
Pixels of the Week – November 6, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
 This was a spoooly week!! SEO horror stories podcast is out, and it’s amazing. Jack Chambers-Ward invited Myriam Jessier and I and we spoke about all the shady techniques SEO people use to try to sneak links into this blog. I also recorded a “Wacky and unethical UX horror stories” episode of the DeltaCX podcast. Speaking of Halloween, I made some Spooky Croque Monsieurs, and wow, those turned out spookier than I anticipated.
This was a spoooly week!! SEO horror stories podcast is out, and it’s amazing. Jack Chambers-Ward invited Myriam Jessier and I and we spoke about all the shady techniques SEO people use to try to sneak links into this blog. I also recorded a “Wacky and unethical UX horror stories” episode of the DeltaCX podcast. Speaking of Halloween, I made some Spooky Croque Monsieurs, and wow, those turned out spookier than I anticipated.
For my French speaking audience, I was invited to the Design Journeys to talk about my work and career.
There is also some tickets left for my “Designing Better Products” smashing masterclass. It’s a 5x2hours workshop, end of November – beginning of December, remote where you will learn how to build better products, from user research to information architecture, content modeling, reusable components and usability testing. a fun vampire video
TL;DNR the one you should not miss
#Accessibility
Designing an Accessible Future – very interesting talk (with text transcript) by Geri Reid about designing an accessible future, covering WCAG 3.0 but also Web3 (spoiler alert it’s not as inclusive as you might think), no screen interfaces, etc.
Interesting article

- Very interesting article by Leonie Watson about why we need CSS speech. I followed one of her talk on the topic last year, and, yes, please we need to make that happen!
- Accessible design systems, a lot of very important information about how to build and maintain and accessible design system, by Henny Swan
#DragAndDrop
Some detailed how to information to help you build the better drag and drop feature you can
#Inclusive Design
Lefty dentists and inclusive design – an interesting reminder that not everyone is right handed, straight, cis, and that we need to design interfaces, products and services that adapt to a wild diverse world.
#Stakeholder Interview
Stakeholder Interviews 101 – interesting introduction to why and how you want to conduct stakeholder interviews for your project, with a few examples of questions you can ask
#Doing Nothing
On Tea and the Art of Doing Nothing – interesting essay on how it’s hard, in our society to do nothing and not feel guilty or have people trying to make you feel guilty. And this is why we have, tea.
#Problem Solving
A long interesting essay that goes back to the history of design thinking, problem solving and explains why we should stop describing design as “problem solving”
#Lawsuit #HotSauce
Man sues Texas Pete after learning hot sauce is not actually made in Texas – Those people don’t mess with hot sauce… Remind me to file a lawsuit next time I’m in the US and they serve me French fries that don’t come from France
#AI
What will AI mean for the future of the design industry? A transcript of an interesting conversation around AI and the creative industry
Inspiration, fun experiments and great ideas

#CSS
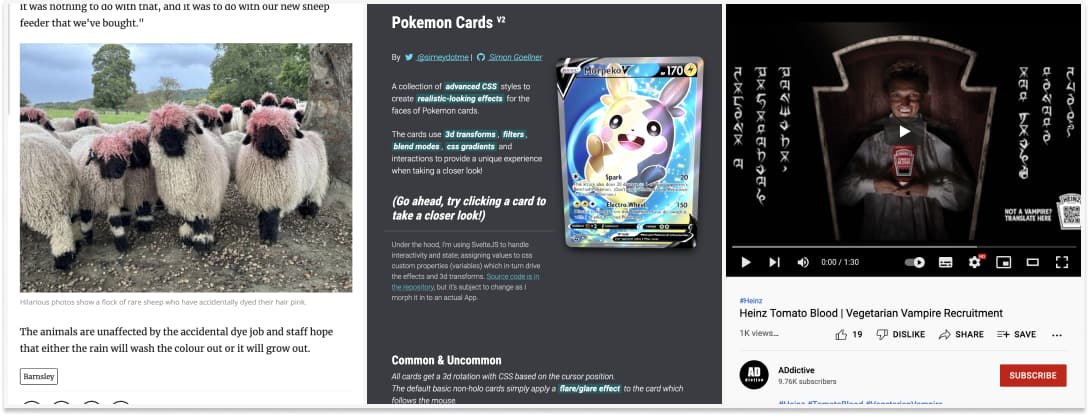
Aaaaah Simon Goellner made some Pokemon cards with some awesome CSS effects to fake different glare and holographic effects and this is amazing !
#FunAd
Meet the Vegetarian Vampire who only drinks ketchup (video), I love fun creative ads
Useful tools and resources that will make your life easy

Krisztina Szerovay built a knowledge base of concepts around UX design and research, all explained with little sketchnotes. What an awesome work!!
#Brainstorming
- A fun online tool for some brainstorming and spacial thinking sessions
- If you are looking for a free online mindmapping tool, take a look at nodebook
#CSS
It’s halloween, I have to share this today: Dracula UI is a dark-first collection of UI patterns and components.
#Fake Mockups
If you are into “presenting my work into fake device mockups”, this fake mockup online tool should help
#Research
This is going to be a very useful tool if you want to dig into scientific research: Consensus is a search engine that uses AI to instantly extract, aggregate, and distill findings directly from scientific research.
#User Journey Maps
Hey, I updated my user journey map Miro template, it’s all here and you can use if for your own projects
#Design Surveys
- UXtweak will launch a free UX budget calculator. It will help you and your teams plan the appropriate budget based on company size, location, industry and more. For this, they need data first. And, your help. Fill out this quick survey, to help our community. The more people will, the more accurate the data will be.
- Yeah, it’s time for the “2022 design tool survey” again, if you’re tired to see only results for the USA like for most surveys, now it the time to shine!!!
Tutorials

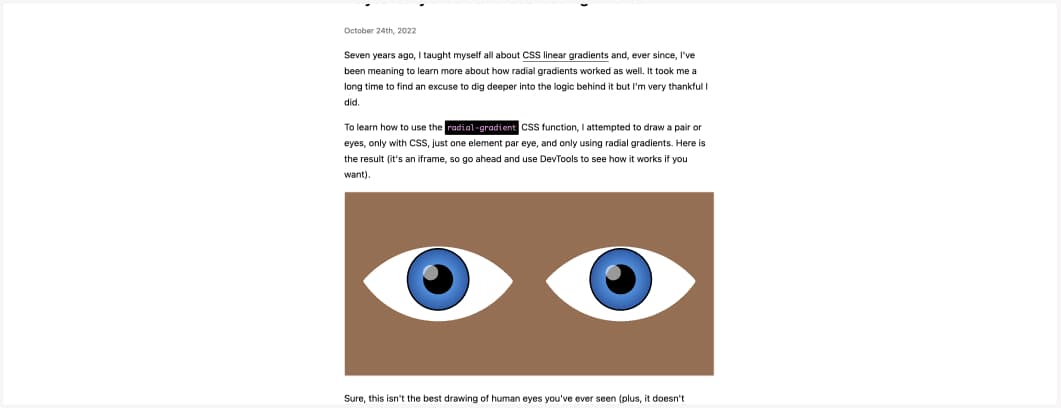
A deep dive into CSS gradients, how they really work and all the cool things you can do with them including “non gradient-ish” stuff.
News in the industry
#LinkedIn #FakeProfile
Does LinkedIn have a phony problem? No kidding? I mean, I’ve seen people pretend to work for companies they don’t, multiple people steal my resume info, so, yeah, obviously, LinkedIn has a phony problem and does very little about it to help clean up the mess.
#Art