
Pixels of the Week – November 6, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: better user experience with usability testing, more efficient forms, more performant websites, secure passwords, empathy maps. Some really nice illustrations in the inspiration section. And don’t miss high quality ressources and tutorials to help you manipulate images using CSS (blend-modes, filters, border-images) and SVG.
TL;DNR the one you should not miss
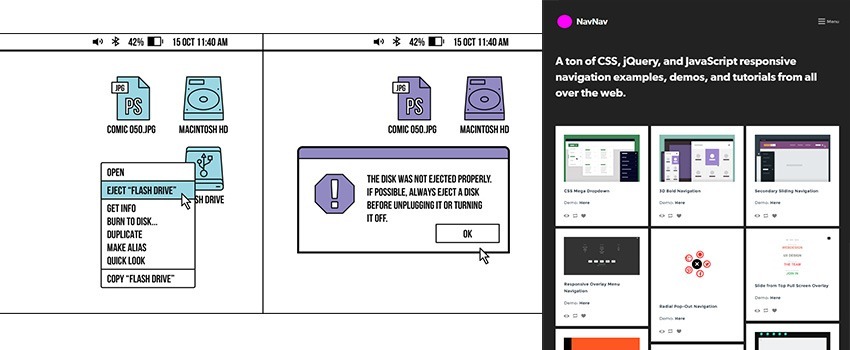
#Navigation
Looking for some responsive navigation demos, code and scripts? Here you go navnav.co 🙂
Interesting article
#Design
Detox Your Design: 8 UI Elements to Eliminate (with what to try instead)
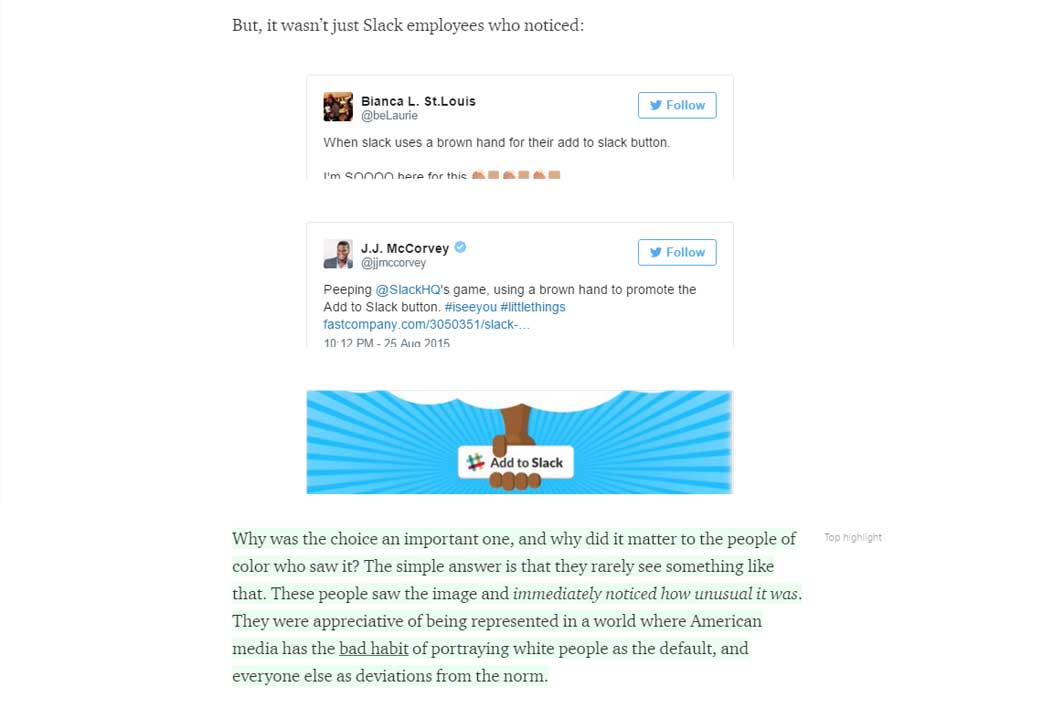
#Design #Diversity
Just a Brown Hand Slack used a brown hand for one of its design and it had a really nice impact on the community
#Security
Stop forcing your arbitrary password rules on me.
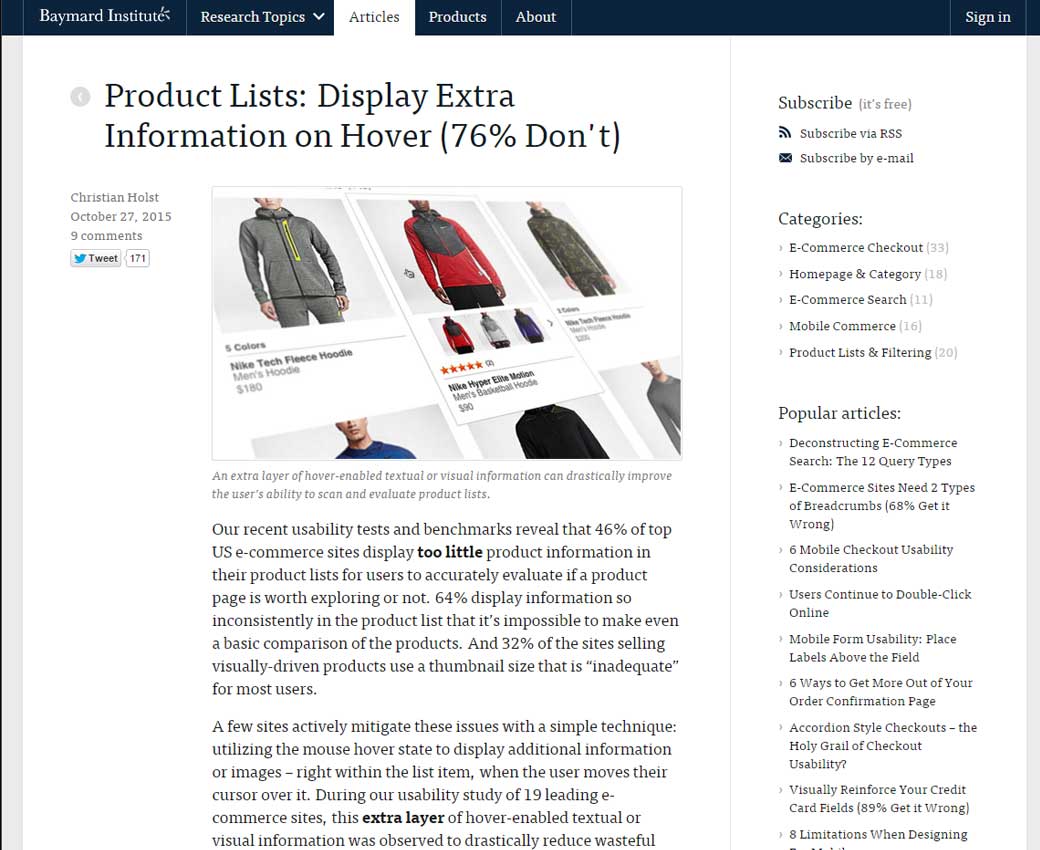
#Hover #Product
Product Lists: Display Extra Information on Hover and what to do with them on mobile device with no hover
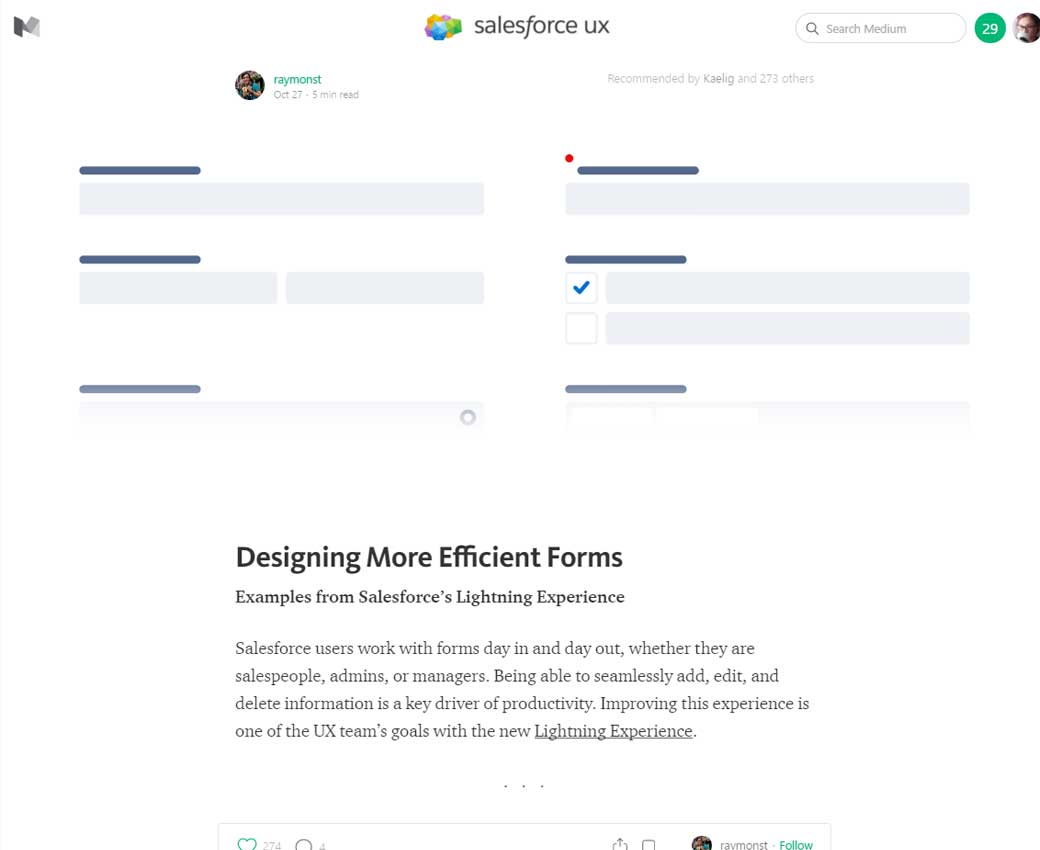
#Forms
Designing More Efficient Forms – Examples from Salesforce’s Lightning Experience
#Usability testing
5 usability tasks you haven’t tried so far
#A11y
Designing a landing page for color-blind people
#Mobile #Strategy
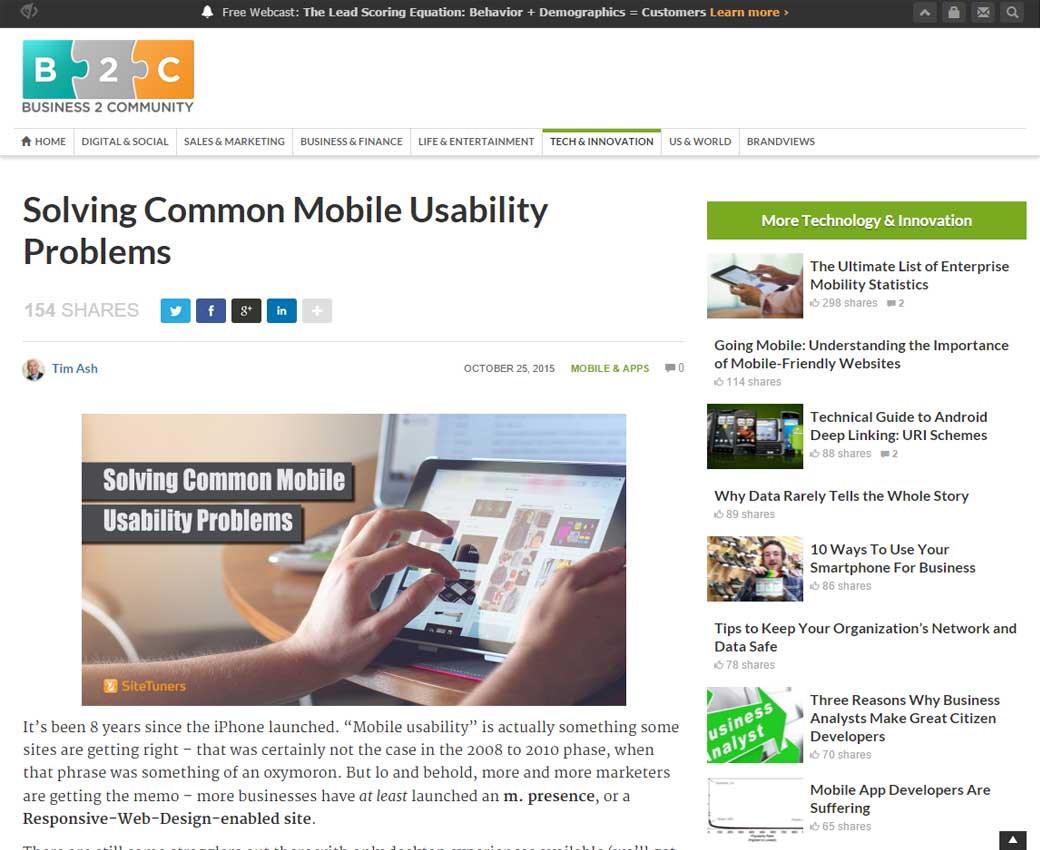
Solving Common Mobile Usability Problems, interesting point on using analytics to create mobile-oriented tasks pages
#CSS #Pattern
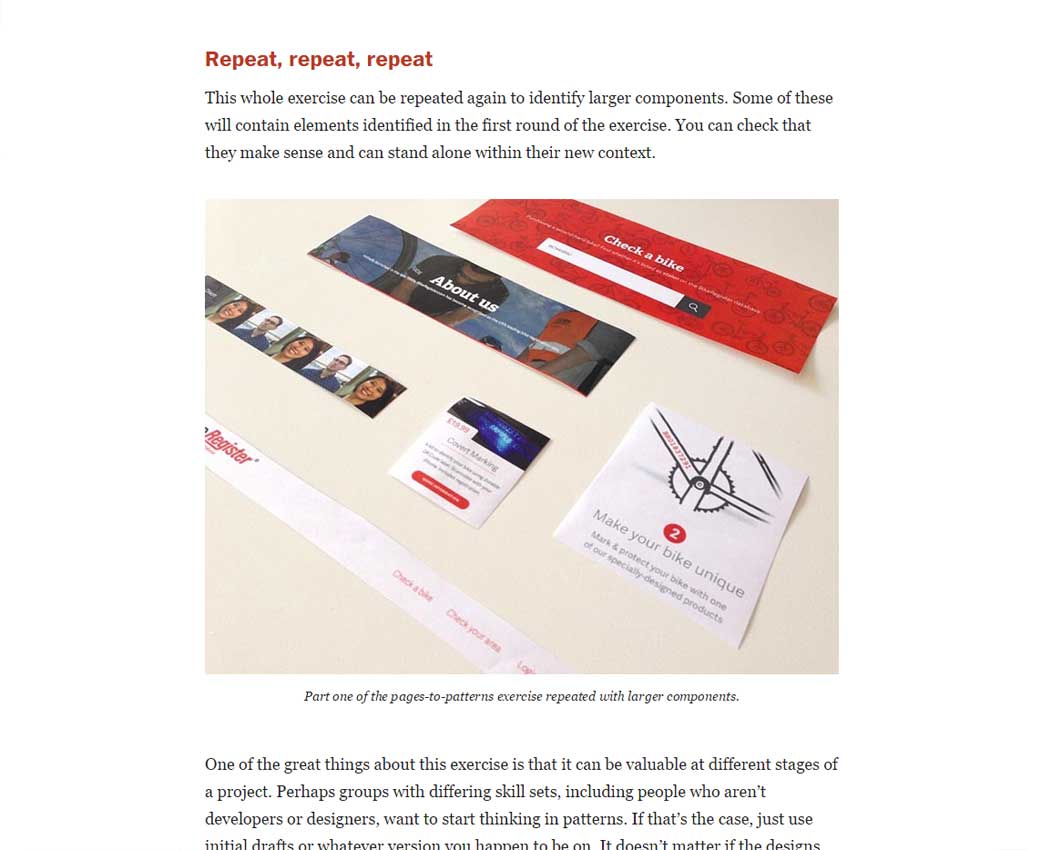
From Pages to Patterns: An Exercise for Everyone
#Mobile #UX
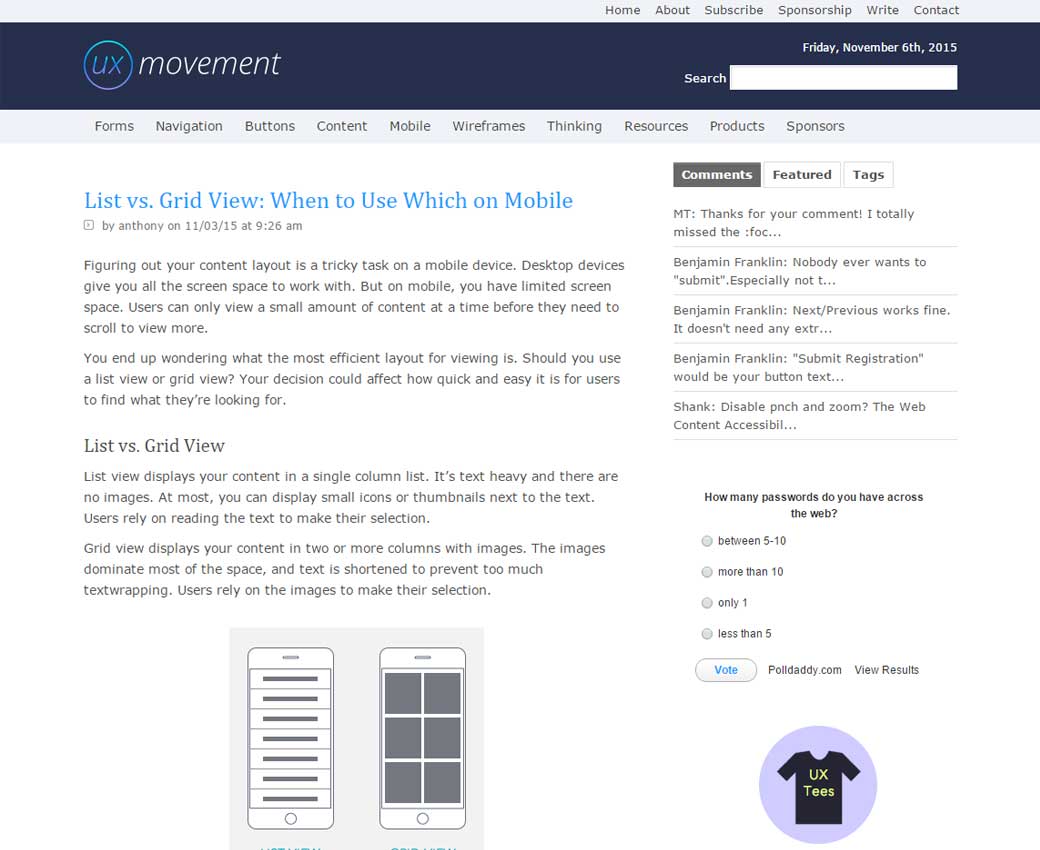
List vs. Grid View: When to Use Which on Mobile
#UX #Empathy
Adapting empathy maps for UX design, I really like the segments Paul is proposing
#Usability
10 of the Best Slide Decks for Usability Optimization
#UX
5 Digital Experiences That Drive Users Crazy, raah the fullscreen notification XD
#Performance
How AD-networks are slowing down your site
#Performance
Design + Performance by Steve Souders (Beyond Tellerand slides)
Designer news
#Illustration
Autocomplete hand drawn animations software that can predict the next thing to draw 😮
#Design #Color
How To Design With Monochromatic Colors [With Expert Tips From A Designer]
Inspiration and Great ideas
#inspiration #motion
Covers – A series of 55 animated vintage book graphics
#Illustration #Inspiration
There are only 2 kinds of people in this world
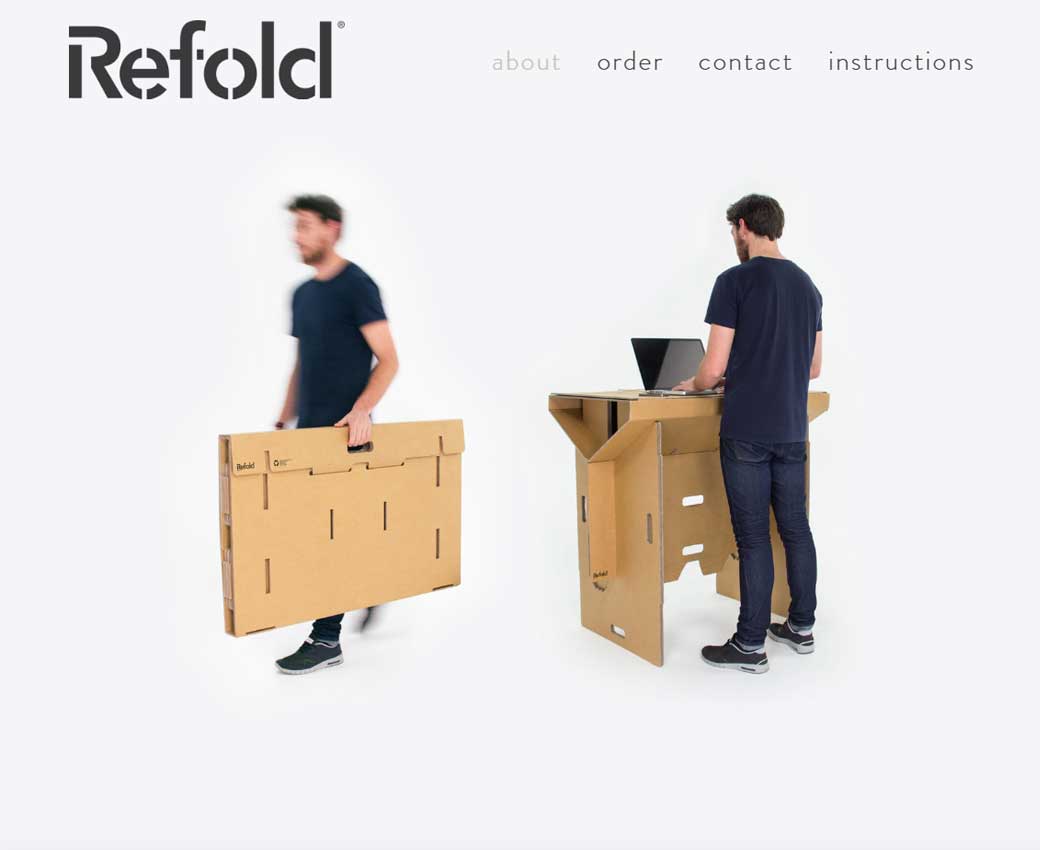
#Desk
refold.co, a cardboard standing desk 😮
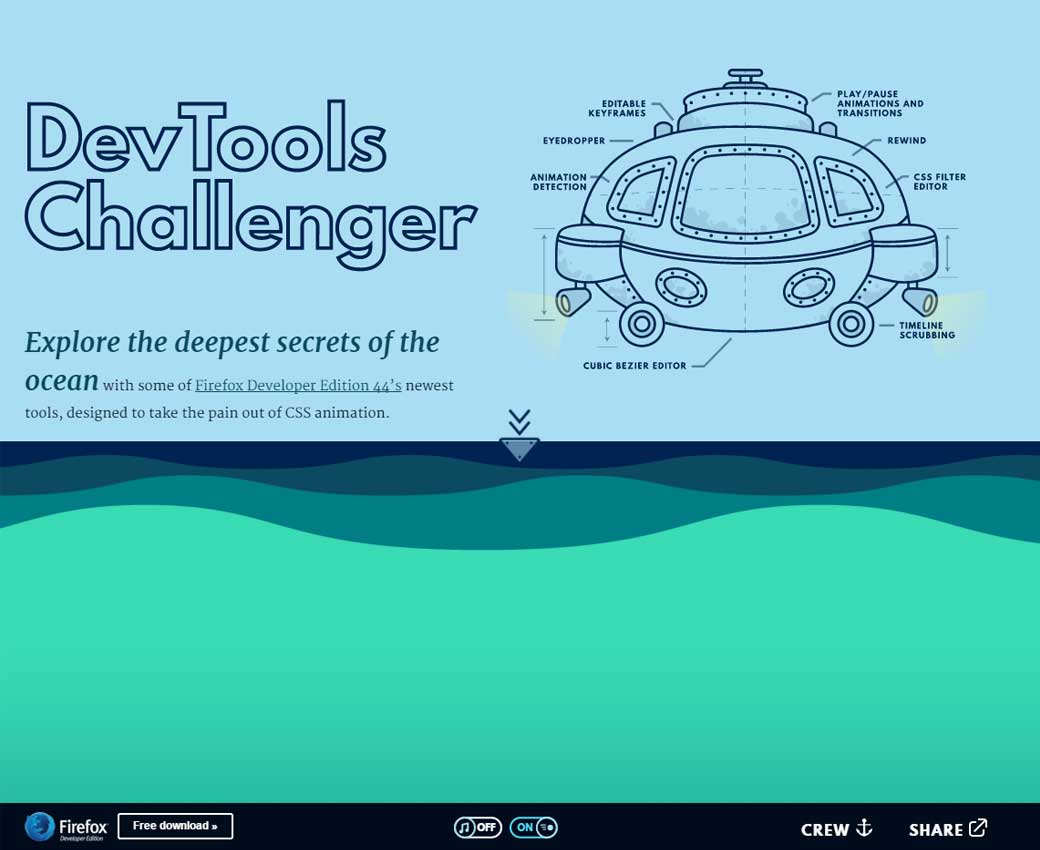
#Devtool
devtoolschallenger.com explore the deepest secrets of the ocean using Firefox’s dev tool new features <3
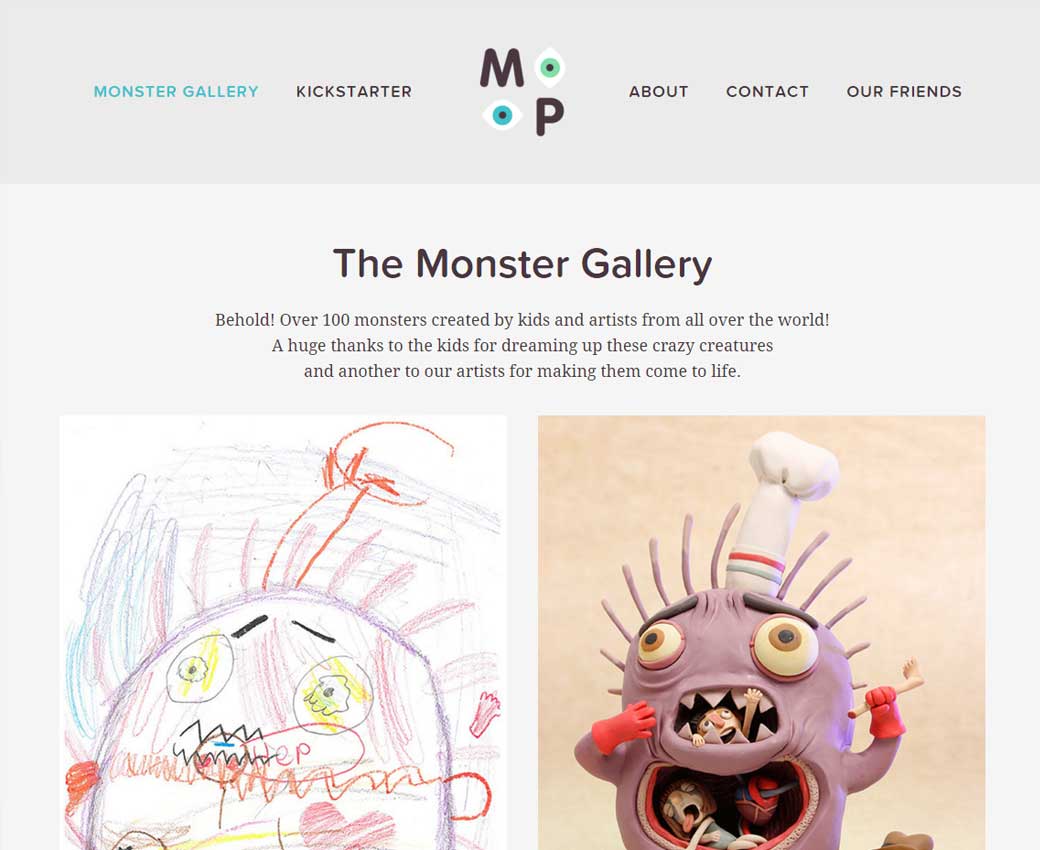
#Monter #Illustration
The Monster Gallery, Over 100 monsters created by kids and artists from all over the world!
Tutorials
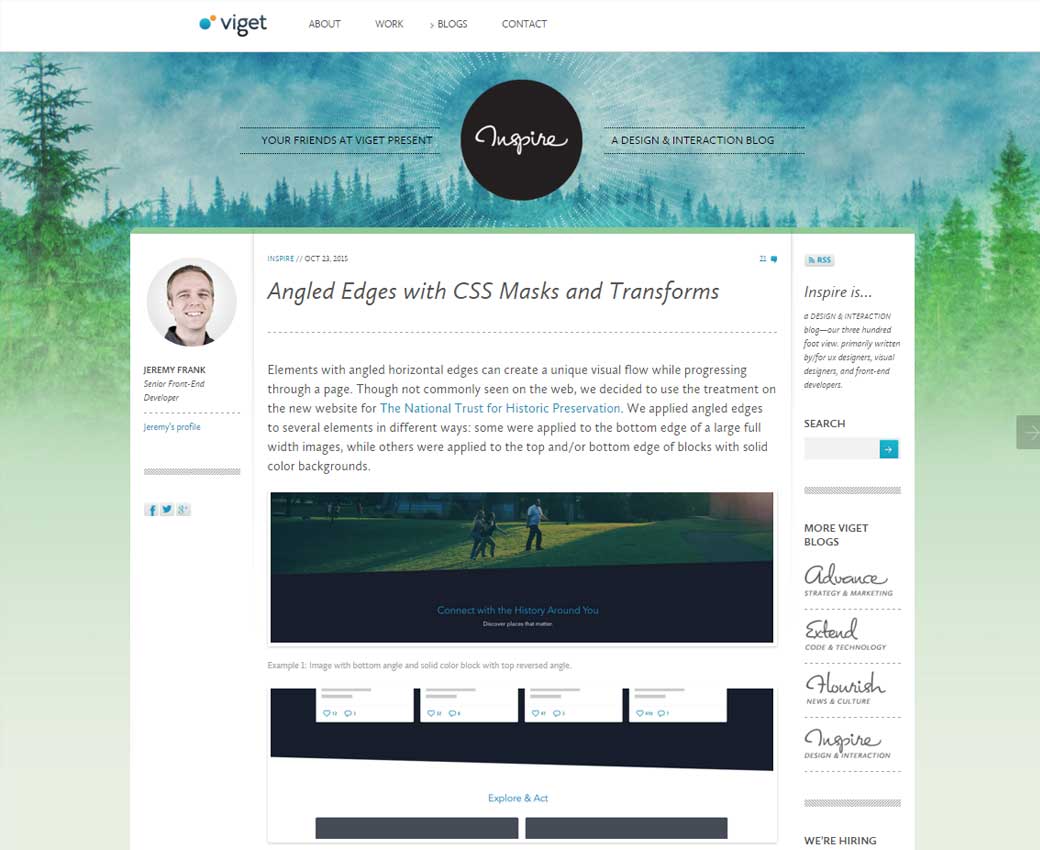
#CSS
Angled Edges with CSS Masks and Transforms
#SVG
Interactive Color Photo Highlight Effect In SVG
#CSS #Blend
CSS Image Effects #5: Lomography using filter and blend modes
#CSS #Border
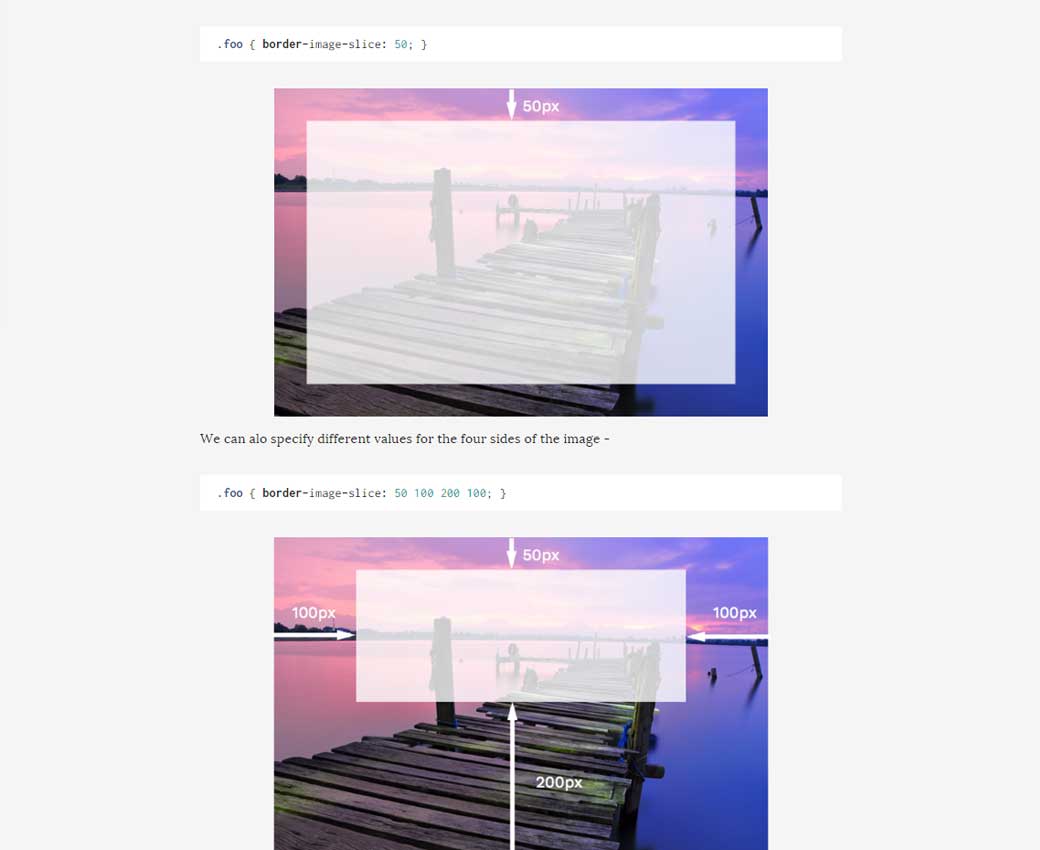
Understanding border-image (border-image: <source> <slice> <width> <outset> <repeat>)
#CSS
Useful ressources, tools and plugins that will make your life easy
#CSS #Instagram
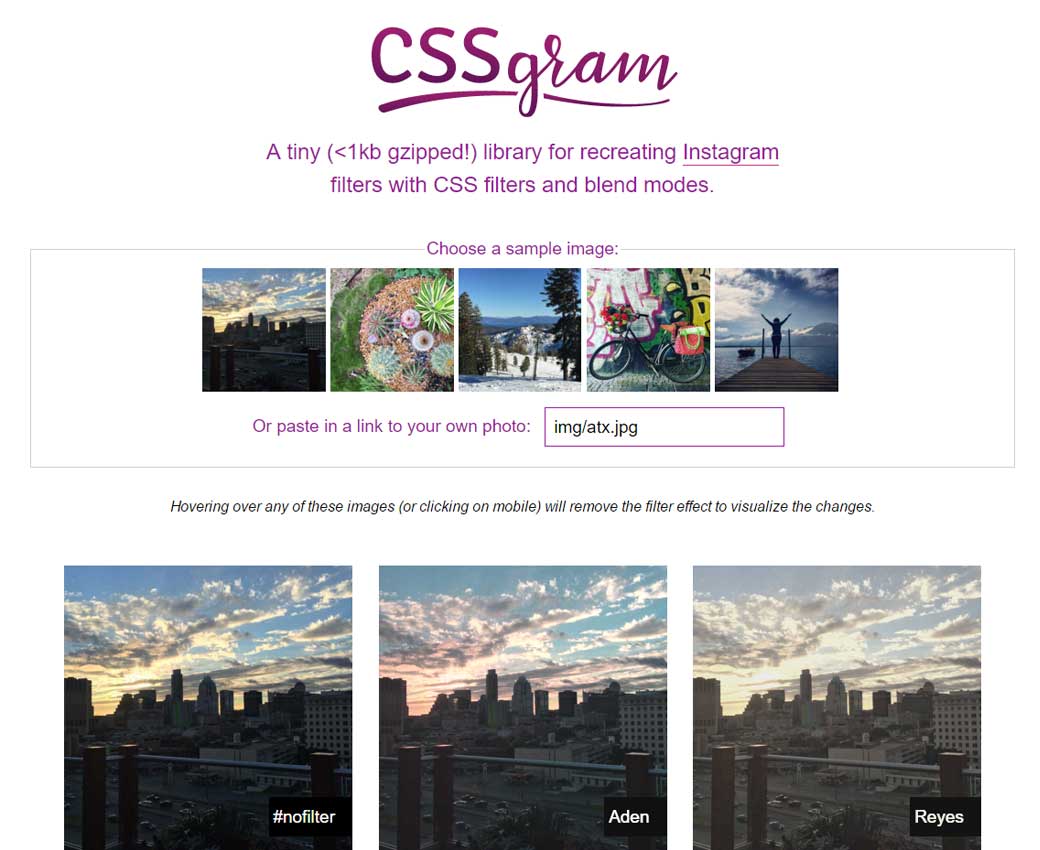
CSSgram A tiny (<1kb gzipped!) library for recreating Instagram filters with CSS filters and blend modes.
Fun, games, experiments and demos
#CSS #Gameboy
Cool demo today: CSS Gameboy Animation
#CSS #SVG
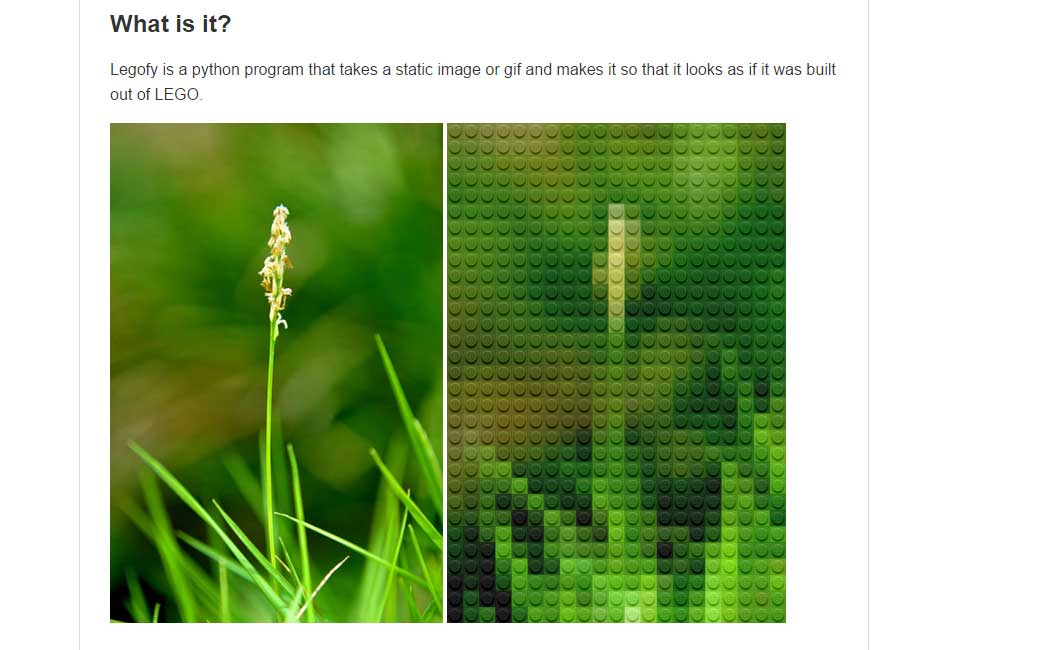
#Lego
Legofy a python program that takes a static image or gif and makes it so that it looks as if it was built out of LEGO.
#Halloween