
Pixels of the Week – June 14, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: custom shape divider tool, user interviews cheatsheet, a MOOC on accessibility, user journey map template, how to build task flows, UI patterns exploration, typography, color tool, the “works on my machine” and lack of empathy in our community, a fun browser game, the story of the amazon “1 click button patent”, diversity in tech community, responsive CSS grid layout, CSS sticky positioning, rating scales in UX research, tips for high contrast mode, a “Bundle for Racial Justice and Equality” game bundle, a blob maker tool, a pattern generator that uses font-icons, a podcast on the complicated dimensions of Black life, etc.
#Now – what I’m up to
In case you missed it, I put together a User Interview Cheat Sheet that helps me write interview and follow ups questions for user research and usability test protocols, I hope it will help you as well.
I think I discovered the WORSE mobile experience ever this week.
Also, I’m invited to DeltaCX podcast with Debbie Levitt on Mon, 22 June, 18:30 CEST. We will talk about surveys as a user research tool: how they might look easy but can be hard to get right. Expect some bad examples of what to avoid! Join us live on YouTube!
TL;DNR the one you should not miss
#SVG #CSS #Tool
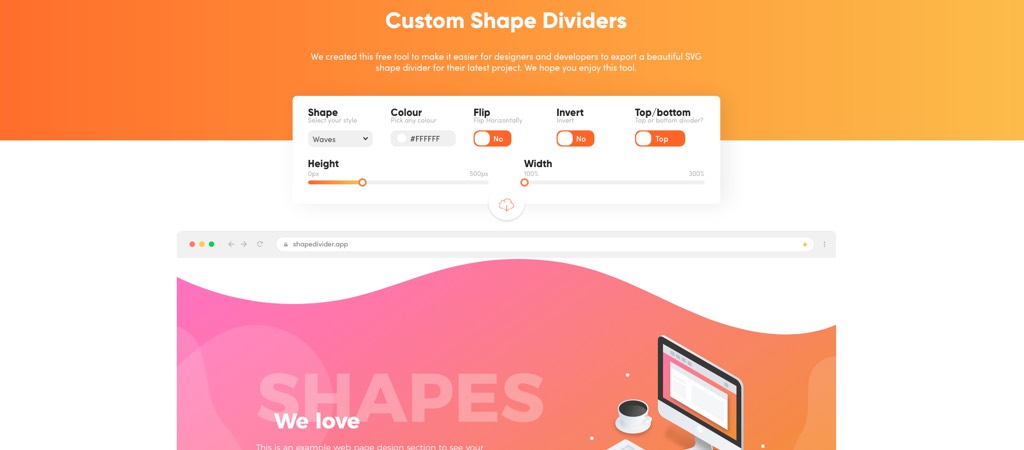
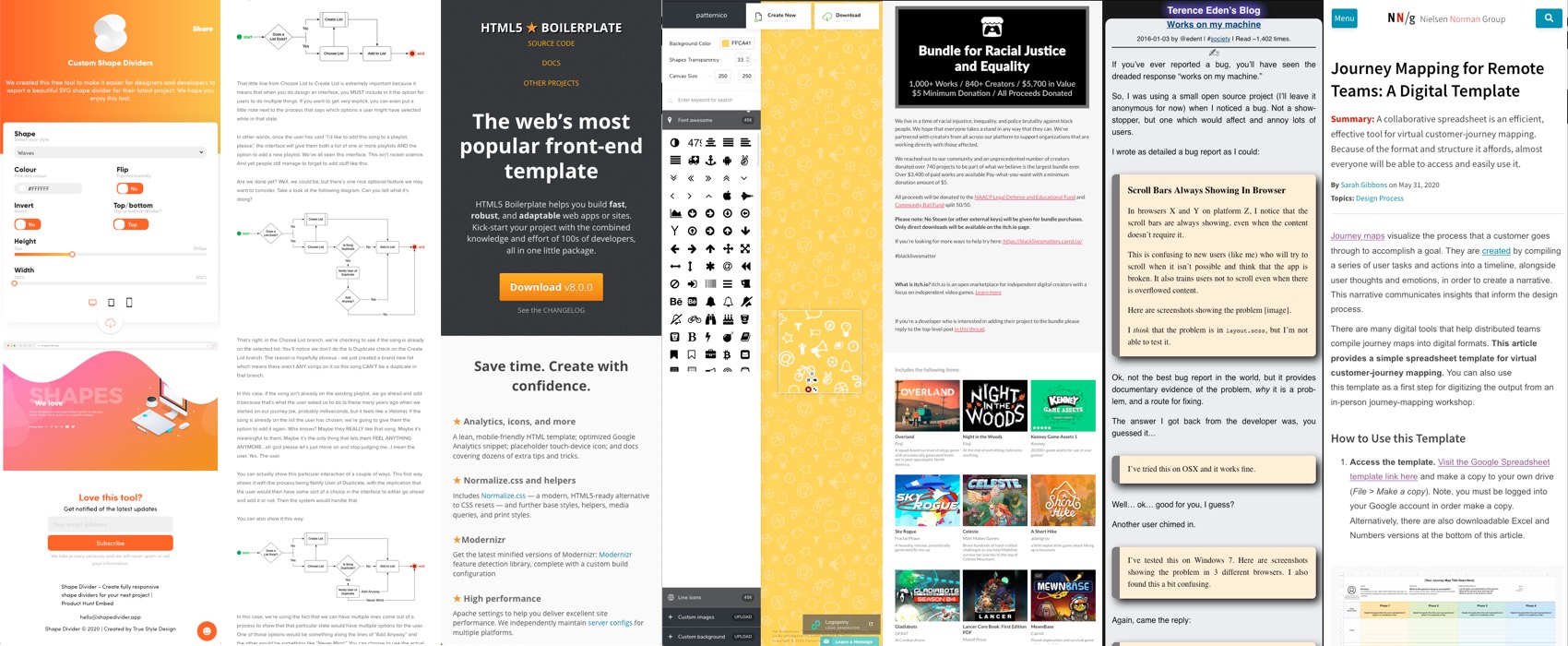
Custom Shape Dividers, an online tool to generate some HTML, SVG and CSS code for different types of dividers (waves, curves, arrows, etc).
Interesting article
#Tasks #UX
“How to Build a Task Flow” Laura Klein walks you through the steps to build a task flow for the task “Add a Song to a Playlist” and explains why such flows help a lot both designers and developers understand and communicate.
#Research #Survey
Rating Scales in UX Research: Likert and semantic differential are instruments used to determine attitudes to products, services, and experiences, but depending on your situation, one may work better than the other.
#JourneyMap
NNgroup created a Google Sheet Journey Map template you can use with your teams. Nice alternative if you can’t use tools like Miro. Also if your company does not allow G tools you could download the excel & maybe use tools like sharepoint?
#Empathy
- “I’m a Software Engineer, wearing a mask, but it’s not COVID-19 related… ” how to reach out and help your colleagues and peers by Kenny Whyte
- “Works on my machine” Terence Eden draws an interesting parallel between the tendency to disregard a bug because it “works on my machine” and the tendency to disregard an life experience because it “didn’t happen to me”. This industry needs to be better!
#UI Pattern #Patent
Did you know that Amazon owned a patent on the “1 click button” until Sept 2017, sued Barnes & Noble for patent infringement and licensed it to Apple in 2000? An interesting podcast on how this was a controversial user experience game changer at the time.
#CSS
- Windows High Contrast Mode (WHCM) completely overrides authored colors with user-set colors so there’s a few things to be aware of: “Quick Tips for High Contrast Mode” by Sarah Higley
- ” A First Look at `aspect-ratio`” haa this is going to be nice!
#Accessibility #Opinion #InclusiveDesign
“Accessibility or Morals?” by Darice de Cuba. The phone only option is out-dated and excludes a lot of people, that’s why “boycotting” large like tech companies Amazon or Uber is not that always that easy
Inspiration, fun experiments and great ideas

Welcome to TitleRun — the game that only exists in your title bar. It’s simple… Jump over the obstacles to survive and reach the flag
#LOL #Genius
guthib.com, that’s it
#Change
Whoopi Goldberg and Livia Nelson call for ‘The Gigantic Change‘ in a beautiful new animation
E-Learning
#Accessibility
Introduction to Web Accessibility, a free MOOC to learn accessibility that starts today! (Via @accesss42net)
Podcast
#Podcast
The Nod – Brittany Luse and Eric Eddings gleefully explore all the beautiful, complicated dimensions of Black life.
Tutorials
#CSS
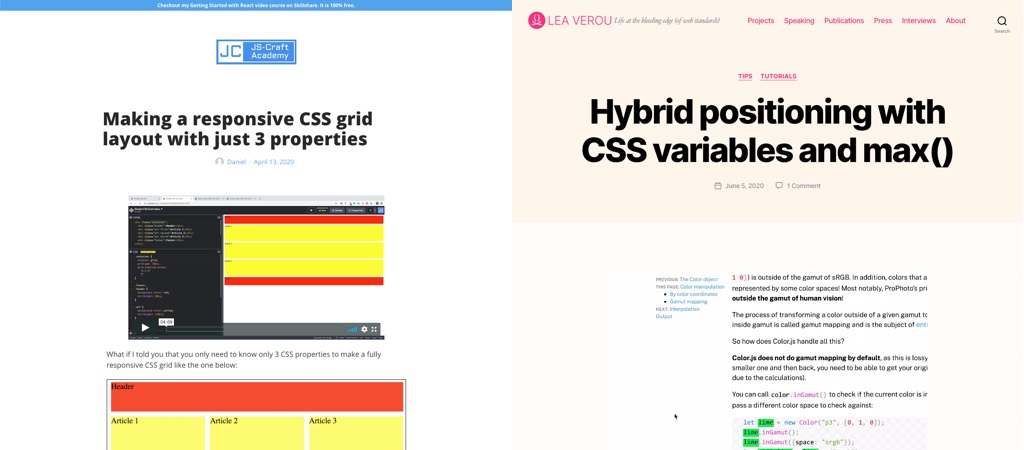
- Making a responsive CSS grid layout with just 3 properties, a cool 4 minutes super quick tutorial using grid layout
- “Hybrid positioning with CSS variables and max()” some advanced stickyish positioning that will react to scroll position by @LeaVerou
Useful tools and resources that will make your life easy
#Tool #Mobile #Color
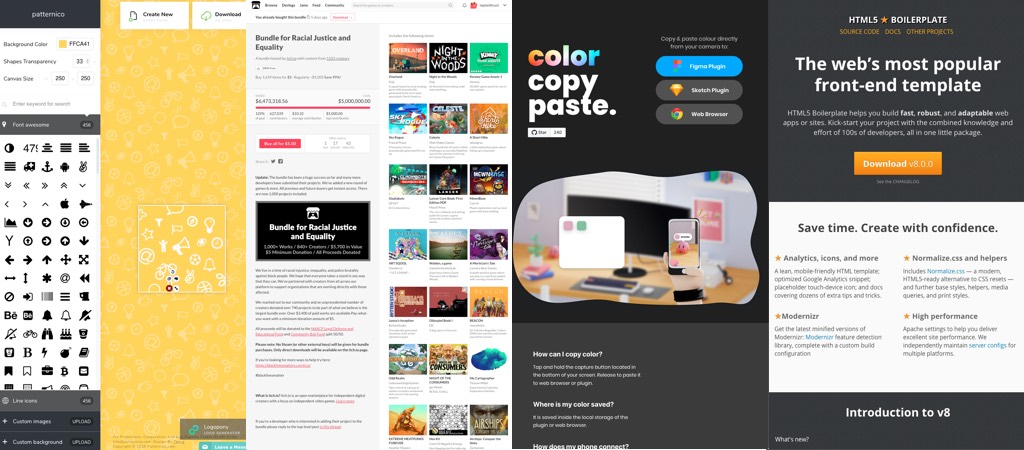
Colorcopypaste: this is a fun idea and also shows that our mobile browsers are powerful: copy a color by pointing your camera at it
#HTML #CSS #JavaScript
Remember the HTML5 Boilerplate? Well, the version 8 was released and wow, a lot changed over the years. This version says bye-bye to jQuery. The template: html5boilerplate.com — The article with more details
#Patterns #SVG
Patternico, a cool online tool to create and export patterns using font-awesome and line-icon
#Game #Diversity
For my gamer friends, there’s a “Bundle for Racial Justice and Equality” with a lot of amazing games in it. All proceeds will be donated to the NAACP Legal Defense and Educational Fund and Community Bail Fund split 50/50.
#DevTools #Console
I’m not sure who needs this but it looks like a fun idea: Display images in your developer console! by @defaced
#Community #Diversity
DINT – Diversity & Inclusion in Tech. A free online community set up to make connections between people who care about diversity and inclusion in tech. Find out more, and sign up for events and activities
#Bookmarks
This looks nice: larder is for bookmarking things on the web you’ll need again. It’s perfect for curating lists of libraries, tools, and reference material (any modern browser, native Android / iOS apps, 6 months free trial then $24/year)
#Illustrations
A collection of places to find Diverse Illustration curated by CSS tricks
#Typography
If you struggle with font pairing, here is a list of 10 excellent font pairing tools for designers