
Pixels of the Week – December 4, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

This Friday I participated in a podcast: Uniqueways. I’ve also got matt lamination paper and finished cutting my sticker sheets and I’m preparing some shot to put them online. I also started day 1 and 2 of my 5 days Smashing workshop. We went through user research plan, user interviews, user journeys and user flows so far.
December 20, I’ll be talking remotely at the CAPCHI meetup about accessibility: 6pm CET.
TL;DNR the one you should not miss
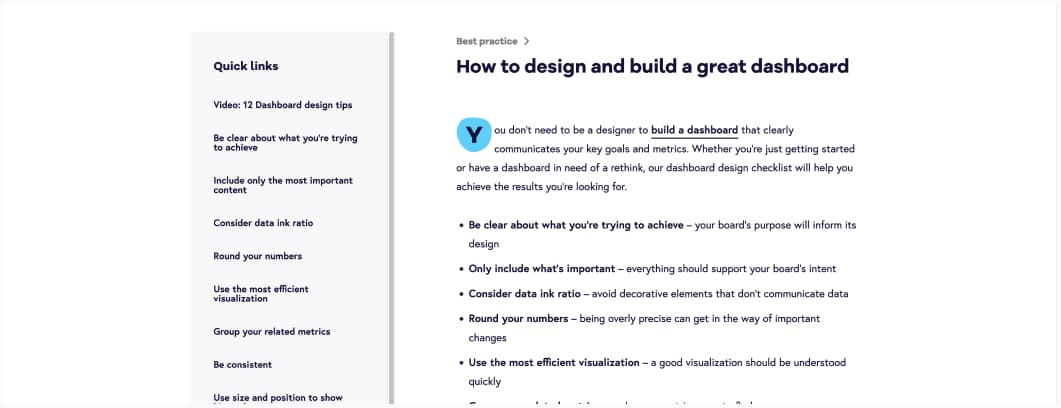
#Dashboard
12 tips to help you design dashboards. I’m not 100% convinced about the rounding the numbers part, I think it depends on what types of numbers. Like if the sum needs to be 100%, rounding might not work.
Interesting article
#UX Frustration
“Stop moving things that I’m about to click on“, yep, annoying. Instagam too: you open it, see something, you double tap to like, but the timeline refreshes and you liked something else and lost the first item. We need to do better.
#Password
Another great article by Baymard on passwords for ecommerce sites: Avoid Unnecessarily Complex Password-Creation Requirements (82% Don’t). TLDNR: while not accepting low security standards, also don’t burden the users with password complexity and put other technical strategies in place to secure their data.
#Accessibility
Setting up a screen reader testing environment on your computer, a great starter guide by Sara Soueidan
#SocialMedia #Disability
Twitter Was a Lifeline for People With Disabilities. Musk’s Reign Is Changing All of That. Very interesting read on how a lot of marginalized and disabled people rely on twitter for getting support, information but also for financial independence, and why the siloed mastodon might not be the best solution for them
#AI #Design
Interesting thoughts on the future of design and how AI can affect it, but also help us as designers
#Marketing
“Why do organizations still utilize pop-ups when clearly anyone you ask hates them? This is what we found.“, yup, very good question. I like the “nudge the user, don’t nag” them approach. I which more sites would do that!
#Futurism
Oculus Founder Builds VR Headset That Kills User If They Die in Game”If you die in the game, you die in real life. My brain (haha) has so many questions regarding this news. It would honestly be an amazing topic for scholars on so many levels: legal and ethical aspect, security, privacy, etc.
Inspiration, fun experiments and great ideas
#Psychology
“Why you procrastinate even when it feels bad“, bottom line, you are not the only one!
#UX Research
12 Ways to Utilize Other Departments in User Research, other teams and departments have a lot of data and customer insights. An interesting article on where to find those and how to collaborate with them to gain even more information about your users
#Quantum Physics
It’s Friday, so, here’s a 15minutes videos to get you excited about about light and quantum mechanics and the double slit experiment. I got only one thing to say: light is like a platypus.
#Gaming
It’s Xmas soon, in case you are looking for some gifts for you Minecraft fan friends, Bueberry release some Minecraft themed clothes
#Music
Wow, latest “Adieu” Rammstein video is giving me goosebumps. I’m living for the matrix meets eternal damnation meets apocalyptic vibes!
#Inspiration #AI #Fonts
AIfonts, an interesting project that generated new typefaces using AI deep learning.
#Inspiration
If you are looking for some landing page inspiration for you next project, this might help
#Gaming
I kind of get the user need here haha, MacDonalds create a grease proof gaming chair.
Useful tools and resources that will make your life easy
#UX Research
A 10 modules guide to help you conduct user research, from fundamentals, planning, recruiting participants, to different methods and tools and how to analyze the data.
#Tools
Pinetools, a nice place to find all sorts of tools: mathematics, colors, but also date and time, image tool, file, videos, etc
#Font Pairing
In case you are lost with font-pairing, Figma made a page with a few Ready to use Google Font pairing options for your projects
#AI Tools
Futurepedia, a directory that catalogs and categorizes the AI tools around (well they try, if something is missing you can also submit it)
#JS #Key
A nice tool when you need to do some key binding in JavaScript or any other language: hit a key to get all information about event.key and a whole event dump
#Community
Design Communities: looking for some places to grow as a designer? How about some online communities: slack, discord, LinkedIn and other places?
#JS #Confetti
In case you ever need to add confetti on your page, Kiril Vatev created this fun little canvas script
Tutorials
#CSS
Do you ever need all elements to be sibling (because grid layout or flexbox) but can’t (or won’t) touch the HTML? Meet display:content, a powerful CSS display property that no one talks about