
Pixels of the Week – September 18, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Some housekeeping: I discovered beginning of the week that my WordPress won’t send emails anymore. Not just contact form, all emails. So, if you send me something between August 22 and Sept 12, please now I didn’t get it. I put a quick fix online, it’s a secondary form, while I find some time to figure out is going on.
Next Thursday I’ll talk about design documentation for accessibility at #id24, a free 24hours online conference about inclusive design and accessibility. It will be live on YouTube, go check the full amazing lineup! And Tuesday 18 October, I will host a 3 hours online information architecture workshop that will help you plan and build reusable components for responsive sites and beyond. Designers but also developers welcome!! I will also speak remotely at Clarity Conference 2022 in November this year.
On the plants front, the Stephania Erecta is growing and there is a small leave peaking, so I’m super happy!
TL;DNR the one you should not miss
#Dataviz
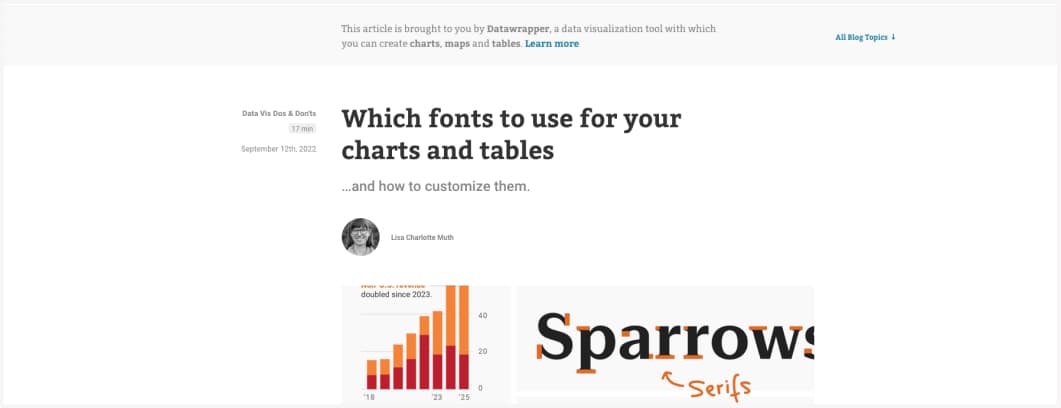
This is an amazing well documented introduction on how to chose the right fonts for your datavizualisations, when to use uppercase, bold, monospace, etc, by Lisa Charlotte Muth
Interesting article
#UI Inspiration
Using images in articles and site isn’t always easy, you’ll find here some interesting ideas for your inspiration. I like the patterns and shapes ones very much. If you put text on an image, make sure you have enough contrast ratio though.
#Scroll #UIPattern
Infinite Scrolling: When to Use It, When to Avoid It. A good summary of the benefits and drawbacks of infinite scroll and how to leverage or mitigate some of those with other or better solutions.
#Accessibility
- Almost 730 people across the globe have signed The Overlay Factsheet. Those 730 people have taken a stand to do better on behalf of people with disabilities. They understand that neutrality isn’t an option when it comes to accessibility.
- What to Know About Accessible PDFs From Microsoft Word and Google Docs
- Interesting article on landmarks and ARIA to improve the accessibility of your website for screen reader users and a rotor friendly experience.
- “Six Months with Android: A journey from a blind perspective.” an interesting article if you want to understand how a blind person uses a phone. Google Disability Support asking for a video of the issue baffled me.
- Here, here and here: Why a sentence like “You can find some songs I like here, here, and here.” where each here is a link to a song is bad for usability and accessibility and how to improve this for a more inclusive experience for all users
#SocialMedia #Inclusivity
We Need to Talk About Digital Blackface in Reaction GIFs. If you find yourself always reaching for a black face to release your inner sass, maybe consider going the extra country mile and pick this nice Taylor Swift GIF instead.
#Back To The Future
Wait, what??? “Japanese Government Says Employees Will Stop Saving Official Data on Floppy Disks”
#Economics
Is your coffee stopping you from buying a house? Lol… well, maybe what’s stopping a lot of us from buying, is the fact that prices tripled in 10 years in certain areas?! Let people have their ice coffees!
Inspiration, fun experiments and great ideas
#Interior Design
- I need that chair with a little place for a cat. And then, I will need a cat. Or ask friends to bring their cats to my place. I haven’t decided yet. But this is a very cute idea.
- Also, the perfect coffin chair for my goth gamer friends.
#Food History
Caesar Salad has a special place in my heart because it’s the dish Myriam Jessier
and I bounded over in Canada. And I love random food history facts, so here we go, the origin of that salad, is apparently, Mexico.
#Illustrations #Inspiration
Meet Jon Ching, a self-trained artist originally from Kaneohe, Hawaii and currently lives and works in Los Angeles. I love the vibrant colors and beautiful animals he works on.
#Bot
Bot / Scammer Conversations: ridiculous conversations between our bots and scammers after a dating site trapped bot into their own “bot dating pool”. It’s hilarious
#Photography
This is just too many levels of cuteness meets food: Dog sushi & noodles. A life essential. Made by the amazing Siba Table.
#CreativeCoding
Really cool demo of creative random spirals build using JavaScript and canvas
Useful tools and resources that will make your life easy
#Typography
I’m in love with some of the variable fonts on Newglyph . Hello Atacama and Amazonia. Also, the way to present them is quite fun: the axis change base on the mouse position.
#CSS
Did anyone say gradient text? Yes please!!! Here’s a cool generator that lets you build those, using background-clip property
#CognitiveBiasesCards
Ciao! Our game of 52 cards on cognitive biases is now available in Italian, thanks to Salvatore Cordiano!! The online helper site is too. Please contact/DM me for the PDF cards (as I have PDF hosting issues at the moment
#Luxemburgish
If you want to learn Luxemburgish, online, for free, here you go: llo.lu
#English Language
Lost between color and colour? Here’s a tool to help you change between US English and International (UK I amuse?) English: FixSpell.com
Videos and Podcasts

How the pandemic influenced accessibility features in the tools we use. I really like the reminder at the end: always have multiple ways of communication. If you have a phone, you have a text way, in your pocket all the time!
News in the industry
#Figma
So, Figma was aquired by Adobe, the design community is anxious and I can understand why. Here’s an interesting twitter thread on how Figma’s free plan helped a lot of people who could not have afforded otherwise enter the tech industry. And given Adobe’s pricing, I understand why this will become an issue.
#iOS