
Pixels of the Week – October 3, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

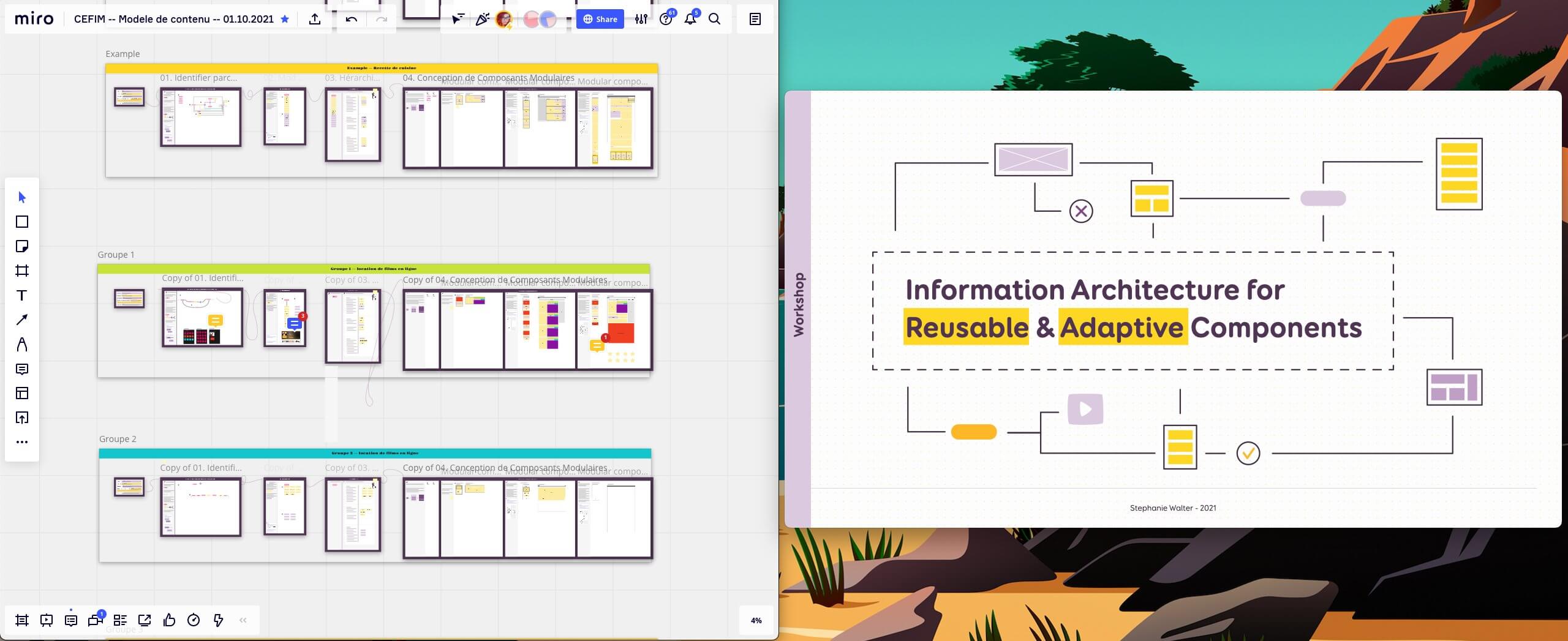
This Friday I taught to the students in the CEFIM program. The first part of the class was about my job as a UX designer. And I’m so happy that a student said that, thanks to my, he knows get that my job involves so many skills and tasks that he did not imagine before. The second part was a workshop on Information Architecture for Reusable and Adaptive Components. From user flow to content model and a big work on information architecture and hierarchy, we went through a framework I teach to help designers and developers build pages and components.
TL;DNR the one you should not miss
#EnterpriseUX
Designing for Long Waits and Interruptions: Mitigating Breaks in Workflow in Complex Application Design, a super interesting article by @NNgroup to help you design for complex enterprise apps where users get interrupted a lot
Interesting article
#Overlays
Overlay Overload: Competing Popups Are an Increasing Menace. Why do we continue to annoy users with such annoying patterns?
#CSS
CSS Container Queries: Container Relative Lengths, a short read on what you need to know about the brand new q* units.
#Ableism
Death by a Thousand Words: COVID-19 and the Pandemic of Ableist Media: Non-disabled people only saw the potential outcomes of the virus as either life or death — they didn’t account for the gray. Disabled people live in the gray.
#Creativity
” The science of eureka moments ” and why you get your best ideas in the shower (or in my case, in while swimming) and how to get into the space to incubate those epiphanies
#ContentModel
A Content Model Is Not a Design System, and how to build content models that will work in omni channel environments
Inspiration, fun experiments and great ideas
#Illustration #Inspiration
Zeina Shareef is a freelance Illustrator and Designer from the Maldives. I love her sea inspired work and so will you: website and instagram
#SVGAnimation
This collection of SVG animations of debit card illustrations is really fun
News in the industry
#CSS
This Proposal for CSS @when is going to be a really cool proposal to add conditions (like media queries) to CSS
Tutorials
#CSS
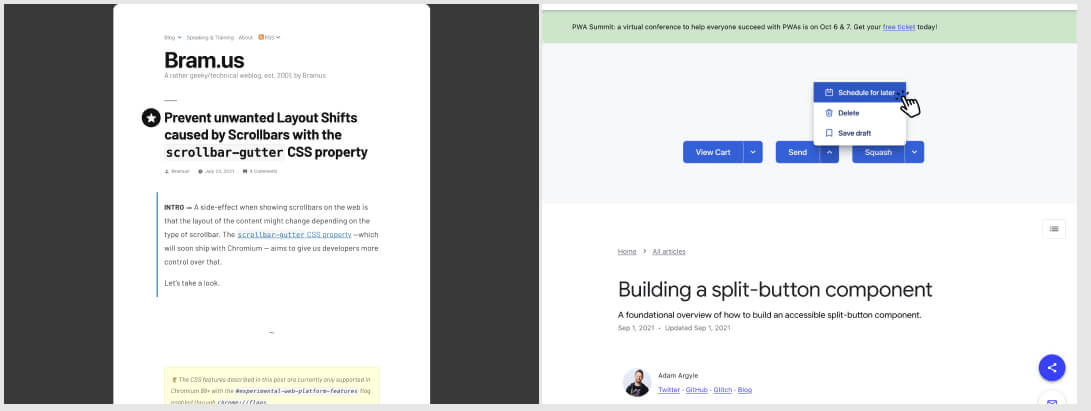
- Learn how to build a split-button component in this nice tutorial by @argyleink
- This is cool, that layout shift can be annoying sometimes: Prevent unwanted Layout Shifts caused by Scrollbars with the scrollbar-gutter CSS property
Podcast & Videos

I was invited in episode #40 of A Lens a Day by @brownorama to talk about the “confidence” lens, we talked about data, big data heavy designs and users who tell you they want to customize everything, but do they really?
#FontSize
“What’s the best font size? A guide for body text in responsive web design” an nice video by @glyphe. I’m a big fan on “Make it bigger”, but I wonder about complex enterprise UI, most users want it smaller to get more data on the screen
#UXResearch
Micro Lesson: Interpreting Unmoderated Usability Tests, Card Sorts, Tree Tests, another great episode of @Delta_CX podcast
Useful tools and resources that will make your life easy

Taylor Nguyen put together some UXR templates you can download: UXR Plan, User Interview Probing Questions, Interview script, Test script, Question for dashboard design, Debrief & quick synthesis.
#Animations
- This looks cool: a new animation library, built on the Web Animations API for the smallest filesize and the fastest performance.
- A Figma plugin to help you create design for keyboard and screen reader users access by documenting focus order
#Accessibility
Access Guide is a friendly introduction to digital accessibility based on WCAG 2.1. Each little memo presents the why it’s important, how to implement and test (with code examples)
#HTML
Can I Include: If you wonder if you can include a div in a span (no you can’t) and more generally what element your can include in which according to the HTML spec, this shall help.
#Spooky
Get your spooky hats on with those Social Media Template with Halloween Stickers from @blushdesignapp
#UX Writing
The UX Writing Library, a place to find tools, book, resources, blogs, courses, podcast, events and more about UX writing
#Icons
Open source emojis for designers, developers and everyone else! And yes they pass “does this emoji library have a sausage an maple leafs” test