
Pixels of the Week – March 21, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
On march 24, I will be talking at “Into Design Systems“, a virtual conference about, design systems. You can still grab a ticket online. I’ll also teach an online master class for the University of Brussels about mobile strategy and mobile usability. Last but not least I will also take part into Maltem’s panel on “Designing around the world”. Dare I say this is going to be a super busy week on top of my usual client work?
I just also got a new MacBook from work with a touchbar. I feel like I’m 2 years lat to the party, but honestly after 2 hours if seeing this thing offer auto-corrections in most tools that distracted me from writing I just switched it to fixed buttons, like, my old physical keyboard. Yeahy for new technologies I guess?
TL;DNR the one you should not miss
#CSS #Front-End
To all my JS/Front-End audience, this is an important article (and some great resources at the end): The Importance of Learning CSS by Josh W. Comeau (@joshwcomeau)
Interesting article
#Search #Autocomplete
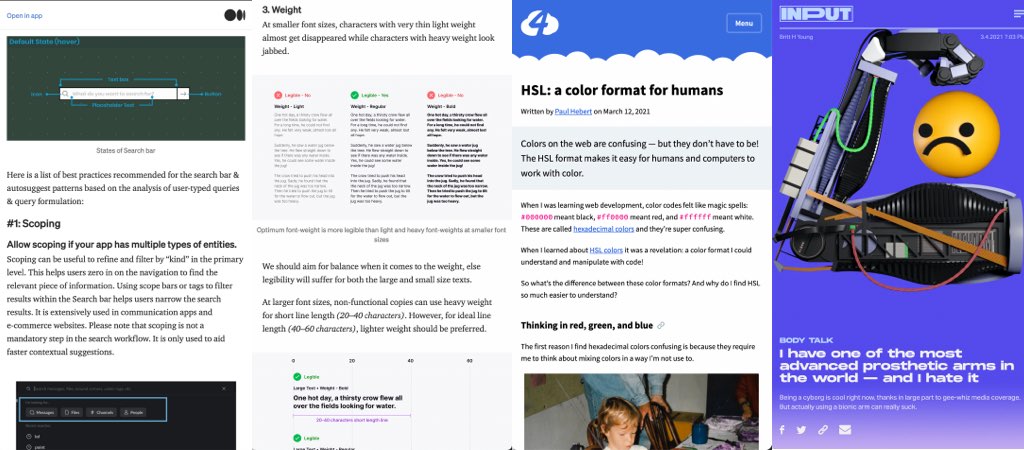
Some nice little UI design tips when you build auto-suggest and autocomplete by Pranava Tandra (@pranavatandra)
#Disability
“I have one of the most advanced prosthetic arms in the world — and I hate it. Being a cyborg is cool right now, thanks in large part to gee-whiz media coverage. But actually using a bionic arm can really suck.” by Britt H Young (@BHYRights)
#UI #Typography
“Legibility in User Interfaces” an interesting article by Nitish Khagwal on micro copy details that can make or break a design. (Those are generic UI guidelines though, always test this kind of thing with your own users)
#Navigation
Some interesting points about top vs side navigation, but, choosing one or the other depends a lot on your structure, content, user habits, etc, so this is something that needs to be tested, no matter what one or another survey is saying 🙂
#Color
“HSL: a color format for humans” by Paul Hebert (@HaulPebert). Yes, this resonates so much with me, HSL pickers (but also HSB AI and PS picker even if they are different) always made so much more sense to me than the RGB ones ^^
Inspiration, fun experiments and great ideas
#Dataviz
For my public transportation and data-viz geek friends: a real-time 3D digital map of Tokyo’s public transport system (also a few have live cam stream if you want to watch them live ^^)
#Demo #HTML
Pikapika!! CSS only GameBoy Colour featuring Pokemon Yellow by tiffany choong (@tiffachooo)
#Demo #3D
This little “Pop the bubbles! Three.js scene” by Stivali Serna is so cute
Podcasts & Videos
#Bootcamps
Julia DeBari, an instructor who has taught at 7 bootcamps, told us a bit about how the sausage is made.” Really great episode focusing on the behind the scene, it’s a little bit sad that it’s like many industries, focused on money not education
#UX #Podcast
Another great episode of @katerutter and @lauraklein’s podcast on predicting disasters. I always feel like I’m the strange “doomsday lady” when I mention how something might get abused, blank stares “don’t be so dramatic” replies, well, nope.
News in the industry
#Prototyping
Hum, is @figmadesign starting to play on @axurerp’s prototyping territory with those interactive components, I’m curious. Next step functions, conditions and variables? 😀
Tutorials
#CSS #Grid
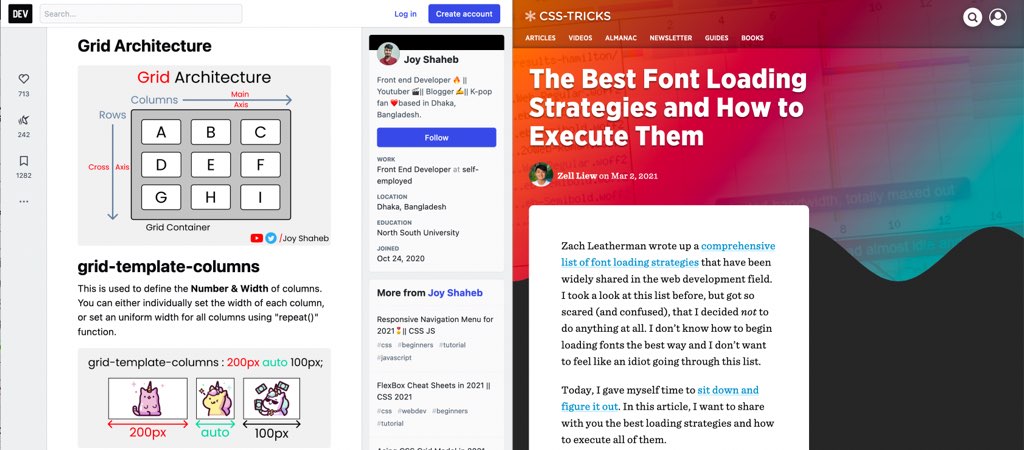
I cam for the cheat sheet, I stayed for the unicorns: CSS Grid Cheat Sheet Illustrated in 2021 by Joy Shaheb (@JoyShaheb)
#Font #Performance
If you care about typography and performance, this one is for you: ” The Best Font Loading Strategies and How to Execute Them” (by Zell Liew @zellwk)
Useful tools and resources that will make your life easy
#CV #Recruitment
No matter how fancy your CV looks, there’s a change it will have to go through some Applicant Tracking Systems and CV analysis tools. This is an online tool to double check what those tool can “read “in your resume.
#CSS #Transitions
Some fun CSS transitions you can copy paste for your projects by @argyleink (as always with motion:be careful about accessibility here, things moving around might trigger motion sickness, use with caution with prefers-reduced-motion ^^)
#CSS #Colors
This is cool: all the CSS color names sorted on a hue / lightness / saturation matrix (via @MiriSuzanne)
#Tool #Dither
I have no idea what I could use that tool for but I love a good retro vibe so here is a dither generator tool
#Templates #Presentation
If you are not a design and need nice templates for a pitch or a presentation, here is an interesting place to start getting inspired or even using those.
#Survey #Tools
This looks like an interesting alternative to Typeform, anyone test it yet?
#Illustration
Those little super colorful illustrations for @blushdesignapp are amazing
#Generator
Haa, this is a set of 15 SVG generators and I think it could be super useful if you want to bring some blog/social media cover images and don’t have much time for that 🙂
#Design
Women in Design: The Unsung Heroes, a celebration of awesome women designers
#ZoomCalls
This is EVIL: a tool to self-sabotage your audio stream, making your presence unbearable to others to escape zoom and other online calls.