
Pixels of the Week – July 26, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: the mental model of how men’s & women’s bodies are described in books, CSS inline-block, backdrop filter, product design, Pixar’s rules of story telling, UX research systems, accessibility and buttons, prefers-reduced-motion and vestibular disorders, github profile visit counter, some Figma tips, inclusive design for trans people, automatic captions in OBS videos, popular CSS frameworks breakpoints, a cool online escape room game, etc.
#Now – what I’m up to
I did not advertise this a lot yet, but if you are a person from an under represented group in IT and are looking for help going in public speaking or have questions about a career in UX design, I can offer you one free 30 minutes mentoring session, book it in the online agenda.
I’ll also currently playing with OBS and some others tools to make my lessons for next year better and my online webinars so you might see a few tweets about that as well.
Last but not least, did you imagine Luxembourg with cute little streets, streetart and fun doors?
TL;DNR the one you should not miss

#MentalModel
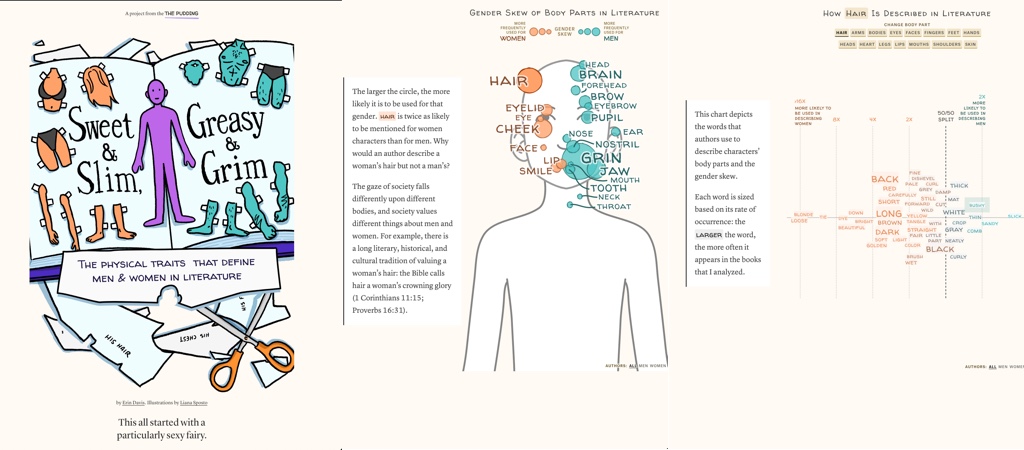
The physical traits that define men & women in literature: using natural language processing to analyse 2,000+ books, Erin Davis created this interactive dataviz showing the mental model of how men’s & women’s bodies are described in books.
Interesting article
#Storytelling
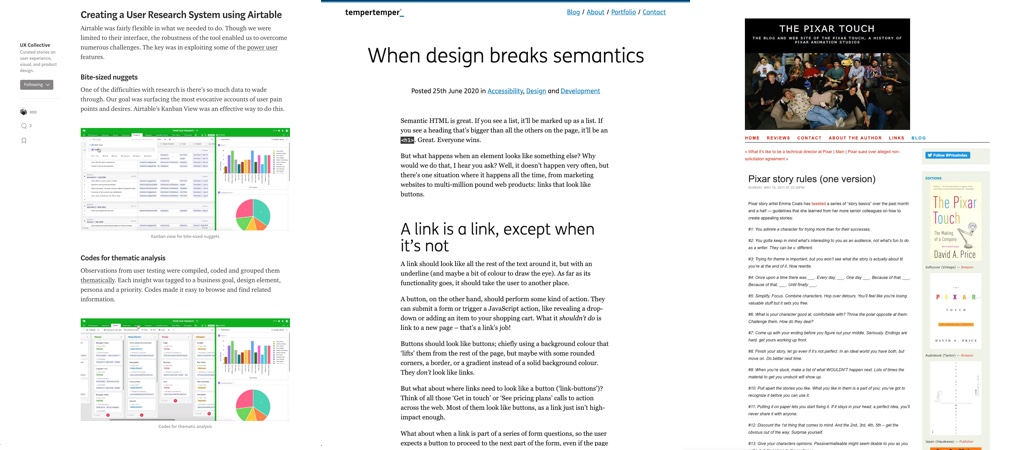
This is really nice if you are into story telling: 22 Pixar story rules based on Emma Coats from 2011
#UserResearch
“Creating a UX Research System: Making your work understood as a researcher” by Aravind Ravi, on how to use airtable to order, summarize, classify and present user research results. Quite an impressive system!
#Performance #Accessibility
“We need more inclusive web performance metrics” by Scott Jehl on why user-“perceived” metrics like First Contentful Paint and Largest Contentful Paint might not be meaningful for people using assistive technologies
#ProductDesign #UXDesign
“Fast design will kill your product” interesting short article on all the small little decisions hidden behind “let’s JUST add in this button”
#Semantics #Accessibility
“When design breaks semantics“, the case of the link that needs to look like a button and how to build this and keep it accessible
#Reduce Motion #Animations
Tatiana Mac made a whole thread about “prefers-reduced-motion” and vestibular disorders with a list of articles to help you understand how to build more inclusive animations
#Inclusive Design #Trans
“Here are a few easy things you can do to make your next product a bit more inclusive for trans and non-binary people” a thread by Sara L. Fossheim
#CSS
“CSS breakpoints used by popular CSS frameworks” interesting summary on how big frameworks handle responsive layout. But don’t forget: breakpoint decisions should be also taken based on content and design
Inspiration, fun experiments and great ideas
#Game #Chatbot #Fun
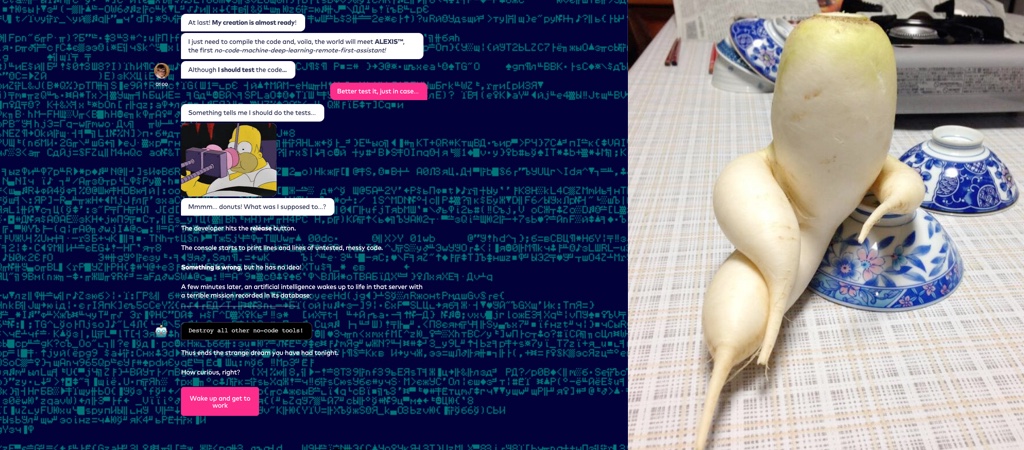
Here is an amazingly fun online escape room to save the world of no-code tools from an AI that went rogue. I loved all the little puzzles, really great way to demo the capabilities of Landbo, kudos to the whole team
#Radish #WTF
The World’s Greatest Gallery of Seductive Radishes, why not (this is safe for work, don’t worry, just fun pictures of strangely shaped radishes that look like pin-ups)
Podcasts and Talks
#CSS
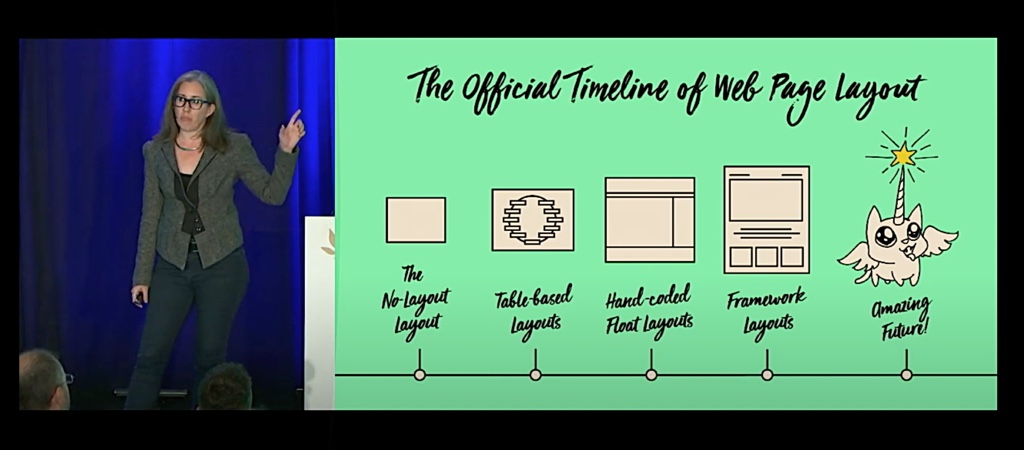
“Designing Intrinsic Layouts” by Jen Simmons (@jensimmons) —An Event Apart video#TEDtalk #Translife
“I’ve lived as a man & a woman — here’s what I learned | Paula Stone Williams | TEDxMileHigh”
Tutorials
#CSS
- Back to CSS bascis with Chris Coyier: When do you use inline-block? (also don’t forget about forget inline-flex and inline-grid)
- Did you know you can have a nice backdrop filter effect with just one line of CSS: backdrop-filter: blur(10px); ? There’s also other properties, see more here (not working on IE and Firefox needs a flag )
- “Modern CSS grid solutions to common layout problems” by Kevin Pennekamp, solving the dynamic centered layout and two way card layouts with CSS Grid Layout.
#GitHub
Feeling a little bit of retro vibe? How about you add a profile visit counter to your GitHub profile page, because, why not? (by Ryan Lanciaux)
Useful tools and resources that will make your life easy
#UXDesigners
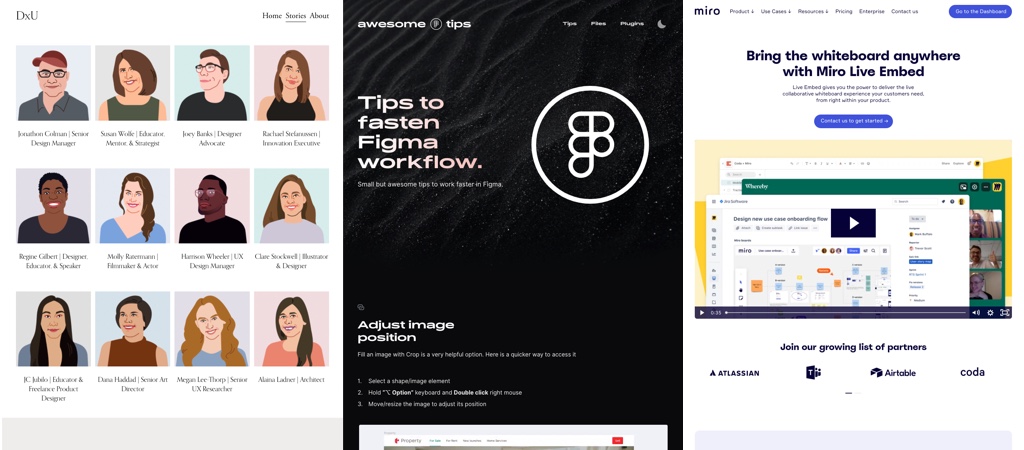
Design x Us. Meet the people that power creative industries. Discover their stories, and draw inspiration from their unique perspectives.
#Accessibility
Twitter Required Alt Text a Chrome extension that will prevent you from forgetting the alternative text on images on twitter
#Accessibility
Yeah if you want to make your videos and live streams more accessible with automatic live caption I found this OBS plugin, “OBS Captions” that uses the Google Speech API to do real time caption of what you are saying.
#Media
This is a nice idea: “When much of the media is full of doom and gloom, instead Positive News is the first media organisation in the world that is dedicated to quality, independent reporting about what’s going right.”
#Tools #Remote
Miro has now en embed feature, this is nice 🙂