
Pixels of the Week – January 9, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

Hi, happy new year. I’m back after 2 weeks of holidays. I hoarded too many Procreate pens, organized them and decided to draw some of the plants and their pots in a cute kawaii style. This Friday I was teaching an introduction to UX and Product design to the GDSC Tokyo Metropolitan University Chapter and you can watch the replay of the session on Youtube. Also; my articles on “Getting Push Notifications Right” and “Enhancing User Experience With CSS Animations” in a @smashingmag
roundup of useful UX resources.
TL;DNR the one you should not miss
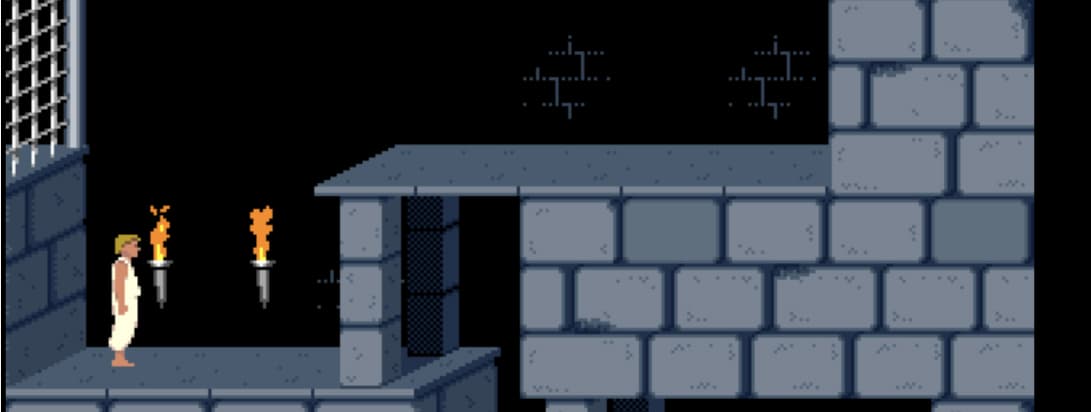
#Browser Game
Hello, welcome back to work 2022 edition, here’s a Prince of Persia game, in the browser in JavaScript. And I’m soooo bad at it but maybe you will be better than me
Interesting article
#Friction
We focus a lot on making the interfaces frictionless, but not all friction is bad. Here are a few example of positive friction that actually enhance the user experience
#Empathy
“You aren’t your user – even when you make employees dash” a great read on the limits of empathy, on why you should do your research and not just ask your employee to play “users” once a month
#MobileFirst
The State Of Mobile First and Desktop First and the idea of scoping styles, and maybe a little bit of both, by @shadeed9
#Design Interview
“Design Interviews: 10 Red Flags Design Interviews can reveal to you” I sadly hear a lot of people who have to deal with many of those during interviews process and designer exercises are getting longer and worse. It’s a jungle out there.
#Prioritize
So you did all your user research, there’s a lot of things to improve, but you don’t have time and resources to do it all at once? Here’s an article to help: 7 Techniques for Prioritizing Customer Requirements @MeasuringU
#SearchUX
“Designing for enterprise search“, some insights on designing for a powerful and optimum enterprise search
#UXMetrics
“Three Branches of Standardized UX Measurement” an interesting visualization of different UX measurement surveys that might help you understand better what’s up with all the SUS QUIS PSSUQ SUMI TAM UMUX AttrakDiff2 UEQ and more acronyms
#CSS
“CSS in 2022“, what are the cool hot things you are going to look forward in 2022 for CSS. I’m looking forward to the container queries but also the color functions, also has() (aka parent selector) and subgrids. What about you?
#FrontEnd
I really like @cassidoo’s answer “Add Less” to “what is one thing people can do to make their websites better”. Ship less code to ship more value to the browser!
#Forms
The good, the bad and the toggle, a dissection of the toggle, checkbox, radio button, and related components.
#NFT #Web3
A not so gentle intro to web3 and what makes web3 like a combination of pyramid schemes, scientology and Tamagotchi. By @kslstn
#Accessibility
Introduction to Cognitive Disability and Accessibility Testing
#WorkSpace
The Corporate Playbooks Used to Combat Organizational Trauma (And Why They’re Not Enough) Design professionals report on organizational trauma—and the inadequate ways their orgs address It.
Inspiration, fun experiments and great ideas
#Music
A Groovebox directly in the browser. I think this one has the more advances options I’ve seen so far (created by @maxjvhh)
#Busy People
This is both sun and horrible: pretend you’re busy by playing a bunch of app notification sounds.
Useful tools and resources that will make your life easy
#Accessibility
The WCAG2.1 guidelines summarized with filters and categories
#CSS
A cute CSS theme that makes your page and form looks like they were hand drawn, using the magic of a stretched SVG border and a playful font (by @mccrmx)
#SVG
This is fun: a SVG generator to make shapes that seem to be spilling/melting from the top
#Icons
This looks like a nice tool to find and organizer your SVG icons from all of your different web projects
#Wikipedia
A Chrome, Firefox and Edge that adds some nice readability features to Wikipedia, including dark mode and other nice features, etc.
Podcasts
#UX Podcast
Another great episode of the What is Wrong with UX podcast, this time on why people might continue using bad products
Books
#Accessibility
A book to get you started with accessibility in Vue.js, that’s a good idea!
News in the industry
“Twitter wants you to retweet with TikTok-like reaction videos” Great, then you have to watch a video of someone dragging your tweets through the mud instead of just reading their angry rant. Can we get a “do not let people quote with reaction” option?
#CSS
Jen Simmons shared a cool demo of the upcoming P3 colors for CSS