
Pixels of the Week – February 7, 2021
Every day, I share on twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

Last Friday I had an amazing time at webstories, an online conference. The video should be online in the next couple of weeks and as I promised, I will prepare a whole transcript of the talk.
TL;DNR the one you should not miss
#UX #Essay
“Why I’m losing faith in UX” by @markhurst on how we went from the golden ages of user centric products to user deception and exploitation. I want to quote you the whole article so please read it.
Interesting article
#CSS
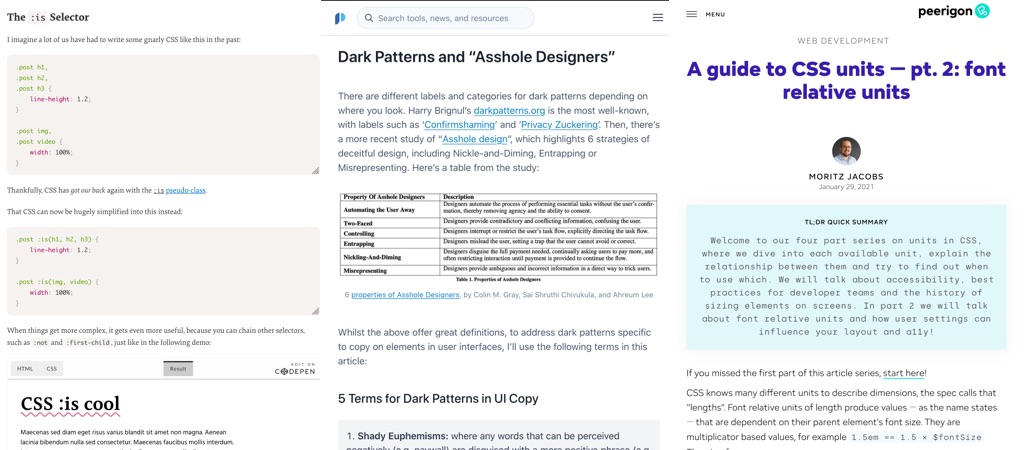
“Things You Can Do With CSS Today” by Andy Bell (@piccalilli_) I was already looking forward to the text decoration update, but that :is() selector is a really good news, and the scroll-margin, YES please I need that!!
#DeceptivePattern #Copy
“We Value Your Privacy (At About $0.50): Deceptive Patterns in UI Copy“, yes, yes, thanks Graeme Fulton (@graeme_fulton) for calling out all of this *** deceptive copy, I am so tired of all of this. We need to stop deceiving users like that!
#CSS #Units
“A guide to CSS units — pt. 2: font relative units“, in part 2, Moritz Jacobs talks about ems, rems, ex, ch.
Inspiration, fun experiments and great ideas
#Demo
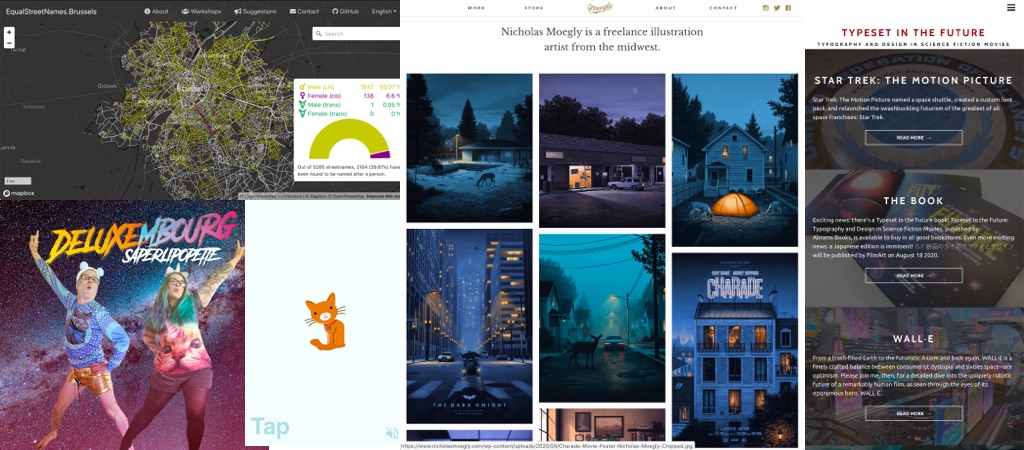
Hahaa, tap the cat (gently please) for a nice surprise (by Jhey @jh3yy)
#Gender
The names of public spaces (streets, avenues, squares and others) define the identity of a city and how citizens interact with it. This is an interesting map visualizing the street names of Brussels by gender.
#Typography #SciFi
If you like scifi and typography (and storytelling) you will love this blog and the book Typeset in the Future. Also the “how to make you text look futuristic” article is really fun. (thanks Jens Finkhäuser for the discovery ^^)
#Music
My friend Laurence and my dare I say friend Bruce produced the next Eurovision song and it’s a French English delight, it’s called Saperlipopette
#Illustrations
Let’s start the week with the amazing work of Nicholas Moegly (@nicholasmoegly)
News in the industry
#PWA #Firefox
This is sad news, Firefox walking away from PWA installation on desktop 🙁
Tutorials
#Figma
Okay, I’m impressed: a tutorial on how to create some cool eyecandy futuristic interface in Figma. Because sometimes, you just like pretty things ^^ (by @carlhauser_)
#SVG #Generative
Ha this is a really cool idea and concept: “Tutorial – Create generative social images using SVG!” by George Francis (@georgedoescode)
Useful tools and resources that will make your life easy
#Typeface #UI
Inter, a typeface carefully crafted & designed by @rsms for computer screens. It has variable font & comes with a lot of interesting features that are quite useful when you design complex interfaces (those that end up looking like excel ^^)
#Videos
This could be useful for content creators: a collection of royalty free Videos for download
#SVG
So here is the original “SGV generator waves” created by @jerosoler
#SVG #Icons
A collection of SVG icons. Press on the icon to copy the SVG code, then paste wherever you need those (by @sambarrowclough)
#FrontEnd
An online tool to help you start a new webpack, Parcel or Snowpack project with a few clicks (created by Jakob Lind @karljakoblind)
#ColorPicker #Contrast
Sip is another nice color picker tool for mac. It has a lot of options but I really like the contrast checker: if the contrast ratio is too low you can press “fix” to get a proposal of a better combination.
#Calendar
Tweek is a cool tool if you need a weekly “calendar + todolist”. I like the “someday” feature at the bottom of each week, like, yeah, I’ll do that eventually ^^
#SVG #Patterns
A fun little tool to create patterns you can then export as SVG or CSS (a SVG base64 background in a CSS). Cool idea by @MattVisiwig
I also like the texture part but you can’t export those at the moment, coming soon ^^
#CSS #HTML
This is a some helpful guidelines if you ever need to handle RTL on a website: RTL Styling 101 – An extensive guide on how to style for RTL in CSS (By Ahmad Shadeed)