Pixels of the Week – July 31, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: User Experience, Design, typography rules, speed perception, how to manufacture user’s desire, the paradox of choice, a selection of great videos for designers, famous logos and their meanings, SVG and flexbox tutorials, an online halftone generator, metal captchas, a user’s personality analysis based on texts he wrote, some image placeholders and a memory game.
TL;DNR the one you should not miss
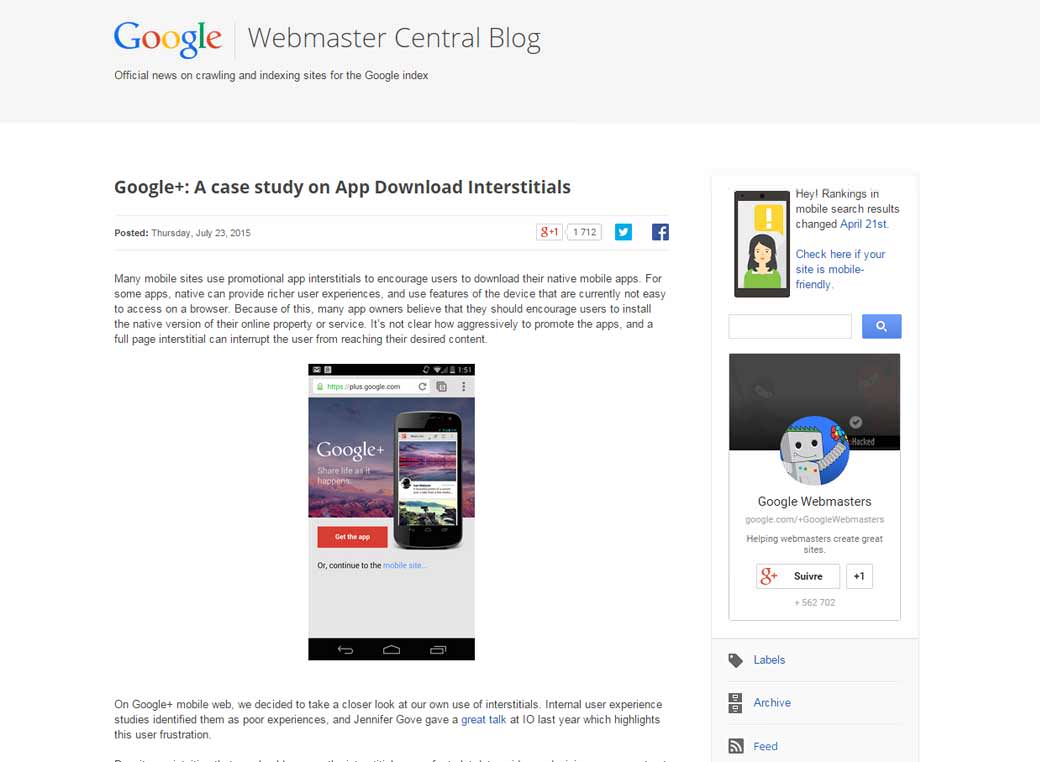
#Mobile #Interstitial
A case study on App Download Interstitials “69% of the visits abandoned our page”
Interesting article
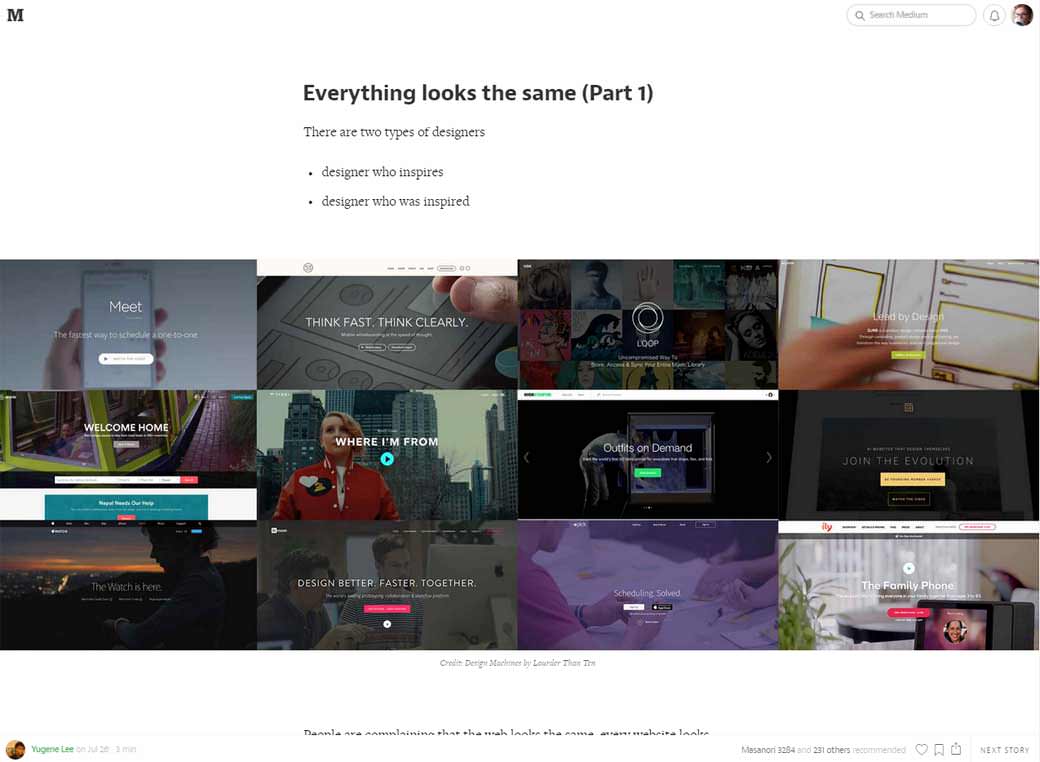
#Design
Everything looks the same (Part 1), why every design look the same and nobody cares except for designers
#Typography
26 digital typography rules for beginners
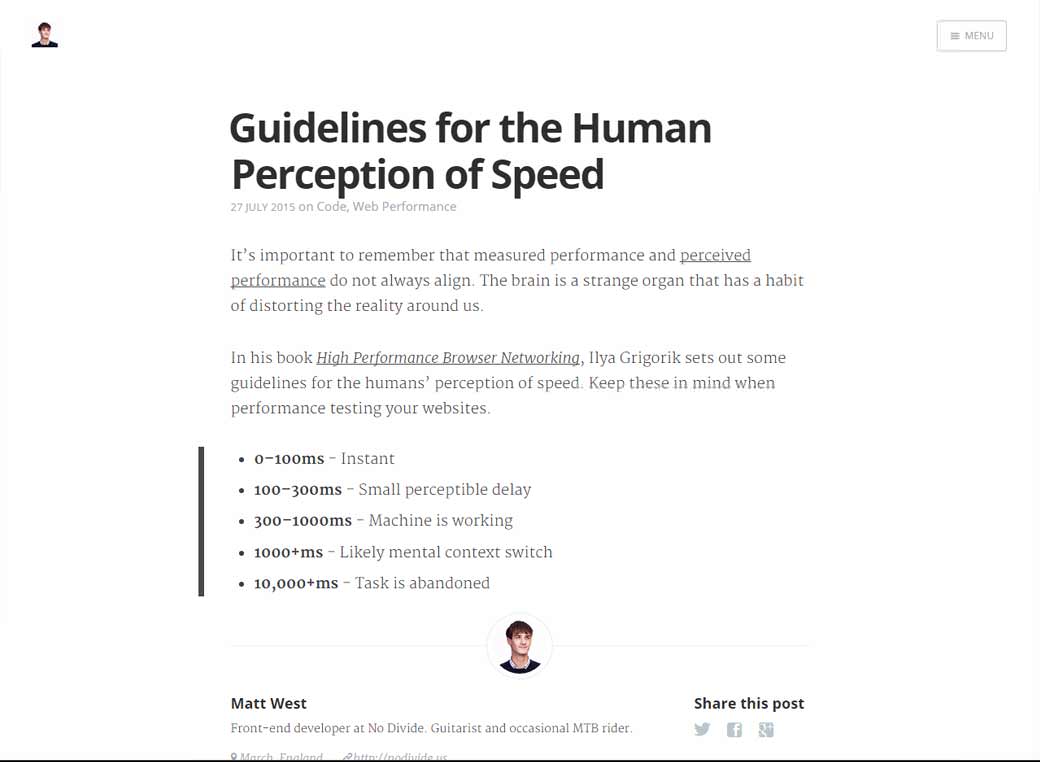
#Speed
Guidelines for the Human Perception of Speed
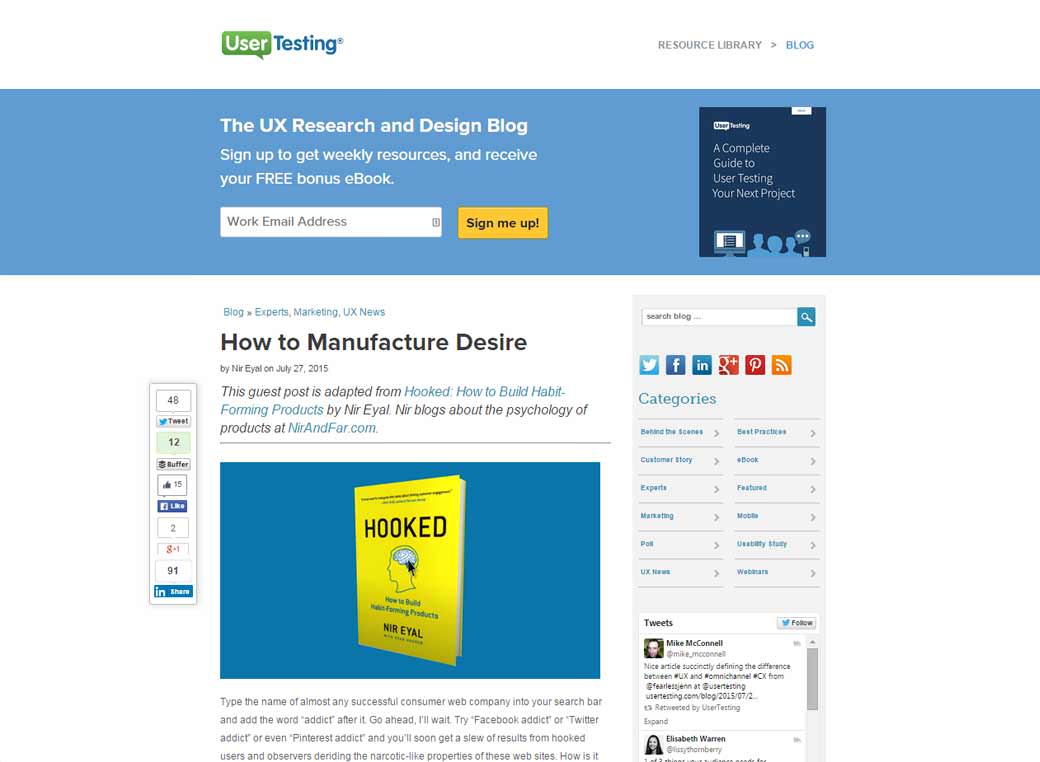
#Habits #Design
How to Manufacture Desire: an excellent read on how to build habit forming products
#UX #Choice
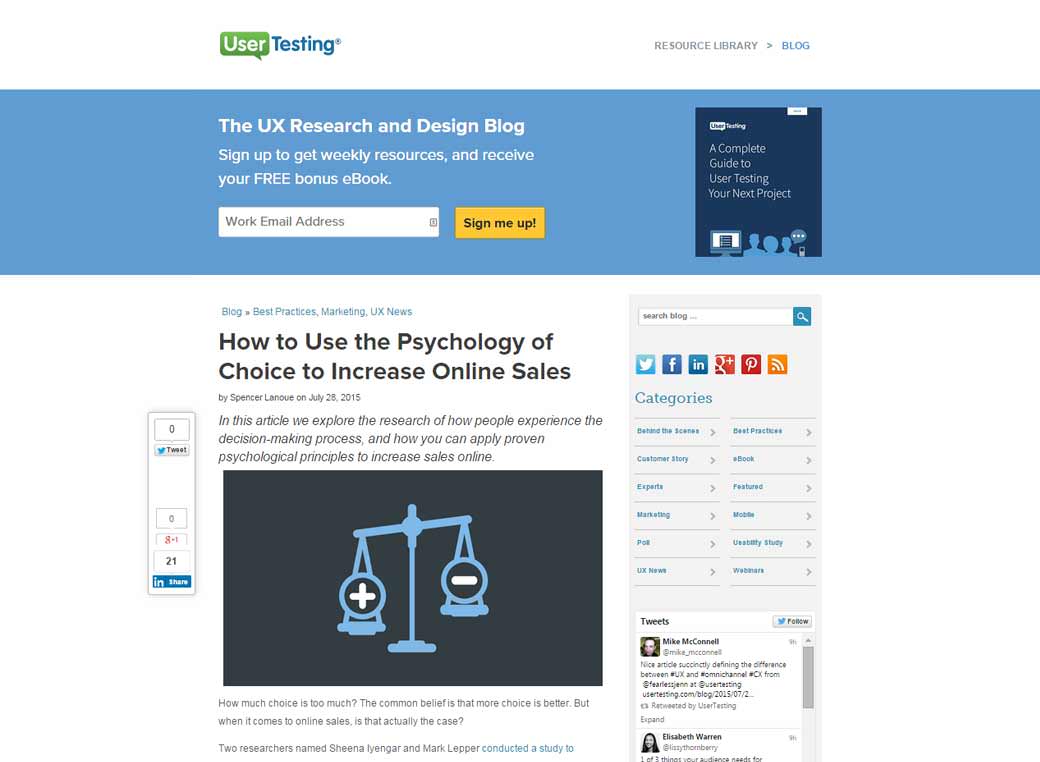
Excellent article on the paradox of choice: How to Use the Psychology of Choice to Increase Online Sales
#UX
Site Flows vs. User Flows: When to Use Which
Inspiration and Great ideas
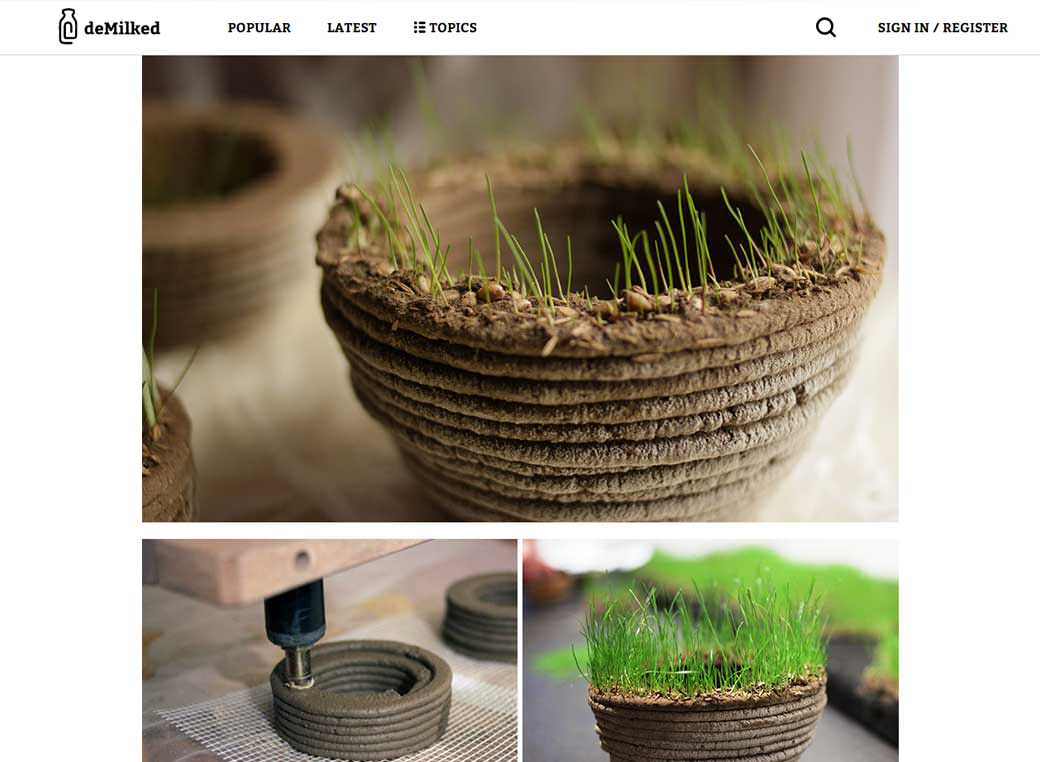
#3D
#Videos
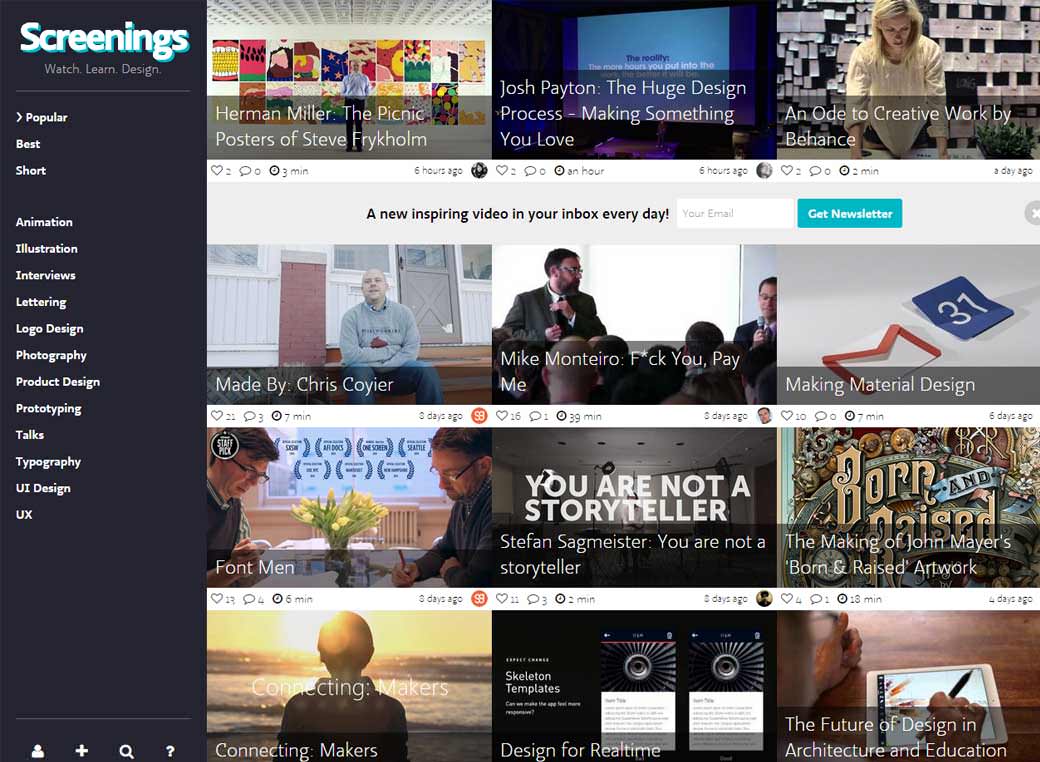
Daily inspiring videos created by Sacha Greif
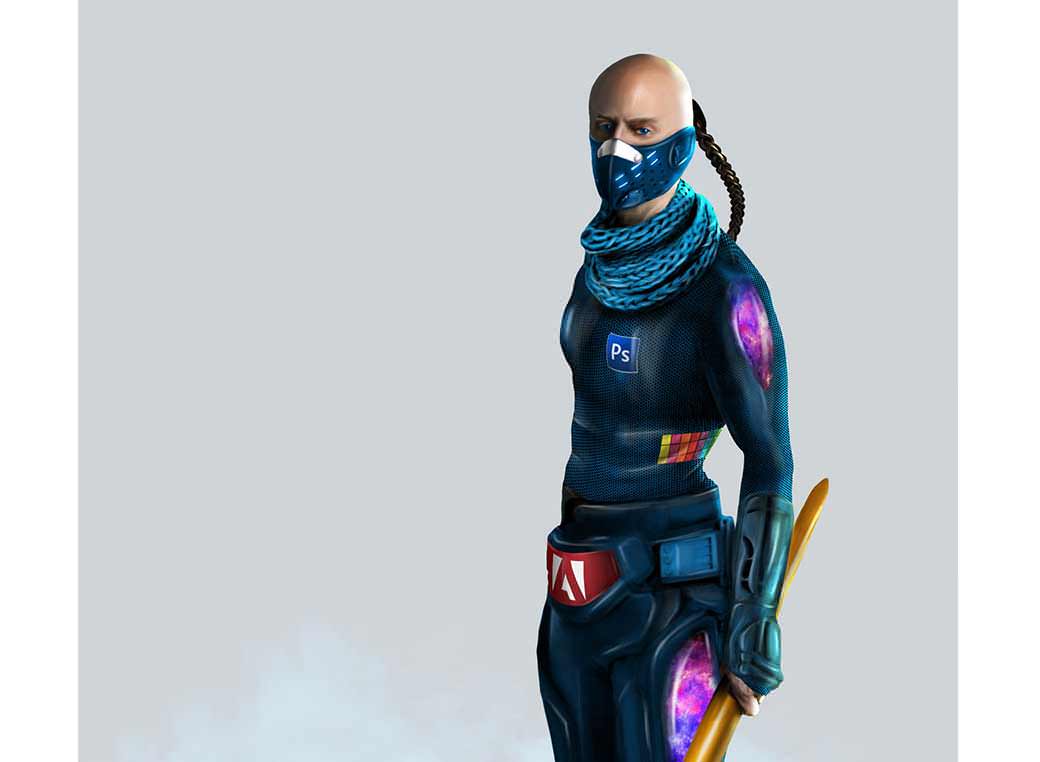
#Illustration
I Create Realistic Human Versions Of Popular Software
#Logos
An Interactive Guide to Famous Logos & their Hidden Meanings
#Video
Tutorials
#CSS
Flexbox.io 20 free videos to help you master Flexbox
#SVG
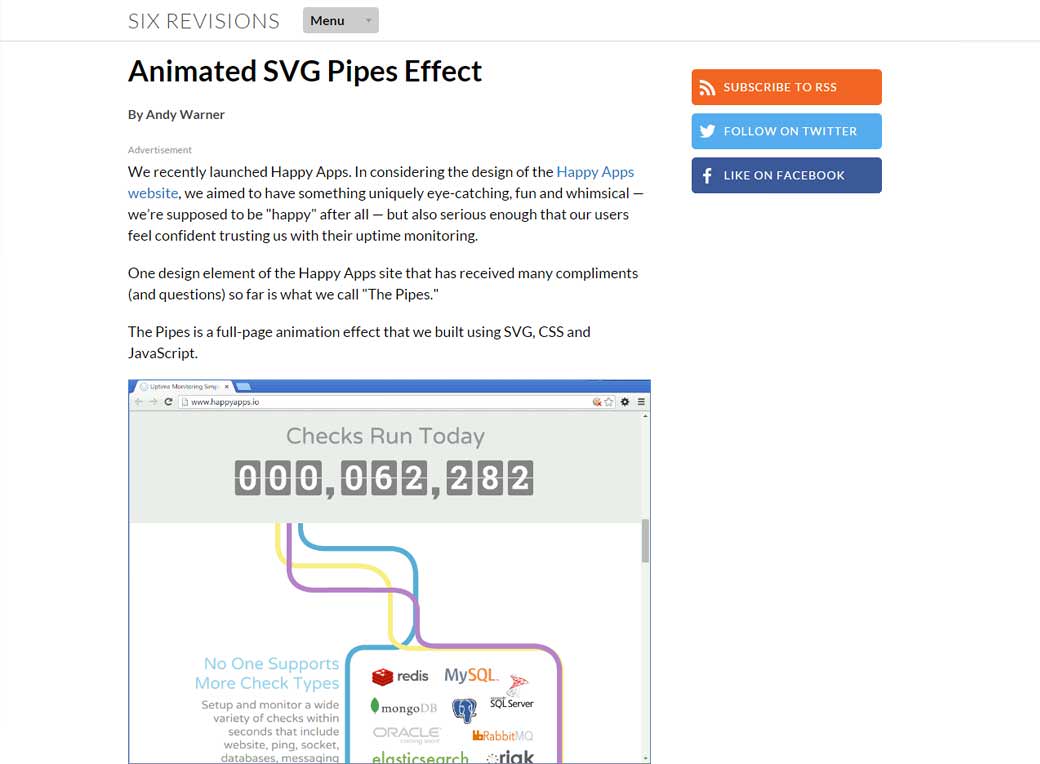
Animated SVG Pipes Effect by animating stroke-dashoffset
Useful ressources, tools and plugins that will make your life easy
#Pattern
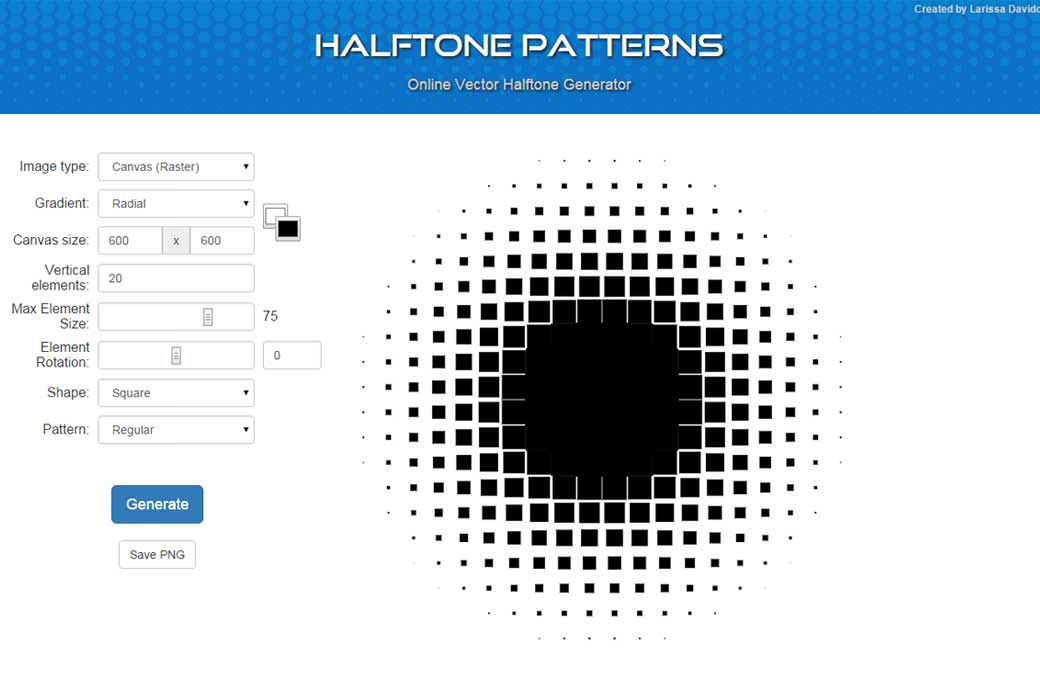
Halftonepatterns.com an online vector halftone generator in case you need one 🙂
#Captcha
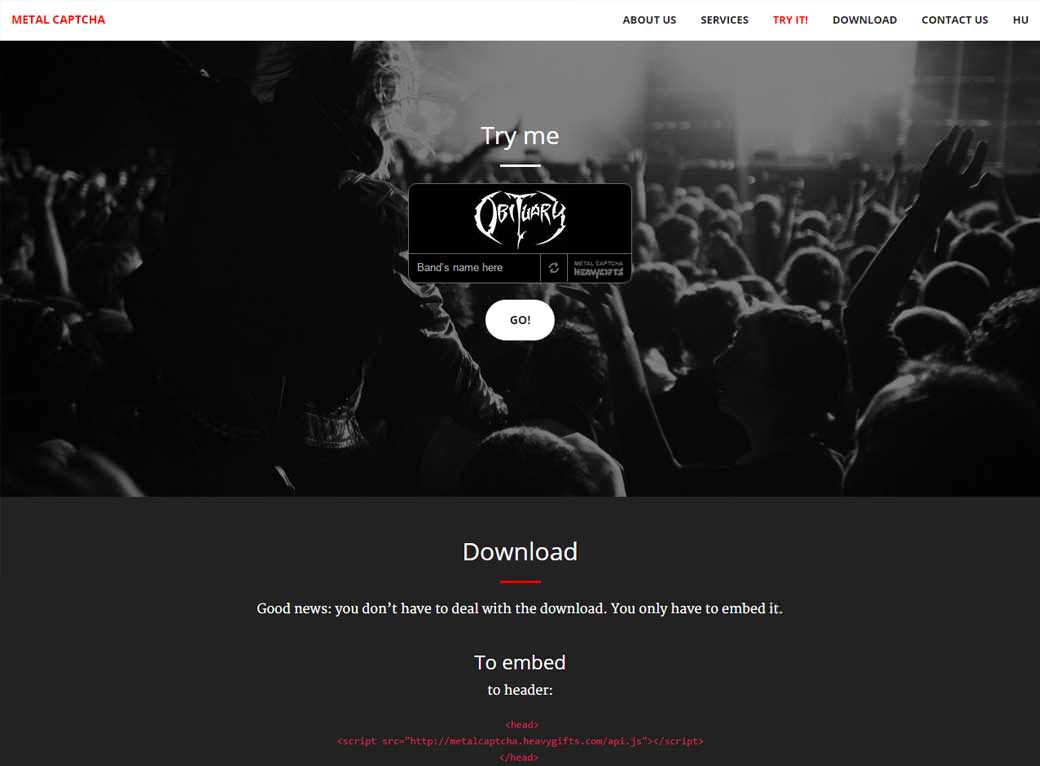
Metalcaptcha.heavygifts.com banish the evil bots from the website forms 😀
#Placeholder
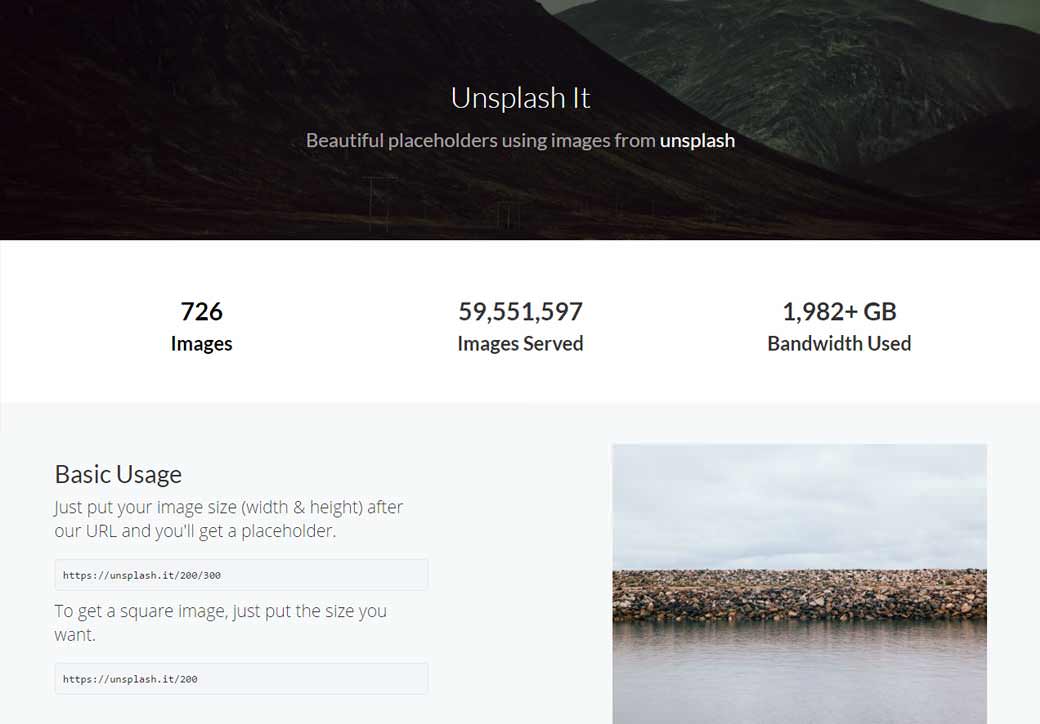
Unsplash.it, a placeholder service using unsplash images
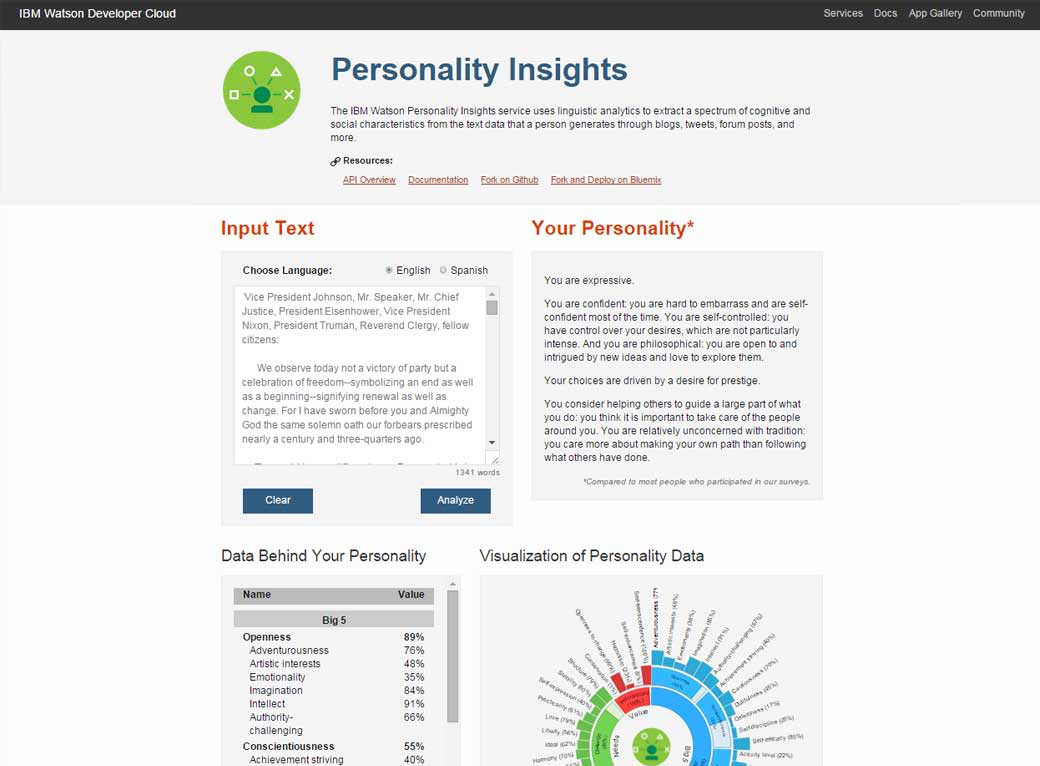
#UX #Analysis
The IBM Watson Personality Insights service uses linguistic analytics to extract a spectrum of cognitive and social characteristics from the text data that a person generates through blogs, tweets, forum posts, and more.
Fun, games, experiments and demos
#CSS
Moving Blocks, best CSS demo you’ll see today by Ana Tudor
#Procrastiation #Game
Procrastination time: Memory Game on Codepen
#Fun