
Pixels of the Week – March 14, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
What a week people! In case you were wondering why the site was down for a few days: 🔥 my OVH data center burnt down a few days ago. I had backup for the wp-content. But I was super busy preparing and giving a workshop on “different flavors of Designer” (slides not available but I kept the miro board public if you are curious), then a talk for the Google Students’s Club Warwick.
So it took me (with some help of Geoffrey) a little time to bring it back. In theory everything is here, I salvaged the rest for different other backups, even found my nginx redirections config, but if you see broken links please send me a message. On the bright side: I have been complaining for more that a year about how I hated EasyEngine V4 (because docker made it super complex and I don’t have time to become a docker expert on top of everything I am already doing). So, this was a good time to switch to WordOps. Love it so far, the structure makes more sense for my small little needs. So yeahy! Also there will be some 🔥 jokes in this edition, because, catharsis.
Also David Dylan Thomas’s awesome book on cognitive biases was added to the psychology section of my design book selection. I also restructured a little bit the article because it’s super long now & had fun with the colors in the heading^^
Women in Computer Science (and tech)
This Monday was March 8, Internation Women’s day (also know as “day were companies and big tech blogs / podcast showcase a few women while not giving a **** the rest of the year”). To honor of that day, here is a selection on content on “I wonder why there are so few women in computer science”
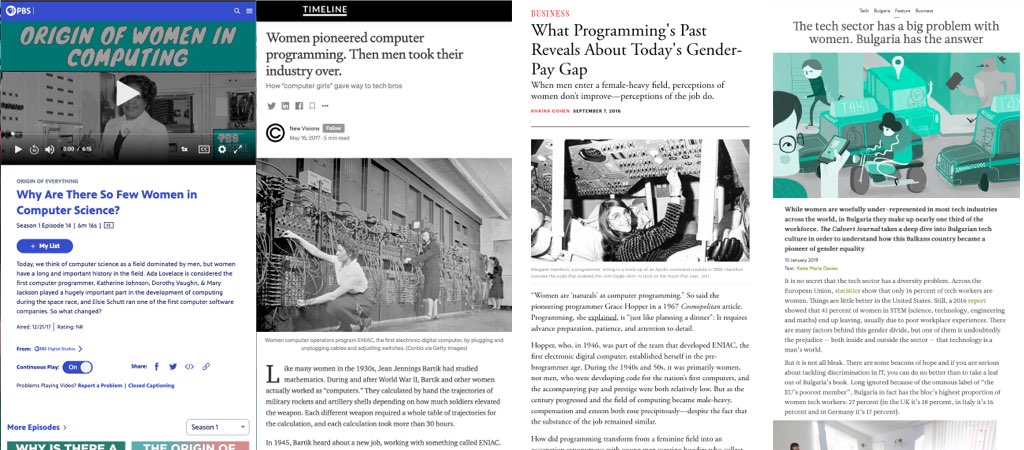
- “Why Are There So Few Women in Computer Science?” a 6min video that explains shortly but clearly the why and hows computer science is dominated by men today (and NO I will not make a TLDNR, you can watch a 6minutes videos by yourselves…)
- A picture of “Woman wiring an early IBM computer” from the ‘Documenting Science’ series (1938-58) by photographer Berenice Abbott
- “Women pioneered computer programming. Then men took their industry over“, an interesting article on how, again, there were a lot of women in CS until the narratives shifted in the mid 80’s towards “computers are for boys”
- What Programming’s Past Reveals About Today’s Gender-Pay Gap? When men enter a female-heavy field, perceptions of women don’t improve—perceptions of the job do. (by Rhaina Cohen)
- “The tech sector has a big problem with women. Bulgaria has the answer” an interesting article on how gender diversity is slightly better in some Eastern Europe countries, why, and how to keep improving. (by Katie Marie Davies)
- “The Secret History of Women in Coding” Computer programming once had much better gender balance than it does today. What went wrong?
- If you speak French: Des ordis, des souris et des hommes, un podcast sur “pourquoi la tech est principalement masculine aujoud’hui alors que ça n’a pas été le cas avant les années 80”
Interesting article
#Good Design
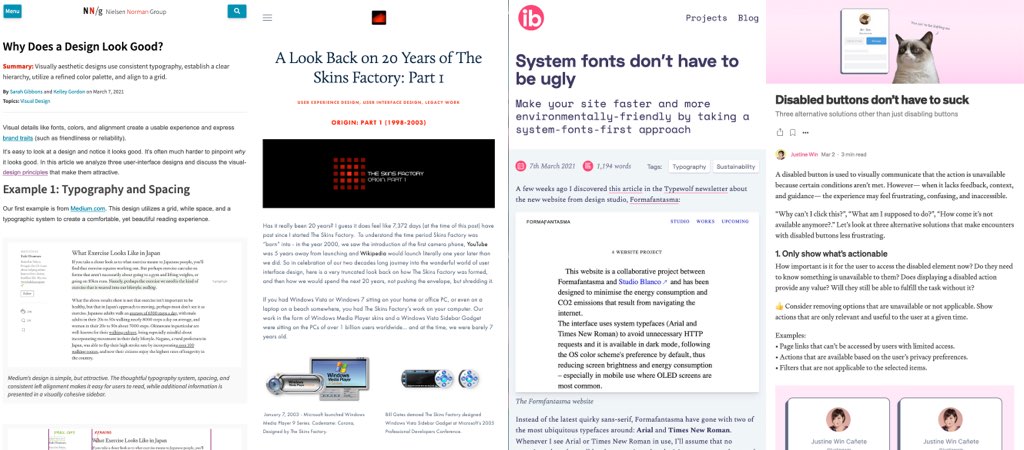
- “Why Does a Design Look Good?” by @NNGroup, of course “good design” is more complex than typography, colors, hierarchy and alignments, but this is a good introduction to explain that there’s rules and reasons why we do it that way.
- To stay on the topic of good design: “Good design is science, not art“, interesting read on problem solving and scientific method, not fan of the empathy part, but this is because I often see empathy as a “tool” to avoid doing user research.
#UI #Retro
“A Look Back on 20 Years of The Skins Factory – Part 1: Origin (1998-2003)” I’m sooo onboard for such retrospectives of UIs
#Typography
- “System fonts don’t have to be ugly” by Iain Bean (@iainmbean) the come back of the “system font stack” for performance purpose
- “Arial or Helvetica – Do you spot the difference?” Some typography little details I love by Zeichenschatz
- Haa this is cool: a type scale generator that uses clamp CSS property for the scaling
#Usability #Buttons
“Disabled buttons don’t have to suck” Justine Win presents 3 alternative solutions other than just using a “disabled” button. It depends a lot on the context and what users tries to accomplish here, but all 3 are quite interesting.
#Psychology
Anchoring, survivorship bias, decoy effect, curse of knowledge, recognition or recall, 5 biases that might affect users and designers explained
#Icons #SVG
Why we should stop using icon fonts and replace them by SVG. Interesting arguments, I think a lot of people still use icon-fonts because of technical debt and old habits. I find styling with font-size super frustrating with those as well.
#Conference #Safety
“Safety at conferences“, a blog post by Laura Kalbag where she explains why she doesn’t feel safe at conferences and what people and organisers can do about that
#Crypto #NFT
I Sold a Tweet About My Future Cat on the Blockchain and Helped Kill the Earth in the Process, a tale about NFT, how amazing capitalism became at putting a price on everything and how we burn resources in the process (she wrote on a blog that also needs data centers to burn resources for that, the irony?)
Also a few tweets about how people are steal paintings from twitter and tag the with NFT
#AI
To get skin tones right, Pinterest’s AI went way beyond facial recognition (via Myriam Jessier)
Inspiration, fun experiments and great ideas
#SVG
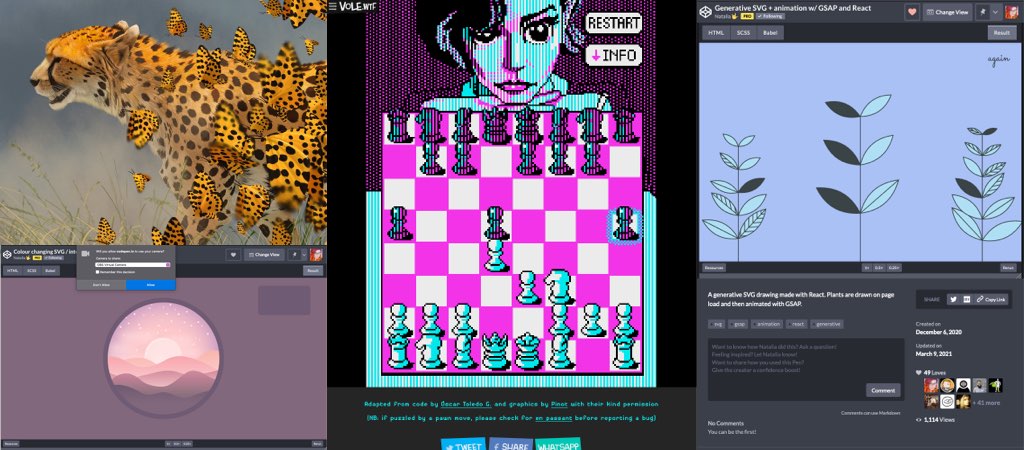
A generative SVG drawing made with React. Plants are drawn on page load and then animated with GSAP. Awesome demo by Natalia (@natszafraniec)
#JS #Chess
This is awesome: “The Kilobyte’s Gambit 1k Chess Game”
#SVG #Webcam
A colour changing illustration SVG that changes based on the color shown by your webcam. By Natalia (@natszafraniec)
#Song
The pandemics isn’t over just because you’re over it, this is my 2021 song people.
#Painting
I love Aaron Blaise‘s I see Spots painting
Videos
#DecisionMaking
“How the day of the week affects your decisions” an interesting TED talk by Jet Sanders
Tutorials
#CSS #Animations
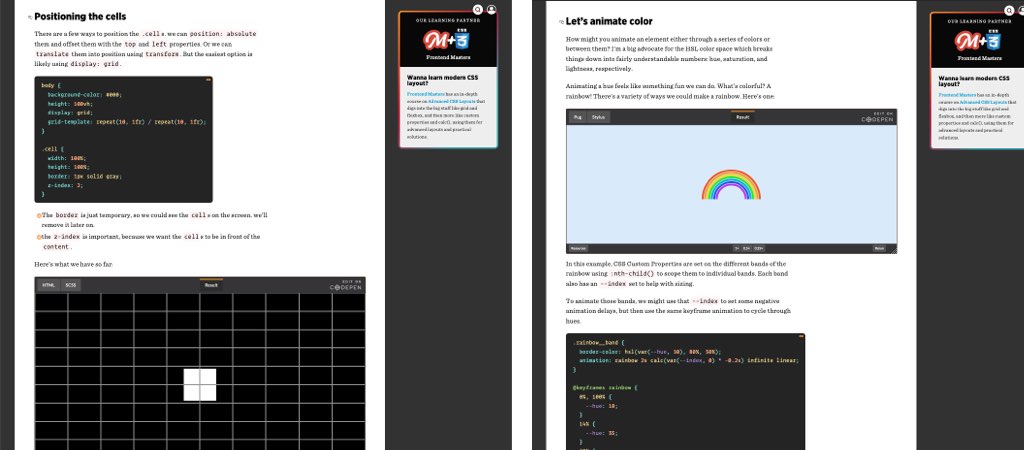
“Exploring @property and its Animating Powers” this is a really cool by Jhey Tompkins (@jh3yy) (warning : contains motion sickness triggering demos and colourful demos that might trigger seizures)
#CSS
Amit Sheen (@amit_sheen) uses CSS custom properties to map the position of the mouse without JS and build some interesting effects. As a CSS lover, I love how smart this is, but please be careful those might trigger motion sickness for some people.
Useful tools and resources that will make your life easy
#eBook
This month only James Victore’s book, ‘Feck Perfuction’ is on sale for just $1.99 across a variety of ebook retailers.