Pixels of the Week – January 13, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: thinking aloud and facilitation in user testing, e-commerce filters and credit card fields in e-commerce, chatbots, mobile UX trends for 2017, why users hate forms, progressive web apps, modal newsletter, checklist before launching a website; HTML5.1 new things, CSS3, underline in CSS, SVG icons, gradients, design guidelines, JS libraries and CSS color().
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Future #Design
Voice, sensors, chatbots, big data or VR: how the future of the user interface will redefine your job
Interesting article
#User Testing
Does Thinking Aloud Affect Where People Look? Tl;dnr yes but it doesn’t mean we should abandon it
#UX #E-commerce
Why eCommerce Product Filtering Is Broken (and How to Fix It)
#Performance
How I Destroyed my Blog’s Performance with CSS Background-Blend-Modes
#UX #Trend
Mobile UX Trends For 2017: conversational UIs, personalized UI and AR/VR, at least most blogs agree on the trends ^^
#UX #Bots
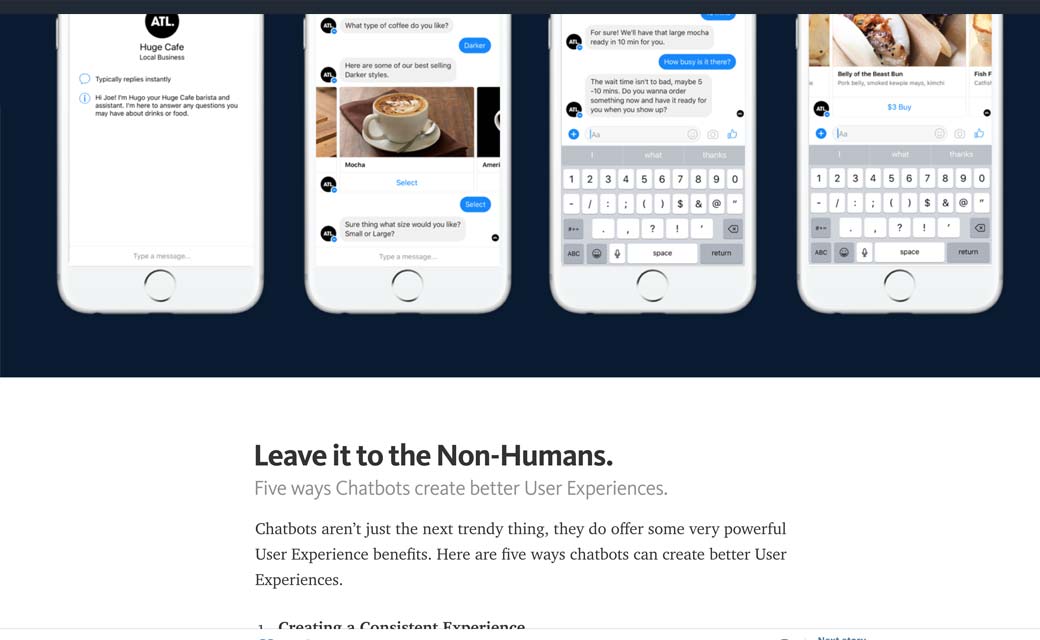
Leave it to the Non-Humans, interesting points on why a chatbots could be better than a human in some situations
#Work
Why Do You Work? by @dotmariusz (pretty much the same, replace familly by friends and travel for me ?)
#UX #Forms
The UX dilemma — Why do people hate forms? (also again be really careful with labels inside the field)
#PWA
Apps are faltering. But progressive web apps seem pretty legit
#Newsletter
The Truth About Modal Window Newsletter Forms
#User Testing
10 Golden Rules of Facilitation
#Push
How to create effective push notifications, really useful informations in those 5 points
#Usability
Is Usability obsolete? An essay response
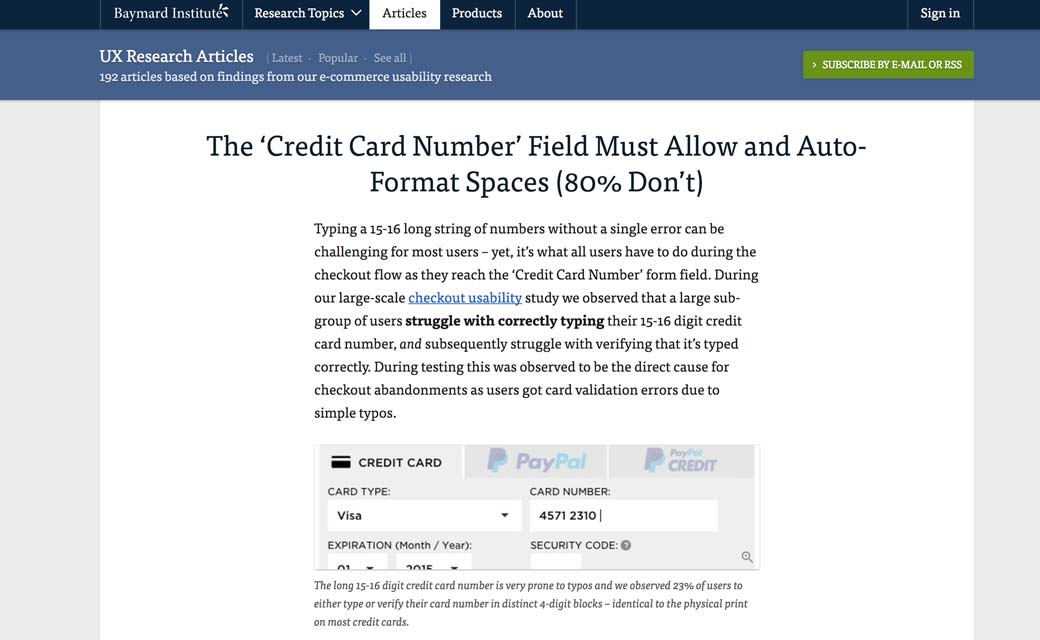
#Ecommerce
“The ‘Credit Card Number’ Field Must Allow and Auto-Format Spaces (80% Don’t)”
#Design
How to Run a Remote Design Sprint Without Going Crazy, still looks exhausting though
Webdesign news
#HTML
What’s New In HTML 5.1 — 14 Added Features and How To Use Them
#CSS
3 New CSS Features to Learn in 2017: feature queries, grid layout and CSS native variables
Tutorials
#CSS
Improve the Look of Links with the CSS Text Decoration Module
#SVG
The Road to SVG and Custom Elements in Clarity Icons, long but really interesting read
#CSS
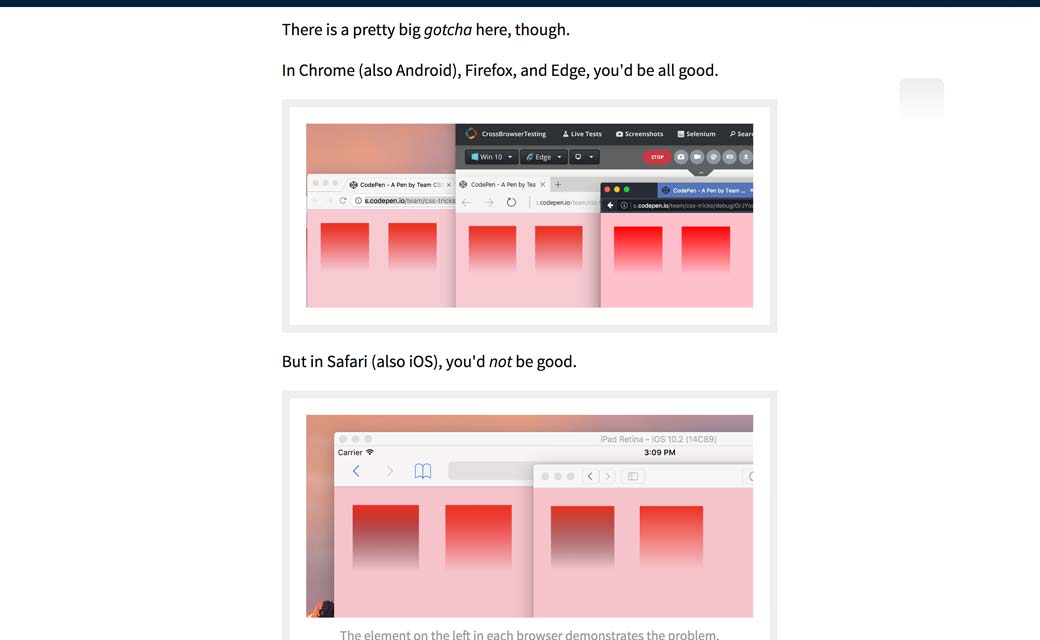
A Thing To Know about Gradients and “Transparent Black”
Dirty CSS Hacks for Responsive Emails
Useful resources, tools and plugins that will make your life easy
#Brand #design
A repository of product design guidelines from different companies
#CSS
ColorMe – Visualize and play with the CSS color() function
#JavaScript
15 Interesting JavaScript and CSS Libraries for January 2017
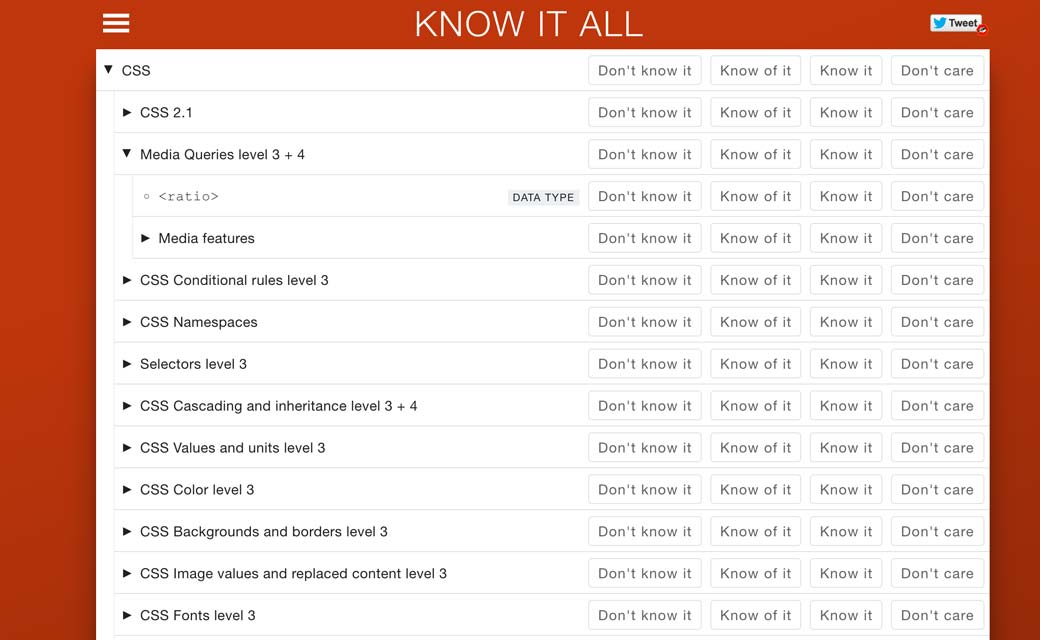
#CSS #HTML #JS
If you love web development, check know-it-all.io
#Launch #Checklist
Use This Checklist to Prevent Pre-launch Trouble, always useful 🙂
#Ecommerce
“The ‘Credit Card Number’ Field Must Allow and Auto-Format Spaces (80% Don’t)”
Fun, games, experiments and demos