
Pixels of the Week – July 19, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: modern CSS showcase, game ethics, design teams structures, an avatar generator, the UX of videogames, accessibility resources, github readmes, intrinsic web design, a small CSS buttons library, UX education and bootcamps, UX roadmaps, UX research resources, a fun GSAP demo, SVG shape generator, 558 free SVG icons, optimizing for core web vitals, a cute site to open a window somewhere in the world, etc.
TL;DNR the one you should not miss
#CSS
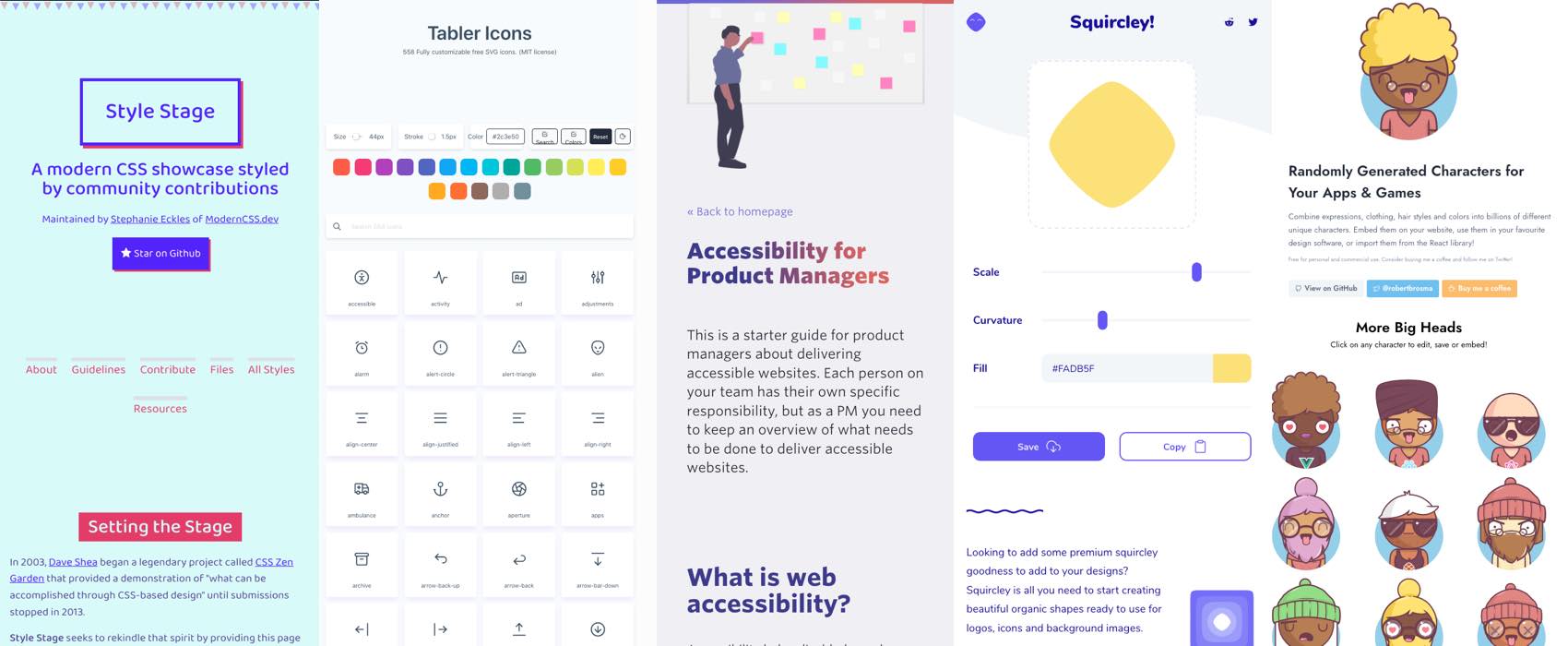
Remember CSSZenGarden? This is something quite similar: A modern CSS showcase styled by community contributions. You can fork it and create your own custom style for the page to show what cool things you can achieve with modern CSS techniques!
Interesting article
#Organisation #Design
“Team structures and operating models” different examples of some team structure models for user research and some operating models
#UXEducation #Bootcamps
“Should We Give the Boot to UX Bootcamps?” an interesting article on UXBooth
on the many issues of UX bootcamps education. I love the “Do you want fries with that certification?” for me this sums it up quite nicely.
#UXStrategy
“A UX roadmap is a high-level, living artifact that prioritizes and communicates a UX team’s future work and problems to solve.” on NNgroup, an interesting concept to help you with you strategy and know where you are and want to go
#CSS
- I love those “let’s geek out with CSS, explain how all this works and see if we can break it” kind of articles, today: CSS Painting Order by Martin Robinson
- What is CSS Specificity? An interesting reminder about CSS specificities by Sarah Chima (@sarah_chima)
#JavaScript
Your blog doesn’t need a JavaScript framework
Inspiration, fun experiments and great ideas
#Illustrations
The portfolio of Clémence Dupont has some amazing illustrations
#Zen #Travel
This is cute: open a window somewhere in the world
#Fun
This xkcd COVID risk chart made me laugh
#GSAP #Fun
How To Make A Dribbble Shot (GSAP ScrollTrigger), haaa this is fun, accurate and a cool GSAP scroll trigger demo by @meowlivia_
Podcast & Talks
#BeyondResponsive #WebDesign
“Intrinsic Web Design with Jen Simmons” (2018) she explains how flexbox and grid layout can help build websites beyond responsive web design and media queries, with components that can adapt on their own
#Podcast #VideoGames
The UX of video games, another great episode of Delta CX podcast, this time with Celia Hodent
as a guest. She talks about game design, game psychology and gives advice if you want to enter this industry, talks about onboarding, cognitive psychology, etc.
#Performance #WebVitals
“Optimize for Core Web Vitals” a video by Addy Osmani where he explains how Chloe optimized Chloe’s website for Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS):
News in the industry
#Game
The Last of Us 2 dev Naughty Dog condemns harassment, death threats – Devs and talent behind the game are getting hate” in case some of you still had doubt abouts how toxic some gamers can become.
Tutorials
#github
“How To Create A GitHub Profile README ” by Monica Powell (@waterproofheart
) with examples of cool things people are doing with this area on their profile:
Useful tools and resources that will make your life easy
#Avatar
An online random characters generator to create avatars for apps, gaming, etc. Fun but it’s missing curly long hair 😀
#Icons
Tabler Icons – 558 Fully customizable SVG icons. (MIT license)
#Accessibility
“Accessibility for Product Managers“, a starter guide for product managers about delivering accessible websites. Sooo, no more excuses?
#Game
ethicalgames.org, a collaborative website with guides, tips and resources to build ethical games and gaming communities
#UI #CSS
A small CSS button library for your projects. And yes, I love the name it’s the German and Alsatian word for “button”.
#Resources #UserResearch
This is a list that links different resources and templates in airtable, miro, coda, milanote, trello etc. to help you get started with user research (some links are not working though so you might have to test a few)