
Pixels of the Week – June 12, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Hi, folks. This week I talked about documenting in French accessibility for designers at a meetup. The video should be online soon. Meanwhile you can check the talk slides, transcript and video in English here: A Designer’s Guide to Documenting Accessibility & User Interactions . I’ll be off for the next 2 weeks!
TL;DNR the one you should not miss
#Dark Mode
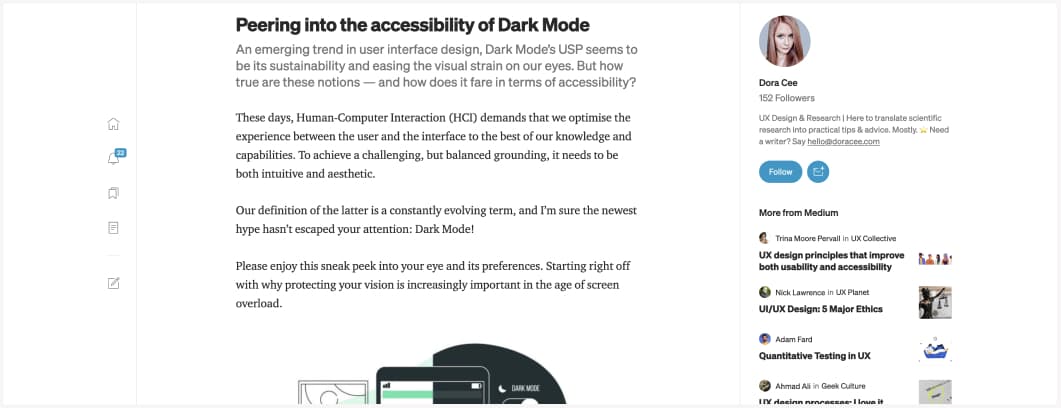
Peering into the accessibility of Dark Mode. Dark Mode’s USP seems to be its sustainability and easing the visual strain on our eyes. But how true are these notions — and how does it fare in terms of accessibility? Thank you Dora Cee for debunking a few myths around dark mode.
Interesting article
#UXMethod
Interesting distinction between personas and archetypes. I often don’t see the point of bio information in personas, especially in enterprise UX where we are more driven by tasks and needs than who the person is, so this kind of makes sense.
#Information Architecture
It’s all about making choices: Four Tradeoffs When Designing Navigation Menus
#Accessibility
- More common accessibility issues that you can fix today: missing focus states, captions and transcriptions, invalid HTML, heading that don’t describe their section and keyboard navigation
- The Last of Us Part 1 has “expanded accessibility options”
- In case you need some resources to help you make your React Native app accessibility, dear Brow Lawson got you covered: React accessibility resources. Which means: no more excuses!
#Design
It’s easy to view design as making things pretty, as though the presentation of the work is all that matters because that’s the thing we can see. Systems thinking is what makes designers great. Yes to all of this: Systems thinking is what makes designers great
#Humility
I’m a 1x engineer Well I am not an engineer but I like many ideas and concepts presented here, we need more 1x engineers, designers, humble people.
#Cheating
My students cheated… A lot. I am amazed at this whole story (but not surprised I had students teach too before)
#Disability
Interesting article on the design of objects to help disabled people. I still wonder how many of those projects are actual useful objects disabled people can buy and use (some are from the links I saw), vs art projects and disability dongles.
Inspiration, fun experiments and great ideas
#Time Travel
Web Design Museum exhibits over 2,000 carefully selected and sorted web sites that show web design trends between the years 1991 and 2006.
The also have videos of old flash sites!!
#SVG Animation
What can I say, I have a thing for day/night demos by Aysenur Turk
#Sounds
- Welcome to the Yellowstone sound library, where you can immerse yourself in the aural landscape of America’s first national park.
- Tree fm, a website where you can listen to the sound of a forest in the world. I find this quite calming and relaxing when you can’t actually go in a real one right now.
- CatMeows: A Publicly-Available Dataset of Cat Vocalizations “440 meows emitted by cats in different contexts. Specifically, 21 cats belonging to 2 breeds have been repeatedly exposed to three different stimuli to induce the emission of meows”
#Game
That person made a game in Microsoft Word (video) . Yup. Word. I just love it when people play around with technologies to go beyond what it was supposed to be.
#Links
Heydon is troll twitter with some link alignment chart and I love it.
Useful tools and resources that will make your life easy
#Maps
Felt, an interesting tool if you need to create and share different custom maps in internet –
#Illustration
If you need illustrations for you next project, you can configure styles, colors and background here (free with attribution)
#SVG Animation
A fun tool that turns your SVG into doodle pen style little animations
#Dev Tool
Can I DevTools is like caniuse but for the browser devtools
#Cryptocurrency
“Bitcoin Is Dead” – The #1 Database of Notable Bitcoin Skeptics
#Reading
If you are tired of the noise when you try to read an article, this mac “Quite Reader” app could help. Alternatives in browsers: Firefox and Safari Reader View, Edge Immersive Reader
Tutorials
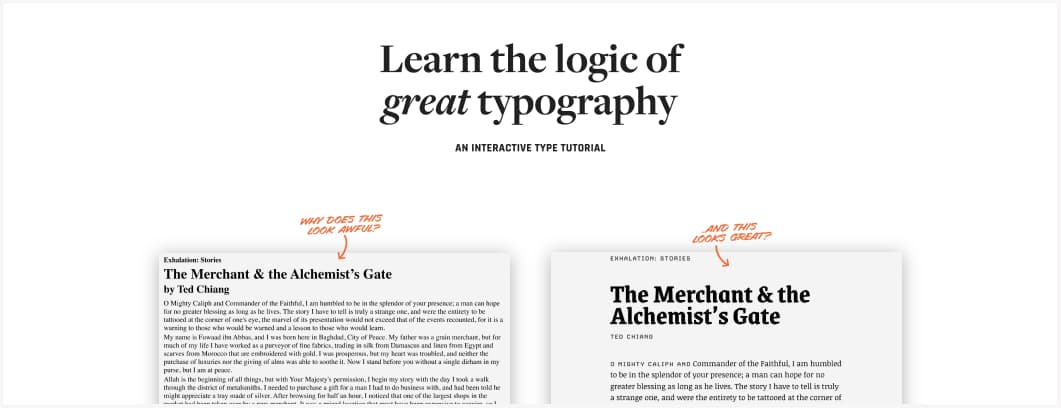
#Typography
I don’t fully agree with the fond choices here, but it’s still a nice interactive exercise to understand different areas of typography choice: Interactive Typography Tutorial
News in the industry
#Push Notifications
Push notification coming in iOS, weeeee, I was looking forward to update my class on that for years. This is a great news!!!