
Pixels of the Week – May 3, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: React explained in 5 visual metaphors, accessible color contrast checker, a critique of the Lean UX Book, user interview follow-up questions,Android vs iOS design, understanding React, JS frameworks performance Cost, JS scope explained, heading levels in React, free 404 illustrations, an icebreakers generator, SVG favicons tricks, CSS level 5 media queries, CSS patterns you can re-use, etc.
#Now – what I’m up to
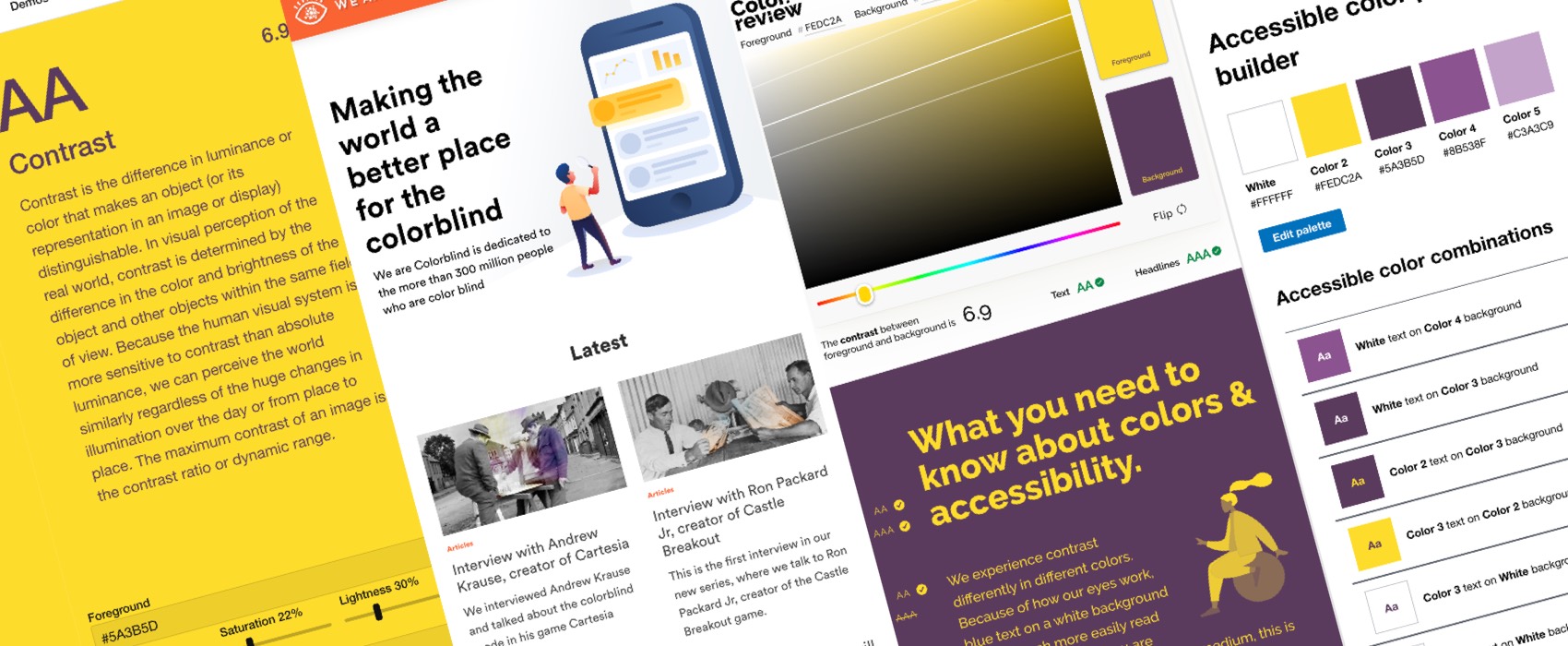
This week I updated my “Color accessibility: tools and resources to help you design inclusive products” article with more tips and resources: a part on CSS images
and 2 new Color contrast checker tool
TL;DNR the one you should not miss
#React
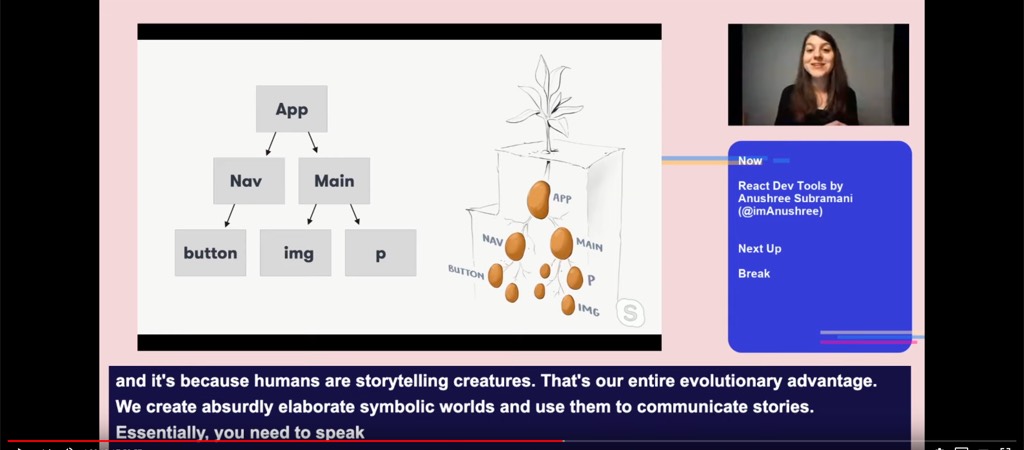
“Drawing the Invisible, React explained in 5 visual metaphors“, an amazing talk at #womenofreact2020 by Maggie Appleton, in case you were wondering why everyone is talking about React and potato plant this week. Maggie has a way to explain with visual metaphors complex concepts which is really amazing, I highly recommend you watch this even if you don’t write JS. I don’t and understood the whole talk 🙂
Interesting article
#Mobile #iOS #Android
32 Design Differences between iOS and Android Apps, an interesting article if you need to design for both platforms (and need some help going through the documentation, especially the Material design one)
#React
“What I wish I knew about React” interesting wrap up by @botsofcode
to understand React, especially if you come from an Angular background
#JS
“JavaScript Scope Explained in Simple Words” I like those kind of “back to basics” articles, there’s always some new comers who will need a simple explanation 🙂
#Performance
The Cost of Javascript Frameworks, some interesting data analysed by Tim Kadlec
Tutorials
#React #Headings
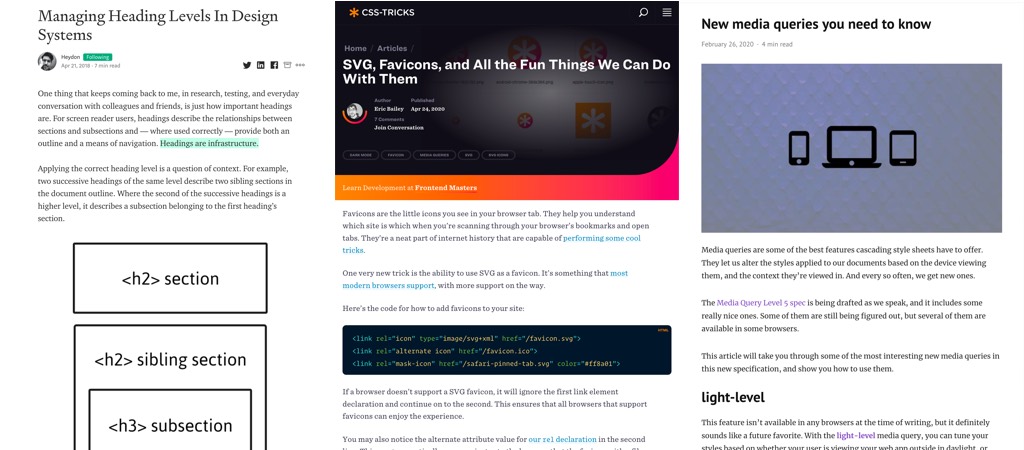
Following a discussion on the accessibility channel of #womenofreact2020 about “is it possible to change Hn level based on component content”, here is a great article by @heydonworks: “Managing Heading Levels In Design Systems”
#SVG
“SVG, Favicons, and All the Fun Things We Can Do With Them“, I love the dark mode trick!!!
#CSS
New media queries you need to know from the media queries level 5 spec: light-level, inverted-colors, prefers-color-scheme, prefers-contrast, prefers-reduced-motion, prefers-reduced-transparency, and prefers-reduced-data.
Podcast
#Lean #UX #Podcast
“The “Lean UX” Book is Neither Lean Nor UX“, another podcast by Debbie from DeltaCX you should listen to. It’s really refreshing to hear people like her encourage, you to think critically and express flaws in “established” models, especially when those models, trends or techniques can hurt our profession. I admit that I tend to just “not share” content when I disagree or think it’s crap, so I admire people who take the time to express different points of view, especially when it’s that well articulated
#Accessibility
A11ycasts with Rob Dodson, some small youtube videos about accessibility
Conference talks
#MediaQueries
Designing for inclusion with media queries, by Eric Bailey
Useful tools and resources that will make your life easy
#User Interview
Carine Lallemand’s quick cheatsheet fo interview follow-up questions
#Accessibility
Another nice color contrast checker online tool: enter 2 colors but also font-size /weight gives and you get 2 alternatives if your color combination is not AA/AAA compliant. Guess who slightly changed her purple yesterday on her site?
#Tech #Illustrations
Illustrated.dev explains web development & technology topics. With a little bit of anthropology mixed in, a really nice project by @Mappletons
#Illustrations
Royalty free 404 illustrations for your projects
#Workshops
Icebreaker, generate over 300 Free Icebreaker Questions for your meetings
#CSS
Some cool CSS patterns you can use as background, separator and more