
Pixels of the Week – July 18, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

If you speak French, the video of my talk on designing re-usable adaptable components at Sommet du Design System is online. There will be a transcript in French, and a longer article in English as well. When I will have more time, and motivation.
This week, Laurence sent me this tweet about Long Furby. I went down that rabbit hole, all in my friends. If you are curious, this is the “short history of Long Furby”. I think I am really afraid by the toy, BUT, the illustration version looks quite cute. I like the “stitch version” that looks like a cute dragon. I also found those “Custom oddbody Furby” which lead me to a whole new “Oddbody Furby” other rabbit hole. Internet, I love you. It was also International Non-Binary People’s day on 14th, so I put together a few resources to help make your sites more inclusive.
And next week (Monday 19, July) I’ll talk with Debbie from Delta CX about Enterprise UX: the fun and challenges of working on internal tools. The live will be on the youtube channel, 18:30 – 19:30 CEST.
TL;DNR the one you should not miss
#Measuring UX
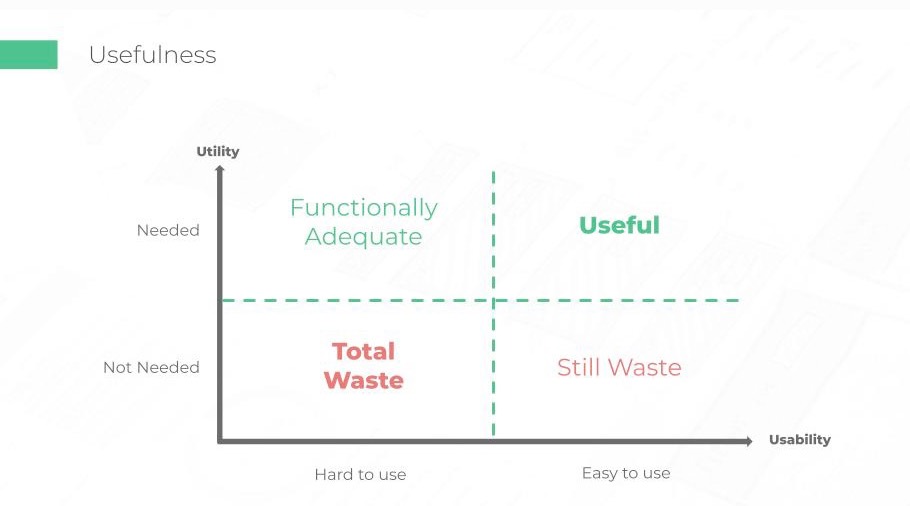
“Usefulness = f ( utility , usability )” by Dr. John Pagonis on how usefulness of a product is a function of its usability and utility and how to to move on the utility axis
Interesting article
#Ecommerce UX
Another great article by @Baymard on ecommerce user experience: “The Current State of Homepage UX – 8 Common Pitfalls”
#Design System
- I work on internal productivity products with users who want super condensed interfaces and this resonates so much with me: Growing (and Shrinking) Pains, or how to build a “compact” version of your components
- “Design systems don’t kill creativity. But that wasn’t the question.” in case you were still wondering 🙂
#Accessibility #Disabilities
- Accessibility and Inclusivity: Distinctions in Experience Design and what can UX Designers to help build accessible and inclusive interfaces
- “Let’s talk about the elephant in the room: invisible disabilities” an interesting 5 days experiment in the office to raise awareness of invisible disabilities. I love the idea, now, could we do something similar remotely? ^^
- “Avoid Default Field Validation” HTML5 gives us form field validation for free. The problem is that the default messages browsers provide are not always useful and typically do not work with assistive technology.
#Typography
“When Designing With Text, Don’t Make This Embarrassing Mistake“, so true and it’s all about visual hierarchy. Those examples made me giggle ^^
#CSS
- Theme Color in CSS, Jim wonders if the HTML theme-color should be something that is changed in CSS, since color is style and we used to try to separate content from style using, well, CSS ^^
- “The Large, Small, and Dynamic Viewports” some new viewport units proposals that could solve that 100vh issue in Safari iOS
#UX Industry
“Toxic Positivity & The Decline of UX” an interesting article by Darren Hood on how shallow positivity is preventing us from dealing with feedback that would help us grow, we need to learn to embrace constructive criticism
#Content Writing
“Good writing is cheaper than special effects” it’s true for movies, it’s also true for your website
#Tech
“Public sector IT projects are hard because some people live in goddamn vans” Why public sector IT projects costs millions in outsourced big consulting firms and why the “my company could have done the same for 10% of the cost” is a fantasy that misses most of those public sector users needs
#1984
“The Internet Is Rotting” a long and interesting article on how knowledge preservation used to work (libraries books), how it works today (internet links) and how easy it became to “rewrite history”
Inspiration, fun experiments and great ideas

I’m a big fan of those amazon reviews for dildos purchased as bird perches.
#Inspiration
Illustrations Trends 2021, for once, I think I love them all!
#Inspiration
If you enjoy grid layout, you will love the work on stuffandnonsense.co.uk open it in different browser sizes en enjoy
#Illustrations
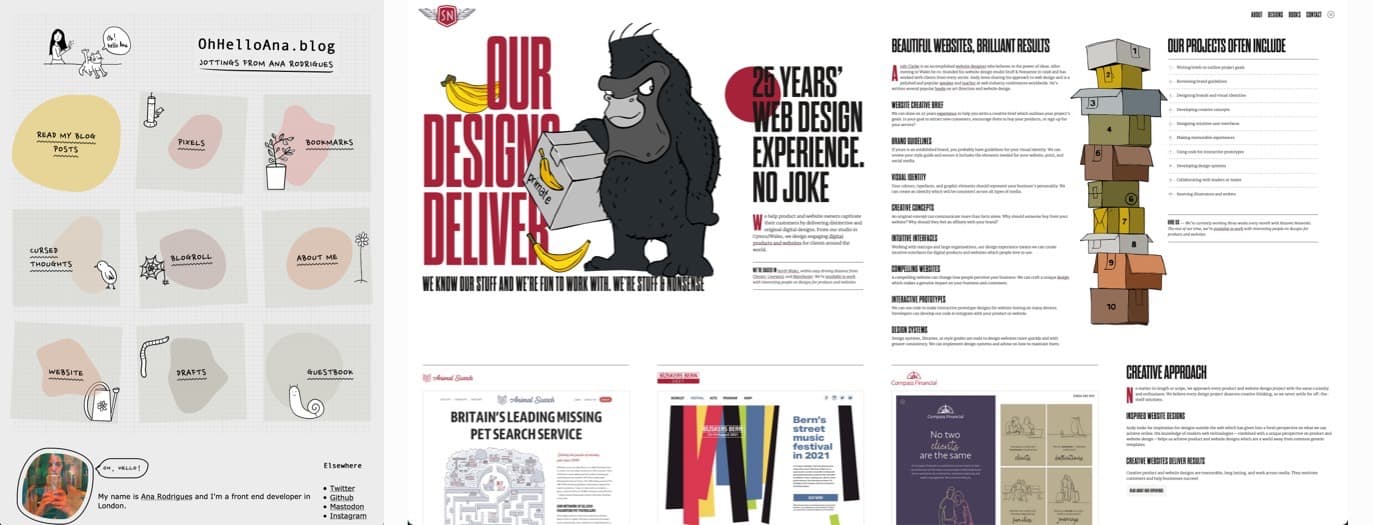
Here is @ohhelloana’s new website, it’s all cute and smooth with adorable illustrations and you’ll love it!
Videos and Podcasts
#User Research
An interesting podcast with @delta_CX and Daniel Engelberg on how to overcome limited access to users with a few different strategies including secondary research
News in the industry
#Safari
“Design for Safari 15“, a 33 minutes presentation, there are a few cool things coming to both Safari desktop and mobile, from theme color to the use of environment variables and a lot of other nice things in iOS/MacOS and CSS features!
Tutorials

For my Figma user friends, this is nice and is going to make a lot of your work easier: An Introduction To Figma Interactive Components. It’s nice to see Figma getting a little bit closer to Axure when it comes to state capabilities.
#Performance
This is an interesting media query that is coming that I missed and will help build more performant websites: “Creating websites with prefers-reduced-data”
#SVG
“My (Amit Sheen) Struggle to Use and Animate a Conic Gradient in SVG” a nice workaround with the foreignObject!!
#CSS
CSS for Web Vitals, a few CSS-related techniques for optimizing Web Vitals
Useful tools and resources that will make your life easy
#Game Accessibility
The awesome Laura Kalbag sent me those blogs that review games based on different accessibility criteria and I think it will interest a lot of people: caniplaythat.com and dagersystem.com