
Pixels of the Week – July 4, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

This week I had fun and created a badge for Debbie Levitt’s Low Ego Action Heroes ^^
TL;DNR the one you should not miss
#CSS
A list of different CSS Generators to make your dev life easier on Smashingmag
Interesting article
#UserResearch
- Undemocratising User Research: @SaswatiSM shares how she tried to scale UR by training other people to do it didn’t live up to expectations because high quality insights require much more than a faster insights gathering process.
- This week’s UX Lex definition is “User Experience Researcher / UX Researcher“: An individual whose primary function is to conduct user research in close collaboration with design, product management, data scientists, engineers, and other collab
#Search
An interesting read on the complexity of designing an omni-search. I would do (actually I did on some projects) some data analysis, some task analysis and user research to avoid the “if you’re not sure guess” part on searchable attributes.
#Cognitive Load
“6 Ways to Reduce Cognitive Demand When Designing UX“, interesting introduction to how to decrease cognitive load, also nice to see some debunking of the “7 navigation item because Millers’s magical number” myth
#Accessibility
This is a sad news: “94% of the Largest E-Commerce Sites Are Not Accessibility Compliant” and why it’s important, via @Baymard
#ProductDecisions
“The Decision Diamond: a simple and effective prioritisation technique” by @mrjoe, I like how simple it looks and is to explain, yet how powerful this little thing can be to help you take product priority decisions
#Work
Kill the 5-Day Workweek. Reducing hours without reducing pay would reignite an essential but long-forgotten moral project: making American life less about work. By Joe Pinsker
#Culture
Interesting read on fat suits in Hollywood and its obsession for the sainted thinness.
I really hated the Thor fat suit, I don’t find it funny to make fun of people “eat their way through their emotions”, those scene were, beh. Nope.
Inspiration, fun experiments and great ideas
#Inspiration
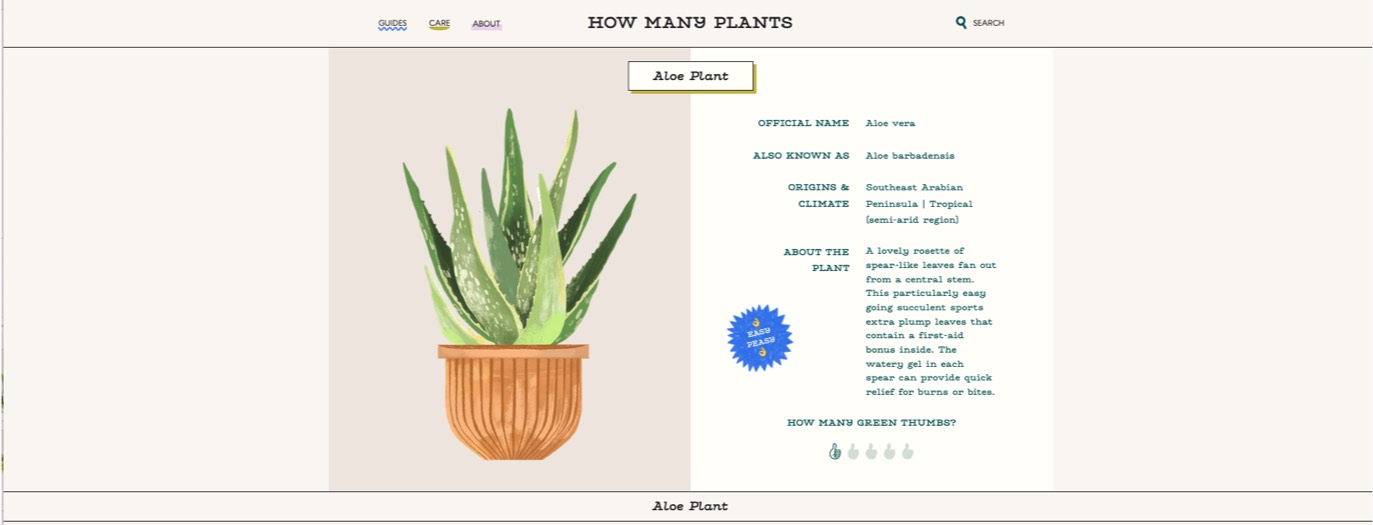
This beautiful website is a plant guide, from A to Z care difficulty, I love the illustrations and the overall design. Also maybe I might be able to not kill mine with those guides ^^
News in the industry
#CSS
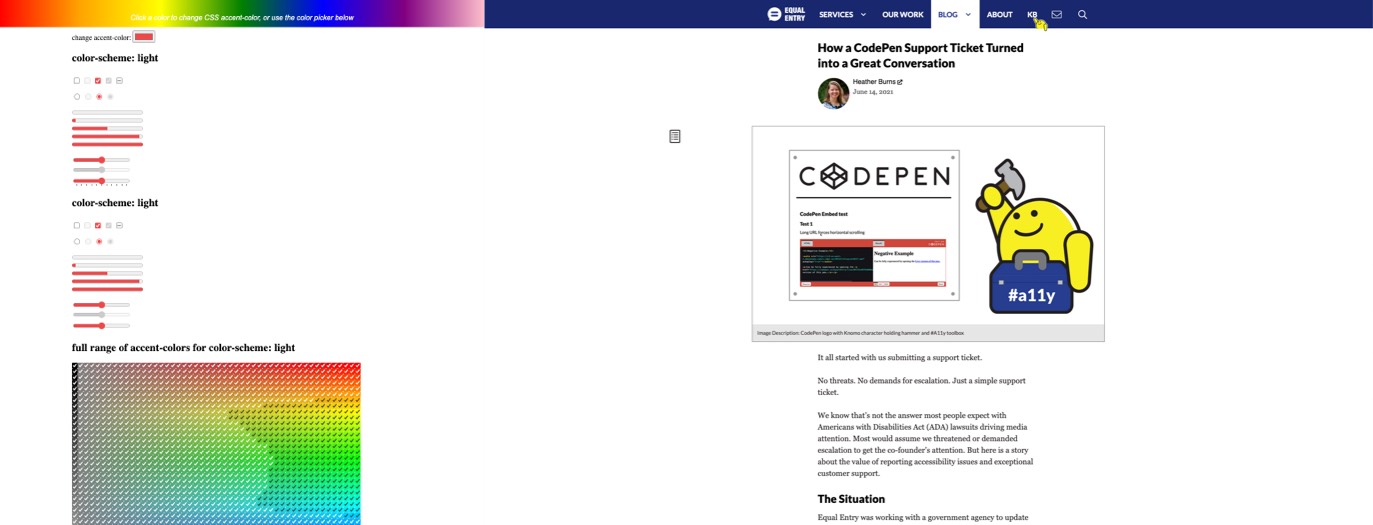
If you want to experiment with CSS accent-color to style checkboxes, radio buttons progress bars and range, you can check this in Canary Chrome with a flag chrome://flags/#enable-experimental-web-platform-features
#Accessbility Improvement
How a CodePen Support Ticket Turned into a Great Conversation – If anyone needs a great example on how you deal with support request for accessibility, yeahy for @CodePen and @chriscoyier I wish more companies would be more reactive instead of saying “please open a support ticket” that will stay opened forever.
Tutorials
#CSS #Accessibility
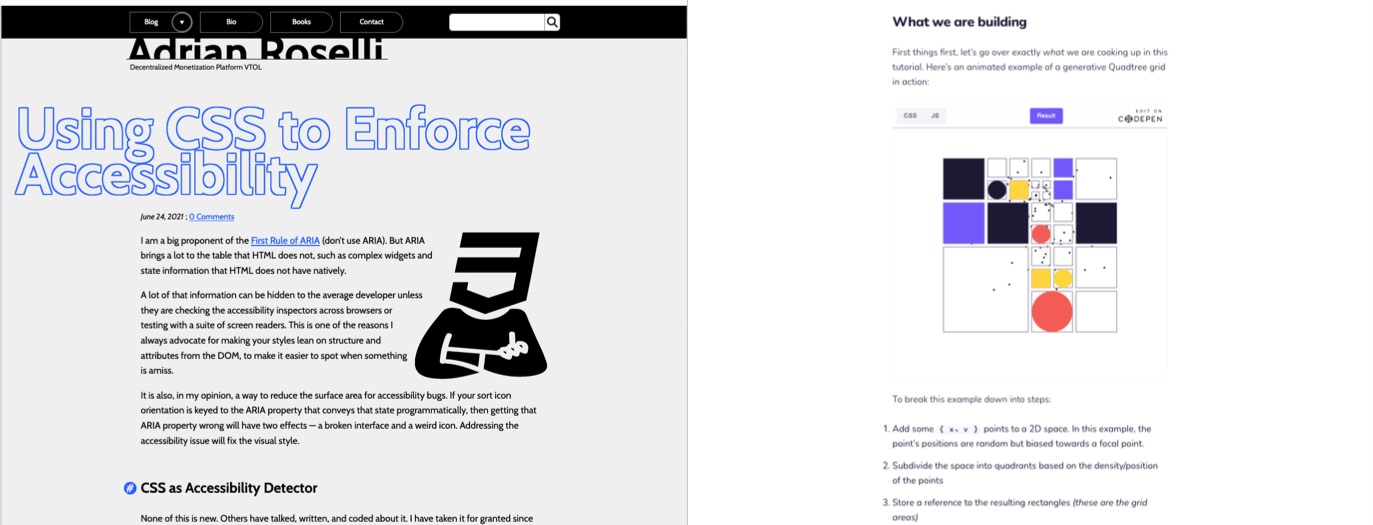
“Using CSS to Enforce Accessibility“, Adrian Roselli gives a few examples on how you can use attribute selectors related to accessibility and aria to style CSS components
#SVG
This is really cool: “Building Generative Grid Layouts With Quadtrees” by @georgedoescode
Useful tools and resources that will make your life easy
#CSS
Another cool CSS grid layout builder
#CSS #Fun
We had XP.css, 98.css, now let’s meet 7.css, a CSS framework for building interfaces that look like Windows 7, because, why not?
#Fitts
If you want to play with Fitt’s law (relationship between the target distance, width, and time needed for a target acquisition task) yourself, here’s a really cool tool to illustrate it
#Performance
This is awesome: “Image Optimization” a new @smashingmag book by @addyosmani, from AVIF to WebP, compression, automate optimization techniques and more, all the tips and tricks to improve the performance on your images for you websites and web apps
#Notion
For my Notion fan friends: A curated list of Notion Third Party Apps, Tools & Resources