
Pixels of the Week – October 8, 2023
Tools vs skills, where to buy a giant animatronic and dark theme inspiration
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
I had a great time at ParisWeb last week, facilitating a workshop on user interview with my interview cards.
This week, I’ll be in Antwerp at Smashing Design & UX. I will attend Vitaly’s workshop on Monday, I’ll speak about enterprise UX on Tuesday. And on Thursday, I’m running my accessibility for designers workshop, where we’ll talk about what designers need to know and how you can document and annotate mockups.
TL; DNR: the one you should not miss
Designers, we have a “Figmaism” problem (3min): great reminder that Figma is just a tool, your Figma skills are good enough, time to focus on other skills for your career if you want to grow: presenting design, mentoring, providing feedback, improving hiring process, taking ownership on initiatives, understanding business value, etc.
Interesting articles that caught my attention
Design and User Experience
- Design Systems: Avoiding Common Pitfalls (9m) although design systems are important, they can introduce pitfalls that negatively impact teams and products. This article highlights some of those pitfalls and possible solutions.
- Answers to Common Design Questions (3min) I really love this idea from Dan Mall, I might need something similar at some point (I have answers I can copy paste from a doc for common questions). Love the answers too.
- Making a Website is for Everyone (2min) “The web’s low barrier to entry led me to a career that has been a boon for my life. I hope it can do the same for others.” same, I love that we try to keep building for regular people, even when specs become more complex.
- Counting Ghosts (8min): the case of abandoning web analytics and finding better ways to measure quality
- A Guide to Prototyping Automotive Interfaces (10min) I’m always curious about specific environments for user research, the automotive industry is one of them. Always a good reminder: don’t stress about the tool to prototype as long as it gets the job done.
- Strategy for the Experience Economy (10min): Tide Pods, Amazon Prime and the Super Bowl understood the concept of “experience economy”, aka figuring out what the user want to accomplish, taking account the social context of it, and, delivering it (pun intended, hahaha).
AI
- Accordion Editing and Apple Picking: Early Generative-AI User Behaviors (14min) AI is actively creating new user behaviors, and it’s quite interesting to research how users are using those tools. Two new user behaviors are prevalent in interactions with text-based AI chatbots. Two new behaviors: accordion editing (repeatedly ask the AI to shrink or expand its outputs) and apple picking: reference previous AI outputs in following prompts. These behaviors are caused by limitations in the current design of generative AI tools.
Accessibility
- Form accessibility and usability beyond the basics some interesting tips to help you make your forms more usable and accessible, from autofill, copying and pasting for patterns, error messages, date field and auto formatting.
- Equivalent Experiences: What Are They? and Equivalent Experiences: Thinking Equivalently: 2 articles by Eric Bailey on how to build more accessible and inclusive websites that will improve the experience for everyone
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
Ten weird things you can buy online (and why you would): I’m totally up for the giant animatronic if you are my friends.
Inspiration: fun experiments, beautiful art, and great ideas
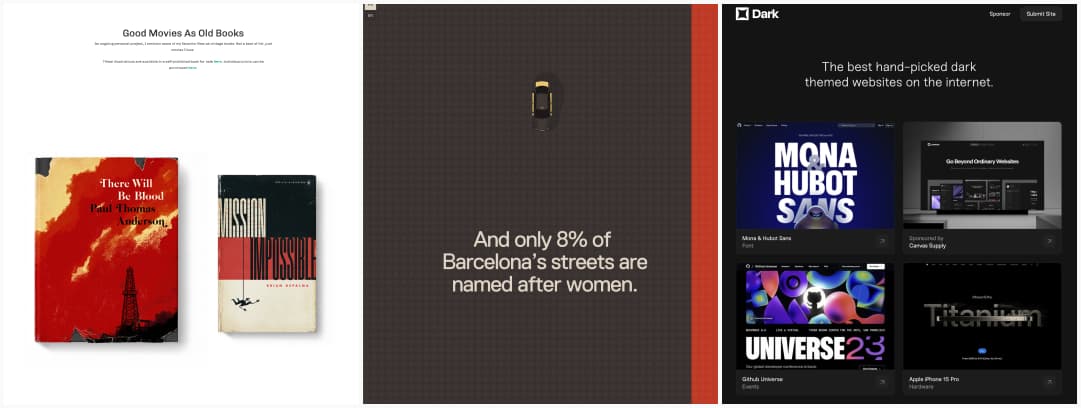
- Good Movies as Old Books : what would some of the biggest movies look like, if they were old book covers
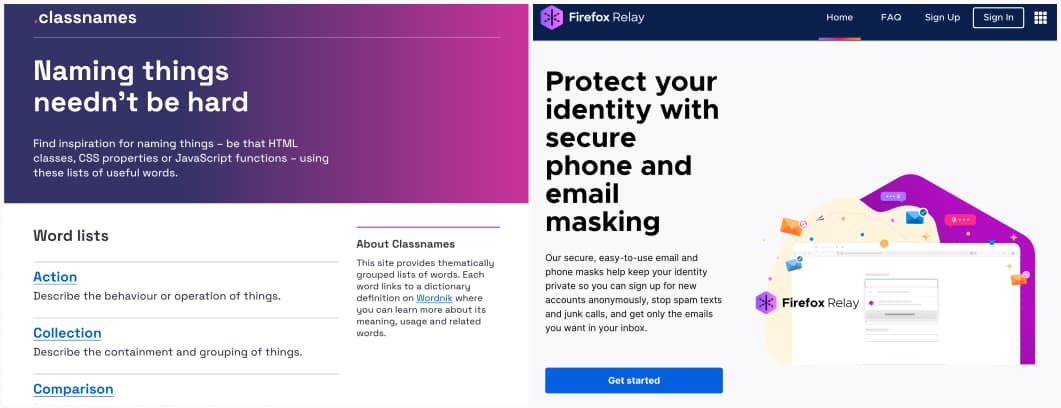
- Only 8% of the streets of Barcelona are named after women: an interesting interactive dataviz (it works with scroll, so might trigger motion sickness)
- Dark Themed Web Design Inspiration: some hand picked dark mode themed websites inspiration
Useful tools & resources
- Classnames: a site to help you find inspiration for naming things, in HTML, CSS and JavaScript with a lot of keywords
- Firefox Relay: a Mozilla tool that lets you generate email masking on the fly. Super useful, you can subscribe to services to test and then delete the mask and they can’t spam you anymore.
Cool and Interesting Videos
What Are Accessibility Overlays? Another great video by Heydon Pickering on why accessibility overlays won’t solve your website’s accessibility problems. Let’s hope he won’t get sued too.