
Pixels of the Week – February 20, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

I told you before, I am currently a little busy bee. I finished the slides for a brand new talk “A designer’s guide to documenting accessibility & user interactions“. The talk is online at axe-con, a free conference on accessibility. On Fri, Feb 25, 12:00 PM (EST) (6PM CEST) I’ll be talking at the Washington Friends of Figma meetup about designing reusable modular components that work for real users, real data, beyond the pixel perfect case that doesn’t exist. Tickets are free 🙂
In case you are curious: here is why I removed most of my articles from Medium. Long story short: Medium was messing up my SEO and Google was not respecting the canonicals on articles I cross posted from my blog.
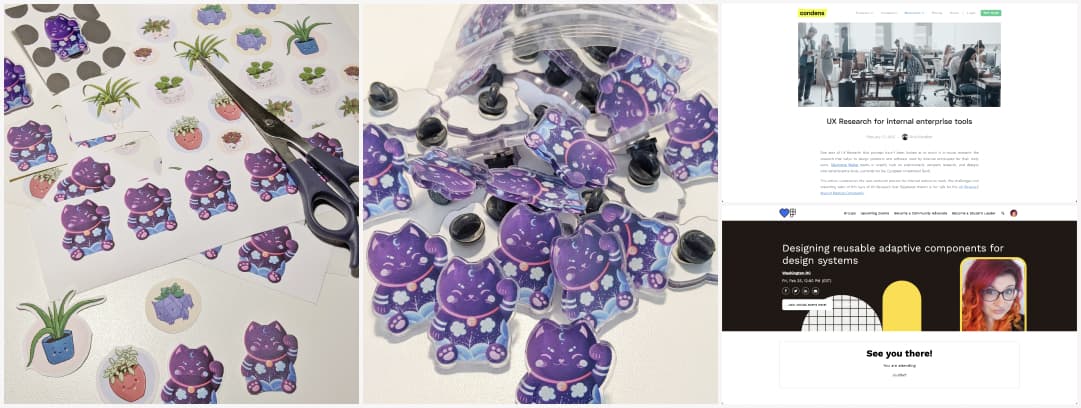
I drew a cute little manekineko and turned it into a pins. Then I got some vinyl paper and printed and cut a few stickers. Then I send a few pins and stickers gifts to friends around the world and it was a fun post office adventure ^^
TL;DNR the one you should not miss
#Mobile
I’m a big fan of Steven Hoober’s touch templates, so I’m super happy to see that he put all his knowledge of designing for touch and mobile interfaces in this awesome new book “Touch Design For Mobile Interfaces” from @smashingmag
Interesting article
#Accessibility
- Foundations: text descriptions interesting article by @iheni to help you make your image more accessible for the web, but also iOS and Android apps
- Why Don’t Developers Take Accessibility Seriously? Interesting article by Melanie Sumner
- “No Accessibility Without Disabilities” by @yatil on how often underestimate the capabilities of disabled people to navigate the web. This is why it’s important to educate ourselves, and even better, involve them in design, dev & testing
#Enterprise UX
Sina Schreiber from Condens io wrote a nice summary of the main key points of my talk on enterprise UX: “UX Research for internal enterprise tools”
#User Research
Reminder: Research Questions Are Not Interview Questions by @mulegirl
#AdobeXD
“Adobe XD, where did it go wrong?” interesting article on why Adobe XD is not what it used to be. I’ll be honest, I never used it. Anyone has feedback on it? What’s your opinion?
#Accessibility
Accessibility and font sizes, on the issues of using pixels units in CSS for font sizes
#Accessibility #Motion
No Motion Isn’t Always prefers-reduced-motion: no you don’t need to nuke all the animations and can build more subtle adaptations for users with prefers-reduced-motion set to yes
Inspiration, fun experiments and great ideas
#Meme
A list of really cute designer and tech memes. My favorite on: Gotta reCaptcha them all (by Not Dev Studio)
#Iconography
This is an amazing collection of 13000+ illustrations from 500 engraved steel plates from 1851. I love the botanic section and the astronomy one
#MapBuilder
Some Friday procrastination: build your own medieval city map with this nice generator
#Design Brief
If you are new to UI design and need some prompt ideas to exercise your UI skills (in Figma, Sketch, etc.) here is a little generator
#SVG
This is fun: Creating Generative SVG Grids
#Notifications
BBC science magazine notifications is like being followed about by an inquisitive but annoying child.
#Pokemon
Pokémon to scale, a fun little website. But still, the size of some of those is strange. Like Dewgong is bigger than Charizard???
#OpenSource Love
This is the cutest: send one of those nice valentine cards to your favorite open source devs. I love the stack one ^^
Useful tools and resources that will make your life easy
#Diversity
Here are 3 places to find illustrations of Black people, Black Women Photographers and photos of Black and Brown people for your next projects:
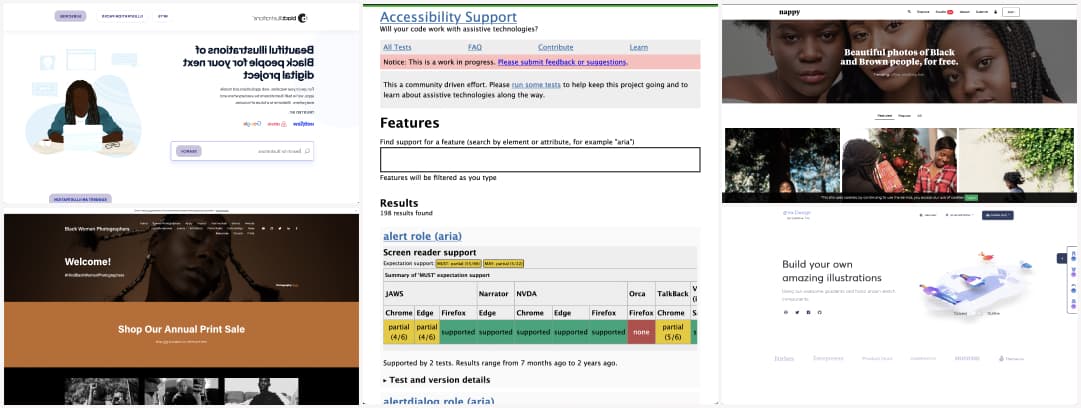
- Beautiful illustrations of Black people for your next digital project
- Black women photographers
- Beautiful photos of Black and Brown people, for free
#Accessibility
A project that documents what accessibility feature is supported for which browser+screen reader combo. You can help by contributing as well!
#Illustrations
IRA Design by Creative Tim: some free illustrations with awesome gradients that you can customize and use
Videos and Podcasts
#Psychology
- What makes people buy and keep using a $2000 bike for their workout? A lot of psychological principles!
- A short 9min podcast: The Halo Effect (Remastered): Why design overrides functionality