
Pixels of the Week – October 9, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
#Workshop
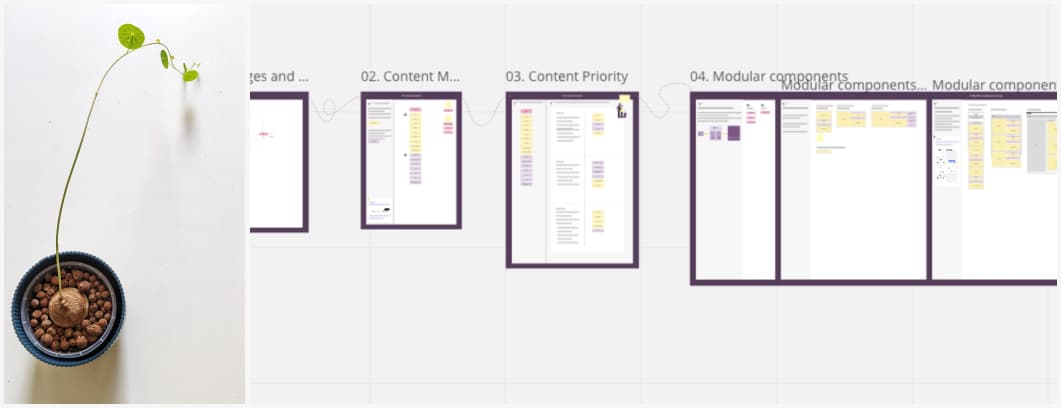
If you want to learn how to unleash the power of information architecture and content models to build reusable components and responsive pages, starting from user research, get a ticket to my 3 hours online workshop, Tuesday 18 October 2022. There are different pricing options available: attending live: $147 USD, attending live (work isn’t paying for this): $20 USD, video recording only: $5 USD.
More plant news: the Stephania is now too heavy so it falls and it’s super cute
TL;DNR the one you should not miss
#Accessibility
I you are looking for places to learn about accessibility, the W3C now has a nice list of courses. It’s mostly English, but there’s German and 5 other languages as well.
Interesting article
#Less Is More
Try subscrating before adding, great advice in many domains. Also works for interfaces: try simplifying the process before adding steps / buttons?
#Design Ethnography
Design ethnography: a brief guide. As a UX researcher, our methods come from different fields, like HCI, but also, ethnography. Here’s an overview of the key methods we can use
#Friction
The value of inconvenient design. All friction is not created equal. We can’t treat all problems the same way. We need to understand which problems are worth solving because they truly hold people back and which problems may not actually be problems at all.
#AI #Potential Harm
From deepfakes (including revenge porn), racism and sexism due to algorithm using biased datasets, the potential harm of AI generated images is huge. Some providers are trying to mitigate it.
#Accessibility #Semantics
- How to (not) make a button: an interesting exercise on how one might rebuild the <button> HTML element using <div> with all the features the button has by default in a browser. The conclusion: seriously, it’s a mess, really, just use the button element!
- Interesting thoughts on how accessibility is systemic and how it would be easier to build something accessible in a company that prioritizes inclusive design even with lower accessibility expertise than the other way around.
- Can a AI generate a good enough alternative text for accessibility purposes? A test of few of those generators for a quite enlightening test. Try to follow the rules and don’t check the image right away!
#UX #Pattern
Interesting article by Onsi Kahlaoui on business design patterns, design systems and how they can help you gain some time that you can re-invest in research and testing
#Form UX
Inline validation is a huge help for users in forms, especially longs ones and ones on mobile. Here’s a great detailed article on how to get those right
#Disability
My Parents Are Hackers Out of Necessity – how disables people often have to find their own solutions to navigate their daily life when the environment around them isn’t accessible
#CSS
Interesting review of breakpoints tested in 2021 and 2022. It’s nice to see some are kind of “popular device sizes” but some are outside of that realm, so we go towards more device agnostic, more content agnostic media queries!
#Algorithm
A Mozilla report found feedback buttons didn’t stop the majority of similar recommendations
Inspiration, fun experiments and great ideas
#Typography
Braun has a new typeface and, it’s gorgeous
#Brand Identity
It’s almost Halloween, here are the 1975 McDonaldland Specifications, and, wow, I think those come straight from children’s nightmares, they are all super creepy scary
#Inspiration
What if, your portfolio was designed like a twitter page. Super fun idea
Useful tools and resources that will make your life easy

A List of 487 Games Like Wordle
#Image Compression
An interesting tool if you need to compress images. You can also convert them to WebP
#HTML
Videos and Podcasts
#HCI
An interesting podcast to help you understand what HCI, Human Computer Interaction studies is, what the academic research does and how it can help and influence innovations in the commercial field as well
#LearnUXResearch
Oh, this is nice, JoinLearners just launched a “Good Research” video series, with videos on quantitative analysis, impact or research, research planning and more
Tutorials
#CSS Transition
You can now do cool transitions between the page of a SPA (single page application), using the shared element transition API. Love the idea, just like always with animation, be careful with accessibility, those might make people nauseous.