
Pixels of the Week – November 20, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection is particularly mobile oriented: mobile UX, mobile navigation patterns, Google Plus going full responsive, some accessibility conflicts caused by implementing swipe gestures, 10 tips to help you build a responsive site and Ethan Marcotte’s new book on responsive patterns. Also don’t miss two performance and SVG tutorials, a cute GIF animated icon pack and a site that features more than 400 UX/UI conferences.
Have a nice read 🙂
TL;DNR the one you should not miss
#Mobile #Responsive
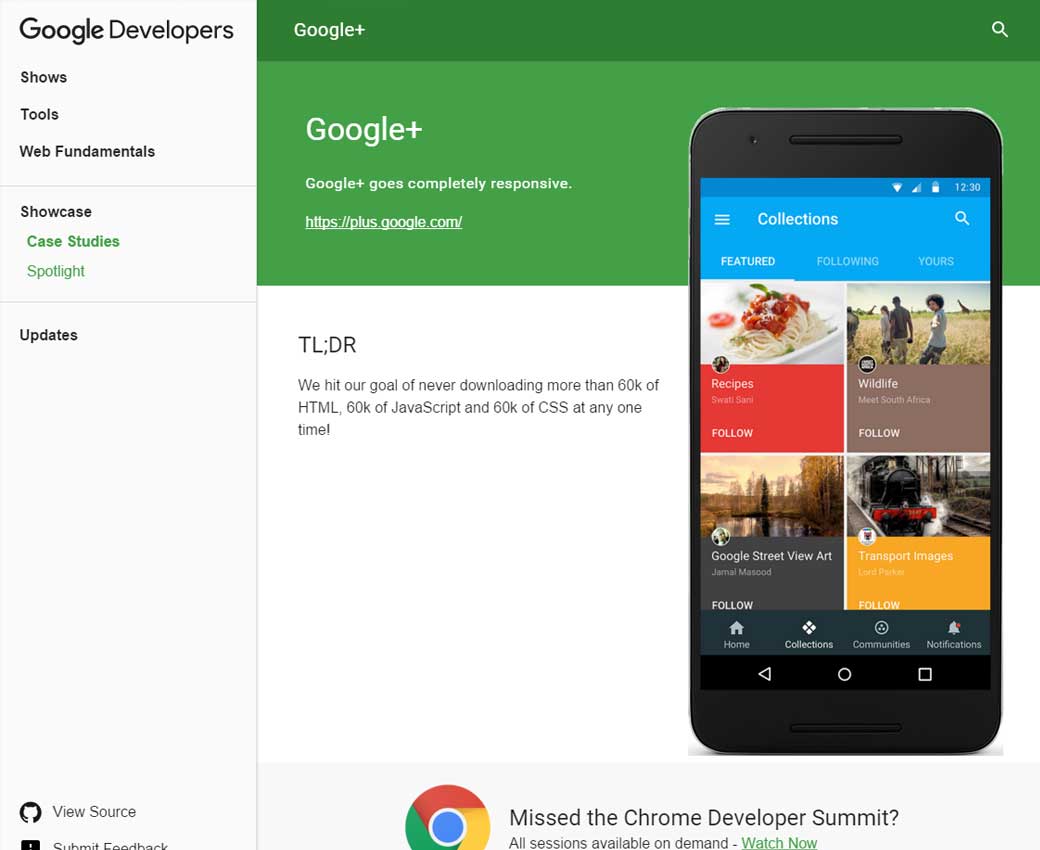
Google+ goes completely responsive, a detailed case study on how Google Plus droped the mdot site to go full responsive
Interesting article
#A11Y
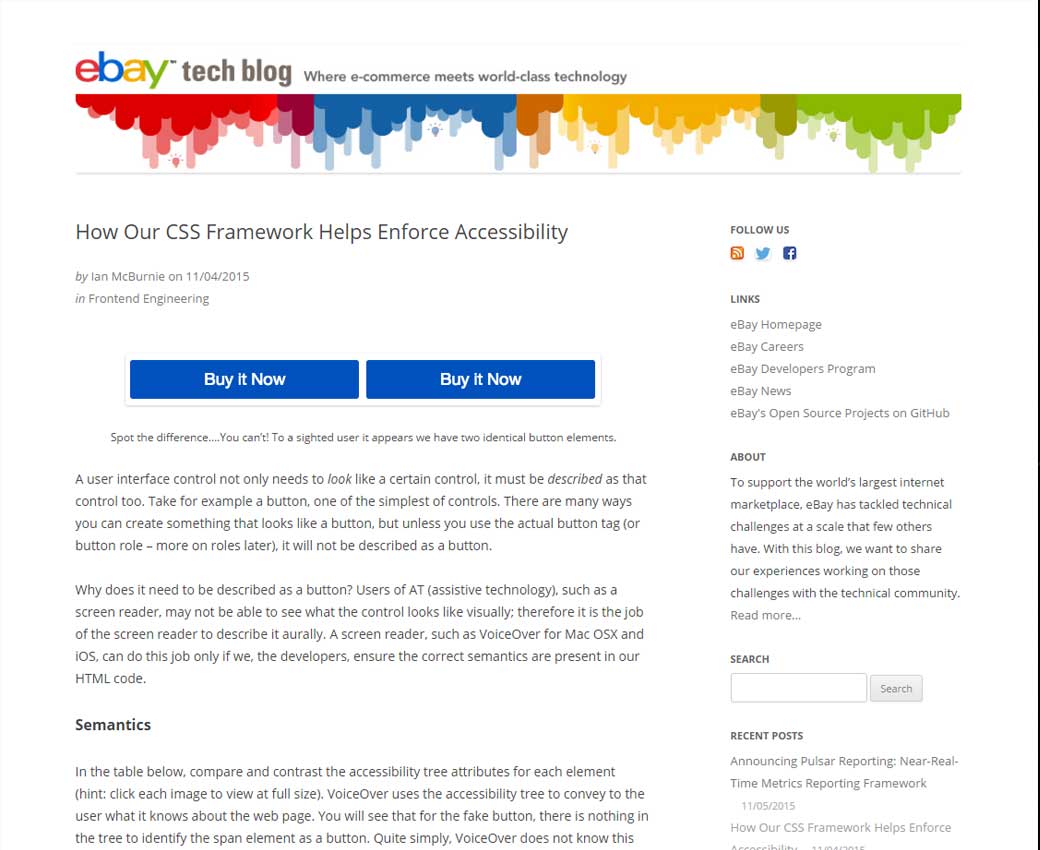
Interesting long read on fake buttons and fake tabs: How Our CSS Framework Helps Enforce Accessibility
#Typographie
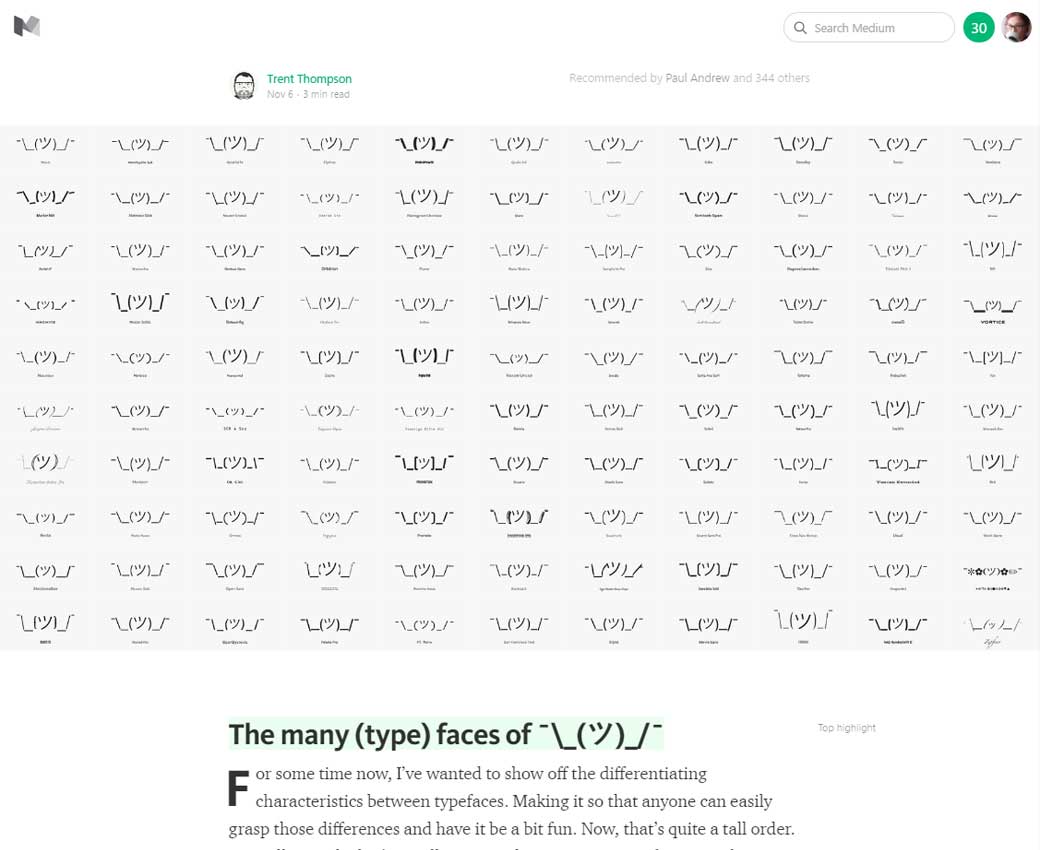
The many (type) faces of ¯\_(ツ)_/¯ and how it impacts the way we might see this emote
#Mobile #Navigation
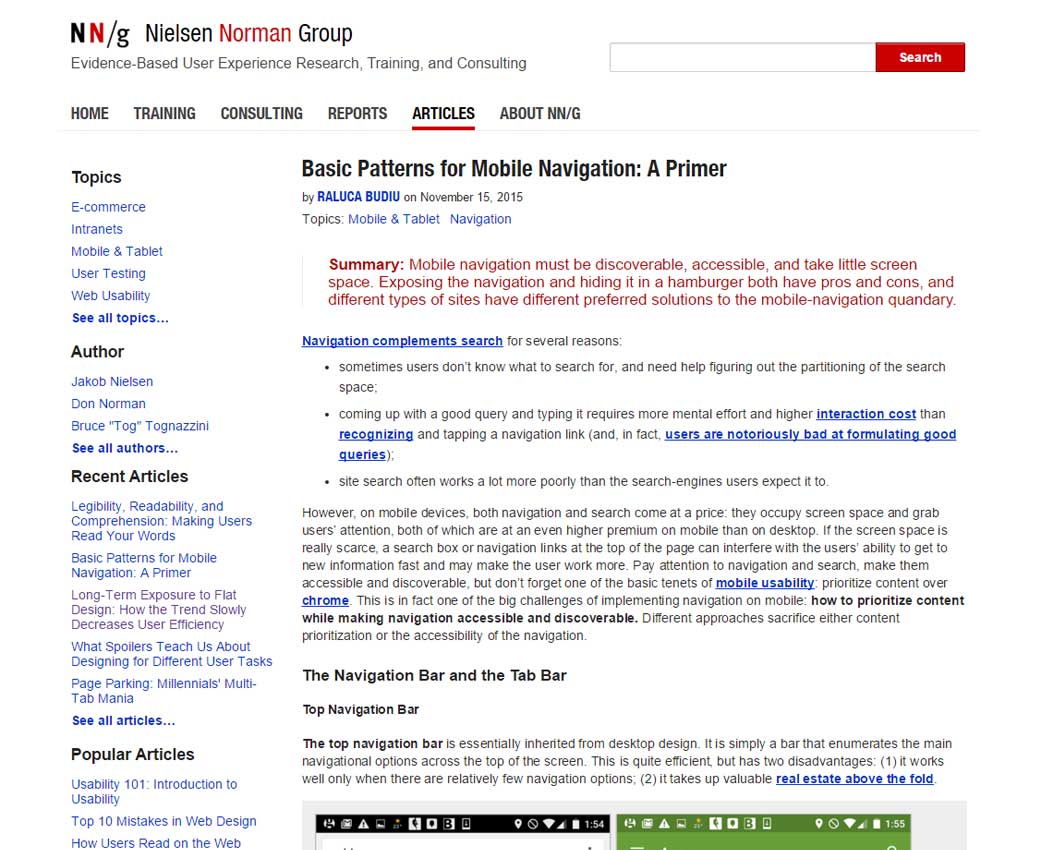
Basic Patterns for Mobile Navigation: A Primer, a nice analysis of different mobile navigation patterns and when to use which
#Design #UX
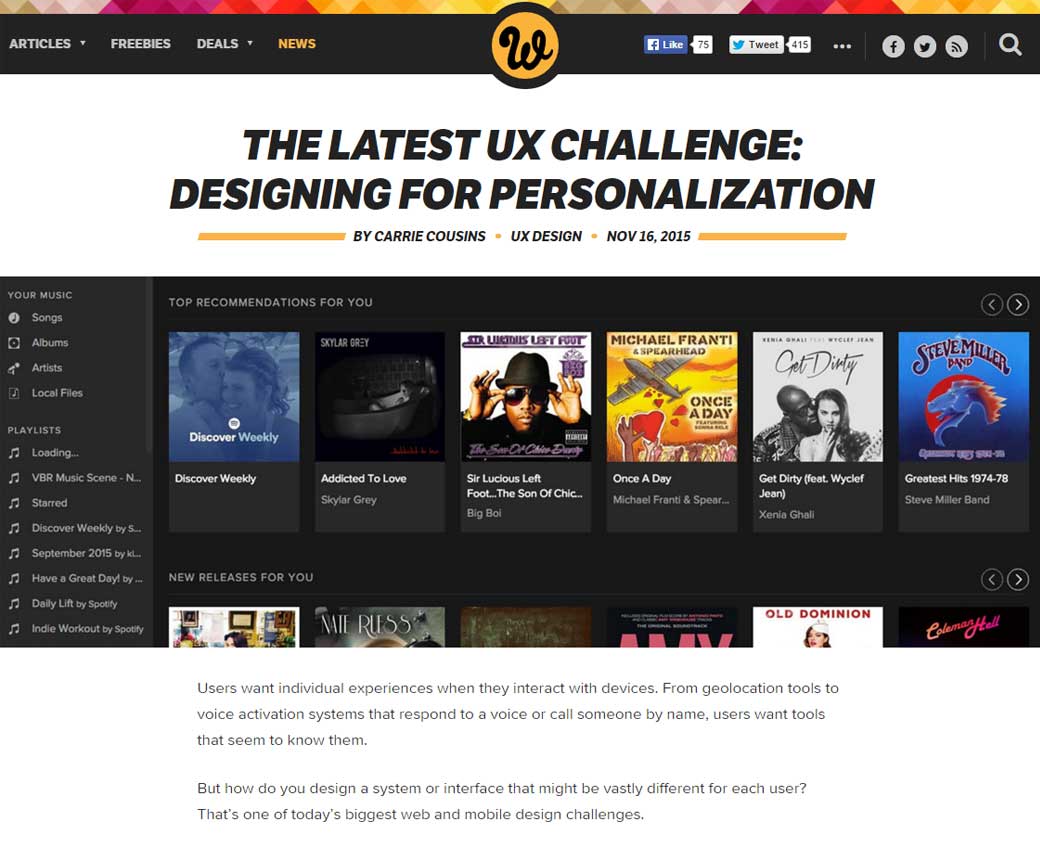
Design for personalization (although it can sound creepy sometimes)
#Mobile
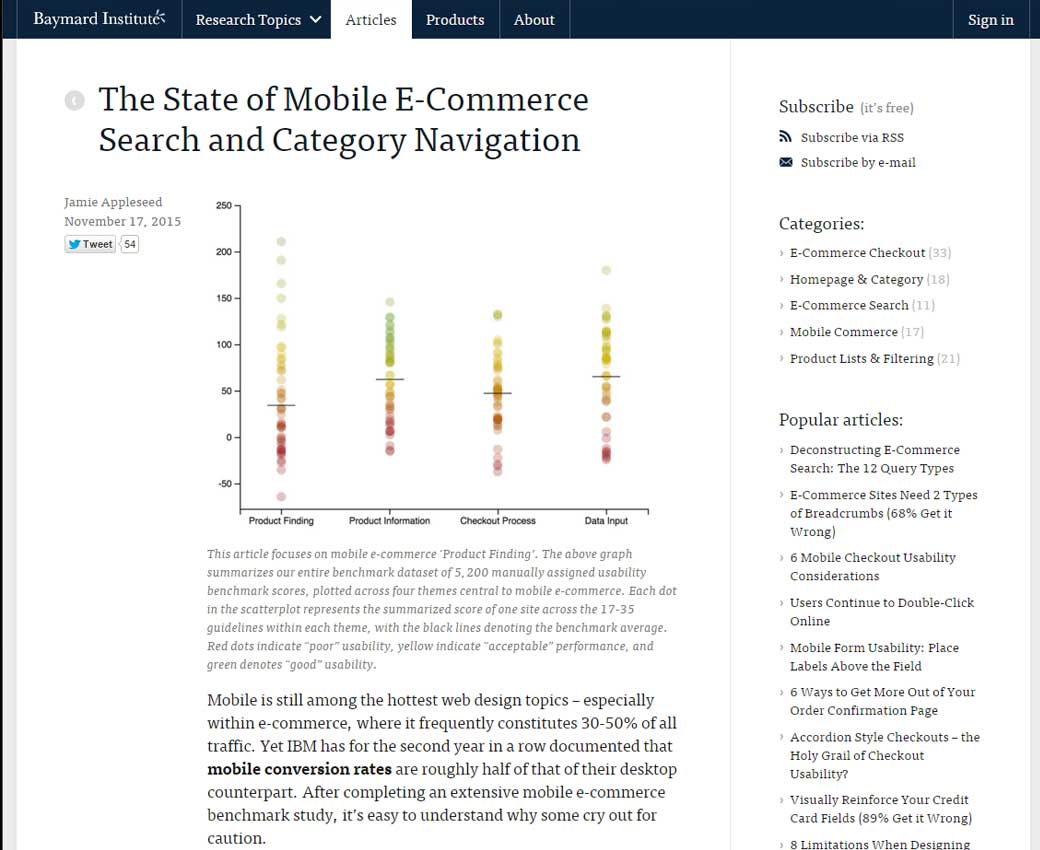
The State of Mobile E-Commerce Search and Category Navigation
#A11Y
Why Implementing Swipe Gestures Causes A Mobile Accessibility Issue, I did not know about that :/
#Mobile #Design
10 Everyday Shortcuts for Better Responsive Design, I strongly agree with the 3 first tips: try to sketch on paper first to get many rough ideas, try to thing about the smallest medium and enhance for bigger ones and you don’t, and you don’t need to design all the pages you should focus on specific patterns that will need special attention at different size
#Navigation #UX
Picking The Right Methods To Improve Navigation: card sorting, tree test, survey, etc., this article will help you find the right method to test and improve your navigation
Designer news
#Book #Responsive
Responsive Design: Patterns & Principles, a new book by Ethan Marcotte
Inspiration and Great ideas
#Medical help
Improving Medication Adherence: An Exploration
#Interview
How Bad Kissing is Like Working with Developers, nice to hear about a little bit of workflow/process in a really funny interview
Tutorials
#SVG
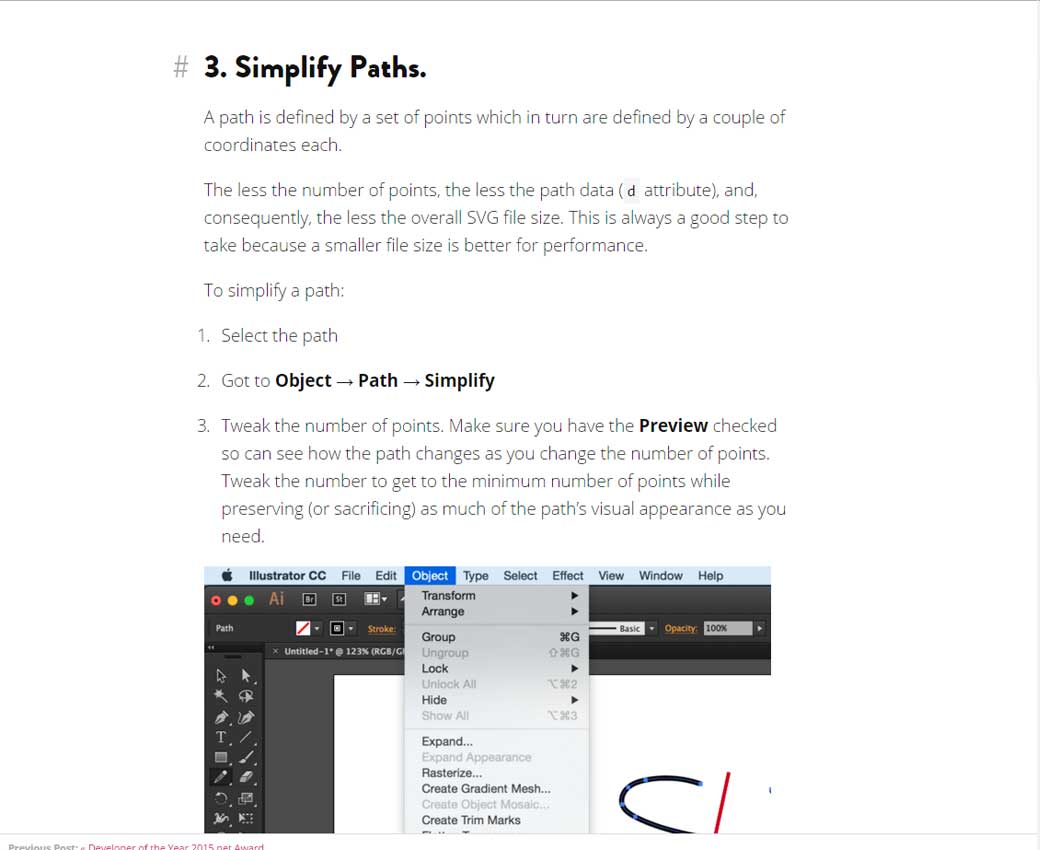
Tips for Creating and Exporting Better SVGs for the Web by @SaraSoueidan <3
#Font #Performance
Loading Web Fonts with the Web Font Loader
Useful ressources, tools and plugins that will make your life easy
#Conference
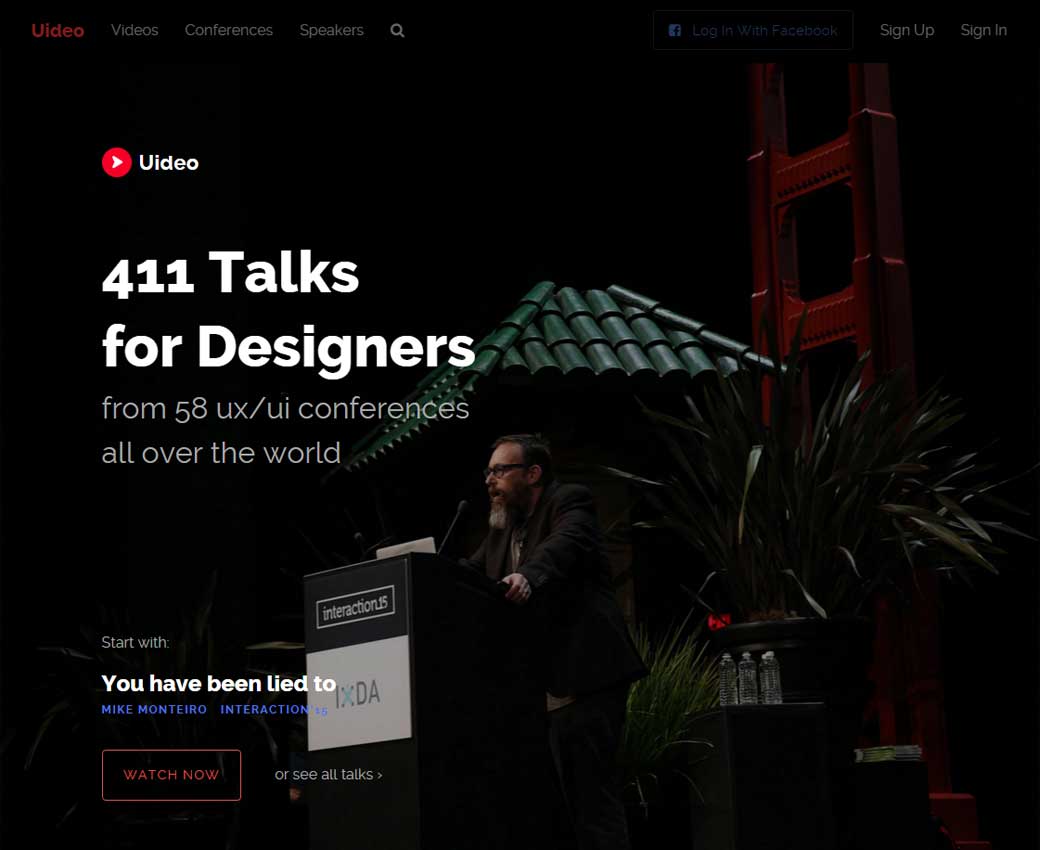
uideo.net ,398 Talks for Designers from 56 ux/ui conferences all over the world, in one place
#Icons #GIFs
A pack of GIF animated icons (still trying to figure out if this is a good idea but the icons looks really nice)
#UX
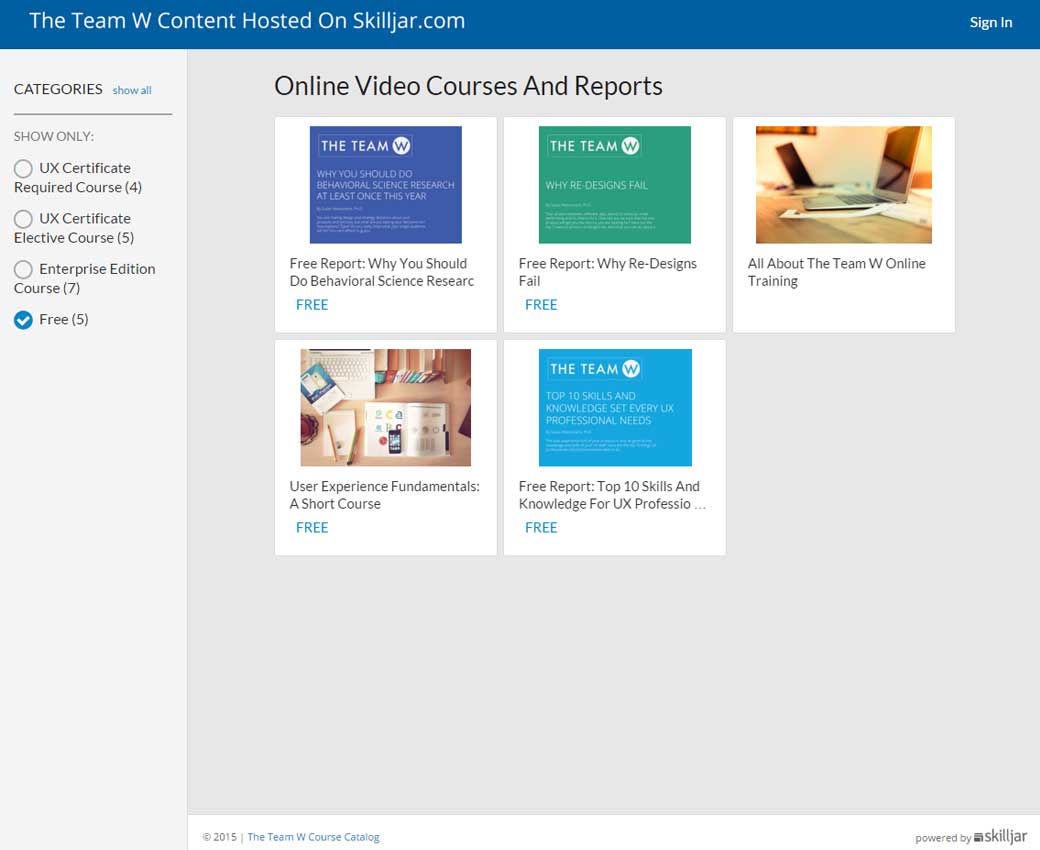
5 free courses and reports by Susan Weinschenk