
Pixels of the Week – November 13, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
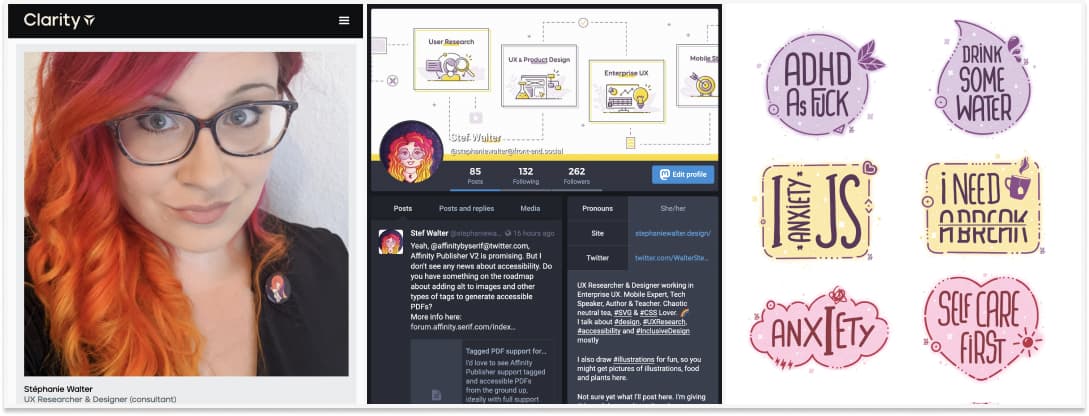
This Friday I spoke at and remotely attended Clarity. I spoke about how designers can document accessibility. I also drew some stickers for my friend Myriam, including some ADHD As Fuck, I *Anxiety* JS, Anxiety, Drink Some Water, I Need a Break, Self Care First.
Also, some awesome people I trust launched a mastodon instance, so I decided to give it another chance. You can find me here: @stephaniewalter@front-end.social. I won’t leave twitter for now, I’m in a “wait and see” mode.
Clarity 2022
I live tweeted some nuggets from a few talks I was able to attend. I honestly recommend you watch them all once they will be online:
- Ashleigh Axios spoke about issues with people and healthcare systems: individual issues, mistrust, and literacy. She reminded up that people don’t need fixing, systems do. So what can we do? take time to understand the history, point to the root problem, make sure we work on the core issues, separate people from problems, the person is not the issue. Make communication on plain language. Test it with different users and communities
- Ben Callahan spoke about company culture and how it impacts design systems. The frameworks he presented are going to be really useful for me
- Linda Dong brought us back to Apple’s first style guide and explained the evolution of the Human Interface Guidelines, I really like her take on avoiding “never”, “don’t” “always” in design system and use “try”, “avoid” and “consider”, because, sometimes, it depends!
- Hayley Hughes spoke about design system leadership, the type of profiles leaders have, how they are often people interested in multi disciplinary areas
- Natalie Weizenbaum talk about how Good Design is Anti-Capitalist, about how many design decisions today deny the user’s the agency of what they were actually coming to do.
- 2 people from Spotify presented us the evolution of their design system: “We want to evolve our system to reinforce our design goals, rather than our organizational model”
- Esther Cheran presented design tokens and the Token Zen Garden, an homage to CSS Zen garden, but with design tokens. I’m super hyped to play around with this.
- Kathryn Gonzalez presented how they build the foundation of the doordash design system. Starting with accessible colors!
- Anna Cook talked about how to audit design systems for accessibility. Start auditing design, then code, then documentation. 67% of accessibility issues can originate in design. Her slides are online.
- Dan Mall talked about how our next component will impact the design system. It’s a great tool on how to get people to actually adopt design systems.
- Amy Hupe reminds us that there is not right or wrong way to build a design system and we need to stop with dogmas
TL;DNR the one you should not miss
#UXResearch
If you want to seek a career in UX Research (or Design), you should read “Real talk from a UX researcher“, a very honest article by Ki Aguero to understand what that job actually looks like, on real projects, far away from the fluff or social media and bootcamp promises
Interesting article
#Accessibility
- Interesting method to help you test your components for accessibility
- I’m super happy to see more accessibility content on Baymard, roles are important if you use non standard HTML elements, here is what they are and how to use them with e commerce sites examples: E-Commerce Accessibility: Specifying UI Elements Using “Roles”
#AI
- Interesting read on how AI is rocking the creative world, with different examples of cool usage
- “Invasive Diffusion: How one unwilling illustrator found herself turned into an AI model” interesting topic, that brings back the question “should AI be allowed to train on living artists content”, plus, consent ?!?
- Artists say AI image generators are copying their style to make thousands of new images — and it’s completely out of their control, another interesting article on AI and the issue it can bring to artists who get their styles copied
#Globalisation
Why Everything Looks the Same. How economic globalization, generational transition, and technology converge to flatten the consumer experience
#MobileNavigation
I love how Vitaly always finds a lot of examples, in the wild for this articles. If you are looking for some ideas, inspiration and tips to design a mobile navigation, I recommend you check Designing The Perfect Mobile Navigation UX
#Cognitive Biases
From my blog’s archives: How to Facilitate a Remote Workshop on Cognitive Biases, aka how we brought our “Discover Cognitive Biases” workshop online
#CSS
- The CSS Mindset. My CSS aha moment was to get that you need a relative positioned parent to get the position: absolute work. Haaa, okaaay ^^
- Interesting question: Is There Too Much CSS Now?
#Online Moderation
Wow, this, is beyond horrible: Behind TikTok’s boom: A legion of traumatised, $10-a-day content moderators. (Content warning: This story contains description of extreme and disturbing violence, suicide, child abuse and cruelty to animals)
#Heuristic
Michael Kritsch did this huge work of comparing different usability heuristics frameworks to help you define which one is right for you and your project. Wow.
Inspiration, fun experiments and great ideas
#Inspiration #AI
AI Yōkai (AI 妖怪) is a dictionary of monsters from Japanese folklore, whose images have been generated by me using the artificial intelligence program Midjourney. Those are beautiful and very frightening at the same time.
#Creativity
A cute illustrated articles on how to generate creative ideas and how to sort them and keep the best ones
#Birbs
Colorful birds generated by Midjourney
#Random Knowledge
Is Poland’s tap water really protected by clams? The answer in a 4 minutes video. Too Long, Didn’t Watch: yes, but there are other systems in place to check water quality. Also, imagine, you have to design a tool to monitor the clams 😄
#Heating
Heating People and Heating Spaces, another very interesting sketchplanation
#Pop Culture
The opening credits to GAME OF THRONES…if it was made in 1995.
Useful tools and resources that will make your life easy
#Ice Breaker
Need an icebreaker question to ask as a starter for your next remote workshop or meeting? Here are 330+ of those.
#Pay Me
4 mindful ways to say “I’m Not Doing That for Free.” by Upasna Gautam
#CSS
A small CSS library with small semantic components, enhanced with ARIA and a few utility classes to help you kick start your project if bootstrap or tailwind are too much.
#Copy Writing
A place to find interesting little bits and pieces of awesome copy inspiration for your site
With all the mess around Twitter, now is a good time to remind you the existence of Blockpartyapp a tool to help you reduce noise and harassment, abuse and trolls, to mute and block people.
Videos and Podcasts
#Accessibility
- The Accessible Social video lesson is a FREE and convenient way for you, your team, group, or class to receive a comprehensive overview on accessible best practices for social media content!
- Very interesting podcast on the impact of accessibility in education areas, how the “full remote” possibilities due to COVID actually helped some students, and more
- The 2021 Axecon videos are now available on YouTube
Tutorials
#CSS
Haaa, I love those fancy image decoration animations using the outline CSS property