
Pixels of the Week – March 6, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: UX tricks and recommendations, click user testing, usability check points, a comparison of prototyping tools, “do you really need an app for that?” question answered, making forms mobile friendly, Google testing the “slow” label in search results, Flexbox, SVG, stock photos that rocks, a slider and a mobile friendly touch friendly menu and some Friday WTF with the world’s most shareable website.
TL;DNR the one you should not miss
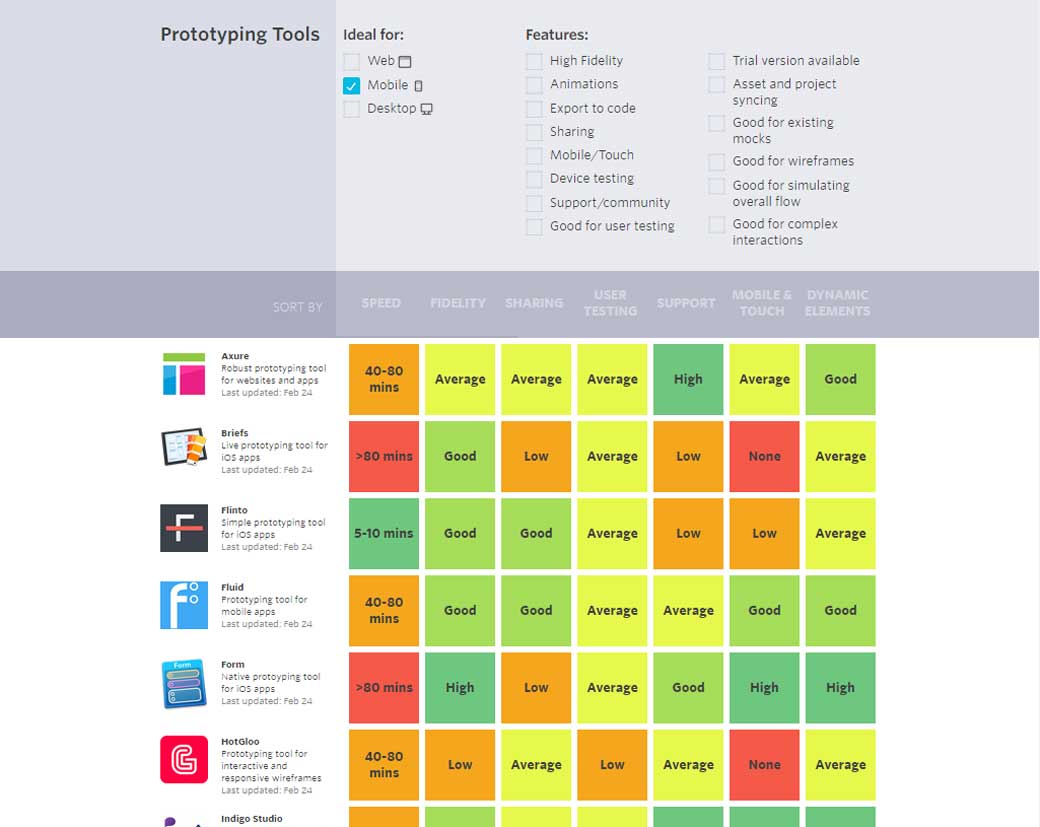
#Prototyping Tool
A comprehensive comparison of different prototyping tools (update of an article I posted 3 weeks ago)
Interesting article
#UI
How to Use the Best UI Design Patterns
#UX
25 Rules & Recommendations For The UX Researcher
#Mobile
Do I need an app for that? A 12 minutes video by @boagworld to answer this question (also as an article)
#UX #Usability
10 Checkpoints For Initial User Interface Testing Of Commercial Web Applications
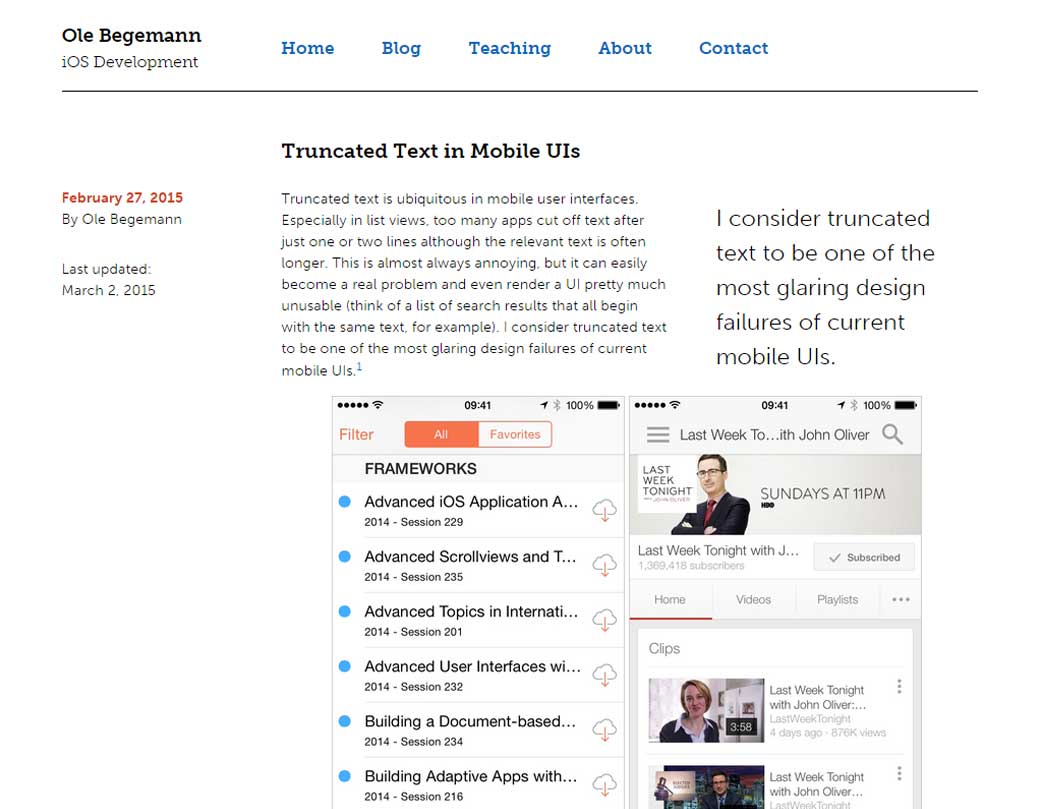
#Mobile
Truncated Text in Mobile UIs is never a good idea, some solutions
#Photos
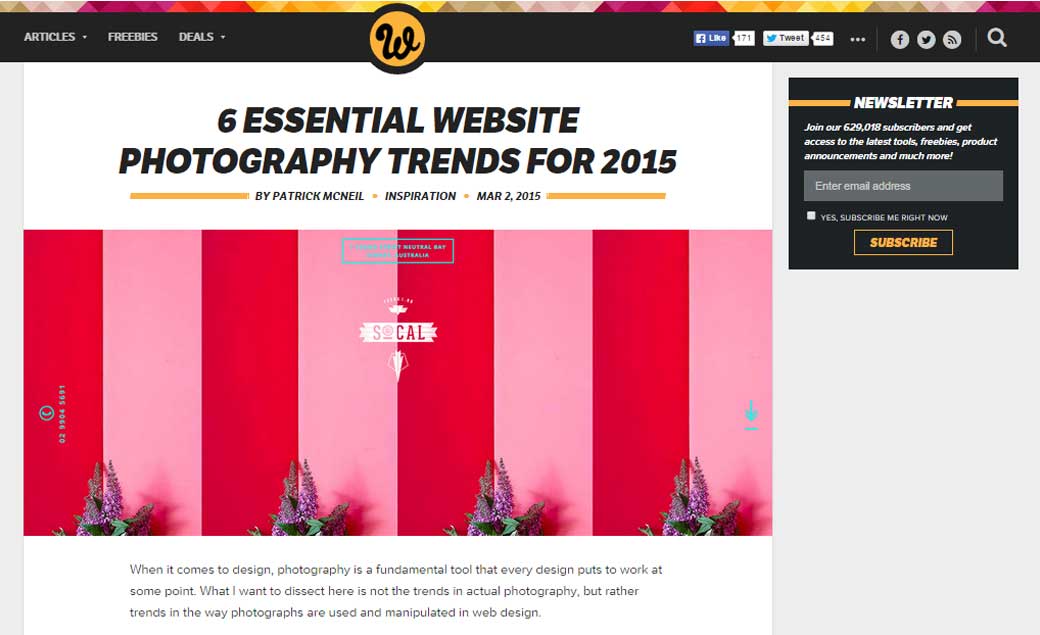
6 essential website photography trends for 2015, some nice ideas for using big full screen photography in webdesign
#UX #User Testing
Tips, Tricks and Tools of Screenshot Click Testing
#Typographie
Inspiration and Great ideas
#Design
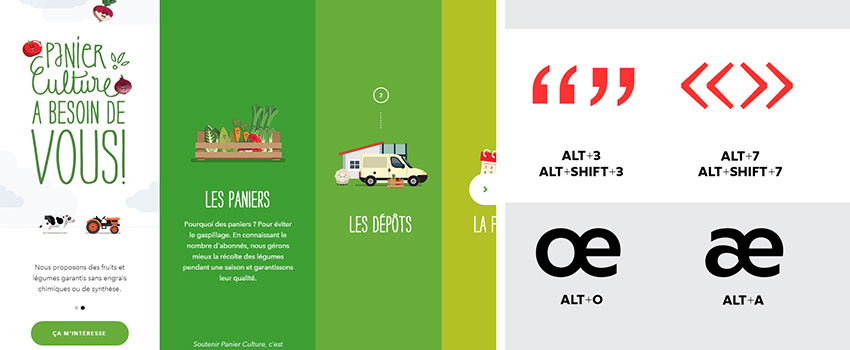
panier-culture.be, a lovely site with nice illustrations and fun animations
#X-Men
Procrastination time: What if Wes Anderson directed X-Men?
#Slider
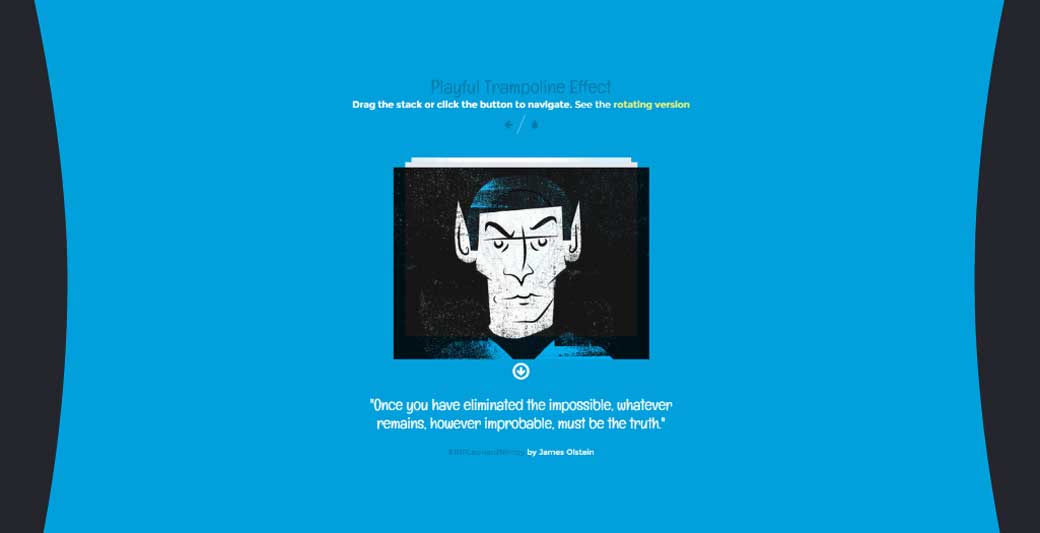
Playful Trampoline Effect with alittle tribute to Leonard Nimoy
Designer news
#SEO #mobile
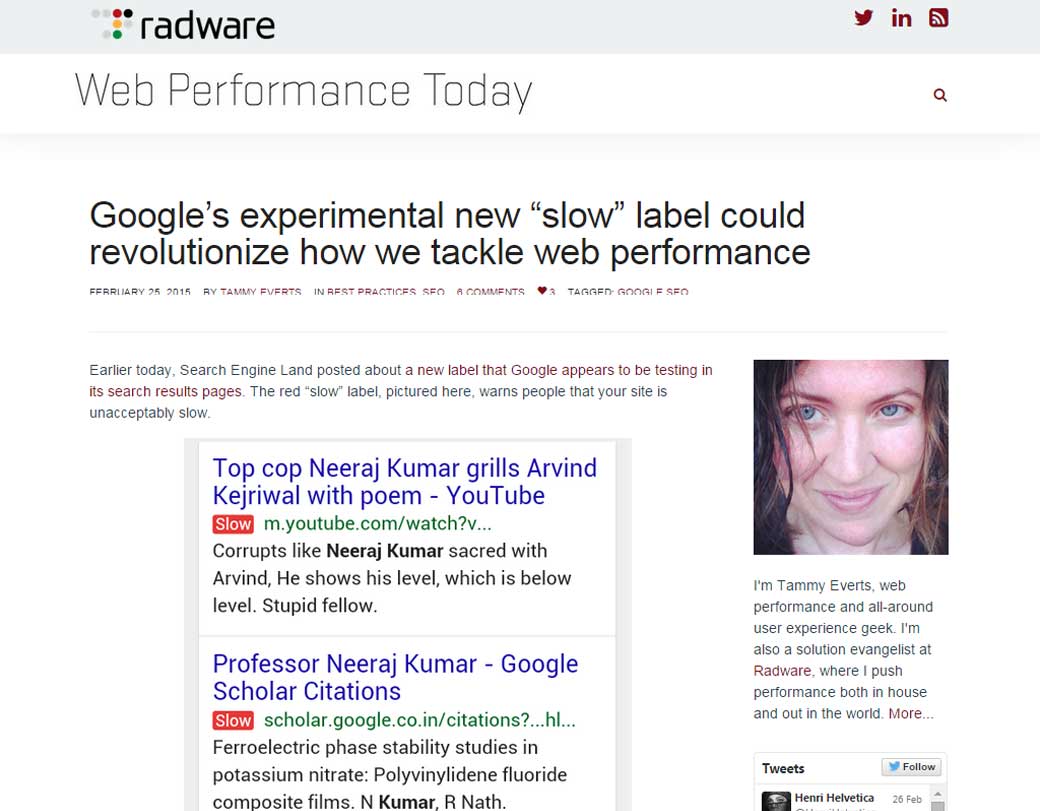
“Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal.” says
Also Google warns you about flash sites not beeing usable on mobiles AND about slow sites.
Tutorials
#CSS #Flexbox
Harnessing Flexbox For Today’s Web Apps, with some examples of real problems flexbox can solve
Useful ressources
#UX #Interaction
New e-book: Interaction Design Best Practices (Time & Behavior) by Uxpin
#Font
Geomanist, a new sans serif font
#Typography
The State of Web Type, ligatures, justification with hyphens, etc.: (to wrap it up: stateofwebtype.com )
#Teambuilding
Hyperisland Toolbox: a resource kit you can use to apply creative collaboration (with some little games)
#Stock Photos
Fun free corporate stock photo with the stars of Unfinished Business
Tools and plugins that will make your life easy
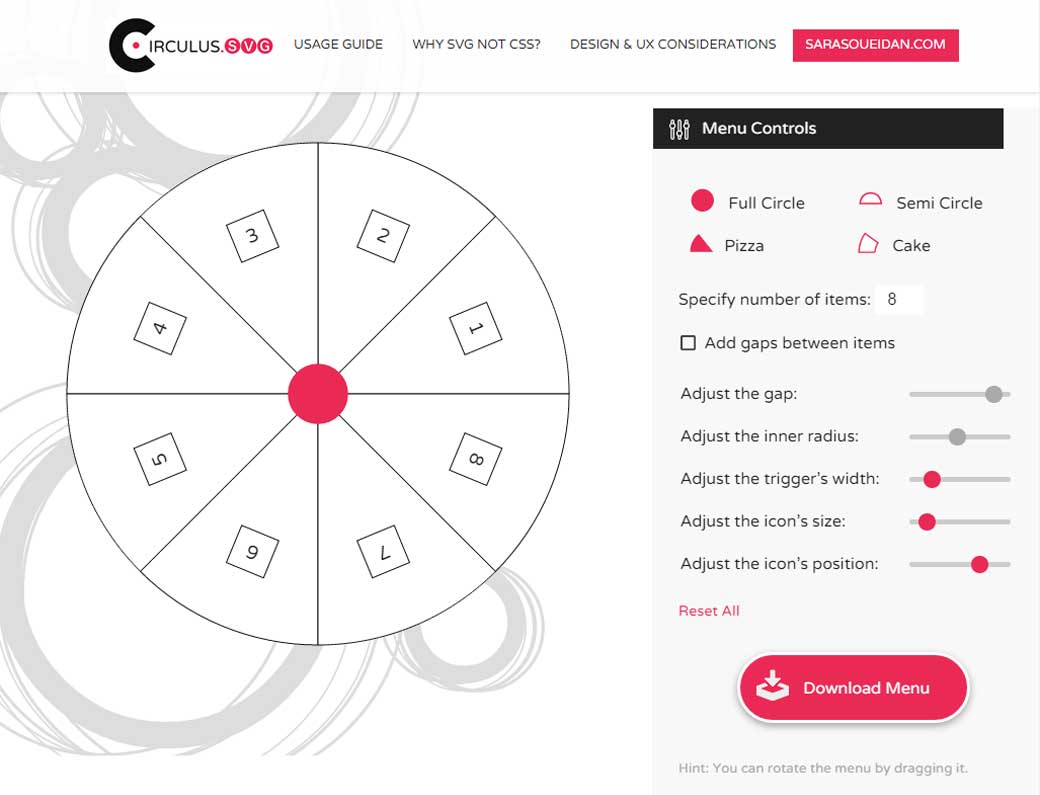
#SVG
Circulus, an online tool by the amazing @SaraSoueidan to help you create circular menus
#Menu
Slideout.js – a touch slideout navigation menu for your mobile web apps.
#Slider
Swiper, Most Modern Mobile Touch Slider
Fun, games and impressive demos
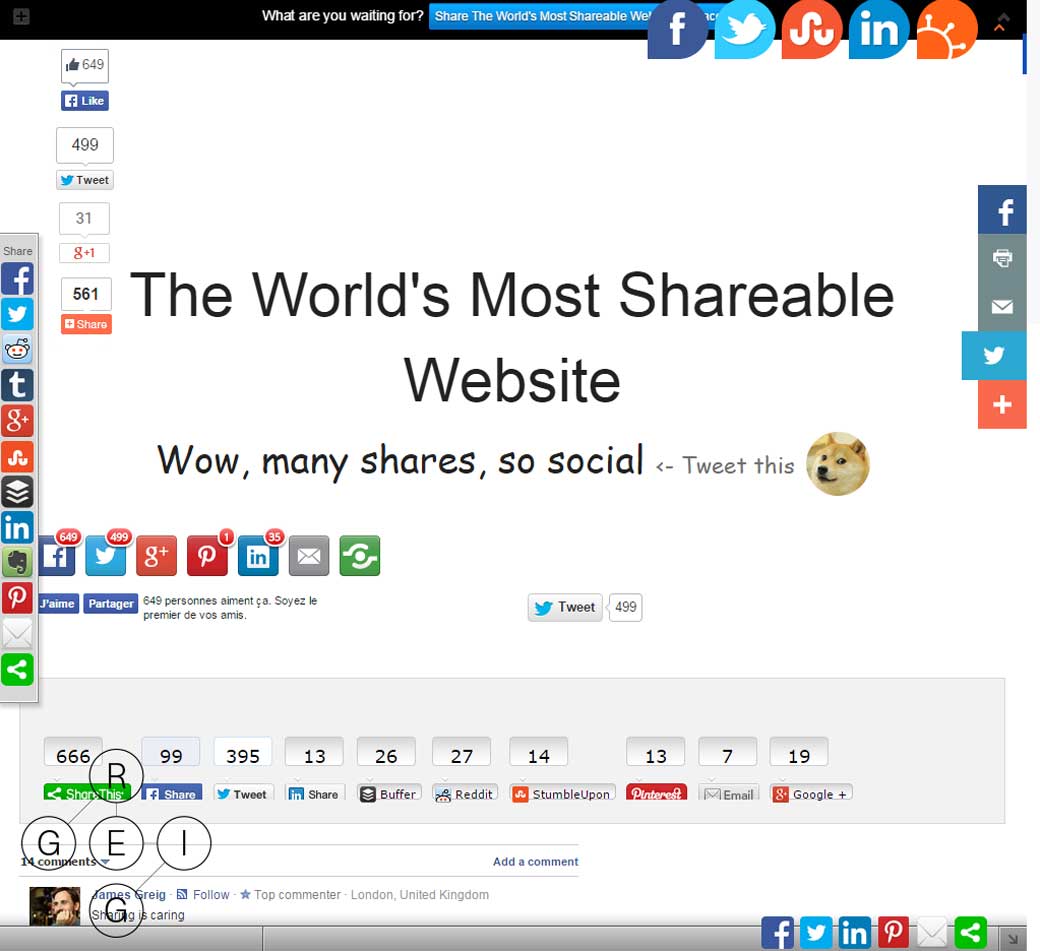
#share
worldsmostshareablewebsite.greig.cc RT please, if you like please share
#Music
Morning procrastination with music