
Pixels of the Week – May 15, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week
#Now – what I’m up to
After attending Access24’s workshop on accessibility I improved a few things here. This includes better link focus, small navigation change and a rework of the search on the blog homepage. Getting better one step at a time!

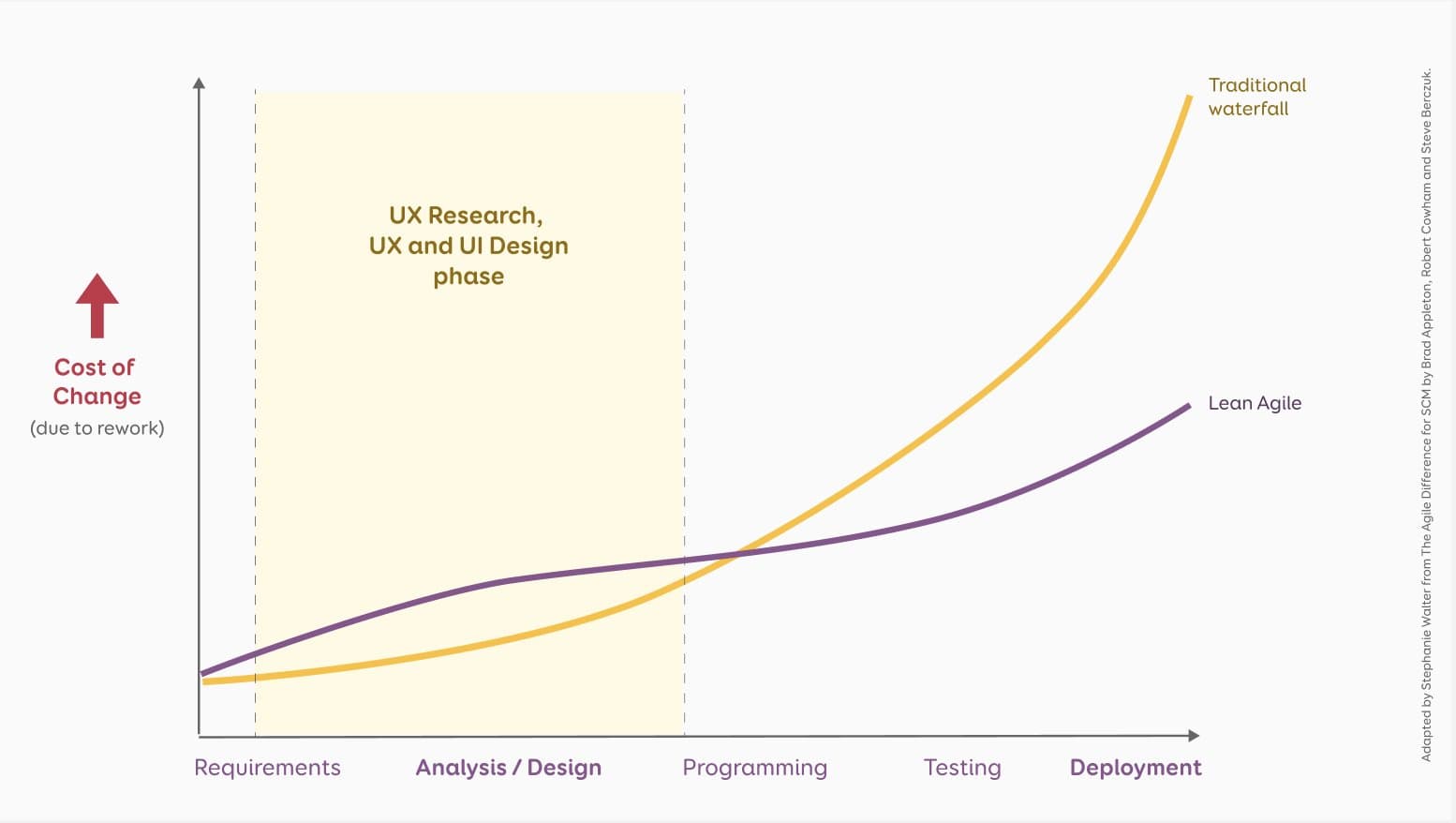
I also updated a few slides with a new graph. It is the Cost of change curve for traditional waterfall and Lean Agile. In both cases, changing something in the analysis / design phase costs way less money then if you need to change at the end after the deployment. I use this to explain that investing is design is going to help save money in the long run. (if you want the original version search for “The Agile Difference for SCM” by Brad Appleton, Robert Cowham and Steve Berczuk). I was also teaching remotely mobile strategy for the University of Bruxelles, with a fun little exercise on mobile capabilities to enhance user experience.
TL;DNR the one you should not miss
#CSS
A great introduction to how to use CSS Subgrid to inherit columns and rows from its parent, by @shadeed9
Interesting article

“How Can a Blind Person Use Virtual Reality?” a very interesting interview with @BGFH79. Personal note: I don’t understand that almost no game offer the basic option of adjusting the UI font size and hope this will improve.
#Localisation
A long super detailed article full of tips to help you Designing A Better Language Selector by @smashingmag
#Accessibility
Ordered, unordered and description lists: what are those, why they are important for accessibility, how to implement them properly and how to navigate across them with different screen readers
#Figma
Some Figma tips that should help you keep the files clear but also structure your projects better and help design/dev communication in the long term
#DesignSystems
“ Design system versioning: single library or individual components? ” by @brad_frost, the pros and cons of different versioning techniques
#Measuring
A Guide to Task-Based UX Metrics: action metrics, attitudinal metrics, behavioral and physiological metrics and some combined metrics
#UX Certification
What is “Google UX Design Professional Certificate” really worth? by @geoffreycrofte
Inspiration, fun experiments and great ideas

#Dataviz
What did earth look like X years ago, a fun site to see the evolution of our planet based on time and different events
#Conspiration
Cassidy made a really fun video on web performance conspirations
#Animation
A fun tool to turn drawings into small animation using different motion caption technologies. Okay this might not be child drawing but it was still quite fun
Useful tools and resources that will make your life easy

If you manage people, you need to bookmark this: Resources for Managers on Resilience & Leading Through Crises by @lara_hogan, author of Resilient Management
#AI
Finally; a good fun utilization of AI technology to help you defined if you were the Asshole which will always generate the green (Not the A-hole), red (Asshole) and blue (Toss-up) answers
#SVG
A fun generator to generate smooth animated blobs
#Stickers
Open stickers, a place to grab, copy and paste fun free illustrations stickers (also works with a Figma plugin)
#JavaScript
A newsletter dedicated to JavaScript
Tutorials
#CSS
Deep Dive into Text Wrapping and Word Breaking, how to control how text wraps and doesn’t wrap using CSS.
Contextual Spacing For Intrinsic Web Design, using clamp, min and max functions, width fit/ min/ max-content and grid units to build layouts that adapt on their own in the browser and containers by @5t3ph
Conferences and videos
#UXConference
24hours of UX is back, with really interesting topics and a nice line-up. It’s a $24 remote conference of 24 hours on June 8. I’m looking forward to quite a few of those talks 😄
#Accessibility
A free 2 days conference about accessibility on Sept 7-8, online
News in the industry
#Figma
Mandatory “what’s new in Figma” post after their whole conference. What new feature are you looking forward the most? For me it’s variable fonts!!!