
Pixels of the Week – September 3, 2023
Cognitive biases cards, the ideal viewport doesn't exist and a fun alchemy game
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
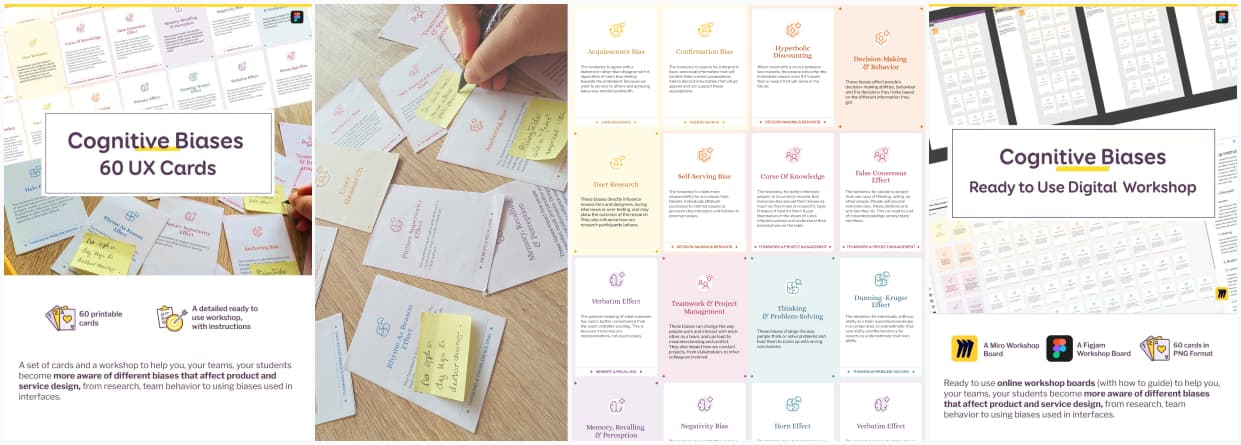
New cognitive biases cards & workshop template in my shop!
It’s finally available: Understand Cognitive Biases in Design – Cards and Workshop.
We (Laurence Vagner and I) created a deck of 60 UX Cognitive Bias Cards & Workshop (by Stéphanie Walter) to help your teams / students understand how different cognitive biases will impact people’s behavior, from user research, to team communication, decision-making, thinking, biases in interfaces and more. We have 2 formats:
- a deck of print at home 60 cards (PDF format) that comes with workshop instructions, for in person workshops with your teams
- a set of ready to use Miro and Figjam Workshop templates, if you want to run a remote workshop.
The cards can also be printed and used as a pocket sized mini library of biases, on your desk. For example: use them to double-check your colleague’s biases when they create user research artifacts, since people see themselves as less biased than others (that’s a bias in the list, by the way, email me its name, and I’ll send you a 10% coupon)
Get the cognitive biases templates
(also newsletter subscribers, you got a special coupon in your mailbox)
What I’m up to
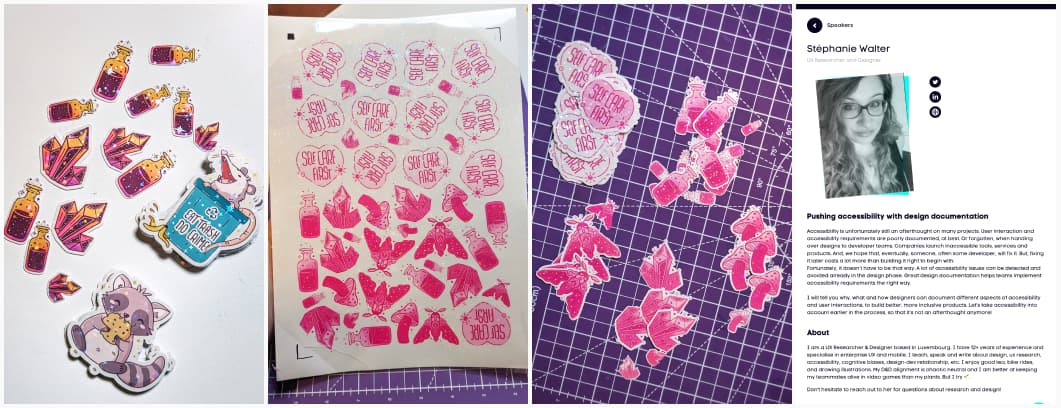
Last Thursday I talked about how and where designers can push accessibility in a project (with design documentation for example) at Front Conference Zurich. I updated a lot of the talk, and I will update the transcript later this month.
For the conference, I restocked the beast and created small crystals and magic potion stickers to fill the sheet. So, I also decided to finish the ink cartridge with a “whatever happens happens” sheet that ended up very very pink haha. I’m in love with that stars sparkling overlay.
TL; DNR: the one you should not miss
The ideal viewport doesn’t exist: you can’t make design decisions based on user’s viewport, instead, go beyond, structure your content, make sure it works at different sizes, with different user conditions, etc.
Interesting articles that caught my attention
- Some tactics for writing in public (10min) great survival tips if you write online (blog posts, social medias) on how to avoid getting demotivated by some nasty comments
- Making Sense of the ChatGPT User Experience (5min): a couple of studies in HCI and psychology on chatGPT and user perceptions, user experience that might interest you
- Can we assess the morality of our UX? (16min): great real on ethics and morality in design and our roles as designer, at different levels
- The value of good design (10min) if you need to convince people of the value of design: good design helps to create a product that not only works but truly resonates with users. It helps businesses increase their revenue, improve their customer retention, and reduce their costs. Businesses should prioritize good design and integrate it into the product development process from the start.
- The tyranny of collaborative ideation (11min) People often thinking that collaborative brainstorming is as the best way to come up with new ideas. Research (linked in the article) shows that we actually come up with more and better ideas when we work alone. Instead of brainstorming, we should focus on solo ideation techniques (mind mapping, freewriting, and sketching)
- Bézier Curves – and the logic behind them (7min) a cool interactive article to help you understand how béziers curves work, if you need to use them in CSS animations or like to understand how SVGs paths are drawn.
Inspiration: fun experiments, beautiful art, and great ideas
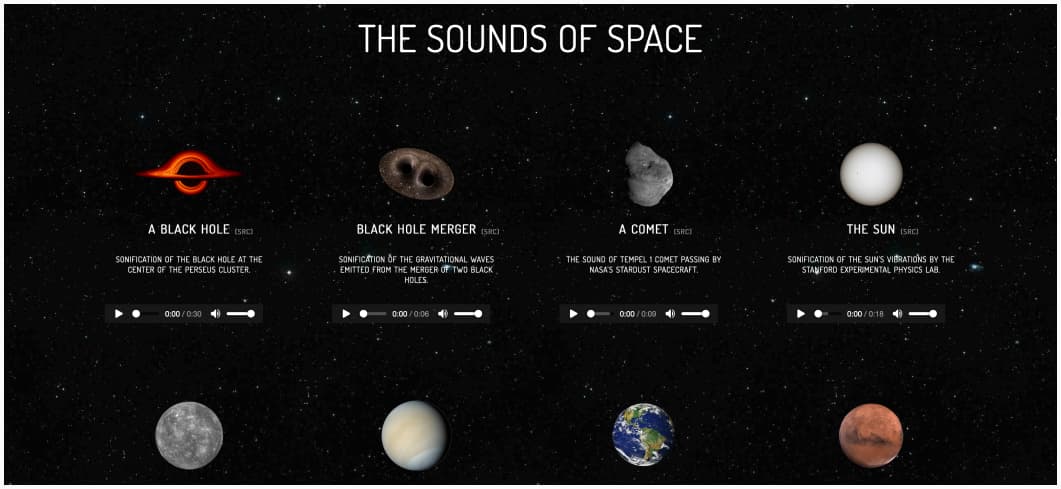
Sounds of Space: Hear the Music of the Universe: sonification of different celestial objects and phenomena in the universe
Useful tools & resources
- WebGlossary.info: for people who begin as developers, or just anyone in the tech industry trying to understand web development vocabulary, this is a nice glossary that includes more than 3500 entries
- Little Alchemy 2: procrastination time with this browser game where you mix elements to build a world. Apparently I’m better at maxing a phoenix than a human.
- Ambient Sleeping Pill: internet radio streaming music for sleep, meditation, or study; for tuning out distractions or simply relaxing;
Tutorials
Where to Put Focus When Deleting a Thing: TL;DR: When deleting something, you should generally move focus to the prior equivalent control or its grouping container
Latest news in the industry
- Are We Losing Color? All Logos Are Starting To Look The Same (5min) interesting design trend, let’s see how long it lasts.
- European Accessibility Act: What you need to know: the EAA is supposed to bring accessibility to the likes of websites, mobile apps, ticket kiosks, ATM’s (cash machines), Smart TV’s, aka, pretty much anything that is a digital device, application, or service. Accessible products mean more inclusive user experience, but also increased market reach, improved brand reputation, less legal issues (risk mitigation), innovation and competitive advantage. I highly agree with Craig here: prepare now, don’t wait for the deadline, the demand for experts will be growing for sure.