
Pixels of the Week – February 26, 2023
Tables, optical alignments and cats making lego pancakes!
On Twitter, LinkedIn and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
#Now – what I’m up to
Yeah, the video for “Scaling accessibility through design systems“, the panel where Geri Reid, Lauren Beatty and I talk about accessibility and Design Systems is available, in case you missed the live (or want to rewatch).
Some people asked me why I don’t open links in new tab on my blog, so I added an entry in the FAQ. In short: live users the choice and not annoy screen reader users. I’ve also spent a nice Friday afternoon doing craft with some friends, so I’ve almost finished vectorizing the raccoons.
TL;DNR the one you should not miss

Interesting articles
All the design stuff: UX research, UX writing, inclusive design, design systems, game UX, etc.
- Interesting essay on 3 waves of Rearch practice: HCI & usability work, UX and product work and Strategy & business work. In my experience, it also depends on lot on the sector and company. A lot are stuck in wave 1, or maybe even wave 0, even in 2023
- An good starter to help you run inclusive user research. The prototyping part is particularly tricky, a lot of usability testing is conducting using tools that don’t create accessible prototypes, so, it’s quite a challenge to test sometimes.
- Some advice to help design tools and products that are more friendly to people with ADHD (Attention Deficit Disorder): Software accessibility for users with Attention Deficit Disorder (ADHD)
- Workflow interviews help understand how people actually work (and how it compares to how business wanted them to work). It’s a good reality check and can be a small tag-along meeting, aka, it doesn’t have to be long. Having visual artifacts helps though.
- The Art of Note Taking quick tips to help you take better notes during user research sessions
- An interesting article on formulas to help you optically align and center some elements in your designs
- Some tips and tricks to help you improve the copy for your interfaces, from Call T Actions, to syntax, emphasizing words, labels, etc.
- Kudos to Nathan Curtis for including accessibility in what you need to document when you are building components!
- Interesting article on game UX. I’m wondering about the game design vs game UI/UX definition though, it make is sound like UXers only work on the UI (overlay, settings) not the game experience itself. Anyone working in Game UX with an opinion on that?
CSS and HTML good reads:
- The modern web’s underrated powerhouse, a nice article about the power of CSS
- Is it a bad idea to use target=”_blank” for links in an email? it’s not bad, but annoying for usability, accessibility and ethical reasons. So, don’t?
A little bit of AI content
- Teaching In The Age Of AI Means Getting Creative, on how banning chatGPT from schools won’t help, students will have access via their phones, teachers need to be more creative and find other ways to assess students
- Introducing the AI Mirror Test, which very smart people keep failing, one people start the think that AI chatbots are sentient
Inspiration, fun experiments and great ideas
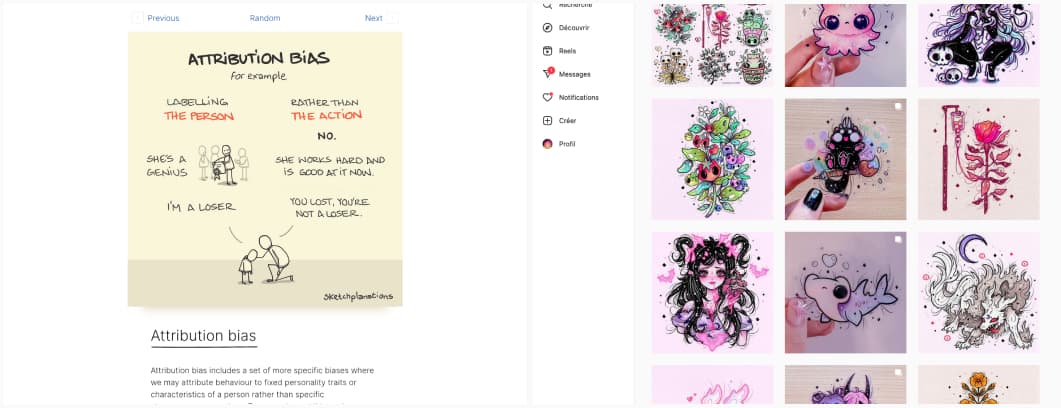
- Great sketchplanation of the Attribution bias, where we may attribute behaviour to fixed personality traits or characteristics of a person rather than specific circumstances or actions.
- Meet Janina Hoffmann, a digital artists who created beautiful spooky and magical art, and I want to buy all her etsy sticker shop.. Also checker her Insta
Useful tools and resources that will make your life easy
- I asked Scribble Diffusion to generate me images of “a UX designer cat with sticky notes in the background” based on a very poorly designed with a trackpad sketch. Haa, this is fun. I would love to be able to edit the sketch to see how the AI adapts
- Oh, I love the concept of the Sound print app, and so will some neurodivergent friends, or just people who need a quite place for a meeting: an app to find quite places (bars, restaurants) with a feature to check sound levels.
- Hum, usually automated transcript tools struggle with French, so, it’s kind of my benchmark. I fed this one 15min of one of my teaching classes and it did quite good, so you might want to give it a try: Good Tape.
- If you think gamaficiation can help you reach a goal, here’s a site where you can find apps that gamified different aspects of life: Gamify List
I need to test Chore Wars, who doesn’t want to win XP when briging out the bin? - Iconoir, another cool icon library with outlined icons, that let your customize the optical size, weight and color, then export to SVG
- An open source project to tag and organize google fonts, because, sometimes, you want to search for something specific like “art nouveau”, “funky” or “Halloween”
- Unicopy, copy paste the unicode characters you might need from one single place
Videos
- Trigger Warning: raw chicken in the video. If you are into food, but also, science and a little bit of dataviz, you will love Ethan Chlebowski ‘s analysis on how to cook the perfect chicken and why. That guy speaks to my researcher and foodie brain haha
- A small eyecandy video for my Lego fan friends: Lego Cake Factory, aka, some cute cats making lego pancakes
Tutorials
- Create a cute automagically rainbow colored list, with nth-of-type in CSS
- A super detailed guide to what it means to build responsive websites in 2023. And, wow, we’ve come a long way since the first “fluid layout and media queries” in 2010
- Interesting Figma hack using sections to “fake” remembering on which state the user was. I’m happy to see it going towards more “logic” in Figma prototypes, but it still sounds like a lot of hacks compared to how easily you can do that with Axure
News in the industry
🥳 I’m so happy about this, we finally get to do web push notifications for iOS and iPadOS, Yeahy!!! Also, support for badging API makes this even better.