
Pixels of the Week – January 24, 2021
Every day, I share on twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Last week, I finally found a few minutes to update my list of “book around UX and design I read and recommend” with Abby Covert’s “How to make sense of any mess” amazing book about information architecture. 100% recommend this one!
If you speak French, I will be talking about designing the “forgotten cases” this 28 Thursday for We Love Speed. (well I will actually record it before and it will be online on Wednesday ^^). If you don’t speak French there will be a transcript on the blog in English, soon.
TL;DNR the one you should not miss
#FrontEnd #Accessibility
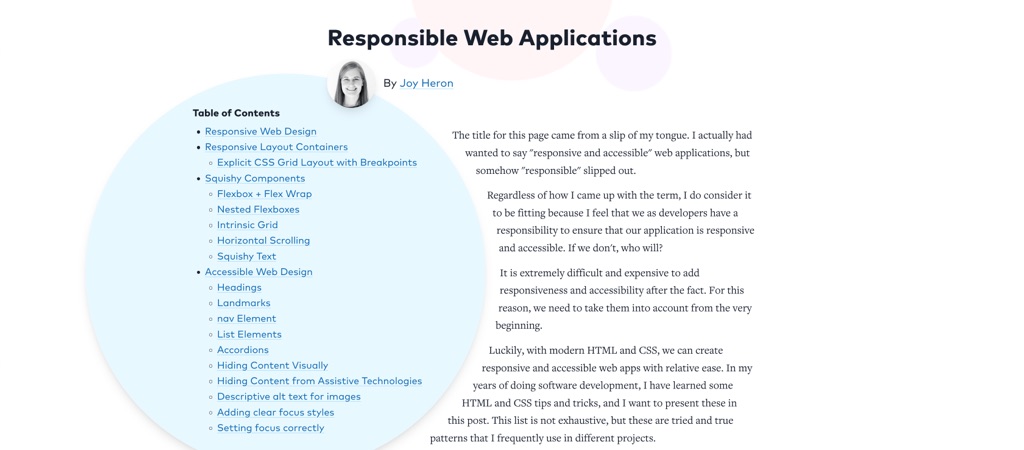
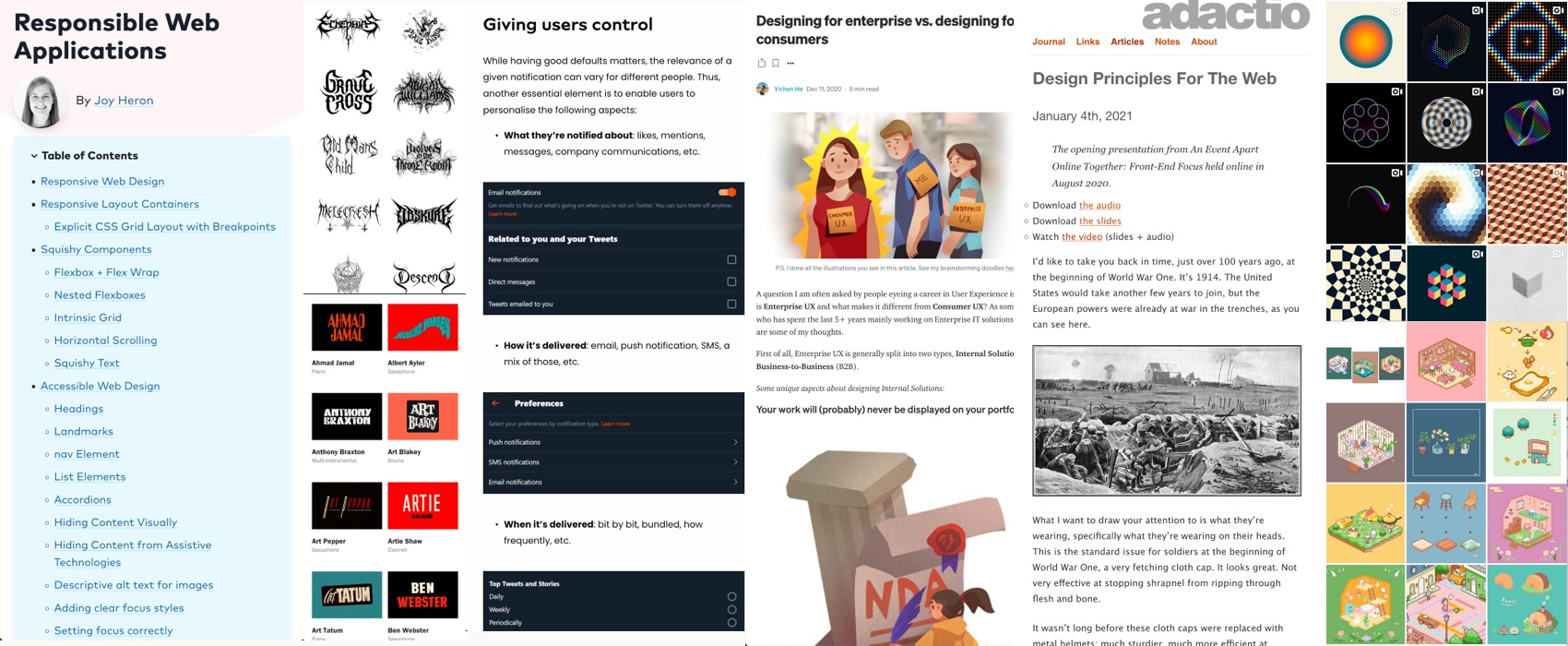
Responsible Web Applications by Joy Heron (@iamjoyheron), a collection of small tips and tricks to help you create accessible and responsive web apps.
Interesting article
#UX Methods
A list of UX design methods and deliverables with their definition, + some links to dig further into each method, always handy to have those around if you quickly need to explain something or want to discover new methods. (by @fabriciot)
#Enterprise UX
- A Love letter to enterprise UX by Yichen He. I was nodding and screaming “yes yes and yeeees” in my head while reading that. This is exactly why I do love working in Enterprise UX (instead of Customer UX.)
- “Designing for enterprise vs. designing for consumers” by Yichen He, a great comparison between the 2 worlds. The part about information density is super true, you might even have users asking for less white space and smaller fonts!
#Design
“You can’t validate something that doesn’t exist. You can’t validate an idea. You can’t validate someone’s guess. You can’t validate an abstraction. You can’t validate a sketch, or a wireframe, or an MVP that isn’t the actual product. ”
#Notification #UX
“Shit’s broken: why we need Mindful Notifications & how to Design them“, those anti notifications like “other people I don’t know also commented a post” drive me nuts too (LinkedIn I am looking at you). Great advice byThis2ShallGrow
#Survey
Asking open questions in surveys lets you
- conduct exploratory research
- reduce bias or other influence
- assess unaided recall/awareness
- ask follow-up questions after closed-ended ratings
- reveal unanticipated events or unexpected attitudes
#Animals
“Researchers discovered that male dolphins can form ‘boy bands’ to sing songs in sync and attract females” I love that news
Inspiration, fun experiments and great ideas
#QA #Fun
A fun “devs watching QA test the product” video
#AI #Drawing
This is a fun game: convince an AI that you’re the best artists with different drawing challenges (for a few moments I was number one on the “Draw a woman that used to play trombone in karaoke”) but we were only 4, so…)
#Lettering
Jazz Musician Lettering: an amazing project that isolated the names of the musicians from jazz covers and posters. (via @cassidoo)
#Logo
Oh, here comes the Lord of the Logos
#3DArts
Friday inspiration: Meet Santa France, the visual artist using the uncanny nature of 3D software to explore life at the intersection of the digital and physical
#Inspiration #PixelArt
Let’s start the week with some awesome cute yumi and fun pixel art inspiration by まゆこ @mayuco_z8. You can follow that person on twitter and instagram
#MotionGraphis
I can’t look at those for more than a few seconds, but still love the looping motion art by Dave Whyte (@beesandbombs) (careful it might be triggering if you suffer from motion sickness or seizures): their instagram and their dribbble
#Animation
Hiii, can we take 2 minutes to acknowledge how fun and AWESOME Olivia’s logo animation is?
Talks and podcasts
#Webdesign
I loved @adactio’s talk “Design Principles For The Web” (you can watch the video if you don’t want to/can’t read) Let’s not trust people that come up with suspicious “10” design principles and embrace ubiquity over consistency!
Useful tools and resources that will make your life easy
#Stickers
My friend Laurence is having fun and created a few really cool Telegram stickers
#CSS #Border
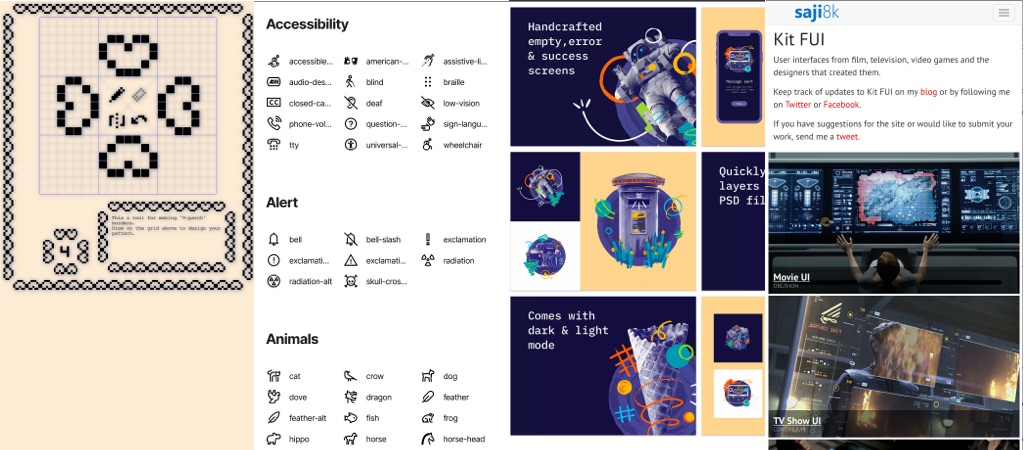
A tool for making “9-patch” borders drawn from a grid that your can then copy paste into your CSS. If you love retro pixel art borders, here you go
#Icons
If you are tired of Font-Awesome, @icons_8 has an alternative called “Line Awesome”
#Illustrations
Some free handcrafted empty, error and success illustrations. I love that style (by Karthik Srinivas @karthiks_18)
#Inspiration
Tired dribbble? Let’s bring that to the next level with FUI (Fantasy User Interfaces, Fictional User Interfaces, Fake User Interfaces, Futuristic User Interfaces, etc), UI inspirations from Movie, TV shows, game UI and more (up until 2015)
#Job #IndieGames
If you are looking for a job in the indie games industry, here you go (or offering a job and want to post it on a specialized job board)