindset. I’ve heard again and again about “if we want to reduce costs we remove the UI budget” and “yes but we create B2B interfaces they don’t need to be pretty, devs can make it functional”, aka people not understanding that design is so much more than making it pretty… Don’t get me wrong it’s better than 10 years ago but I don’t feel this whole revolution (yet) around here.
#CSS
- A History of CSS Through Fifteen Years of 24 ways
- Quick reminder: The Order of CSS Classes in HTML Doesn’t Matter (expect for [class^=”a”] { … })
- 7 Uses for CSS Custom Properties
#Product Design
- Can You Learn Design? 8 interesting tips about how and why design matters for your product, and yes you can but it takes time and practice
- Mental models for designers, 7 interesting small tools and models to help you design solutions, reframe problems, etc.
#UI
Interesting tips about copy, color, placement, size, etc. for UI design beginners: “Call to Action: The Ultimate Survival guide”
#UsabilityReview
Interesting review: Airbnb: How To Reduce Churn With Personalization (I need to check the momondo app now for my next trip ^^)
#Accessibility
“Game accessibility and the Web” this is a long super interesting article that covers a lot of topics around gaming and accessibility, worth the 10 minutes read I promise!!
#PWA
Adaptive icon support in PWAs with maskable icons
#Dataviz
What Makes A Data Visualisation Elegant? “The pursuit of elegance should not be at the cost of accessibility, though it often is” sadly true.
#Gaming
How LGBTQ+ People Are Trying to Fix Toxic Gaming Culture
#Management
Since moving towards a more design lead position I also ad a few ressources about management and leadership to my reading list once in a while, here’s one of them: “The Most Common Type of Incompetent Leader” and the concept of “absentee leaders”
#Sketching
Some quick tips on how to sketch. The tip about writing is really great, I also have a shitty hand writing but learning how to draw nice readable uppercase is a great asset for sketching but also any workshop where you end up writing on post-its
#Computer History
A selection of awful and sexist ads in computer history
Inspiration, fun experiments and great ideas

This is a really fun loader
#Craft
“Giant Fabric Butterfly and Moth Sculptures Hand-Crafted by Yumi Okita“, this is beautiful
#Color
This is beautiful: Colored Micrographs Magnify Pollen Seeds, Plant Cells, and Leaf Structures in Photographs by Rob Kesseler
#Music #Fun
What you’re in the club and you’re hungry a really fun video that remixes a few tunes
#Joke
This Nutella joke made my week but you need to speak German to understand it (For those who don’t: “Dino Teller -> Die Nuteller” because the plural in German sometimes takes a -er)
Talks
#UX
“Human Centered Design“, from B2C Caribbean cruises to B2B mortgages: it’s the same human beings who go on cruises that come back on Monday and have to use B2B tools, same physiological and psychological needs, they also need simple things
#Talk #Creativity
“The Faker You Are, the More Successful You Can Be” hell yeahy, a fun talk on creativity that made me laugh during the holidays
News in the industry
#emails
Never trust a free service: Unroll.me Settles With FTC for Rifling Through Its Users’ Email Inboxes to Find Receipts
Tutorials
#Tetris #JS
Learning Modern JavaScript with Tetris
Useful tools and plugins that will make your life easy

- The Lospec Palette List is a database of palettes for pixel art based on old hardware that could only display a few colors, as well as palettes created by pixel artists specifically for making art
- 🔥This is just the cutest color palette gallery tool I’ve seen so far: “Happy Hues – Curated colors in context.”
- Visualizing Every Pantone Color of the Year – guess which one(s) I prefered
#FrontEnd
- “CSS: An Art, a Science, a Nightmare (Everything You Should Know)” This is a great introduction for beginners or reminder for frontend developers on everything you should know about CSS
- Browser Default Styles, a online tool that lets you search for default HTML elements browser styles accross different browsers.
#Design #game
It’s Centred That, Test Your Designer Eye (and procrastinate this is Monday anyway you don’t want to go into this meeting trust me on that)
#SVG
Vivus is a library that allows you to animate SVGs, making them look like being drawn.
#Calendar
Design Calendar – The best design events in the world
#Ethics
“Ethics for Designers” a set of tools to help you incorporate ethics into your work as a designer, but I think this is important for everyone working on products and services!
#AI
AI Weirdness, strange things AIs do