
Pixels of the Week – October 17, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Look ma’, I’m on Spotify ^^ I was invited as guest in Darren Hood’s podcast “The World of UX” and we chatted about my career and journey in the UX industry, plants, a little about enterprise UX as well, thanks for having me Darren! I’m also mentoring for Women Dev Academy this month and it’s being quick note so far!
TL;DNR the one you should not miss
#Semantics
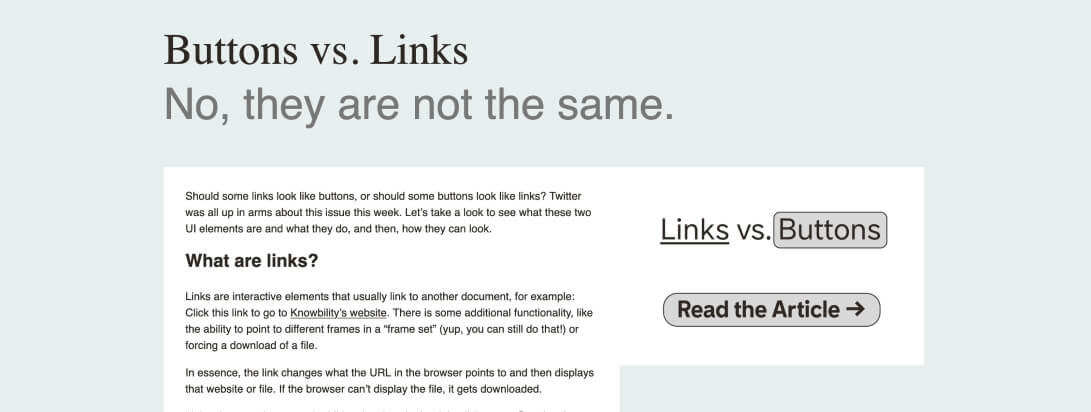
Buttons vs. Links. No, they are not the same and why it does matter. To be clear: this is not about SEO, it’s about semantics and accessibility
Interesting article
#SocialMedia
Instagram has largely replaced TikTok in India, and erased working-class creators. “TikTok was a canteen; Instagram is a café,” said Kankaduri. “But the canteen has better food, and the café serves costly coffee that not everyone drinks.”
#DesignResearch
“Design research gives us a map, a route, and a flashlight.” a well written allegory to better explain design research and how it helps mountaineering novel terrains with : foundational research, design strategy, and iterative prototyping.
#Accessibility
- Some accessibility fail lessons based on e-commerce navigation that we could all benefit from
- Accessibility Review of Online Survey Tools, if you are building online surveys, according to this article, google forms and microsoft office forms are the most accessible solutions. But you should still test your surveys.
#Complex Systems
“Don’t solve problems. Dissolve them: Systems designers break down problems to identify how to render them obsolete, instead of adding more functionality that will create more problems in the future.” Great ideas in here on problem solving
#CSS
CSS Units Guide: in case you wonder what’s a rem, a pt, a ex, a lh, here’s a small summary of what each is and how they are calculated by @AmerSikira
Inspiration, fun experiments and great ideas
#FunExperiment
@BryanEBraun is making fun animations out of checkboxes. I love it when people are geeking out with technologies
#Holographic
Some morning eye candy: Holographic Chromed Logos
#AwesomeWTF
This is awesome: Japanese Woman Spotted Wearing Heels That Look Exactly Like Pigeons, and also how to create your own, because it’s awesome! (via @LaLuneMauve)
Useful tools and resources that will make your life easy
#Color Palette
A tool to quickly generate color yellow green blue purple pink red color palettes with different levels of hue, tint and shades
#DevTools
Did you know you now have a CSS overview that shows you colors used on your site, fonts, unused CSS and media queries? More info and more features here
#Product Management
This is nice: a product management guide with a content around understanding and framing problems and finding solutions
#Skills
And interesting map of the skills for different flavors of web developer including some design skills. (point 10 should be called UI and not UX though since it’s mostly visual and UI skills & principles ^^)
#Figma
A Figma plugin that automatically generates dark themes
#Illustrations
In case you like illustrations on acid, here’s a 20 free pack of fun scenes with really acid colors to put your website on fire!
Videos and Podcasts
#Cognition
People have very limited ability to keep information in their working memory while performing tasks, so user interfaces should be designed accordingly: to minimize memory load, an interesting video by NN Group on Working Memory and External Memory
#Podcast
“There’s nothing such as UX laws, there are UX theories. If there were UX laws, there should be more than 10 or 20. That kind of stuff comes from people who are trying to turn UX into a discipline of checklists” @darrenhood, telling some harsh truth in this “ask me anything” podcast
#Behavioral Science
Richard Hotton went through a few behavioral studies that were conducted years ago and tested those again: do those studies still apply today and how can researchers and markers apply those findings?
Tutorials
#Password
Letting the user check their password before confirming can help a lot, especially on mobile. Here’s some Options for Password Revealing Inputs
News in the industry
#CSS
Friends, CSS is getting HOT, here’s all the new cool stuff you should be super excited about
#Tech
This news about someone “hacking by decoding the HTML source code” (which you can get with a quick view source) made my week and shows how little people outside of tech know about tech.