
Pixels of the Week – June 30, 2024
Testing font legibility, cognitive biases and a fun data viz on mullets (yes the hairstyle)
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to
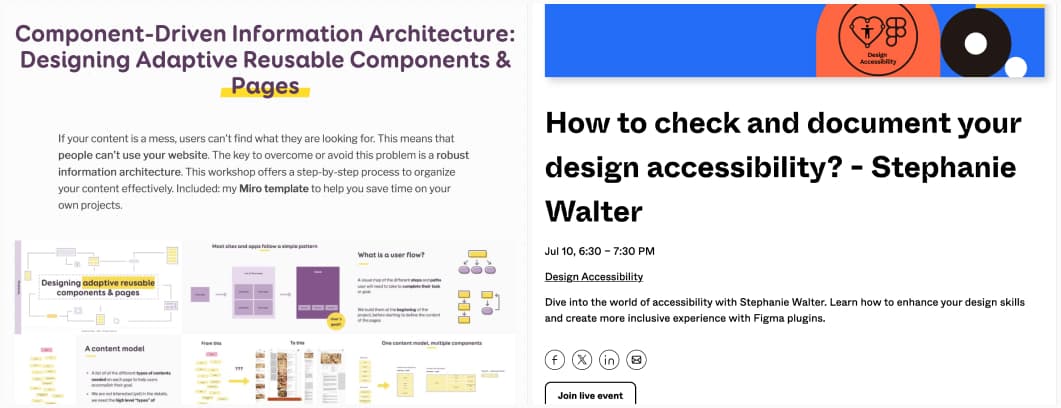
Dear gentle reader, I clearly watched too much of Bridgerton, haha. Also, I had an awesome time at UX London. It was so well organized. I loved the concept of talk in the morning, workshop in the afternoon, and then one final inspirational talk at the end of the day. I’ll try to do a summary, eventually. Also, my workshop on designing adaptive reusable components and pages went super well as well, in case you wonder.
So, what’s next? On July 10, I’ll be talking about How to check and document your design accessibility? (using Figma) for Friends of Figma. What to expect: practical tips on what to check, plugins to check and document accessibility for designers, interesting Figma templates to help you, etc.
Most popular content this week
Letter Checker a useful Figma template that helps you check the legibility of a font you want to use for your design (for accessibility purpose). Open the file, change the demo style, and then check the legibility of the different letter forms and glyphs in the audit section. Look for things that are hard to distinguish. In my example: for Helvetica, it’s hard to distinguish between capital i and minuscule l. Also, the shape of the e and o might cause confusion for people with lower vision. My quick and dirty test: I usually test iIlLaceo0O, so I have them all together. But I like that they have extra ones, like B vs 8.
Interesting articles that caught my attention
UX Research
- Cognitive Biases You Don’t Think About (12min) our context, personal biases, and even environmental factors, such as interview settings, can significantly skew our judgment, often without us realizing it. For example judges’ parole decisions fluctuating based on time of day. Yes when people are hungry, they tend to be less empathic. Being aware of such biases helps mitigate them.
- Shaping the Multisensory Experience: How Design Influences Taste, Smell, and Perception in Food and Beverages (10min) the design of food and beverage packaging, containers and eating environments influences our perception of the food. For example: in a study, the shape of the cup will influence how people perceive the coffee in it.
Front-end and CSS
- In Praise Of The Basics (8min) Geoff Graham praises learning the basics (HTML, CSS) for web development again, and finding those little aha moments that helped us build the web.
- Learn Grid Now, Container Queries Can Wait (8min) container queries are not used that much yet (because legacy browsers), so, take your time, learn the basics first (by Miriam Suzanne)
AI and Apple
Apple intelligence and AI maximalism (15min) Apple is integrating AI into its ecosystem by embedding context-aware capabilities in its devices, rather than creating its own standalone chatbots and models. They also want to have the model run on the user device, for more privacy. It’s an interesting approach, while everyone is selling “AI as a product”, they are selling it as a technology behind theirs.
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
How your dog sees the world (w/ Cleo Abram) in case you were wondering how we know dogs are colorblind but also, that they can “see with their nose”
Inspiration: fun experiments, beautiful art, and great ideas
- dropofahat.zone how James Steinberg used AI and computer vision to automatically drop hats outside his window onto New Yorkers (via cassidoo’s newsletter)
- The mullet is alive and well in AFL yup, that’s the kind of data viz we all need: length of the mullet, age of the mullet owner, when were they drafted, what position do the mullet owners play, etc.
Useful tools & resources
- GigaBrain is a search engine that will bring results from different places on Reddit and summarize them to you. So, of course, I hate to ask it How to Keep Cheese From Sliding of the Pizza. There’s mention of glue, but in the context of “Sprinkle some cheese on top of the toppings to act as a glue”.
- Textures ShareTextures: if you are doing 3D modeling, you might be interested in this collection of 3D textures and models. They are under CC0 license, which means you can use them for whatever you need to.
Conferences
Leveraging Behavioral Audits for Better Outcomes: Christelle Ngnoumen presents the COM-B Model and how they used behavioral science to help people save more for their retirement pension (US context)